阅读目录:
1. 前言
2. 定制自己的博客
-
-
- 00. 美化整体效果
- 01. 准备工作
- 02. 自定义个性化导航栏
- 03. 添加顶部博主信息
- 04. 添加顶部滚动公告
- 05. 为博客文章添加目录导航
- 06. 添加分享功能按键
- 07. 定制推荐和反对按键的炫酷样式
- 08. 添加快速返回顶部的功能按键
- 09. 添加打赏功能按键
- 10. 添加页面放大缩小功能按键
- 11. 添加Github图标及链接
- 12. 添加公告栏图片
- 13. 添加公告栏文字信息
- 14. 添加公告栏个性时钟
- 15. 为公告栏添加访客来源统计
- 16. 为公告添加访客总数统计
- 17. 定制左侧随笔分类上下项之间的间距
- 18. 定制博客背景图片
- 19. 鼠标点击心形特效
- 20. 设置个性化签名格式
-
3. 后语
一. 前言
要说个人技术博客网站,有很多,像CSDN、博客园、简书、知乎专栏、Github Page等等,应该来说各有优缺点吧,这几个博客我也用过,个人来说还是比较喜欢博客园这种多一点,简单纯净,广告比较少,不影响整体观感,不过确实有些页面是有些显得老旧了。好在博客园支持用户自己定制自己的博客页面。这也是我认为博客园最大的优点和成功:允许你对自己的博客进行各种操作。其他博客像CSDN这种,一般好多都会限制你使用HTML标签。
一般官方提供你的一些博客主题皮肤模板选项,有很多风格你可能不一定喜欢,刚开始,想自己定制,可能感觉又无从下手。好在圈里还是有很多大佬善于分享,有很多相关的博客园美化教程的。不过,相对比较零散,找起来麻烦,我也看了不少,然后把相关美化定制代码看懂,接着改成自己喜欢的布局和风格,为了各位小伙伴能够自己定制自己的个人博客,美化博客园博客界面,这里我也做一个分享,也相当于对网上各种教程做一个整理综合。
强调一下:当然,每个人喜欢的风格不一定相同,只是我用这个皮肤定制的主页,我觉得简单明了,方便管理,强调实用性,如果你是文艺青年,也可以选择其他皮肤或博客网站或者自己建站,来设计制作比较文艺美观的界面。
我用的官方模板是预览图片选择皮肤的第一个:AnotherEon001,讲道理,其他皮肤模板,下面的定制代码也是可以用的,只不过你需要做一些修改,比如位置,大小,颜色,布局搭配等。你要什么样子,就改成什么。
好勒,废话不多说了,咱们开始吧!
二. 定制自己的博客
以下内容代码比较多,所以代码全部默认折叠,你需要点开代码块加号看。
0. 美化整体效果
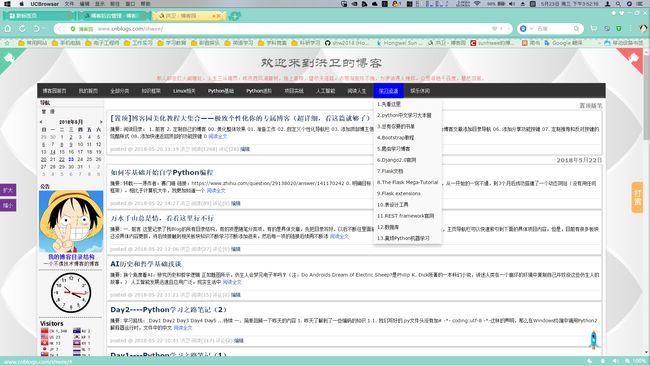
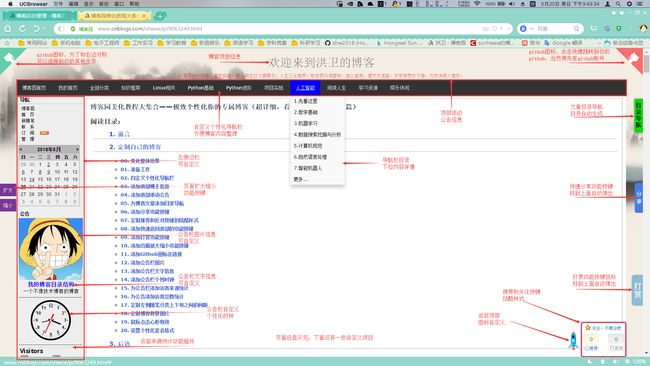
定制之前先来看看定制的整体效果。
我用的官方模板是预览图片选择皮肤的第一个:AnotherEon001,如果你要想达到和我博客主页一样的效果,推荐用这个模板皮肤来改。当然,每个人喜欢的风格不一定相同,只是我用这个皮肤定制的主页,我觉得简单明了,方便管理,强调实用性,如果你是文艺青年,也可以选择其他皮肤,来定制比较文艺界面。
讲道理,其他皮肤模板,下面的定制代码也是可以用的,只不过你需要做一些修改,比如位置,大小,颜色,布局搭配等。你要什么样子,就改成什么。
1. 准备工作
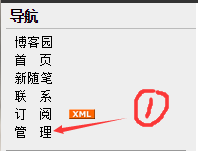
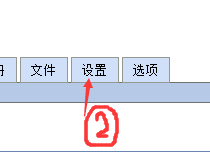
首先,你要定制,得先获取网站的的JS(JavaScript)权限,很多教程都忘记提这一点了,其实这点很关键。你看到别人的定制效果很好,然后把代码粘到自己博客,发现怎么不生效?可能就是你没获得定制JS权限。那么在那里获得这个权限呢?接下来,你要在你的博客主页点击“管理”---->点击“设置”----下翻找到“申请JS权限”(我已经获取权限了,所以显示的“支持JS代码”)
好了,做完这三步,你需要等一等权限审核通过,白天申请应该很快就通过了,如果时间比较长还没通过,你可以给博客园后台发给邮件去申请,发给[email protected] 有了权限你就可以开始下面的定制了
2. 自定义个性化导航栏
首先,我们要屏蔽官方模板自带导航栏,然后才能把自己写好的导航栏加上去,这个导航栏内容你可以自己修改成你自己的,按注释提示,用编辑器修改好代码,然后把它分别粘贴到“页面定制CSS代码”框和“页首Html代码”框,代码如下(代码默认折叠,你需要点开加号看):
页面定制CSS代码:
#header{display:none;} /* 将默认的导航头屏蔽掉,这样才能把自己的导航栏加上去 */ /* 定制自己导航栏的样式 */ #shwtop ul { margin: 0; padding: 0; list-style-type: none; /*去除li前的标注*/ background-color: #333; overflow: hidden; /*隐藏溢出的部分,保持一行*/ } #shwtop li { float: left; /*左浮动*/ } #shwtop li a, .dropbtn { display: inline-block; /*设置成块*/ color: white; text-align: center; text-decoration: none; padding: 14px 16px; } /*鼠标移上去,改变背景颜色*/ #shwtop li a:hover, .dropdown:hover .dropbtn { /* 当然颜色你可以自己改成自己喜欢的,我还是挺喜欢蓝色的 */ background-color: blue; } #shwtop .dropdown { /* display:inline-block将对象呈递为内联对象, 但是对象的内容作为块对象呈递。 旁边的内联对象会被呈递在同一行内,允许空格。 */ display: inline-block; } #shwtop .dropdown-content { display: none; position: absolute; background-color: #f9f9f9; min-width: 160px; box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2); } #shwtop .dropdown-content a { display: block; color: black; padding: 8px 10px; text-decoration:none; } #shwtop .dropdown-content a:hover { background-color: #a1a1a1; } #shwtop .dropdown:hover .dropdown-content{ display: block; }
