本篇是SOLID原则的最后一篇,建议先阅读前四部分:
JavaScript 中的 SOLID 原则(一):“S”代表什么
JavaScript 中的 SOLID 原则(二):“O”代表什么
JavaScript 中的 SOLID 原则(三):“L”代表什么
JavaScript 中的 SOLID 原则(四):“I”代表什么
这是SOLID的第五篇文章(原文一共五篇),作者是serhiirubets,感谢持续关注。
依赖倒置原则
D - 依赖倒置原则 这个原则是指:高级模块不应该依赖低级模块;两者都应该依赖于抽象,抽象应该不依赖于细节,细节应该取决于抽象。
举个例子,假设我们想处理电影数据,我们创建了一个简单的Movie类:
class Movie {
constructor(title,description) {}
}我们还需要保存视频信息到localStorage,为了遵循单一职责原则,我们单独创建一个类:
class MovieStorage {
setItem(data) {}
getItemById(id) {}
getAll() {}
}一切都很好,而且我们的逻辑会在其他地方使用。
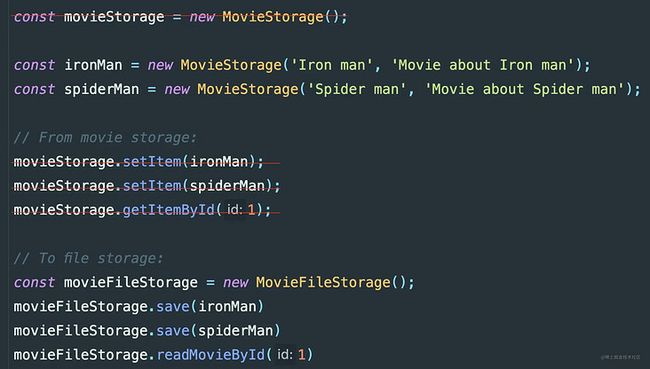
const movieStorage = new MovieStorage()
const ironMan = new MovieStorage('Iron man', 'Movie about Iron man')
const spiderMan = new MovieStorage('Spider man', 'Movie about Spider man')
movieStorage.setItem(ironMan)
movieStorage.setItem(spiderMan)
// here could be different other logic
movieStorage.getItemById(1);如果我们想把数据修改为存储到本地文件系统,没问题,再创建一个类:
class MovieFileStorage {
save(data){}
editFile(data){}
readMovieById(id){}
readAllMovies(){}
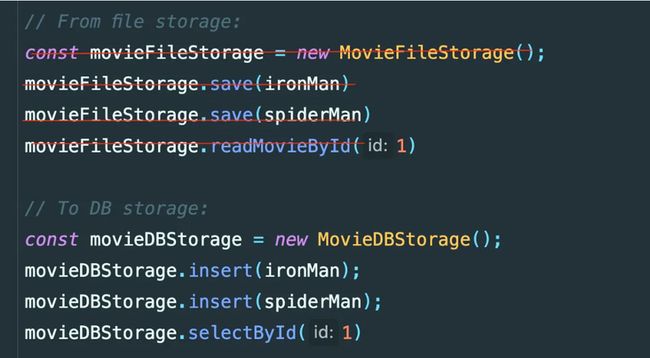
}现在我们需要把之前使用localStorage的地方,替换成fileStorage
看起来没有什么问题,我们只是删除并替换了4行代码,但就像我们之前讨论的,如果你在很多文件中多次使用了local Storage,很难找到所有使用的地方并正确的修改它们。而且如果你已经为此写了测试,所有测试也需要进行修改。
修改后的代码可以正常工作,但是随着时间的推移,对本地文件系统占用越来越大,我们打算切换到数据库进行存储,MongoDB或SQL,我们应该怎么做?遵循“单一职责原则”,我们创建了一个DB存储类:
class MovieDBStorage{
insert(data){}
update(data){}
selectAll(){}
selectById(id){}
}现在我们遇到了同样的问题,我们需要查找所有的文件,把文件系统的逻辑修改为数据库操作,需要查找到所有相关文件中的调用并修改方法名,签名,为此编写的测试也需要进行调整。
使用的地方越多,修改起来越困难,这也是导致代码出现bug的原因之一。
希望你可以理解这个问题,我们来看看怎么才能避免它,还记得依赖倒置原则吗:高级模块不应该依赖低级模块;两者都应该依赖于抽象,抽象不应该依赖细节,细节应该取决于抽象。
我们从抽象开始重构吧:我们创建一个MoveStorage类,这个类将会是我们的“抽象”。抽象不应该依赖细节,我们应该怎么实现它呢?很简单,我们为MoveStorage类创建方法,这些方法用来代替MoveDBStorage,MovieFileStorage。
class MovieStorage {
save(data) {}
edit(data) {}
