Vue高级实战
Vue-cli:
什么是Vue-cli:
Vue cli是基于Vue的应用开发提供的一个标准的脚手架工具
为应用搭建基础的框架结构,提供插件、开发服务、Preset、构建打包功能
Vue cli 背后集成了现代化开发的诸多功能,通过简单的命令就可以完成 "零配置"的项目环境搭建
安装Vue-cli步骤 :
在安装vue-cli前,要确认自己的电脑是否安装了nodejs和npm
安装Node.js:
安装了node.js才有使用npm ,才能安装vue-cli
什么是node.js:

为什么会有node.js:

下载对应你系统的Node.js版本:
下载地址:https://nodejs.org/en/download/

选安装目录进行安装, 我选择安装在了E盘: E:\Program Files\nodejs
测试:在命令提示符下输入命令
安装NPM:
npm全称Node Package Manager,他是node包管理和分发的工具,使用NPM可以对应用的依赖进行管理
NPM 的功能和服务端项目构建工具maven的依赖管理功能差不多,我们通过npm 可以很方便
地下载js库,打包js文件
node.js已经集成了npm工具
在命令提示符输入 npm -v 可查看当前npm版本
查看包管理路径:
包路径就是npm从远程下载的js包所存放的路径
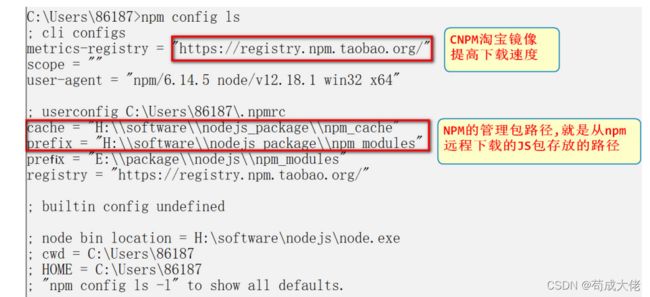
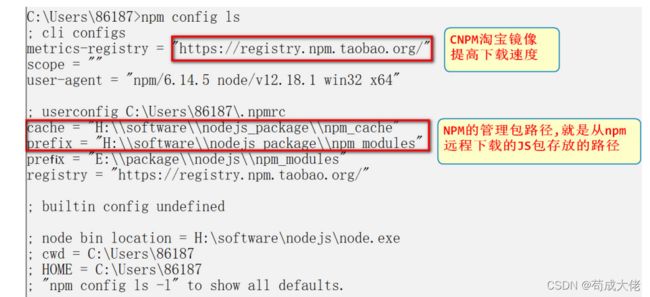
使用 npm config ls 查询NPM管理包路径(NPM下载的依赖包所存放的路径)
我们发现NPM默认的管理包路径在:
设置包管理路径:
依赖包放在C盘不太合适,为了方便对依赖包管理,我们将管理包的路径设置在单独的地方:
我们选择一个路径,专门存放这些依赖包,我选择创建一个目录: H:\software\nodejs_package
在 H:\software\nodejs_package 下再创建 npm_modules 文件夹 和 npm_cache 文件夹
执行下边的命令,设置为自定义的包管理路径:
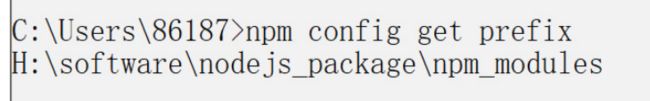
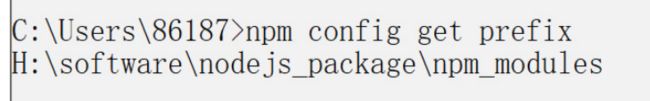
此时再使用 npm config ls 查询NPM管理包路径发现路径已更改

NPM环境变量配置:
查看npm的全局路径是什么

配置PATH环境变量:
添加新的系统变量:key=NODE_HOME , value= H:\software\nodejs_package
path中添加 %NODE_HOME%\npm_modules
安装cnpm
npm默认会去国外的镜像去下载js包,在开发中通常我们使用国内镜像,这里我们使用淘宝镜像
下边我们来安装cnpm: 有时我们使用npm下载资源会很慢,所以我们可以安装一个cnmp(淘宝镜像)来加快下载速度
联网情况下, 输入命令,进行全局安装淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm -v
安装vue-cli :
目前主流版本是 2.x 和 3.x 版本,安装3.x 以上的版本是因为该版本既可以创建2.x项目与3.x 项目
注意:以管理员身份打开命令行
安装命令:
输入 vue命令:

