基于javaweb+jsp的学生请假管理系统
基于javaweb+jsp的学生请假管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
LeaveService leaveService = new LeaveServiceImpl();
//调用Service层更新方法(update),更新记录
leaveService.update(vo);
this.redirectList(request, response);
} else if ("get".equalsIgnoreCase(action) || "editPre".equalsIgnoreCase(action)) {//根据主键ID,查询详情信息并跳转到详情页面或编辑页面
Serializable id = Util.decode(request, "id");//取出页面传入的主键,用于查询详情
LeaveService leaveService = new LeaveServiceImpl();
Leave vo = leaveService.get(id);
request.getSession().setAttribute("vo", vo);
String to = "get".equalsIgnoreCase(action) ? "info" : "edit";//判断是去详情显示页面还是编辑页面
response.sendRedirect("leave_" + to + ".jsp");
} else {//默认去列表页面
this.redirectList(request, response);
}
}
<input class="layui-input" name="search_keyword" id="search_keyword" autocomplete="off" placeholder="姓名">
<input type="hidden" class="layui-input" name="searchColumn" id="searchColumn" autocomplete="off" value="real_name">
div>
<button class="layui-btn" data-type="reload">搜索button>
div>
div>
<table class="layui-hide" id="myData" lay-filter="myTable">table>
div>
div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
script>
<script type="text/html" id="myToolbar">
/**
* 取得数据库连接对象
*
* @return 如果连接成功则返回连接对象,如果连接失败返回null
*/
public static Connection getConnection() throws Exception {
Class.forName(DBDRIVER);
return DriverManager.getConnection(DBURL, DBUSER, PASSWORD);
}
/**
* 测试连接是否成功
*
});
script>
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
script>
<script>
function arrayBufferToBase64(buffer) {
let binary = '';
let bytes = new Uint8Array(buffer);
let len = bytes.byteLength;
for (let i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
return window.btoa(binary);
}
layui.use('table', function () {
let table = layui.table;
table.render({
elem: '#myData',
div>
<div class="layui-body">
<div class="search_style" style="padding-top: 10px;padding-left: 15px;">
<div class="searchTable">
搜索:
<div class="layui-inline">
<input class="layui-input" name="search_keyword" id="search_keyword" autocomplete="off" placeholder="标题">
<input type="hidden" class="layui-input" name="searchColumn" id="searchColumn" autocomplete="off" value="notice_name">
div>
<button class="layui-btn" data-type="reload">搜索button>
div>
div>
<table class="layui-hide" id="myData" lay-filter="myTable">table>
div>
div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
title: '用户列表',
cols: [
[
{
field: 'username',
title: '用户名',
},
{
}
if (isMessyCode(str)) {
str = new String(str.getBytes("GB2312"), "GBK");
}
} catch (Exception e) {
e.printStackTrace();
}
System.out.println(parameterName + "==" + str.trim());
return str.trim();
}
}
package com.demo.util;
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
e.printStackTrace();
return false;
}
}
//@Override
public Notice get(Serializable id) {
Notice vo = null;
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "select * from `t_notice` where id = " + id;
ResultSet rs = s.executeQuery(sql);
if (rs.next()) {
Connection c = Util.getConnection();
PreparedStatement ps;
ResultSet rs;
String limit = (params.get("startIndex") != null && params.get("pageSize") != null) ? " limit " + params.get("startIndex") + "," + params.get("pageSize") : "";
sqlList = "select * from `t_user` where 1=1 " + condition + " order by id asc " + limit + ";";
ps = c.prepareStatement(sqlList);
rs = ps.executeQuery();
while (rs.next()) {
User vo = new User();
vo.setId(rs.getLong("id"));
vo.setUsername(rs.getString("username"));