getById(id) {}
getAll() {}
}这个类就像一个接口,我们所有的代码都会使用这些方法,它们的名称不会被改变,也就是说我们的高级模块(我们使用“抽象”的地方)将不依赖于我们的内部逻辑。
接下来,我们为每个存储方式创建特定的类,而且每个类使用的方法名、参数都和我们的“抽象”类保持一致:
class MovieFileStorage {
save(data) {}
edit(data) {}
getById(id) {}
getAll() {}
}
class MovieDBStorage {
save(data) {}
edit(data) {}
getById(id) {}
getAll() {}
}最后我们来调整我们的“抽象”:
class MovieStorage {
constructor (storage) {
this.storage = storage;
}
save(data) {
this.storage.save(data)
}
edit(data) {
this.storage.edit(data)
}
getById(id) {
this.storage.getById(id)
}
getAll() {
this.storage.getAll()
}
}现在我们的“抽象”已经不依赖细节了,MovieStorage接收任何存储的实例,并且实例遵循我们的接口:
const movieStorage = new MovieStorage(new MovieFileStorage())
movieStorage.save(ironMan)
movieStorage.save(spiderMan)
moveStorage.getById(1)如果我们想把文件存储修改为缓存存储、本地/会话存储、MongoDB、SQL等,我们只需要准备对应的存储类(用于mongo、redis、sql),它应该实现和我们的“抽象”同名的方法,并把新的类实例传递到构造器中:
const movieStorage = new MovieStorage(new MovieDBStorage())
movieStorage.save(ironMan)
movieStorage.save(spiderMan)
movieStorage.getById(1)我们只是改变了传递的参数:MovieStorage接收的实例从new MovieFileStorage()修改成了new MovieDBStorage()。我们不需要查找并修改所有的文件,也不需要修改已有的测试。我们所有的文件都使用了相同的抽象,而且我们的抽象不依赖于逻辑,抽象即逻辑。
这就是JS中“SOLID”的收尾,希望你可以在时间中至少使用到他们中的一个。你可以全部使用,也可以只选择一个,比如:单一职责原则,查看你的代码是否都遵循了这个原则,如果没有,那就重构你的代码吧。
你也可以使用“依赖倒置原则”,并检查你的代码是否符合这个原则,幸运的是,像“Angular”或“NestJS”这些框架遵循了这个原则,你可以在使用他们的项目中看到具体的实践。
我们来做个回顾吧:
1、单一职责原则(SRP):一个类应该有且只有一个职责,解决一项特定任务。
2、开放封闭原则(OCP):一个类应该对扩展开放,对修改关闭。一个类在应用的其他地方已经开始使用,就不应该再修改它。
3、里氏替换原则(LSP):派生的子类应该是可替换基类的,也就是说任何基类可以出现的地方,都可以被子类替换。值得注意的是,当通过继承实现多态行为时,如果派生类没有遵守LSP,可能会让系统引发异常。
4、接口隔离原则(ISP):基类不应该包含他们子类不使用的方法,也就是说一个接口应该拥有尽可能少的行为。应该把那些大而全的接口拆分成一些小的、具体的接口,这样客户端就只需关心他们要用到的接口。
5、依赖倒置原则(DIP):高级模块不应该依赖低级模块,相反,他们应该依赖抽象类或者接口。也就是不应该在高级模块中使用具体的低级模块,应该遵从依赖于抽象(接口)而不是一个实例(类)。
感谢阅读!欢迎关注微信公众号”混沌前端“。