【Android】Spinner和GridView的简单应用
一. 概述:
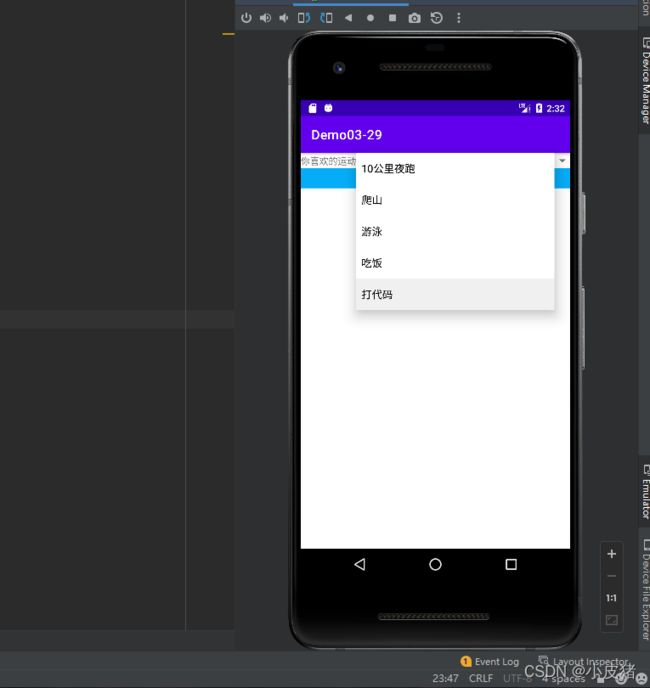
Spinner是我们所熟悉的下拉框列表。与ListView类似,我们必须为Spinner对象指定一个Adapter。我们从Spinner的简单用法开始讲述。
二. 实现:
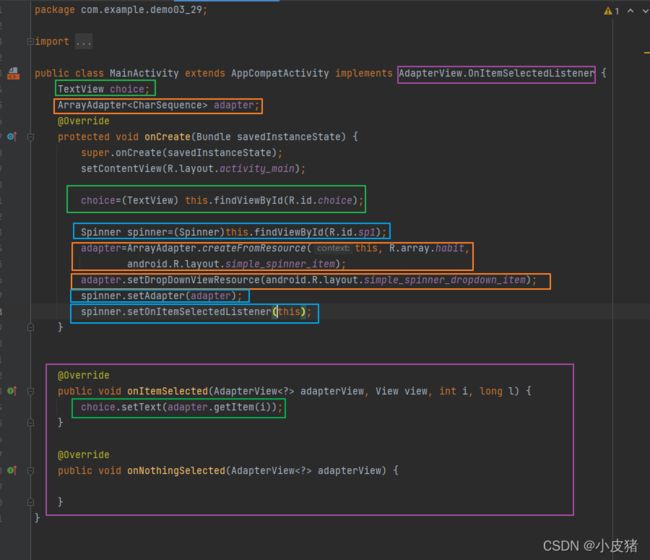
MainActivity.java
package com.example.demo03_29;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Adapter;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
TextView choice;
ArrayAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
choice=(TextView) this.findViewById(R.id.choice);
Spinner spinner=(Spinner)this.findViewById(R.id.sp1);
adapter=ArrayAdapter.createFromResource(this, R.array.habit,
android.R.layout.simple_spinner_item);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
spinner.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView adapterView, View view, int i, long l) {
choice.setText(adapter.getItem(i));
}
@Override
public void onNothingSelected(AdapterView adapterView) {
}
} 在values包下的 string.xml
Demo03-29
- 10公里夜跑
- 爬山
- 游泳
- 吃饭
- 打代码
activity_main.xml
sipnner_down.xml
这个布局比较简单,就是在LinearLayout中放置一个LinearLayout、一个分隔组件用的View和一个显示所选结果的TextView。在其中嵌套的LinearLayout中放置一个用于提示用的TextView和下拉框Spinner。
三. 美化
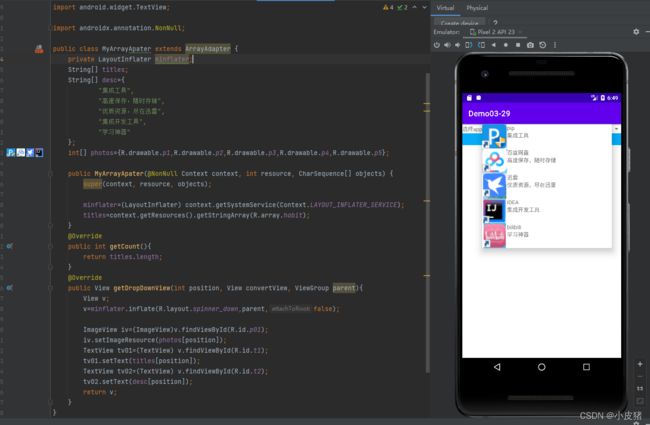
MyAdapter.java
package com.example.demo03_29;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import androidx.annotation.NonNull;
public class MyArrayApater extends ArrayAdapter {
private LayoutInflater minflater;
String[] titles;
String[] desc={
"集成工具",
"高速保存,随时存储",
"优质资源,尽在迅雷",
"集成开发工具",
"学习神器"
};
int[] photos={R.drawable.p1,R.drawable.p2,R.drawable.p3,R.drawable.p4,R.drawable.p5};
public MyArrayApater(@NonNull Context context, int resource, CharSequence[] objects) {
super(context, resource, objects);
minflater=(LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
titles=context.getResources().getStringArray(R.array.habit);
}
@Override
public int getCount(){
return titles.length;
}
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent){
View v;