<div id="shwtop" > <ul style="margin-left:0px;margin-right: 0px;" class="test11" > <div class="dropdown"> <a href="https://www.cnblogs.com/" class="dropbtn">博客园首页span>a> <div class="dropdown-content"> div> div> <div class="dropdown"> <a href="http://www.cnblogs.com/shwee/" class="dropbtn">我的首页span>a> <div class="dropdown-content"> div> div> <div class="dropdown"> <a href="#" class="dropbtn">全部分类a> <div class="dropdown-content"> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217679.html" >1.Linux基础a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1211712.html" >2.Python基础a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217691.html" >3.Python进阶a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217693.html" >4.项目实战a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217695.html" >5.人工智能a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1212750.html" >6.阅读笔记a> div> div> <div class="dropdown"> <a href="#" class="dropbtn">Linux基础a> <div class="dropdown-content"> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217679.html" >1.基础知识a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217679.html" >2.Linux发行版本a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217679.html" >3.Linux命令行操作a> div> div> <div class="dropdown"> <a href="#" class="dropbtn">Python基础a> <div class="dropdown-content"> <a class="menu" href="http://www.cnblogs.com/shwee/category/1211712.html" target="_Blank">1.认识Pythona> <a class="menu" href="http://www.cnblogs.com/shwee/category/1211712.html" target="_Blank">更多...a> div> div> <div class="dropdown"> <a href="#" class="dropbtn">Python进阶a> <div class="dropdown-content"> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217691.html" target="_Blank">1.面向对象a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217691.html" target="_Blank">2.网络编程a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217691.html" target="_Blank">更多...a> div> div> <div class="dropdown"> <a href="#" class="dropbtn">项目实战a> <div class="dropdown-content"> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217693.html" target="_Blank">1.这部分后续更新a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217693.html" target="_Blank">更多...a> div> div> <div class="dropdown"> <a href="#" class="dropbtn">人工智能a> <div class="dropdown-content"> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217695.html" target="_Blank">1.