基于javaweb+jsp的银行信息管理系统
基于javaweb+jsp的银行信息管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
c.close();
} catch (Exception e) {
e.printStackTrace();
}
}
//@Override
public boolean delete(long id) {
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'emp_add.jsp'
});
} else {
//layer.alert('这是工具栏右侧自定义的一个图标按钮');
}
});
//搜索
let $ = layui.$, active = {
* @throws IOException
*/
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);
}
// 返回一个随机颜色(Color对象)
private Color getRandomColor(int minColor, int maxColor) {
Random random = new Random();
// 保存minColor最大不会超过255
if (minColor > 255)
minColor = 255;
// 保存minColor最大不会超过255
if (maxColor > 255)
maxColor = 255;
// 获得红色的随机颜色值
ps.setString(9, vo.getChuhuAddress());
ps.setString(10, vo.getChuhuText());
ps.execute();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
}
//@Override
public void update(Chuhu vo) {
String sql = "update `t_chuhu` set `chuhu_no` = ? ,`chuhu_pass` = ? ,`chuhu_date` = ? ,`chuhu_yue` = ? ,`chuhu_name` = ? ,`chuhu_sex` = ? ,`chuhu_idno` = ? ,`chuhu_phone` = ? ,`chuhu_address` = ? ,`chuhu_text` = ? where `id` = ?";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getChuhuNo());
ps.setString(2, vo.getChuhuPass());
ps.setString(3, vo.getChuhuDate());
ps.setString(4, vo.getChuhuYue());
ps.setString(5, vo.getChuhuName());
ps.setString(6, vo.getChuhuSex());
ps.setString(7, vo.getChuhuIdno());
package com.demo.dao.impl;
import com.demo.util.Util;
import com.demo.dao.NoticeDAO;
import com.demo.vo.Notice;
import java.io.Serializable;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.Statement;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 公告模块的DAO层(数据层)的具体实现类,对NoticeDAO接口中定义的增删改查等抽象方法作出具体的功能实现
}
return vo;
}
//@Override
public Map<String, Object> list(Map<String, Object> params) {
List<Emp> list = new ArrayList();
int totalCount = 0;
String condition = "";
String sqlList;
if (params.get("searchColumn") != null && !"".equals(params.get("searchColumn"))) {
condition += " and `" + params.get("searchColumn") + "` like '%" + params.get("keyword") + "%'";
}
try {
Connection c = Util.getConnection();
PreparedStatement ps;
ResultSet rs;
String limit = (params.get("startIndex") != null && params.get("pageSize") != null) ? " limit " + params.get("startIndex") + "," + params.get("pageSize") : "";
sqlList = "select * from `t_emp` where 1=1 " + condition + " order by id asc " + limit + ";";
