- 装配式建筑4.0:城市发展的绿色引擎与智能未来
资讯新鲜事
大数据人工智能
在城市化进程不断加速的今天,传统建筑业面临着效率低下、资源浪费、环境污染等多重挑战。装配式建筑4.0的出现,为城市可持续发展提供了革命性解决方案。这一建筑模式通过智能化、绿色化、数字化技术的深度融合,重构了建筑全生命周期的生产方式,成为推动城市高质量发展的核心动力。装配式建筑4.0通过工厂化预制和现场组装,大幅提高了建设效率,缩短了工期。相比传统建筑方式,装配式建筑4.0能够在工厂内完成大部分施工
- 物理学不存在了?诺贝尔物理学奖颁给了人工智能
资讯新鲜事
人工智能
2024年10月8日,瑞典皇家科学院宣布,将2024年诺贝尔物理学奖授予美国普林斯顿大学教授约翰·J·霍普菲尔德(JohnJ.Hopfield)和加拿大多伦多大学教授杰弗里·E·辛顿(GeoffreyE.Hinton),以表彰他们“在人工神经网络机器学习方面的基础性发现和发明”。辛顿在接受电话采访时表示:“完全没想到”。实话实说,在结果出来前,大家也都没想到。因为在外界预测里,今年的诺贝尔物理学奖
- MiC建筑:打破传统边界,中建海龙的创新实践
资讯新鲜事
人工智能
在建筑需求日益多元的当下,一种全新的建筑模式——MiC建筑正悄然颠覆传统建筑理念,重塑行业格局。MiC,全称ModularIntegratedConstruction,即模块化集成建筑。它把建筑工程拆解成一个个独立的模块,它们是在工厂的生产线上,按照严格的标准和精细化的工艺,被精心打造出来的“建筑半成品”。从基础的结构框架,到内部的水电管线铺设,再到精致的室内装修,每个模块在出厂前都已经基本完工,
- 1.Go - Hello World
编程_大白
gogolang开发语言后端
1.安装Go依赖https://go.dev/dl/根据操作系统选择适合的依赖,比如windows:2.配置环境变量右键此电脑-属性-环境变量PS:GOROOT:Go依赖路径;GOPATH:Go项目路径;Path:Go依赖的bin目录验证:win+r输入`cmd`,输入`go`回车3.编写代码创建hello.go文件,记事本编辑以下内容。packagemainimport"fmt"funcmain
- 分布式限流方案:基于 Redis 的令牌桶算法实现
代码怪兽大作战
后端分布式redis算法java令牌桶接口限流
分布式限流方案:基于Redis的令牌桶算法实现前言一、原理介绍:令牌桶算法二、分布式限流的设计思路三、代码实现四、方案优缺点五、适用场景总结前言在分布式场景下,接口限流变得更加复杂。传统的单机限流方式难以满足跨节点的限流需求,因此需要一种分布式限流方案。这里介绍一种基于Redis和Redisson实现的令牌桶算法分布式限流方案。一、原理介绍:令牌桶算法令牌桶算法是一种用于控制流量的经典算法,其基本
- 区块链驱动金融第六章——比特币匿名性:神话还是现实?
