前言
在Vue项目开发中,我们常常会导入一些外部的模块,或者是自己写模块导入。
但是模块多了,一个个地导入很显然不是一个好办法,因此我们可以批量导入。
1,前置基础知识 - JavaScript模块化编程
在以往开发普通网页程序时,我们直接使用script标签引入了js文件即可调用其函数,但是在vue中你发现就不行了,因为vue也是使用了模块化编程标准。
通常我们可以把一个封装了很多要复用的函数和变量的js文件称作模块,模块必须暴露(导出)其中的变量、函数才能被外部导入并调用其中的函数。
现在常见的模块标准有两个:CommonJS和ES6。
在这里我们着重讲解ES6模块。
(1) export语句 - 暴露函数和变量使外部调用
现在我们自己创建一个js文件表示我们自己的模块,里面封装一些常常复用的函数、变量等等,就需要使用export暴露出来。
// 导出常量a
export const a = 'test';
// 导出函数myPrint
export function myPrint(msg) {
console.log('[]' + msg);
}
可见在定义变量/函数时在前面加上export即可。
除此之外,还可以批量导出:
const a = 'test';
function myPrint(msg) {
console.log('[]' + msg);
}
// 导出常量a和函数myPrint
export {
a,
myPrint
};
(2) import语句 - 导入变量/函数并使用
上面封装好了函数、变量等等并导出了,但是还是不能直接使用的。需要在要使用的地方进行导入操作:
// 导入函数myPrint和常量a
import {
a,
myPrint
} from './mymodule.js';
// 使用导入的变量和函数
console.log(a);
myPrint('msg');
这样就可以使用了。
可见import语法如下:
import { 变量1/函数1, 变量2/函数2, 变量3/函数3, ... } from 'js文件路径';
需要注意,导入的变量和函数一次可以有多个,用大括号括起来,并且导入的变量/函数名必须和模块中导出的变量/函数名一致!
(3) import * as xxx语句 - 全部导入
对于需要导入很多的模块,我们import后面需要写一长串的导入的变量和函数,因此我们还可以一次性全部导入。
对于上面的mymodule里面导出了一个变量和一个函数,在此我们可以一次性全部导入:
// 一次性全部导入该模块的内容并命名为my
import * as my from './mymodules.js';
// 调用模块属性a
console.log(my.a);
// 调用模块函数myPrint
my.myPrint('hhh');
可见,用import * as 名字 from '模块路径'的方式不仅可以方便地导入一个模块js文件的所有内容,还可以自己定义一个名字以方便调用。
(4) export default - 默认导出
上述的导出方式其实是命名式导出,其它文件导入时的变量/函数名必须和模块中导出的变量/函数名一致。
但是有时候不知道我们要导入的js文件中的函数/变量名怎么办呢?
可以使用默认导出,即export default语句,例如默认导出一个函数:
// 默认导出myPrint函数
export default function myPrint(msg) {
console.log('[]' + msg);
}
默认导出后,导入时可以自行命名:
// 导入文件中默认导出的函数/变量并命名为p
import p from './mymodule.js';
//使用
p('msg');
可见这里没有使用大括号,并且导入时可以自行命名,不需要和原模块中函数名一样。
注意,一个js文件只能有一个默认导出!不能多次默认导出!
因此,一个有很多变量和函数的复用模块,我们可以这么写:
export default {
// 变量a
a: 'a',
// 函数myPrint
myPrint() {
console.log('aa');
}
}
调用时:
import m from './mymodule.js'; //使用 console.log(m.a); m.myPrint();
很显然,这里是直接默认导出了一个大的匿名JavaScript对象,并把变量、函数写在这个对象里面。然后再导入,调用其中变量/函数即可。
其实在vue开发中,我们用到的很多外部JavaScript的库,都是这么做的。
事实上,我们的Vue单文件组件原理不也是这样的?
2,在Vite工程中批量导入js模块
在之前的Vue-cli开发中,我们可以使用require.context()来实现批量导入。但是由于Vite是完全基于ES6模块的,因此就不能使用这种方式了。
当然,官方也提供了实现批量导入的方式,用import.meta.glob或者import.meta.globEager函数实现。前者懒加载的导入,后者则为直接导入。今天主要讲解后者。
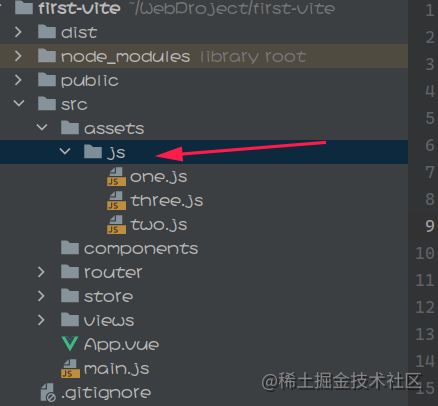
例如我现在工程目录下src/assets/js下有三个js文件:
现在要在根组件App.vue批量导入它们,则在