ps = c.prepareStatement(sqlList);
rs = ps.executeQuery();
while (rs.next()) {
Emp vo = new Emp();
vo.setId(rs.getLong("id"));
//@Override
public void update(Emp vo) {
String sql = "update `t_emp` set `emp_no` = ? ,`emp_name` = ? ,`emp_sex` = ? ,`emp_phone` = ? ,`emp_zhiwei` = ? ,`emp_text` = ? where `id` = ?";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getEmpNo());
ps.setString(2, vo.getEmpName());
ps.setString(3, vo.getEmpSex());
ps.setString(4, vo.getEmpPhone());
ps.setString(5, vo.getEmpZhiwei());
ps.setString(6, vo.getEmpText());
ps.setLong(7, vo.getId());
ps.execute();
ps.close();
c.close();
} catch (Exception e) {
e.printStackTrace();
}
}
//@Override
//@Override
public boolean delete(long id) {
try {
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "delete from `t_chuhu` where id = " + id;
s.execute(sql);
s.close();
c.close();
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
//@Override
let bytes = new Uint8Array(buffer);
let len = bytes.byteLength;
for (let i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
return window.btoa(binary);
}
layui.use('table', function () {
let table = layui.table;
table.render({
elem: '#myData',
id: 'myTable',
url: 'ChuhuServlet?action=list',
vo.setRealName(rs.getString("real_name"));
vo.setUserSex(rs.getString("user_sex"));
vo.setUserPhone(rs.getString("user_phone"));
vo.setUserText(rs.getString("user_text"));
vo.setUserType(rs.getString("user_type"));
list.add(vo);
}
String sqlCount = "select count(*) from `t_user` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
if (rs.next()) {
vo.setChuhuPhone(Util.decode(request, "chuhuPhone"));
vo.setChuhuAddress(Util.decode(request, "chuhuAddress"));
vo.setChuhuText(Util.decode(request, "chuhuText"));
ChuhuService chuhuService = new ChuhuServiceImpl();
//调用Service层更新方法(update),更新记录
chuhuService.update(vo);
this.redirectList(request, response);
} else if ("get".equalsIgnoreCase(action) || "editPre".equalsIgnoreCase(action)) {//根据主键ID,查询详情信息并跳转到详情页面或编辑页面
Serializable id = Util.decode(request, "id");//取出页面传入的主键,用于查询详情
ChuhuService chuhuService = new ChuhuServiceImpl();
Chuhu vo = chuhuService.get(id);
request.getSession().setAttribute("vo", vo);
String to = "get".equalsIgnoreCase(action) ? "info" : "edit";//判断是去详情显示页面还是编辑页面
}
//@Override
public void update(Emp vo) {