输入 vue -V 查看版本

快速构建Vue项目
我们使用vue-cli 快速构建项目,步骤如下:
桌面创建一个空的文件夹
以管理员身份运行cmd , 进入到vueTest文件夹(之所以用管理员,是因为可能普通的cmd不会解释对应命令,虽然有时可以)
执行下面的命令
vue create my-project

在这列表中,选择我们要安装的组件,使用空格键选择,选好后回车

之所以去掉语法检查,是因为这个语法检查非常严格,编写时会出现许多提示错误
按回车之后,提示选择什么模式的路由,我们输入 n (表示选择hash模式)

选择项目配置文件单独存放

是否保存模板,选择n则是不创建,y创建,若创建,起一个名称,那么上面的自定义安装那里
就会多出一个选项,就是你保存的模板选项,安装保存的执行安装

安装完成,提示输入执行下面这两个命令

首先进入项目目录
启动项目

访问项目:http://localhost:8080/

停止项目 只要关闭命令行窗口就可以
导入Vue项目到VSCode:
VSCode中右键选择打开文件夹
选择桌面上的项目
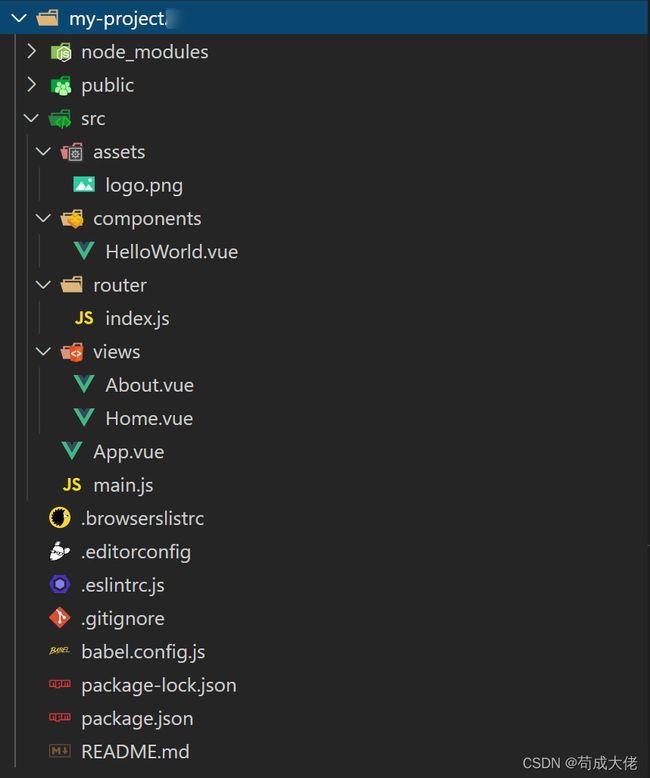
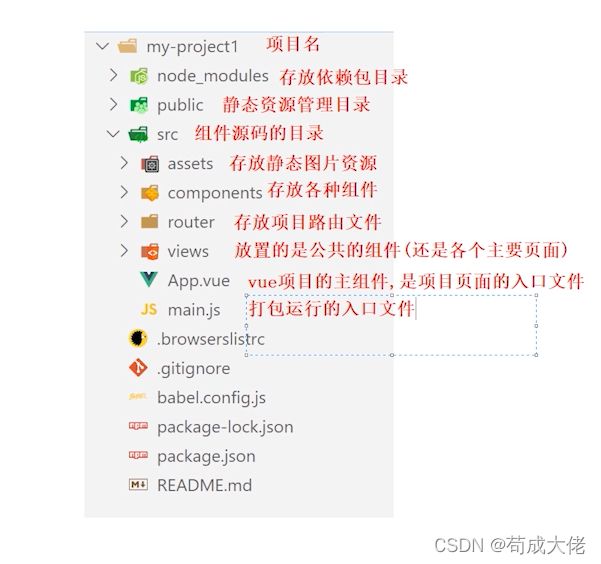