小DuDu
区块链技术驱动金融区块链金融
在比特币的众多特性中,匿名性无疑是最具争议也最受关注的一点。有人认为它是保护隐私的神器,也有人觉得它与匿名毫不沾边。那么,比特币的匿名性究竟是怎样的呢?让我们结合书中第六章的内容,深入探讨一番。比特币匿名性的定义与争议在讨论比特币的匿名性之前,我们得先明确匿名的定义。在计算机科学领域,匿名意味着具有无关联性的化名,即不同的交互行为之间无法被特定攻击者互相关联。从这个角度看,比特币的匿名性存在一定的
- 嵌入式硬件电路设计
孤芳剑影
嵌入式嵌入式硬件单片机stm32
第一、电源确定 电源对于嵌入式系统中的作用可以看做是空气对人体的作用,甚至更重要:人呼吸的空气中有氧气、二氧化碳和氮气等但是含量稳定,这就相当于电源系统中各种杂波,我们希望得到纯净和稳定符合要求的电源,但由于各种因素制约,只是我们的梦想。这个要关注两个方面:a、电压: 嵌入式系统需要各种量级的电源比如常见的5v、3.3v、1.8v等,为尽量减小电源的纹波,在嵌入式系统中使用LDO器件。如果采用
- Anaconda Navigator 与 Conda:GUI 和 CLI 的对比与使用
drebander
windowslinuxAnaconda
1.引言Anaconda提供了两种主要的管理工具:AnacondaNavigator(GUI界面)Conda(命令行工具CLI)这两种工具各有优劣,适用于不同类型的用户。本文将详细介绍它们的功能、使用方法及对比分析,帮助用户选择适合自己的管理方式。2.AnacondaNavigator简介AnacondaNavigator是一个图形化的应用管理器,适用于不熟悉命令行的用户。它提供了一种直观的方式来
- 面试题:session和cookie的区别?客户端禁用cookie, session还能用吗?
来之前不会起名字
面试题java服务器javascript面试
session和cookie的区别区别一:存放位置不同cookie数据保存在客户端,session数据保存在服务端。区别二:session比cookie安全cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗,考虑安全选session区别三:cookie对服务器造成的压力比session小session会在一定时间内保存在服务器上。当访问增多,会比较占用你服务器的性能
- elementui e-form中嵌套列表循环验证
han_hanker
elementuijavascriptecmascript
现在有一个需求接口返回一个数组,需要在页面上渲染。这些数据,有的是输入框,下拉框,时间选择等,这些可操作的控件需要有必填验证,长度验证等有些需要调用接口进行远程验证。返回的数据比较多,有些数据有200条就不能在rules里面直接写调用远程接口的验证//判定规则rules:{password:[{required:true,message:'请输入密码',trigger:'blur'},{min:3
- 国产Cursor来了?字节跳动出品AI编程工具——Trae使用全解析
码云逸栈
AI编程
Trae是什么?Trae是字节跳动最近发布的一款AIIDE,对标Cursor、Windsurf、Copilot这类AI编程工具。它是国产工具,在语言和易用性上更符合国人习惯,且现阶段完全免费!Trae提供智能问答、代码自动补全以及基于Agent的AI自动编程能力,帮助开发者在项目开发中与AI灵活协作,大幅提升开发效率。想深入了解可查看官网文档:docs.trae.ai/docs/what-i安装下
- 用故事与视觉化打造“高光“统计报告:5个实战技巧
梦想画家
数据分析工程数据工程分析工程
你是否有过这样的经历?花费数小时整理的数据报告,却被同事评价为"又厚又臭"?别担心,这绝不是你的错——90%的统计报告都毁在不会讲故事。本文将带你用叙事经济学+视觉设计思维,把冷冰冰的数据变成让人欲罢不能的"数据故事会",掌握让数据开口说话的秘密。1.别让数据成了"睡美人":唤醒它的故事基因想象你正在给董事会讲一个悬疑剧:“去年Q2销售额神秘下滑(悬念),我们像福尔摩斯一样追查线索(行动),发现竟