String sql = "update `t_emp` set `emp_no` = ? ,`emp_name` = ? ,`emp_sex` = ? ,`emp_phone` = ? ,`emp_zhiwei` = ? ,`emp_text` = ? where `id` = ?";
try {
Connection c = Util.getConnection();
PreparedStatement ps = c.prepareStatement(sql);
ps.setString(1, vo.getEmpNo());
ps.setString(2, vo.getEmpName());
ps.setString(3, vo.getEmpSex());
ps.setString(4, vo.getEmpPhone());
ps.setString(5, vo.getEmpZhiwei());
ps.setString(6, vo.getEmpText());
Connection c = Util.getConnection();
Statement s = c.createStatement();
String sql = "select * from `t_user` where id = " + id;
ResultSet rs = s.executeQuery(sql);
if (rs.next()) {
vo = new User();
vo.setId(rs.getLong("id"));
vo.setUsername(rs.getString("username"));
vo.setPassword(rs.getString("password"));
vo.setRealName(rs.getString("real_name"));
vo.setUserSex(rs.getString("user_sex"));
vo.setUserPhone(rs.getString("user_phone"));
vo.setUserText(rs.getString("user_text"));
vo.setUserType(rs.getString("user_type"));
}
c.close();
} catch (Exception e) {
e.printStackTrace();
}
return vo;
}
//@Override
public Map<String, Object> list(Map<String, Object> params) {
content: 'chuhu_add.jsp'
});
} else {
//layer.alert('这是工具栏右侧自定义的一个图标按钮');
}
});
//搜索
let $ = layui.$, active = {
reload: function () {
let url = 'ChuhuServlet?action=list&keyword=' + $('#search_keyword').val() + '&searchColumn=' + $('#searchColumn').val();
//执行重载
table.reload('myTable', {
let table = layui.table;
table.render({
elem: '#myData',
id: 'myTable',
url: 'ChuhuServlet?action=list',
parseData: function (res) { //res:即为原始返回的数据
let result = this.page.curr ? res.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr) : res.slice(0, this.limit);
return {
"code": 0, //解析接口状态
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
*
* @param request
* @param response
* @throws ServletException
* @throws IOException
*/
@Override
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doPost(request, response);//Get请求和Post请求的处理是一样的,所以把request、response转交给Post方法就好
}
/**
}
if (isMessyCode(str)) {
str = new String(str.getBytes("ISO-8859-1"), "GB2312");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("GBK"), "GB2312");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("UTF-8"), "GBK");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("ISO-8859-1"), "GBK");
}
if (isMessyCode(str)) {
str = new String(str.getBytes("GB2312"), "GBK");