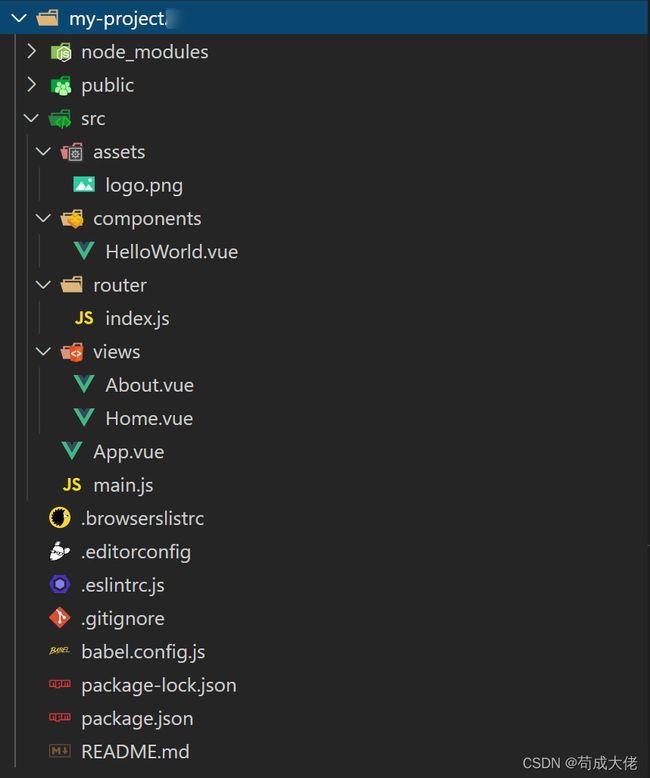
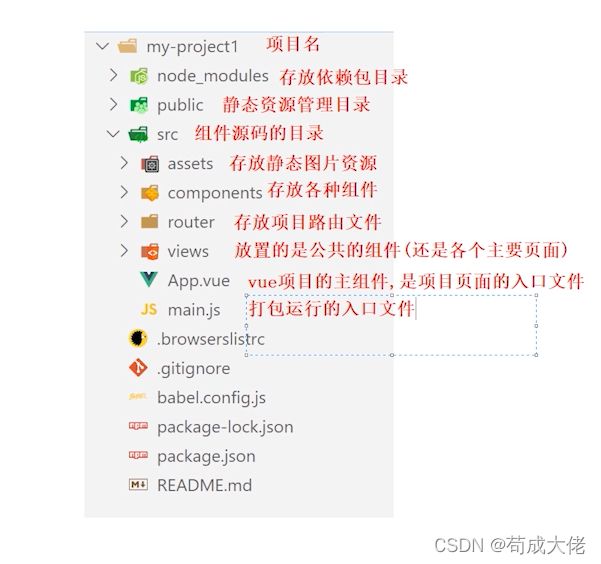
打开项目,可以看到如下项目结构

项目结构介绍:
图解说明:

Vue脚手架自定义配置
package.json 介绍
每个项目的根目录下面,一般都有一个 package.json 文件,定义了这个项目所需要的各种模块(可以看成maven的pom.xml文件)
以及项目的配置信息(比如名称、版本、许可证等元数据)
npm install 命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境
通过package.json 配置项目 :
配置内容采用JSON格式,所有的内容都用双引号包裹
打开package.json,再最末端添加如下配置:
配置说明:该配置设置打包时服务器相关的信息
port:访问端口
open true:打包完成自动打开浏览器
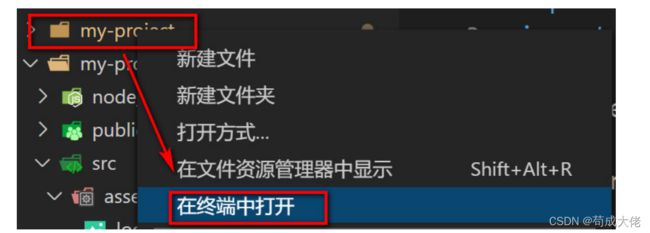
启动项目:
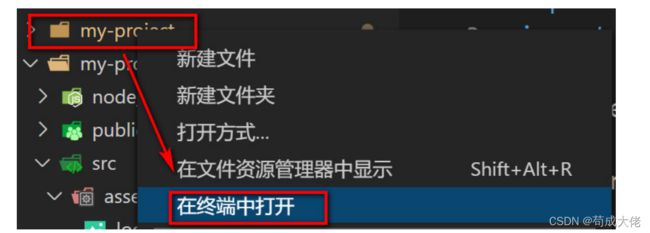
在VSCode中选择项目,右键在终端打开