v=minflater.inflate(R.layout.spinner_down,parent,false);
ImageView iv=(ImageView)v.findViewById(R.id.p01);
iv.setImageResource(photos[position]);
TextView tv01=(TextView) v.findViewById(R.id.t1);
tv01.setText(titles[position]);
TextView tv02=(TextView) v.findViewById(R.id.t2);
tv02.setText(desc[position]);
return v;
}
}
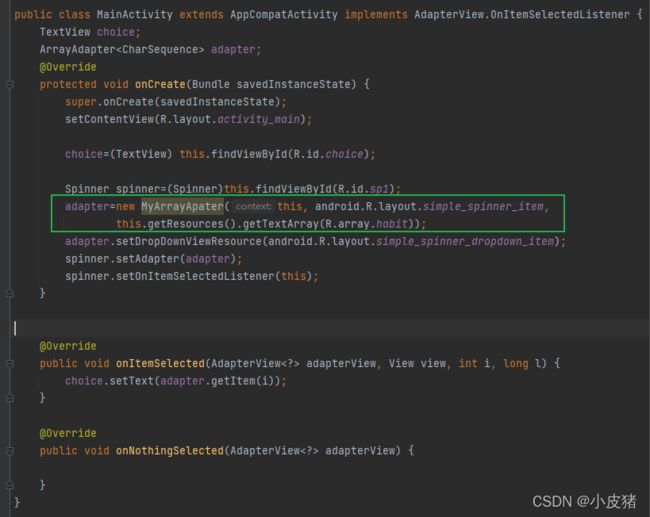
修改 MainActivity.java
三. GridView
GridView以二维表格的方式显示数据,若数据比较多,该组件将提供垂直滚动条。我们用一个列子来说明GridView的使用方法。
activity_main.xml
ImgeAdapter.java
package com.example.demo0330;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter {
private int[] images={
R.drawable.p1, R.drawable.p2, R.drawable.p3, R.drawable.p4,
R.drawable.p1, R.drawable.p2, R.drawable.p3, R.drawable.p4,
R.drawable.p1, R.drawable.p2, R.drawable.p3, R.drawable.p4,
R.drawable.p1, R.drawable.p2, R.drawable.p3, R.drawable.p4,
R.drawable.p1, R.drawable.p2, R.drawable.p3, R.drawable.p4,
};
private Context context;
public ImageAdapter(Context context){
this.context=context;
}
@Override
public int getCount() {
return images.length;
}
@Override
public Object getItem(int position) {
return images[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView==null){
imageView=new ImageView(context);
int width= GridView.LayoutParams.MATCH_PARENT;
int heght= GridView.LayoutParams.MATCH_PARENT;
imageView.setLayoutParams(new ViewGroup.LayoutParams(width,heght));
imageView.setScaleType(ImageView.ScaleType.CENTER_INSIDE);
}else{
imageView=(ImageView) convertView;
}
imageView.setImageResource(images[position]);
return imageView;
}
}
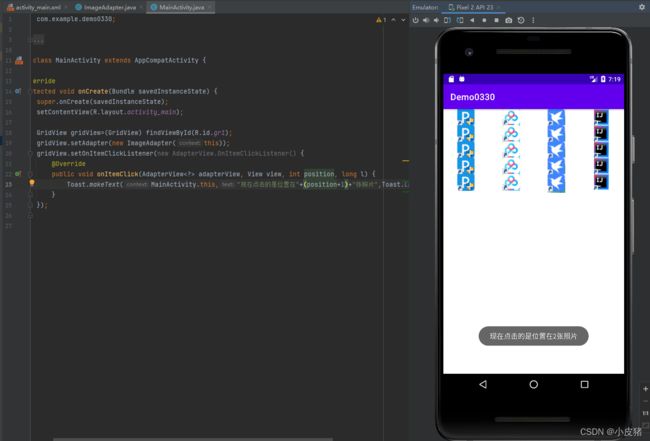
MainActivity.java
package com.example.demo0330;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
GridView gridView=(GridView) findViewById(R.id.gr1);
gridView.setAdapter(new ImageAdapter(this));
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView adapterView, View view, int position, long l) {
Toast.makeText(MainActivity.this,"现在点击的是位置在"+(position+1)+"张照片",Toast.LENGTH_LONG).show();
}
});
}
}