一名合格的前端工程师需要掌握的浏览器渲染笔记
前言
浏览器渲染这是一个广而深的题目,其中的每一个点如果深入,都可以讲一整天。本文主要从广度的层面,梳理了浏览器的整体渲染流程,有不对的地方,烦请指正!
ps:本文整体思路主要参考极客时间专栏-浏览器工作原理与实践[1](推荐,讲的不错),文中部分图片画起来比较复杂,也直接采用了文中的图片,仅供学习。
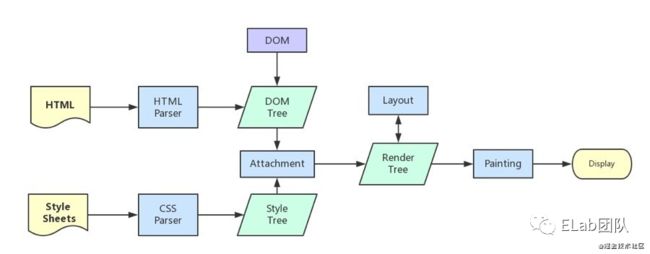
整体流程
1、构建DOM树
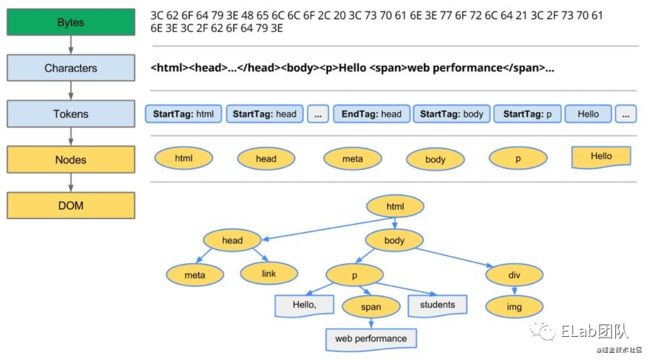
因为浏览器无法直接理解和使用html,所以需要将html转换为浏览器能够理解的结构——DOM树。在渲染引擎内部,有一个叫 HTML 解析器(HTMLParser)的模块,它的职责就是负责将 HTML 字节流转换为 DOM 结构。

1、解码:浏览器将接收的字节流(Bytes)基于编码方式解析为字符(characters)
2、分词:通过分词器(也就是词法分析)将字符转换为 Token,分为Tag Token 和文本Token
3、tokens->nodes
4、nodes->DOM
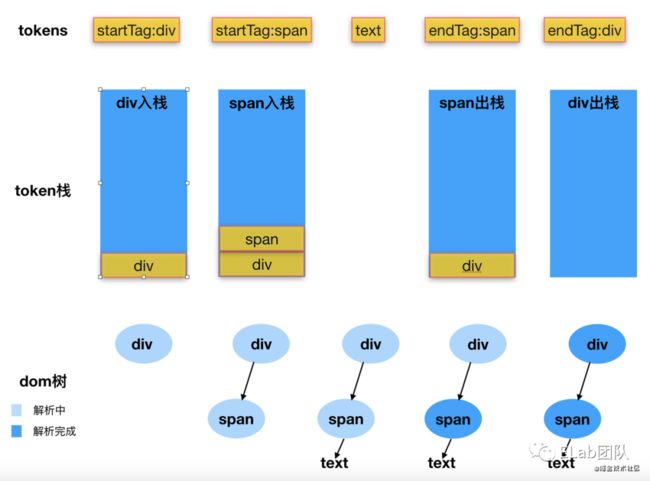
第3步和第4步其实是同时进行的,需要将 Token 解析为 DOM 节点,并将 DOM 节点添加到 DOM 树中。此过程HTML 解析器通过维护了一个Token栈结构来完成。
如果是StartTag Token,就会创建一个DOM节点,并推入栈
如果是文本 Token,就会生成一个文本节点,然后将直接该节点加入到 DOM 树中
如果是EndTag Token,会查看栈顶元素是否为对应的StartTag Token,如果是则弹出,该节点解析完成。