输入命令:
运行后发现端口号改为 8888,并且在打包完成后自动打开浏览器
注意:不推荐这种方式,因为package.json 主要是用来管理包的配置信息,为了方便维护
我们将Vue脚手架相关的配置单独定义到 vue.config.js 配置文件中
单独的配置文件配置项目:
在项目的根目录创建文件 vue.config.js
删除掉package.jspn中新添加的配置项
在vue.config.js 文件中进行相关配置
如果package.json不起作用(可能需要对应权限),那么就使用这个
Vue 组件化开发:
组件化是Vue的精髓,Vue项目就是由一个一个的组件构成的, 我们主要的工作就是开发的组件
组件介绍:
我们用 vue-cli 脚手架搭建的项目,里面有很多,如 index.vue 或者 App.vue 这一类的文件
每一个*.vue 文件都是一个组件 ,是一个自定义的文件类型,比如 App.vue 就是整个项目的根组件
常见的组件:
页面级别的组件:
页面级别的组件,通常是 views 目录下的.vue组件,是组成整个项目的各个主要页面
业务上可复用的基础组件:
这一类组件通常是在业务中被各个页面复用的组件,这一类组件通常都写到 components 目录下,然后通过import在各个页面中使用
组件的组成部分:
template:组件的HTML部分
script:组件的JS脚本 (使用ES6语法编写)
style:组件的CSS样式
测试页面...
项目运行流程 :
main.js:
项目运行 会加载入口文件 main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
App.vue:
App.vue 是vue项目的主组件,是页面入口文件 ,所有页面都是在App.vue下进行切换的
App.vue 中的模板(HTML代码)
<template>
<div id="app"> 挂载的是这个div
<div id="nav">
这里是两个路由导航链接
1. to="/" 项目根路径 跳转的是首页
<router-link to="/">Homerouter-link> |
2. to="/about" 点击About按钮,跳转到about组件
<router-link to="/about">Aboutrouter-link>
div>
router-view 的作用是 根据访问的路径,渲染路径匹配到的视图组件
<router-view/>
div>
template>
router 路由:
找到路由文件,来看一下具体的路由配置
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: () => import(
'../views/About.vue')
}
]
const router = new VueRouter({
routes
})
export default router
Home.vue组件 :
默认访问的是Home.vue 首页
视图部分
<template>
<div class="home">
首页的logo
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
div>
template>
JS部分
<script>
import HelloWorld from '@/components/HelloWorld.vue'
export default {
name: 'Home',
components: {
HelloWorld
}
}
script>
HelloWorld.vue 组件页面,该页面可以与你们不同,因为省略写的
<template>
<div class="hello">
<h1>{{ msg }}h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli
documentationa>.
p>
<h3>Installed CLI Pluginsh3>
div>
template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
script>
上面路由导入对应views的vue,然后main.js导入路由,然后指向到App.vue
组件发展:
组件从html内容导入(写html)
到定义html内容导入(选择器)
到选择导入(路由,但是在一个文件里)
到分开导入(使用vue后缀的组件分开)
组件的使用案例:
创建Header.vue组件:
在components 目录下创建 Header.vue
引入 Header组件
实际上,若理清了上述步骤,那么就知道修改Home.vue对应的文件
组件的传参:
props : 是组件中的属性,表示组件可以接受参数
Element-UI :
Element-UI介绍:
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建
Element-UI官方站点:
https://element.eleme.cn/#/zh-CN
Element-UI使用 :
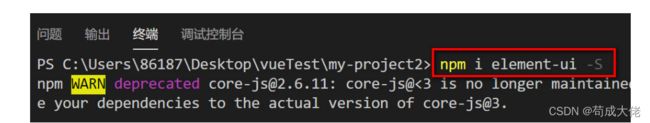
创建 一个新的项目
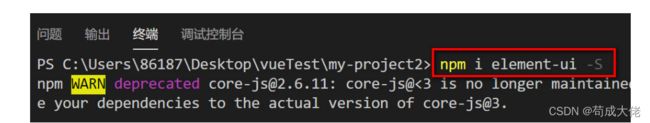
当前项目下打开终端, 安装依赖包 ,执行下面的命令