- SQLMesh SCD Type 2 深度解析:时间戳与列级跟踪的实战指南
梦想画家
数据分析工程#python数据工程分析工程sqlmesh
在数据仓库架构中,缓慢变化维度(SlowlyChangingDimensions,SCD)是处理历史数据追踪的核心技术。SQLMesh作为新一代数据编织平台,其支持的SCDType2模型通过valid_from和valid_to双时间戳机制,为开发者提供了灵活的历史状态管理能力。本文将深入解析SQLMeshSCDType2的两种实现模式(基于时间戳与列级变更检测)、关键配置项及删除操作处理逻辑,让
- 【C++】——精细化哈希表架构:理论与实践的综合分析
m0_74825238
面试学习路线阿里巴巴c++散列表架构java
先找出你的能力在哪里,然后再决定你是谁。——塔拉·韦斯特弗《你当像鸟飞往你的山》目录1.C++与哈希表:核心概念与引入2.哈希表的底层机制:原理与挑战2.1核心功能解析:效率与灵活性的平衡2.2哈希冲突的本质:问题与应对策略2.3开散列与闭散列:两大解决方案的比较3.闭散列的精确实现:从设计到优化3.1整体框架设计:面向扩展的架构3.2仿函数的灵活性:高效哈希的关键3.3插入操作:冲突检测与位置分
- tomcat部署war包会先找什么
哥谭居民0001
tomcatjava
当Tomcat部署一个WAR包时,它会按照一定的顺序和规则来处理和加载应用。以下是Tomcat部署WAR包时的主要步骤和查找顺序:1.检查webapps目录Tomcat会定期检查webapps目录,寻找新的WAR文件或目录。如果发现新的WAR文件或目录,Tomcat会尝试部署它们。2.解压WAR文件如果发现一个新的WAR文件,Tomcat会自动解压该文件到webapps目录下的一个同名文件夹中。例
- Form表单的三种提交和http请求的三种传参方式,以及Servlet里的取取参方式
哥谭居民0001
httpservlet网络协议
多表单多用于文件上传,因为toacat的实现机制,涉及到了将参数数据临时存储到磁盘上,取的时候只能取字节流get和post虽然在http请求里带参的位置不同但是javaSE里对于HttpServletRequest这个对象定义,这两种传参的取参方式相同假设有一个表单,用户输入了用户名kimi和年龄25,提交GET请求后,URL会变成:http://example.com/FormSubmitSer
- vue的绑定
哥谭居民0001
vue.js前端javascript
一个组件就是一个对象或一个方法,在对象里创建的属性。肯定属于对象的内部字段,说白了只有这个对象去记他的属性的内存地址,在这个角度上去想父子组件的传值,传的不就是地址,也就是字段的引用父组A对象,在父组件里定义一个变量a,内存上就出现了a这个变量,而且只能通过A记录了q的地址,现在有一个弹出框组件B,我们把它抽成了组件,他也就成了个对象,B里面有个b变量,A不知到b的地址,肯定不能操作b,同样,B不
- http与https的区别
哥谭居民0001
网络安全服务器
加密方式:加密技术是对信息进行编码和解码的技术,编码是把原来可读信息(又称明文)译成代码形式(又称密文),其逆过程就是解码(解密),加密技术的要点是加密算法,加密算法可以分为三类:对称加密,如AES基本原理:将明文分成N个组,然后使用密钥对各个组进行加密,形成各自的密文,最后把所有的分组密文进行合并,形成最终的密文。优势:算法公开、计算量小、加密速度快、加密效率高缺陷:双方都使用同样密钥,安全性得
- Jira获取story信息更新子任务状态脚本技术实现
吾爱乐享
wwww.fen
title:Jira获取story信息更新子任务状态脚本技术实现tags:-Jiracategories:-Jira一、项目背景在Jira项目管理系统中,当story主任务处于特定状态(如“READYFORPM”或“已关闭”)时,需要对其所有子任务的状态进行更新。为了实现这一自动化操作,编写了一个Python脚本,以提高工作效率和准确性。二、技术选型编程语言:Python,因其简洁易读的语法和丰富
- 阿里云国际站代理商:为什么边缘计算需要分布式防护?