}
} catch (Exception e) {
e.printStackTrace();
<title>银行信息管理系统title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js">script>
<script src="js/layer.js">script>
head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">银行信息管理系统div>
<ul class="layui-nav layui-layout-left">ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="login.jsp">请登录a>li>
ul>
c:if>
url: "ChuhuServlet?action=delete&id=" + data.id,
success: function () {
console.log("已删除!");
}
});
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
//parent.location.reload();//刷新父级页面
// layer.close(index);
//parent.location.reload();//刷新父级页面
layer.msg(data.chuhuName + ' 删除成功!');
// });
} else if (layEvent === 'edit') { //编辑
curr: 1 //重新从第 1 页开始
}
});
}
};
$('.searchTable .layui-btn').on('click', function () {
let type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
script>
body>
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
title: '储户列表',
cols: [
[
{
field: 'chuhuNo',
title: '卡号',
},
{
field: 'chuhuPass',
title: '密码',
},
{
field: 'chuhuDate',
title: '开户日期',
},
{
field: 'chuhuYue',
title: '帐户余额',
vo = new Notice();
vo.setId(rs.getLong("id"));
vo.setNoticeName(rs.getString("notice_name"));
vo.setNoticeText(rs.getString("notice_text"));
vo.setNoticeType(rs.getString("notice_type"));
vo.setCreateDate(rs.getString("create_date"));
}
c.close();
} catch (Exception e) {
e.printStackTrace();
}
return vo;
}
//@Override
public Map<String, Object> list(Map<String, Object> params) {
field: 'chuhuPhone',
title: '联系方式',
},
{
field: 'chuhuAddress',
title: '住址',
},
{
field: 'chuhuText',
title: '备注',
},
{
align: 'center',
fixed: 'right',
title: '操作',
width: 130,
templet: vo => {
let flag = ${loginUser.userType == '管理员'};
return flag ? '<a class="layui-btn layui-btn-xs" lay-event="edit">编辑a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除a>' : '';
}
}
]
],
Connection c = Util.getConnection();
PreparedStatement ps;
ResultSet rs;
String limit = (params.get("startIndex") != null && params.get("pageSize") != null) ? " limit " + params.get("startIndex") + "," + params.get("pageSize") : "";
sqlList = "select * from `t_emp` where 1=1 " + condition + " order by id asc " + limit + ";";
ps = c.prepareStatement(sqlList);
rs = ps.executeQuery();
while (rs.next()) {
Emp vo = new Emp();
vo.setId(rs.getLong("id"));
vo.setEmpNo(rs.getString("emp_no"));