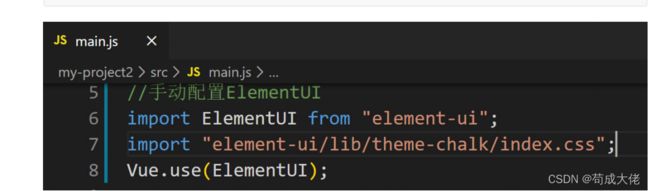
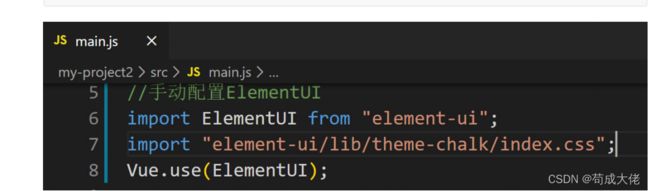
打开 main.js , 导入Element-UI 相关资源
main.js是工程的入口文件,在此文件中加载了很多第三方组件,如:Element-UI、Base64、VueRouter等
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);

import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
复制Element 按钮样式 到app.vue文件的 template下
<template>
<div id="app">
<nav>
<el-row>
<el-button>默认按钮el-button>
<el-button type="primary">主要按钮el-button>
<el-button type="success">成功按钮el-button>
<el-button type="info">信息按钮el-button>
<el-button type="warning">警告按钮el-button>
<el-button type="danger">危险按钮el-button>
el-row>
<router-link to="/">Homerouter-link> |
<router-link to="/about">Aboutrouter-link>
nav>
<router-view/>
div>
template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
style>
启动项目 npm run serve, 查看页面

Vue-CLI工程改造 :
删除components 目录下的 HelloWord.vue组件
删除App.vue中的部分内容,只保留如下部分
<template>
<div id="app">div>
template>
<style>
style>
删除router文件下的路由文件 index.js部分内容,只保留如下部分
删除views目录下的 About.vue 与 Home.vue
安装axios:
注意npm i(install) 对应名称,这个名称不用乱写,就算是aaaa,他都会帮你下载出来,因为是全网下载的(找类似)
npm安装:使用npm下载axios包
在main.js文件中导入axios 相关资源
import axios from 'axios'
Vue.prototype.axios = axios;
从这里得出:实际上也是引用对应的Element-UI的js(封装好的组件),而组件使得分工
前面我说过:组件里面可以有组件,这其实是针对与模板,无论组件如何操作,实际上就是操作模板
而组件中的组件,就是模板中的模板,当其中的模板(组件),变化时,外边的模板(组件)也就包括了其组件
就如template: “< lagou-head>”,里面加了组件(且符合有且只有一个根元素)
这样的话一个组件(模块)也就可以当作html的导入,就类似于jsp中的<%@include file=“被包含的文件地址”%>操作
但是只有组件是这样的作用
但也需要遵循从上到下原则
用户登录界面制作:
import Vue from 'vue'
import VueRouter from 'vue-router'
import Login from '@/components/Login'
import Index from '@/components/Index'
import Course from '@/components/Course'
Vue.use(VueRouter)
const routes = [
{
path:"/",
redirect:"index"
},
{
path:"/login",
name:"login",
component:Login
},
{
path:"/index",
name:"index",
component:Index,
children:[
{
path:"/course",
name:"course",
component:Course
}
]
}
]
const router = new VueRouter({
routes
})
export default router
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI);
import axios from 'axios'
Vue.prototype.axios = axios;
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
组件与页面:页面相当于java程序,而组件相当于java程序的方法,在多个操作同样的时候,我们可以封装起来,从而实现复用
组件与页面的优缺点:
组件:可以复用且基本异步,但是在少数的代码中,代码量比页面要大
页面:少数的代码中代码量比组件下,且代码不复杂,容易理解
但最终的结果,还是会趋向于组件化
之所以有端口,node.js环境的问题,使得和服务器类似的监听和存放,而访问数据,即创建的vue项目(类似于服务器的操作)
jdk是一个环境,而tomcat是一个资源访问,那么node.js也就是一个环境,而vue脚手架也就是资源访问
node.js是js运行环境(必须要有这个环境,因为很多js需要执行,如脚手架的路由操作,以及导入组件等等,而不用使用浏览器)
npm包操作,vue脚手架资源访问,npm使用操作vue脚手架(实际上就是资源的分配)进行访问(运行)
出现一个浏览器(因为node.js)
可以理解为:
node.js是java的jdk
npm是java的pom.xml
vue-cli是java的maven
Postman搭建mock server:
Mock server就是模拟一个服务器,我们使用Mock server可以模拟后台接口,对请求进行响应
在前后端分离的开发中 前端利用mockeserver模拟出对应接口,拿到返回数据来调试,无需等后端开发人员完成工作
postman模拟出一个server 步骤:
使用postman模拟出一个server