聚搜云—服务器分享
阿里云边缘计算分布式
1.边缘计算的分布式特性边缘计算将数据处理和存储从集中式的云中心迁移到了靠近数据源的边缘节点,这些节点通常分布广泛且数量众多。这种分布式架构虽然带来了低延迟、高带宽和高可靠性的优势,但也增加了安全防护的复杂性。因为每个边缘节点都可能成为潜在的攻击目标,且攻击面随着节点数量的增加而扩大。2.安全风险的增加数据泄露风险:边缘节点处理和存储用户数据,如果这些节点的安全措施不足,数据可能会被窃取或泄露。物
- 元数据驱动的设想
吾爱乐享
python
title:元数据驱动的设想tags:pythoncategories:python文章目录1.背景针对相似结构的表单,为了提高ui自动化编写效率,减少以减少重复工作,设想是否可以设计一个针对neoUI2.0通过元数据驱动的方式适应不同业务对象的测试框架2.设计元数据模型-字段名-字段类型-是否必填-是否只读-默认值-业务逻辑(可选,后期扩展)3.构建自动化测试框架利用现有的RF框架已实现的功能,
- 在Robot Framework中Run Keyword If的用法
吾爱乐享
RobotFrameworkRobotFramework
基本用法使用ELSE使用ELSEIF使用内置变量使用Python表达式本文永久更新地址:在RobotFramework中,RunKeywordIf是一个条件执行的关键字,它允许根据某个条件来决定是否执行某个关键字。下面是RunKeywordIf的基本用法:RunKeywordIfconditionkeyword...ELSEkeyword这里的condition是一个表达式,如果该表达式为真(即条
- JAVA————十五万字汇总
MeyrlNotFound
java开发语言
JAVA语言概述JAVA语句结构JAVA面向对象程序设计(一)JAVA面向对象程序设计(二)JAVA面向对象程序设计(三)工具类的实现JAVA面向对象程序设计(四)录入异常处理JAVA图形用户界面设计JAVA系统主界面设计JAVA图形绘制JAVA电子相册JAVA数据库技术(一)JAVA数据库技术(二)JAVA数据库技术(三)拓展:JAVA导入/导出——输入/输出JAVA网络通信JAVA多线程编程技
- 基于32单片机的无人机直流电机闭环调速系统设计
赵谨言
论文毕业设计经验分享
标题:基于32单片机的无人机直流电机闭环调速系统设计内容:1.摘要本文针对无人机直流电机调速需求,设计了基于32单片机的无人机直流电机闭环调速系统。背景在于无人机应用场景不断拓展,对电机调速精度和稳定性要求日益提高。目的是开发一套高精度、响应快的闭环调速系统,以提升无人机飞行性能。方法上,采用32单片机作为控制核心,结合编码器反馈电机转速信息,运用PID控制算法实现闭环调速。通过实验测试,结果表明
- 今日行情明日机会——20250321
人大博士的交易之路
人工智能区块链数学建模数据挖掘分类涨停回马枪大数据
后续投资机会分析结合2025年3月21日盘面数据(涨停56家,跌停31家),市场呈现结构性分化行情,海洋经济成为绝对主线,机器人概念局部活跃,人工智能表现较弱。以下是具体方向与策略建议:1.海洋经济(核心主线,政策+事件驱动)核心逻辑:板块23家涨停,梯队完整(七板至一板),神开股份(七板)打开高度,叠加海洋资源开发、碳中和政策(如海上风电、深海装备)催化,资金深度介入。大连重工(三板,海洋工程装
- 解锁区块链智能合约的未来:构建支持仿真测试的MySQL环境