vo.setEmpName(rs.getString("emp_name"));
vo.setEmpSex(rs.getString("emp_sex"));
vo.setEmpPhone(rs.getString("emp_phone"));
vo.setEmpZhiwei(rs.getString("emp_zhiwei"));
vo.setEmpText(rs.getString("emp_text"));
list.add(vo);
}
String sqlCount = "select count(*) from `t_emp` where 1=1 " + condition;
ps = c.prepareStatement(sqlCount);
rs = ps.executeQuery();
if (rs.next()) {
totalCount = rs.getInt(1);
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
script>
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
script>
<script>
function arrayBufferToBase64(buffer) {
let binary = '';
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>银行信息管理系统title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js">script>
<script src="js/layer.js">script>
head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">银行信息管理系统div>
<ul class="layui-nav layui-layout-left">ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
public Map<String, Object> list(Map<String, Object> params) {
List<Notice> list = new ArrayList();
int totalCount = 0;
String condition = "";
String sqlList;
if (params.get("searchColumn") != null && !"".equals(params.get("searchColumn"))) {
condition += " and `" + params.get("searchColumn") + "` like '%" + params.get("keyword") + "%'";
}
try {
Connection c = Util.getConnection();
PreparedStatement ps;
ResultSet rs;
String limit = (params.get("startIndex") != null && params.get("pageSize") != null) ? " limit " + params.get("startIndex") + "," + params.get("pageSize") : "";
sqlList = "select * from `t_notice` where 1=1 " + condition + " order by id asc " + limit + ";";
ps = c.prepareStatement(sqlList);
rs = ps.executeQuery();
while (rs.next()) {
Notice vo = new Notice();
vo.setId(rs.getLong("id"));
vo.setNoticeName(rs.getString("notice_name"));
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
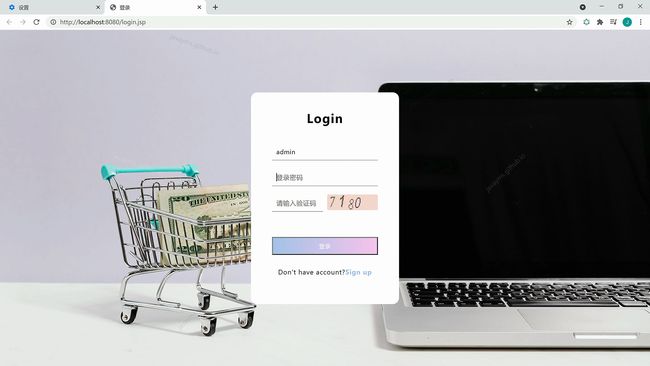
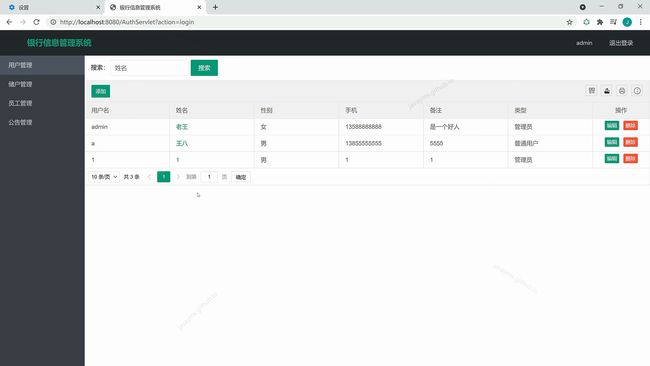
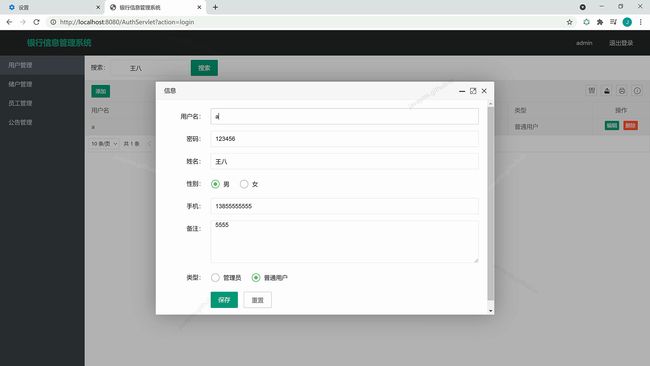
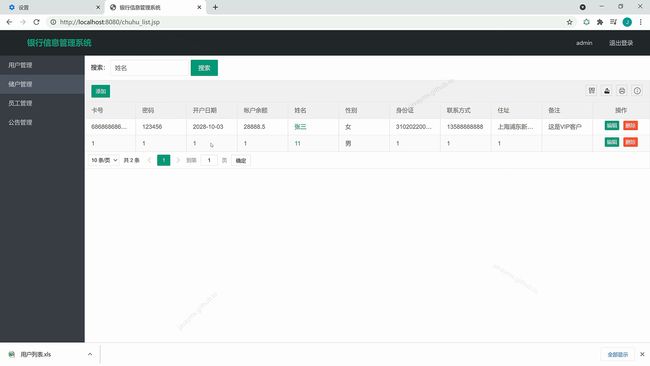
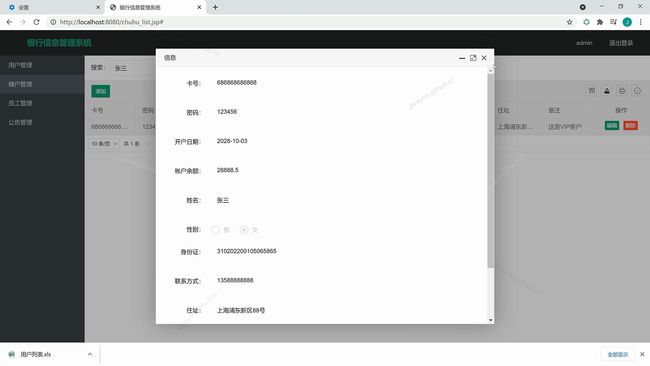
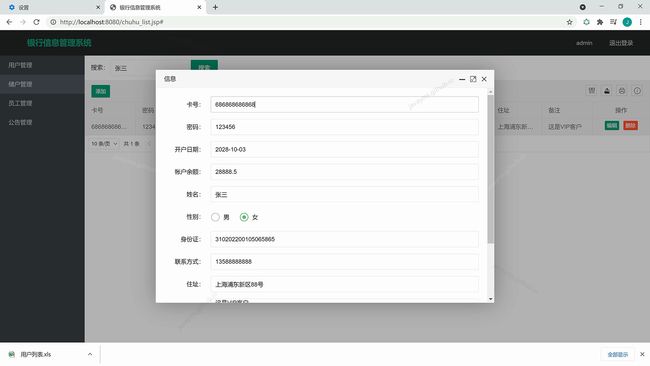
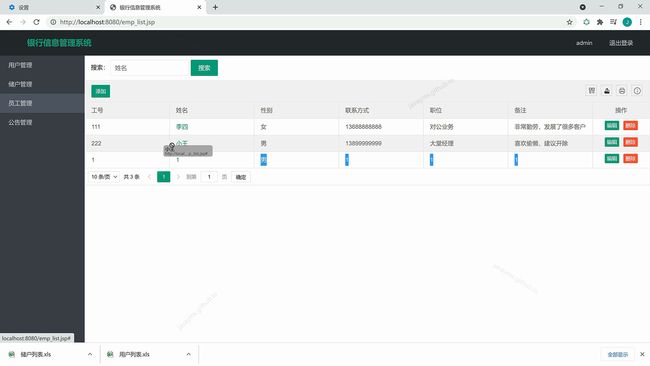
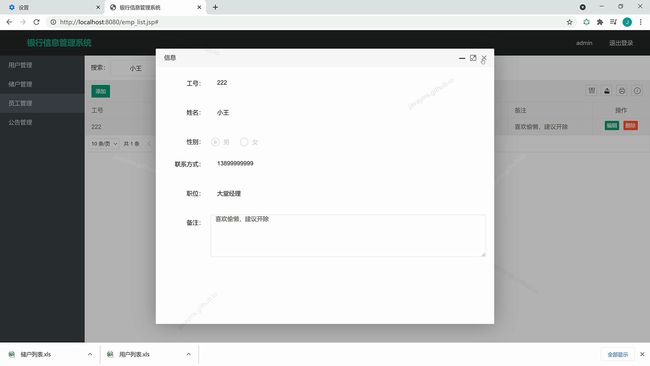
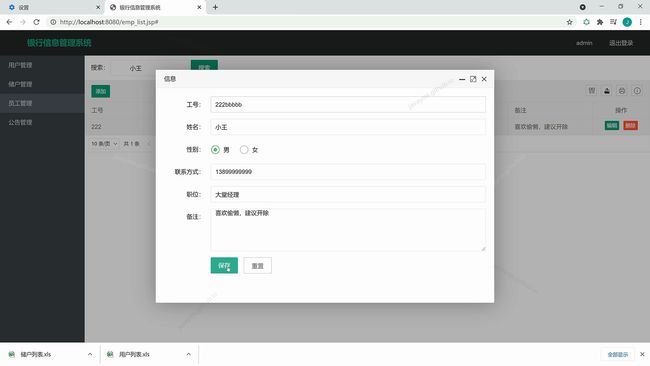
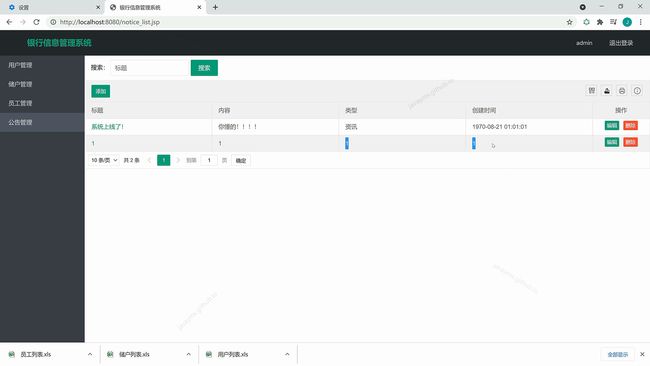
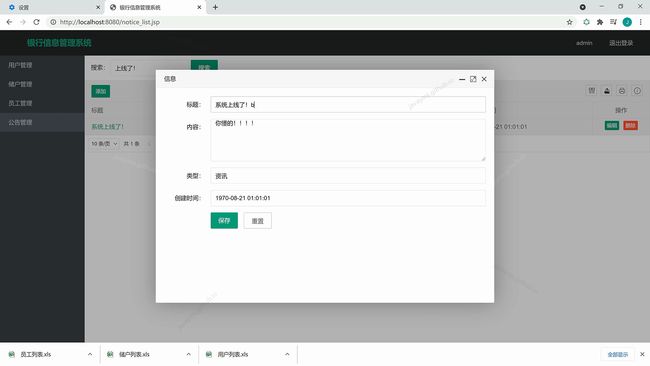
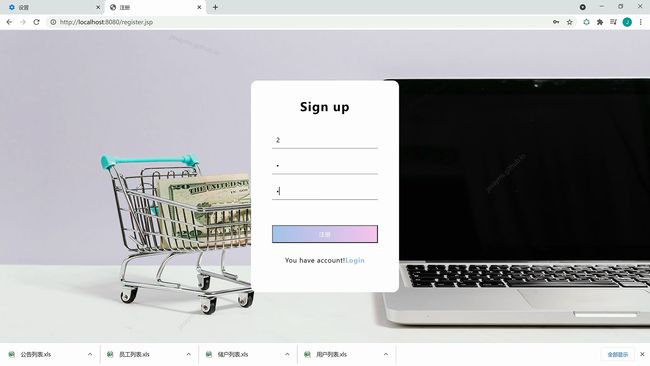
登录、注册、退出、用户模块、公告模块、员工模块、储户模块的增删改查管理
↖[获取源码方式]见左侧