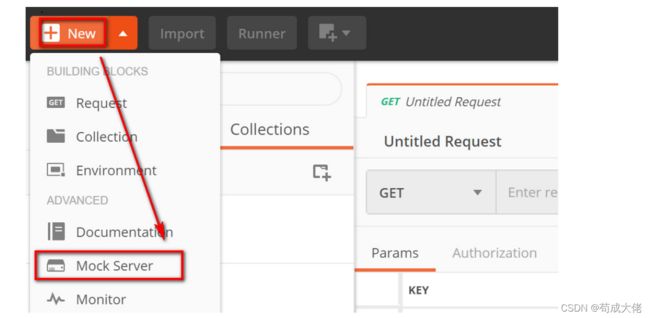
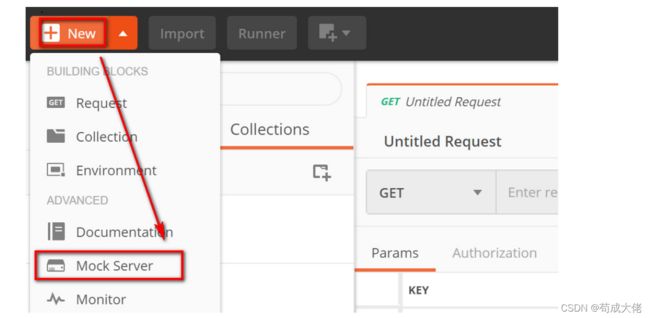
打开如下窗体,创建一个伪服务:
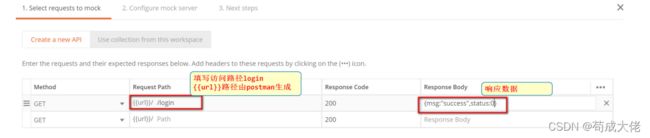
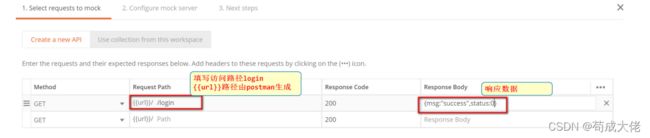
第一步:

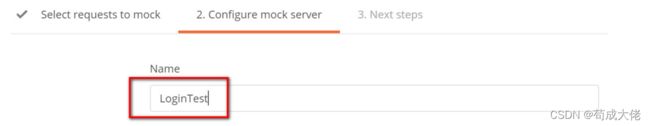
第二步:

关闭后,就会·出现一个地址,这个地址是postman提供给我们的,相当于他给我们创建一个Servlet
vue脚手架自带保存代码刷新浏览器功能(隐式的刷新)
前端路由出现后,为什么需要后端来操作
第一:数据库的存储,不可能不存储数据,即必须要后端
第二:前端路由都在一个页面,即当需要跳转到一个全新的页面时,就需要非常多的组件合并,并不好,所以需要后端跳转
或者前端跳转(但没有对应数据,如存放的id等),比如网站的直播功能和视频功能
所以路由一般用在类似于视频页/推荐页/搜索页之间
跨域问题解决:
出现跨域问题:
当我们在前端项目中,向后端发送请求的获取课程数据的时候,出现了跨域问题:
已被CORS策略阻止:请求的资源上没有’ Access-Control-Allow-Origin’标头(跨域请求失败)

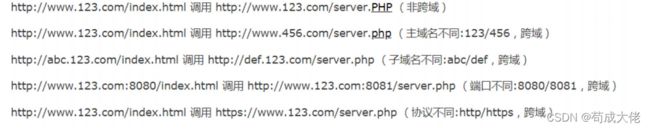
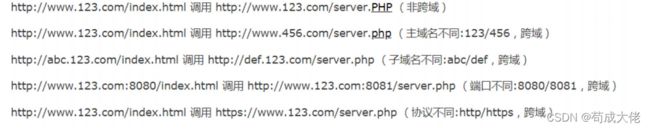
什么是跨域:
跨域是指通过JS(注意是js)在不同的域之间进行数据传输或通信,比如用ajax向一个不同的域请求数据
只要协议、域名、端口有任何一个不同,都被当作是不同的域,浏览器就不允许跨域请求,因为端口之间没有道路(被封锁)
否则的话,会影响端口之间的运行,以及数据的不安全性,所以要想有跨域,我们需要开辟道路
之所以这样:是由于浏览器实现的同源策略的限制,XmlHttpRequest只允许请求当前源(域名、协议、端口)的资源
因为无论的什么js请求,都是XmlHttpRequest的操作或者类似的操作
所以AJAX或者用到这些对象的是不允许跨域的
不过像< script>,< link>,< img>,< iframe>这些标签是允许跨域的,但你并不能修改这些资源,比如iframe里的内容
举个例子:
若可以修改和跨域,那么就可以有如下操作
比如一个黑客,他利用iframe把真正的银行登录页面嵌到他的页面上
当你使用真实的用户名和密码登录时,如果没有同源限制
他的页面就可以通过JavaScript读取到你的表单中输入的内容,通过js进行发送到电脑上
如自己电脑准备服务器,接收两个参数,为账户密码
通过js获得表单数据,使用ajax发送地址,传入账号密码作为参数,接收到数据库里
这样用户名和密码就轻松到手了,因为可以修改和跨域,即不能修改这些资源,既然不能修改,那么跨域有没有,基本无影响
所以浏览器中有跨域的操作,也是为了安全
跨域的几种常见情况:

解决跨域问题:
跨域的允许主要由服务器端控制,即道路被封锁,如百度就可以跨域
之所以是这样,是因为跨域时,我们的请求其实是发送过去的,主要是响应中的数据,决定是否允许跨域,即可以说是服务端控制
服务器端通过在响应的 header 中设置 Access-Control-AllowOrigin及相关一系列参数,提供跨域访问的允许策略
设置响应头中的参数来允许跨域域请求:
Access-Control-Allow-Credentials
Access-Control-Allow-Origin 标识允许跨域的请求有哪些
在POM文件中引入依赖:
<dependency>
<groupId>com.thetransactioncompanygroupId>
<artifactId>cors-filterartifactId>
<version>2.5version>
dependency>
在web.xml中 配置跨域 filter:
<filter>
<filter-name>corsFilterfilter-name>
<filter-class>com.thetransactioncompany.cors.CORSFilterfilter-class>
filter>
<filter-mapping>
<filter-name>corsFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
再次查询:
解决跨域问题之后,页面显示数据
后台管理
点击查询
ok到这里,就说明一下导入和导出
其实就是让导入的代码检查到这里,并使用对应的变量,所以导入的变量,也可以使用该变量所在js的变量
就如java里的方法可以使用自己方法变量,所以导入者也就可以使用他所在的变量,而我们导入的只是可以跨js使用而已
即使用他的东西,并用变量保存他们,这个保存的变量就是被导入的变量,可以操作两边的js,看成类似于java的方法即可
换言之,就是层级提高了的变量,简称为借用或借用操作