墨夶
数据库学习资料1区块链智能合约mysql
在区块链技术快速发展的今天,智能合约作为其核心组件之一,正在改变我们处理交易、管理资产乃至构建商业逻辑的方式。然而,对于许多开发者而言,在正式部署之前如何有效地测试和验证智能合约的行为仍然是一个不小的挑战。本文将详细介绍如何设计并实现一个基于MySQL的支持智能合约仿真执行的环境,使您能够在传统的关系型数据库中体验到智能合约的强大功能。一、为什么选择MySQL?尽管以太坊等平台提供了专门用于编写和
- 解锁区块链智能合约版本管理的新纪元——MySQL架构下的革新之道
墨夶
数据库学习资料1区块链智能合约mysql
在区块链技术蓬勃发展的今天,智能合约作为去中心化应用(DApps)的核心组件,其版本管理和升级机制的重要性日益凸显。然而,传统的智能合约一旦部署便难以更改的特性给开发者带来了不小的挑战。面对这一难题,如何构建一个既能够保障数据安全又便于维护和更新的智能合约管理系统成为了业界关注的焦点。本文将深入探讨基于MySQL数据库设计支持智能合约版本控制的解决方案,旨在为读者提供一套完整的、易于实施的技术框架
- 在虚拟机上安装Hadoop
杜清卿
hadoop
基本步骤与安装java一致:先用finalshell将hadoop-3.1.3.tar.gz导入到opt目录下面的software文件夹下面,然后解压,最后配置环境变量。1.使用finalshell上传。这里直接鼠标拖动操作即可。2.解压。进入到Hadoop安装包路径下,cd/opt/software/,再解压安装文件到/opt/module下,对应的命令是:tar-zxvfhadoop-.1.3
- 一个普通的vue权限管理方案-菜单权限控制
han_hanker
vue.js前端javascript
渲染左侧菜单0&&sidebar.name!==sidebar.children[0].name">{{sidebar.meta.title}}0">{{child1.meta.title}}{{child.name}}{{child1.name}}{{sidebar.name}}import{getUserFuncPerm}from'@/api/user'exportdefault{name:'
- 嵌入式硬件设计 — 智能设备背后的隐形架构大师
m0_74825238
面试学习路线阿里巴巴嵌入式硬件架构
目录引言?一、嵌入式硬件设计概述(一)需求分析(二)硬件选型(三)电路设计(四)PCB制作与焊接(五)硬件调试与测试(六)软件移植与开发二、嵌入式硬件选型(一)微控制器(MCU)/微处理器(MPU)(二)存储器(三)传感器与执行器(四)电源管理芯片(五)通信接口芯片三、嵌入式硬件代码开发(一)开发环境搭建(二)底层驱动程序开发引言嵌入式系统已经渗透到我们生活的方方面面,从智能手机、智能家居到工业自
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方
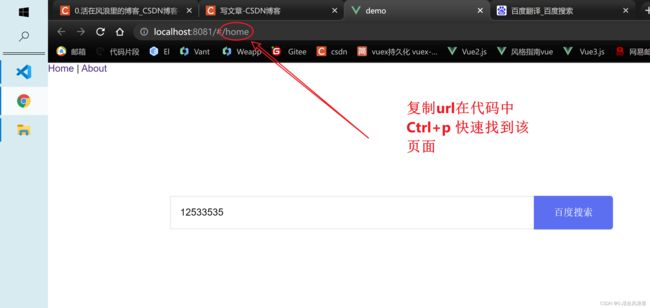
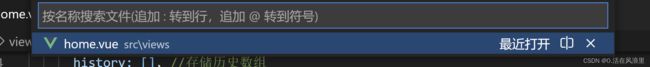
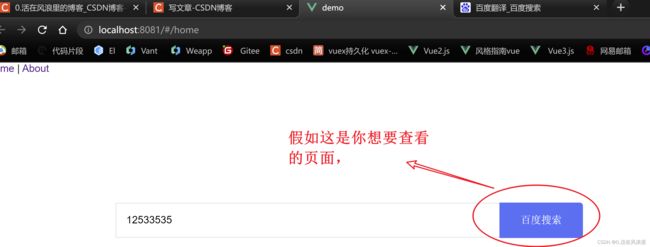
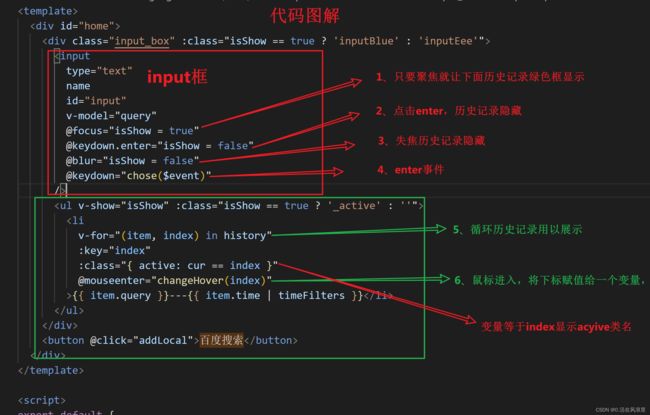
![]() 前期回顾
前期回顾 ![]()
![]()