具体实现可以参考Vue.js的HTMLParser实现[2]
2、构建CSS规则树
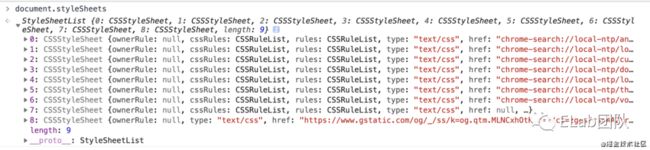
与HTML文本一样,渲染引擎也没法直接理解CSS文本,因此渲染引擎会将其转换为其能理解的结构——styleSheets。在控制台执行document.styleSheets 可以看到:

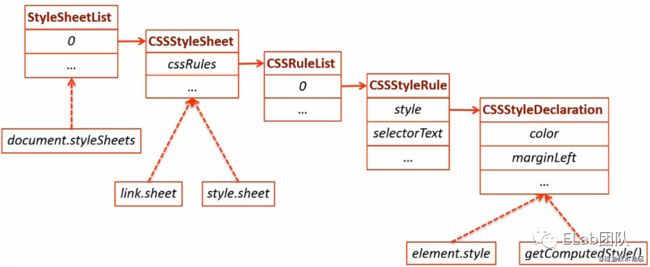
styleSheets是对页面样式的一个总览,其内部层级如下图:

关于stylesheets的具体属性,可参考链接[3]
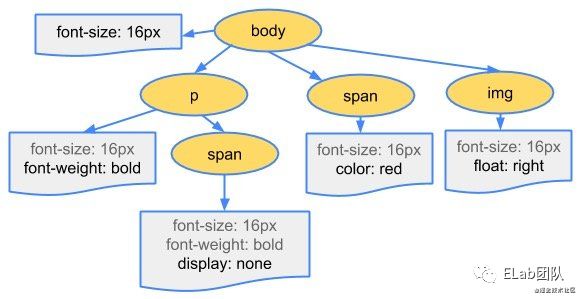
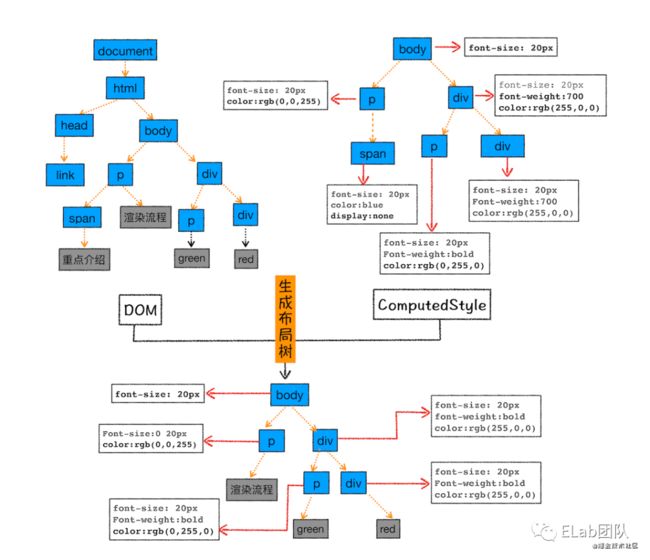
针对styleSheets,结合CSS的继承、优先级层叠等规则,渲染引擎最终生成如下CSS规则树:

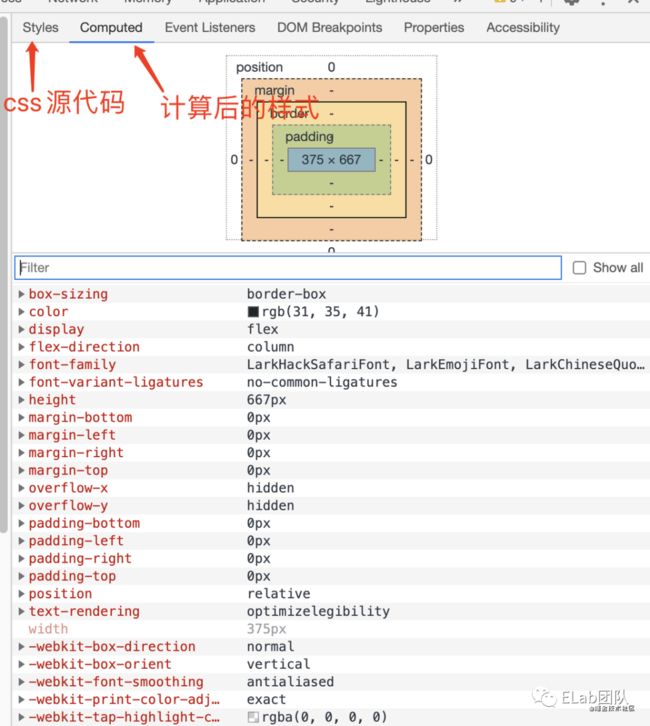
此时每个元素上的样式就是最终应用这个元素上的样式了,通过浏览器的Element->Computed可以查看。