机器学习a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217695.html" target="_Blank">2.深度学习a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217695.html" target="_Blank">3.计算机视觉a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217695.html" target="_Blank">4.自然语言处理a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217695.html" target="_Blank">5.图像处理a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1217695.html" target="_Blank">更多...a> div> div> <div class="dropdown"> <a href="#" class="dropbtn">阅读人生a> <div class="dropdown-content"> <a class="menu" href="http://www.cnblogs.com/shwee/category/1212750.html" target="_Blank">1.学术著作a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1212750.html" target="_Blank">2.诗词歌赋a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1212750.html" target="_Blank">3.闲书杂文a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1212750.html" target="_Blank">4.报刊新闻a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1212750.html" target="_Blank">5.电影小说a> <a class="menu" href="http://www.cnblogs.com/shwee/category/1212750.html" target="_Blank">更多...a> div> div> <div class="dropdown"> <a href="#" class="dropbtn">学习资源a> <div class="dropdown-content"> <a class="menu" href="https://docs.djangoproject.com/en/2.0/" target="_Blank">1.Django2.0官网a> <a class="menu" href="http://docs.jinkan.org/docs/flask/" target="_Blank">2.Flask文档a> <a class="menu" href="http://www.runoob.com/bootstrap/bootstrap-tutorial.html" target="_Blank">3.Bootstrap教程a> <a class="menu" href="http://www.django-rest-framework.org/" target="_Blank">4.REST framework官网a> div> div> <div class="dropdown"> <a href="#" class="dropbtn">娱乐休闲a> <div class="dropdown-content"> <a class="menu" href="http://music.163.com/" target="_Blank">1.云音乐a> <a class="menu" href="http://music.163.com/" target="_Blank">2.QQ音乐a> <a class="menu" href="https://www.bilibili.com/" target="_Blank">3.bilibilia> <a class="menu" href="http://yingyu.xdf.cn/list_907_1.html" target="_Blank">4.双语阅读a> <a class="menu" href="http://720yun.com/" target="_Blank">5.全景图片欣赏a> <a class="menu" href="https://weibo.com/" target="_Blank">6.微博a> <a class="menu" href="http://china.nba.com/" target="_Blank">7.NBAa> <a class="menu" href="https://www.toutiao.com/" target="_Blank">8.今日头条a> <a class="menu" href="https://tieba.baidu.com/f?kw=%C4%DA%BA%AD%B6%CE%D7%D3&fr=ala0&tpl=5" target="_Blank">9.内涵段子a> div> div> ul> div>
效果如下:
3. 添加顶部博主信息
为博客主页添加顶部信息,方便别人快速识别博主,代码放在“页首Html代码”中,你也可以修改字体样式,顶部信息框的高度等,代码如下:
页首Html代码:
<p style="text-align: center;font-size:35px;margin-bottom:5px;margin-top:20px;opacity: 0.5">欢迎来到洪卫的博客p>
效果如下:
4. 添加顶部滚动公告
