大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
原文链接 ==>https://sylblog.xin/archives/18
前言
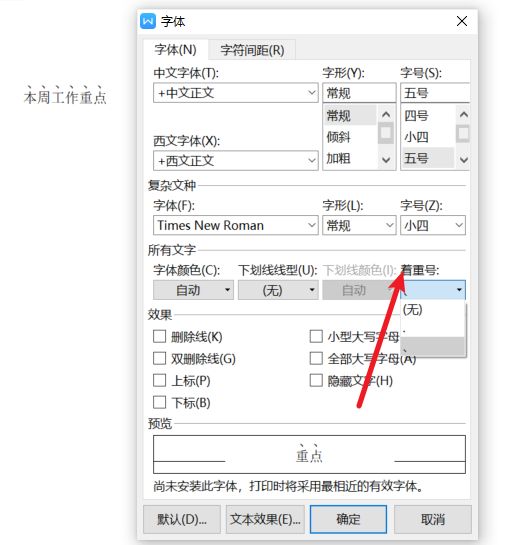
最近在公司听一个小姐姐做工作安排汇报的时候,发现这样一个效果,

顿时感觉虎躯一震。在我的威逼利诱之下,小姐姐被迫说出这种文字效果是如何制作的,这不由的让我浮想联翩......
下面就引出 CSS 的冷门标签:text-emphasis
兼容性
作用
emphasis:强调
顾名思义:用特殊的符号来对文本进行标记强调的。
语法
text-emphasis: text-emphasis-style ,text-emphasis-color;
由此可以看出:text-emphasis 是 text-emphasis-style 和 text-emphasis-color 的缩写。
text-emphasis-color
表示标记内容的颜色,可以选择命名颜色(red), RGB, RGBA, HEX, HSL 和 HSLA 作为值。
text-emphasis-style
表示用来修饰的内容
主要包括三类:
1. 没有任何修饰
none
-webkit-text-emphasis: none red;
2. 内置的修饰符
这里的filled和open是用来修饰后面的,当然也可以单独使用open/filled
filed
-webkit-text-emphasis: filled red;
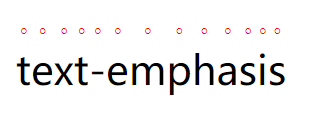
open
-webkit-text-emphasis: open red;
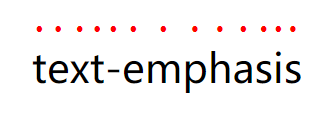
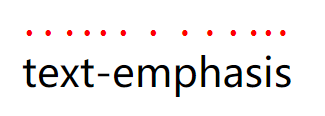
dot 点
-webkit-text-emphasis: dot red;
-webkit-text-emphasis: open dot red;
-webkit-text-emphasis: filled dot red;
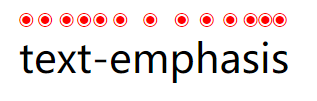
circle 实心圆圈
-webkit-text-emphasis: circle red;
-webkit-text-emphasis: open circle red;
-webkit-text-emphasis: filled circle red;
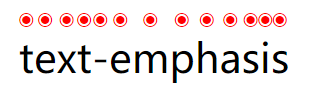
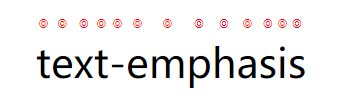
double-circle 实心圆圈,每个圆圈周围都有一个额外的轮廓
-webkit-text-emphasis: double-circle red;
`-webkit-text-emphasis: open double-circle red;
}`
-webkit-text-emphasis: filled double-circle red;
triangle 三角形,形如向上的箭头
`-webkit-text-emphasis: triangle red;
`
-webkit-text-emphasis: open triangle red;
-webkit-text-emphasis: filled triangle red;
sesame 斜线,形如反斜杠 ( \)
-webkit-text-emphasis: sesame red;

-webkit-text-emphasis: open sesame red;
-webkit-text-emphasis: filled sesame red;
自定义的字符
\
-webkit-text-emphasis: '好' red;
家族成员-text-emphasis-position
可选值包括:
[ over | under ] && [ right | left ]
over
以水平书写模式在文本上绘制标记。
under
在水平书写模式下在文本下绘制标记。
right
在垂直书写模式下在文本右侧绘制标记。
left
在垂直书写模式下在文本左侧绘制标记。
所以说在特定情况下特定的属性才会生效
下面这举两个例子来证明这句话:
例子1
这两个式样都设置了right,但是可以看出最后的效果,只有under和over生效
-webkit-text-emphasis-position: over right;
-webkit-text-emphasis-position: under right;例子2
首先我们使用 writing-mode:vertical-rl;让文字竖直显示,可以看出 生效的只有right和left属性
.textEmphasis1{
-webkit-text-emphasis-position:under right;
-webkit-text-emphasis-position: under left;
}最后:
1. 位置的书写顺序不影响的哟!
2. 必须同时出现水平和垂直两个方位的值哟!有些浏览器(这里不点名了)只写一个确实是可以的,但是不符合规范哟!