3、布局Layout
页面结构和页面样式都确定了,接下来就需要将两者结合起来,对页面进行整体布局。
3.1构建Render树
DOM树只是描述了源码中HTML的结构,但其中许多元素并不需要展示在画面中(比如head、dispaly:none),也有一些不存在DOM树中但需要显示在页面上的元素(比如伪类),因此在显示之前需要遍历DOM树中的所有节点,忽略掉不可见元素,添加不存在DOM树中但需要显示的的内容,最终生成一棵只包含可见元素的Render树。
3.2计算布局信息
以上得到了每个DOM元素的文档结构和样式,但是还不知道元素的具体绝对几何位置。
比如一个div元素的样式如下:
div {
position: absolute;
width:100px;
height:100px;
top:10px;
left:10px;
}
那么我们还需要知道它的具体绝对几何位置:
div {
x: ?
y: ?
width: 100px
height: 100px
}
而计算元素的具体绝对几何位置是一项艰巨的任务,因为即使是最简单的页面布局(如从上到下的块流程)也必须考虑字体的大小以及在何处换行,因为这会影响段落的大小和形状,也会影响下一段的位置。
在Chrome中,有一整个工程师团队在为布局而工作, few talks from BlinkOn Conference[4] 有提到一些,大家感兴趣可以看看。
4、绘制paint
以上得到了完整的Render树,也就是知道了页面的样式和位置信息,但还没到绘制的时候。类似于画一幅画,我们还需要知道页面各元素的绘制顺序,比如需要先画蓝天再画白云,否则白云会被蓝天覆盖住。
针对绘制顺序,因为页面中有很多复杂的效果,如一些复杂的 3D 变换、页面滚动,或者使用 z-index做 z 轴排序等,为了更加方便地实现这些效果,渲染引擎采用了分层机制。
4.1分层layer