添加顶部滚动公告,你可以随时修改内容,快速告诉访问者你想分享的信息,比如一些好玩的事情,你的联系方式,或者什么通知。同样的,样式可以自己修改,代码如下:
页首Html代码:
<div id="Scroll_info" style="text-align: center;color:red;font-size:13px;padding:5px;opacity: 0.5">人生三从境界:昨夜西风凋碧树,独上高楼,望尽天涯路。 衣带渐宽终不悔,为伊消得人憔悴。 众里寻他千百度,蓦然回首,那人却在灯火阑珊处。div> <script> function func(){ var tag = document.getElementById('Scroll_info'); var content = tag.innerText; var f = content.charAt(0); var l = content.substring(1,content.length); var new_content = l + f; tag.innerText = new_content; } setInterval('func()',1600); script>
效果如下:
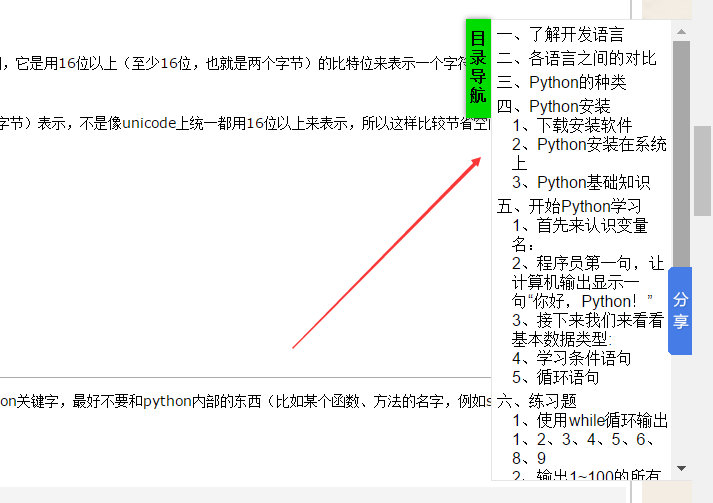
5. 为博客文章添加目录导航
为博客文章添加一个目录导航,可以自动读取显示你当前文章的目录,方便文章阅读,目录为两级,为H2、H3,也就是默认编辑器的标题2和标题3格式,Markdown对应##和###,所以只要你以后文章按照这个标题格式写,就能自动生成目录,当然你可以修改代码实现三级目录,你可以试试。目录导航按键的位置,大小,颜色等样式你可以修改代码改变,把代码放到“页面定制CSS代码”框和“页首Html代码”框,代码如下:
页面定制CSS代码:
/* 定制生成博客目录的CSS样式 */ #uprightsideBar{ font-size:16px; font-family:Arial, Helvetica, sans-serif; text-align:left; position:fixed; /* 将div的位置固定到距离top:150px,right:0px的位置, 这样div就会处在最右边的位置,距离顶部150px, 当然这两个值你可以自己改。 */ top:150px; right:0px; width: auto; height: auto; } #sideBarTab{ float:left; width:25px; box-shadow: 0 0 8px #877788; border:1px solid #00DDC00; border-right:none; text-align:center; background:rgb(0, 220, 0); } #sideBarContents{ float:left; overflow:auto; overflow-x:hidden;!important; width:200px; min-height:101px; max-height:460px; border:1px solid #e5e5e5; border-right:none; background:#ffffff; } #sideBarContents dl{ margin:0; padding:0; } #sideBarContents dt{ margin-top:5px; margin-left:5px; } #sideBarContents dd, dt { cursor: pointer; } #sideBarContents dd:hover, dt:hover { color:#A7995A; } #sideBarContents dd{ margin-left:20px; }
页脚Html代码:
<script type="text/javascript"> /* 这段代码按H2、H3格式生成两级菜单 写博客按H2、H3格式写,不然生成不了 Markdown写作按##、###两级目录写 当然你也可以改写代码成三级菜单 参考:孤傲苍狼 zhang_derek 洪卫 2018-5-18 */ var BlogDirectory = { /* 获取元素位置,距浏览器左边界的距离(left)和距浏览器上边界的距离(top)*/ getElementPosition:function (ele) { var topPosition = 0; var leftPosition = 0; while (ele){ topPosition += ele.offsetTop; leftPosition += ele.offsetLeft; ele = ele.offsetParent; } return {top:topPosition, left:leftPosition}; }, /*获取滚动条当前位置 */ getScrollBarPosition:function () { var scrollBarPosition = document.body.scrollTop || document.documentElement.scrollTop; return scrollBarPosition; }, /* 移动滚动条,finalPos 为目的位置,internal 为移动速度 */ moveScrollBar:function(finalpos, interval) { //若不支持此方法,则退出 if(!window.scrollTo) { return false; } //窗体滚动时,禁用鼠标滚轮 window.onmousewheel = function(){ return false; }; //清除计时 if (document.body.movement) { clearTimeout(document.body.movement); } //获取滚动条当前位置 var currentpos =BlogDirectory.getScrollBarPosition(); var dist = 