vo.setPassword(rs.getString("password"));
vo.setRealName(rs.getString("real_name"));
vo.setUserSex(rs.getString("user_sex"));
vo.setUserPhone(rs.getString("user_phone"));
* 取得数据库连接对象
*
* @return 如果连接成功则返回连接对象,如果连接失败返回null
*/
public static Connection getConnection() throws Exception {
Class.forName(DBDRIVER);
return DriverManager.getConnection(DBURL, DBUSER, PASSWORD);
}
/**
* 测试连接是否成功
*
* @param args
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getLeaveName());
ps.setString(2, vo.getLeaveSex());
ps.setString(3, vo.getLeavePhone());
ps.setString(4, vo.getLeaveClass());
ps.setString(5, vo.getLeaveReason());
ps.setString(6, vo.getLeaveStart());
ps.setString(7, vo.getLeaveHour());
ps.execute();
ps.close();
c.close();
{
field: 'leaveHour',
title: '请假时长(h)',
},
{
align: 'center',
fixed: 'right',
title: '操作',
width: 130,
templet: vo => {
let flag = ${loginUser.userType == '管理员'};
return flag ? '<a class="layui-btn layui-btn-xs" lay-event="edit">编辑a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除a>' : '';
}
}
}
layui.use('table', function () {
let table = layui.table;
table.render({
elem: '#myData',
id: 'myTable',
url: 'NoticeServlet?action=list',
parseData: function (res) { //res:即为原始返回的数据
let result = this.page.curr ? res.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr) : res.slice(0, this.limit);
return {
"code": 0, //解析接口状态
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
* @param response
* @throws ServletException
* @throws IOException
*/
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);//Get请求和Post请求的处理是一样的,所以把request、response转交给Post方法就好
}
/**
* 根据参数,查询出条例条件的记录集合,最后将数据返回给调用处或者将数据集合设置到session域里,再跳转到对应的列表页面
*
* @param request
* @param response
*/
private void redirectList(HttpServletRequest request, HttpServletResponse response) throws IOException {
//查询列和关键字
String searchColumn = Util.decode(request, "searchColumn");
String keyword = Util.decode(request, "keyword");
Map<String, Object> params = new HashMap();//用来保存控制层传进来的参数(查询条件)
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
NoticeService noticeService = new NoticeServiceImpl();
response.getWriter().println(com.alibaba.fastjson.JSONObject.toJSONString(noticeService.list(params).get("list")));
vo.setUserType(Util.decode(request, "userType"));
UserService userService = new UserServiceImpl();
//调用Service层增加方法(add),增加记录
userService.add(vo);
this.redirectList(request, response);
} else if ("delete".equals(action)) {//删除
//取出表要删除的用户记录的主键
long id = Long.parseLong(Util.decode(request, "id"));
UserService userService = new UserServiceImpl();
//调用Service层删除方法(delete),将对应的记录删除
userService.delete(id);
this.redirectList(request, response);
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getLeaveName());
ps.setString(2, vo.getLeaveSex());
ps.setString(3, vo.getLeavePhone());
ps.setString(4, vo.getLeaveClass());
ps.setString(5, vo.getLeaveReason());
ps.setString(6, vo.getLeaveStart());
ps.setString(7, vo.getLeaveHour());
ps.execute();
ps.close();
//parent.location.reload();//刷新父级页面
// layer.close(index);
//parent.location.reload();//刷新父级页面
layer.msg(data.leaveName + ' 删除成功!');
// });
} else if (layEvent === 'edit') { //编辑
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'LeaveServlet?action=editPre&id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'info') { //详情
layer.open({
type: 2,
area: ['800px', '650px'],
fixed: false, //不固定
maxmin: true,
content: 'LeaveServlet?action=get&id=' + data.id
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 公告模块的DAO层(数据层)的具体实现类,对NoticeDAO接口中定义的增删改查等抽象方法作出具体的功能实现