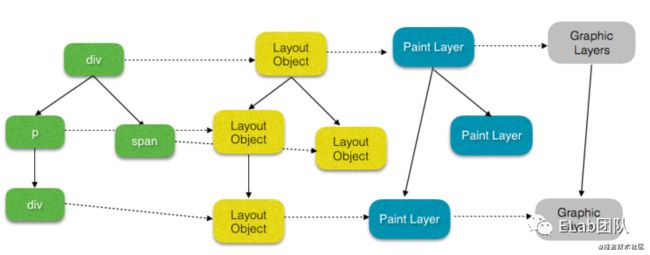
每个DOM元素会有自己的布局信息Layout Object, 根据其布局信息的层级等关系,某些Layout Object会拥有共同的渲染层Paint Layer,某些Paint Layer又会拥有共同的合成层Composite Layer(Graphic Layers)。
分层-渲染层(Paint Layer)
如上图,DOM 树中得每个 Node 节点都有一个对应的 LayoutObject;拥有相同的坐标空间的 LayoutObjects,属于同一个渲染层(PaintLayer)。渲染层产生的最普遍条件是“层叠上下文”。
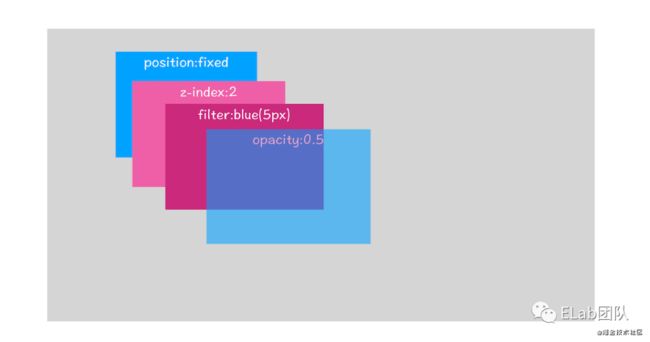
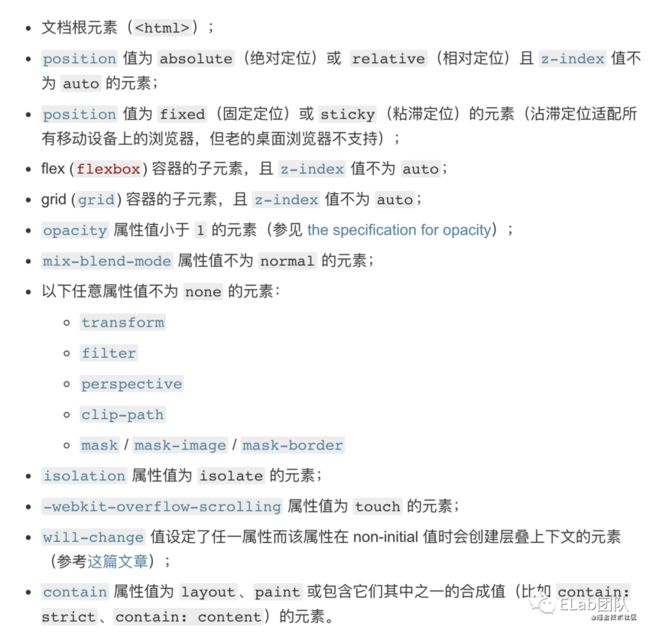
根据层叠上下文-MDN[5],层叠上下文由满足以下任意一个条件的元素形成:
满足以上任一条件的元素,都会拥有自己的渲染层,其子元素若没有单独的渲染层,则随父级元素同一层。
其他产生渲染层的特殊场景(除“层叠上下文”),可参考链接[6]
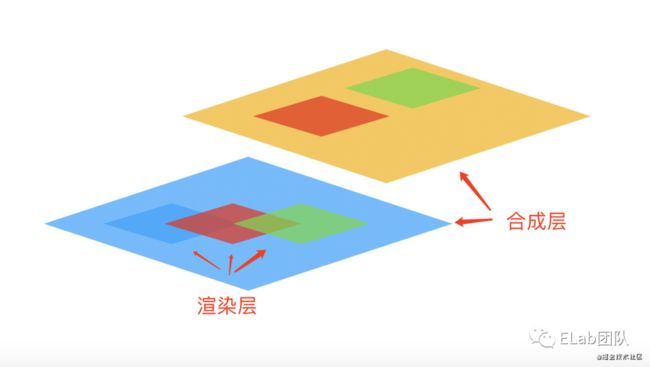
分层-合成层(Composite Layer)
某些特殊的渲染层会被认为是合成层(Composite Layer),合成层拥有单独的 GraphicsLayer。渲染层与合成层的区别,如图:

产生合成层的具体条件可参考文章,这里列出几个常见的场景:
有 3D transform
对 opacity、fliter、transform 应用了 animation 或者 transition(需要是 active 的 animation 或者 transition,当 animation 或者 transition 效果未开始或结束后,提升合成层也会失效)
will-change 设置为 opacity、transform、top、left、bottom、right(其中 top、left 等需要设置明确的定位属性,如 relative 等
以上三种原因生成合成层demo代码如下
*{
margin:0;
padding:0;
}
div{
width:200px;
height:100px;
}
.default{
background: #ffb284;
}
.composite-translateZ{
transform: translateZ(0);
background: #f5cec7;
}
.composite-tansform-active{
background: #e79796;
transform: translate(0,0);
transition: 3s;
}
.composite-tansform-active:hover{
transform: translate(100px,100px);
}
.composite-will-change{
background: #ffc988;
will-change: transform;
}
默认层