*/
public class NoticeDAOImpl implements NoticeDAO {
//@Override
public void add(Notice vo) {
String sql = "insert into `t_notice` (`notice_name`,`notice_text`,`notice_type`,`create_date`) values(?,?,?,?)";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加button>c:if>
div>
script>
<script>
function arrayBufferToBase64(buffer) {
let binary = '';
let bytes = new Uint8Array(buffer);
let len = bytes.byteLength;
for (let i = 0; i < len; i++) {
}
public String getLeaveStart() {
return leaveStart;
}
public void setLeaveStart(String leaveStart) {
this.leaveStart = leaveStart;
}
public String getLeaveHour() {
return leaveHour;
}
public void setLeaveHour(String leaveHour) {
this.leaveHour = leaveHour;
}
}
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<table class="layui-hide" id="myData" lay-filter="myTable">table>
div>
div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
script>
}
package com.demo.servlet;
import com.demo.util.Util;
import com.demo.service.NoticeService;
import com.demo.service.impl.NoticeServiceImpl;
import com.demo.vo.Notice;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
response.setHeader("ragma", "No-cache");
response.setHeader("Cache-Control", "no-cache");
response.setDateHeader("Expires", 0);
// 设置图形验证码的长和宽(图形的大小)
int width = 90, height = 20;
BufferedImage image = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);
Graphics g = image.getGraphics();// 获得用于输出文字的Graphics对象
Random random = new Random();
g.setColor(getRandomColor(180, 250));// 随机设置要填充的颜色
g.fillRect(0, 0, width, height);// 填充图形背景
// 设置初始字体
g.setFont(new Font("Times New Roman", Font.ITALIC, height));
g.setColor(getRandomColor(120, 180));// 随机设置字体颜色
// 用于保存最后随机生成的验证码
StringBuilder validationCode = new StringBuilder();
// 验证码的随机字体
let element = layui.element;
});
script>
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
script>
<script>
function arrayBufferToBase64(buffer) {
let binary = '';
let bytes = new Uint8Array(buffer);
let len = bytes.byteLength;
for (let i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
String to = "get".equalsIgnoreCase(action) ? "info" : "edit";//判断是去详情显示页面还是编辑页面
response.sendRedirect("leave_" + to + ".jsp");
} else {//默认去列表页面
this.redirectList(request, response);
}
}
/**
* 处理Get请求
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改用户title>
<script src="js/jquery.js">script>
<link rel="stylesheet" href="js/layui/css/layui.css">
head>
<body style="padding: 20px">
<form class="layui-form" action="">
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
@Override
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//过滤编码
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
String action = Util.decode(request, "action");
if ("add".equals(action)) {//增加
User vo = new User();
//取出页面传进来的各个数据,并设置到User对象的属性里
vo.setUsername(Util.decode(request, "username"));
vo.setPassword(Util.decode(request, "password"));
vo.setRealName(Util.decode(request, "realName"));
vo.setUserSex(Util.decode(request, "userSex"));
vo.setUserPhone(Util.decode(request, "userPhone"));
vo.setUserText(Util.decode(request, "userText"));
vo.setUserType(Util.decode(request, "userType"));
UserService userService = new UserServiceImpl();
//调用Service层增加方法(add),增加记录
userService.add(vo);
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
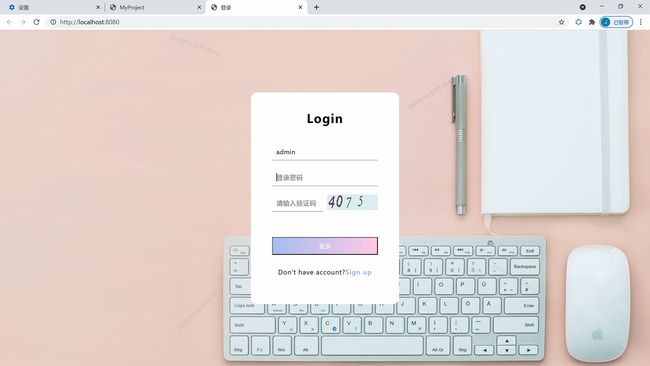
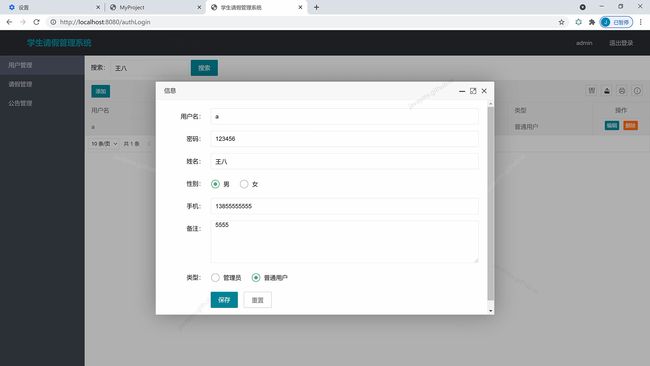
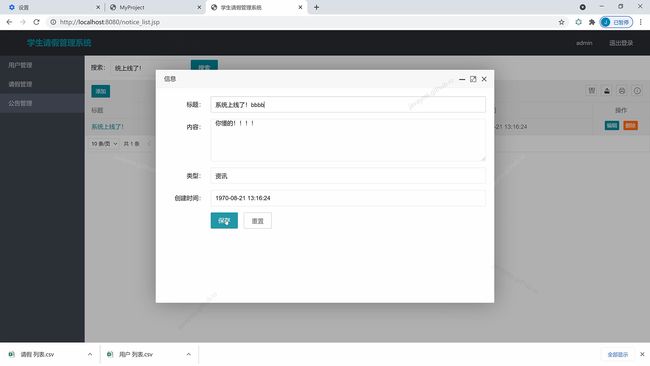
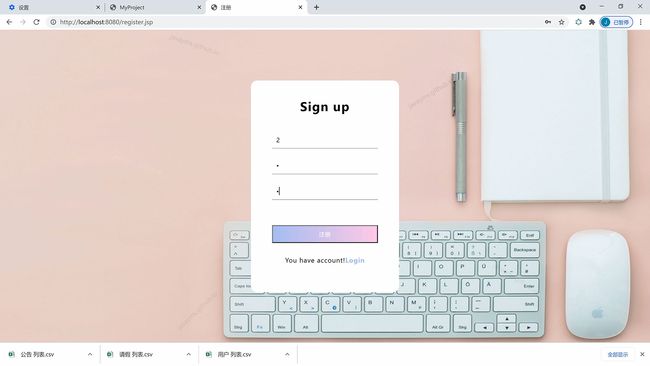
登录、注册、退出、用户模块、公告模块、请假模块的增删改查管理
↖[获取源码方式]见左侧