0; //到达预定位置,则解禁鼠标滚轮,并退出 if (currentpos == finalpos) { window.onmousewheel = function(){ return true; } return true; } //未到达,则计算下一步所要移动的距离 if (currentpos < finalpos) { dist = Math.ceil((finalpos - currentpos)/10); currentpos += dist; } if (currentpos > finalpos) { dist = Math.ceil((currentpos - finalpos)/10); currentpos -= dist; } var scrTop = BlogDirectory.getScrollBarPosition();//获取滚动条当前位置 window.scrollTo(0, currentpos);//移动窗口 if(BlogDirectory.getScrollBarPosition() == scrTop)//若已到底部,则解禁鼠标滚轮,并退出 { window.onmousewheel = function(){ return true; } return true; } //进行下一步移动 var repeat = "BlogDirectory.moveScrollBar(" + finalpos + "," + interval + ")"; document.body.movement = setTimeout(repeat, interval); }, htmlDecode:function (text){ var temp = document.createElement("div"); temp.innerHTML = text; var output = temp.innerText || temp.textContent; temp = null; return output; }, /* 创建博客目录,id表示包含博文正文的 div 容器的 id, mt 和 st 分别表示主标题和次级标题的标签名称(如 H2、H3,大写或小写都可以!), interval 表示移动的速度 */ createBlogDirectory:function (id, mt, st, interval){ //获取博文正文div容器 var elem = document.getElementById(id); if(!elem) return false; //获取div中所有元素结点 var nodes = elem.getElementsByTagName("*"); //创建博客目录的div容器 var divSideBar = document.createElement('DIV'); divSideBar.className = 'uprightsideBar'; divSideBar.setAttribute('id', 'uprightsideBar'); var divSideBarTab = document.createElement('DIV'); divSideBarTab.setAttribute('id', 'sideBarTab'); divSideBar.appendChild(divSideBarTab); var h2 = document.createElement('H2'); divSideBarTab.appendChild(h2); var txt = document.createTextNode('目录导航'); h2.appendChild(txt); var divSideBarContents = document.createElement('DIV'); divSideBarContents.style.display = 'none'; divSideBarContents.setAttribute('id', 'sideBarContents'); divSideBar.appendChild(divSideBarContents); //创建自定义列表 var dlist = document.createElement("dl"); divSideBarContents.appendChild(dlist); var num = 0;//统计找到的mt和st mt = mt.toUpperCase();//转化成大写 st = st.toUpperCase();//转化成大写 //遍历所有元素结点 for(var i=0; i<nodes.length; i++) { if(nodes[i].nodeName == mt|| nodes[i].nodeName == st) { //获取标题文本 var nodetext = nodes[i].innerHTML.replace(/<\/?[^>]+>/g,"");//innerHTML里面的内容可能有HTML标签,所以用正则表达式去除HTML的标签 nodetext = nodetext.replace(/ /ig, "");//替换掉所有的 nodetext = BlogDirectory.htmlDecode(nodetext); //插入锚 nodes[i].setAttribute("id", "blogTitle" + num); var item; switch(nodes[i].nodeName) { case mt: //若为主标题 item = document.createElement("dt"); break; case st: //若为子标题 item = document.createElement("dd"); break; } //创建锚链接 var itemtext = document.createTextNode(nodetext); item.appendChild(itemtext); item.setAttribute("name", num); //添加鼠标点击触发函数 item.onclick = function(){ var pos = BlogDirectory.getElementPosition(document.getElementById("blogTitle" + this.getAttribute("name"))); if(!BlogDirectory.moveScrollBar(pos.top, interval)) return false; }; //将自定义表项加入自定义列表中 dlist.appendChild(item); num++; } } if(num == 0) return false; /* 鼠标进入时的事件处理 */ divSideBarTab.onmouseenter = function(){ divSideBarContents.style.display = 'block'; } /* 鼠标离开时的事件处理 */ divSideBar.onmouseleave = function() { divSideBarContents.style.display = 'none'; } document.body.appendChild(divSideBar); } }; window.onload=function(){ /* 页面加载完成之后生成博客目录 */ BlogDirectory.createBlogDirectory("cnblogs_post_body","h2","h3",20); //为右下角推荐推荐区域添加关注按钮 $('#div_digg').prepend(''); } script>
效果如下:
 |
 |
 |
6. 添加分享功能按键
添加分享功能按键,方便自己或读者快速分享内容到各个社区网站,把代码放到“页首Html代码”框,当然你可以修改参数调整按键的位置,使界面布局好看些,代码如下:
页首Html代码:
<script> window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdMiniList":false,"bdPic":"","bdStyle":"0","bdSize":"16"},"slide":{"type":"slide","bdImg":"6","bdPos":"right","bdTop":"340"},"image":{"viewList":["qzone","tsina","tqq","renren","weixin"],"viewText":"分享到:","viewSize":"16"}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)]; script>
效果如下:
 |
 |
7. 定制推荐和反对按键的炫酷样式
定制推荐和反对按键的炫酷样式,让其在文章内容页面浮在页面右下角,方便读者推荐和嫌弃,按键的样式和位置你可以修改代码来调整,代码如下:
页面定制CSS代码:
/* 定制推荐和反对按键 */ #div_digg{ position:fixed; bottom:-10px; width:120px; right:20px; box-shadow: 0 0 6px #0000FF; border:2px solid #FF0000; padding:4px; background-color:#fff; border-radius:4px 4px 4px 4px !important; } .icon_favorite { background: transparent url('http://images.cnblogs.com/cnblogs_com/shwee/1218109/o_kj.gif') no-repeat 0 0; padding-left: 15px; } #blog_post_info_block a { text-decoration: none; color: #5B9DCA; padding: 3px; }
效果如下:
8. 添加快速返回顶部的功能按键
添加快速返回顶部的功能按键,使其能够在文章任意文字快速返回文章顶部,把代码分别粘贴到“页面定制CSS代码”框和“页首Html代码”框,和上面一样修改代码,可以调整按键的位置,大小等,代码如下:
页面定制CSS代码:
/* 定制返回顶部按键 */ #toTop { background: url(//http://images.cnblogs.com/cnblogs_com/shwee/1218109/o_toTop.bmp) no-repeat 0px top; width: 57px; height: 57px; overflow: hidden; position: fixed; right: 180px; bottom: 20px; cursor: pointer; }
页首Html代码:
<a href="#shwtop"><div id="toTop" style="zoom:0;">div>a>
效果如下:
9. 添加打赏功能按键
为博客添加一个打赏功能按键,如果读者觉得你的文章对他有帮助,他可以通过这个按键来打赏你。当然,要用这个插件功能,首先你得配置以下参数。代码list[]q里面rImg: 'https://files.cnblogs.com/files/shwee/alipay.bmp'市里的支付宝或者微信二维码的图片位置,你要修改成你自己的。
你需要先到支付宝或者微信客户端生成一个二维码,然后保存到手机,上传到电脑,再上传到你的博客相册中,然后获得图片源链接。当然你可先修改一下二维码图片的大小,这个用Windows自带的画图功能就能改,很方便。后面我们需要的公告栏头像,背景图片这些,大小格式都可以用Windows的画图软件快速修改,如下图:
支付宝和微信等的二维码链接修改好了之后,你修改top: '60%' 这一项可以改变按键的在屏幕的位置,调到你屏幕的合适位置,这里可以用百分比%,也可以用像素px来指定,id:9这一项修改颜色,1~9代表不同的9种颜色,你可以试试修改,type:'dashang'这一项是修改显示文字的,有两种显示,一种是打赏(dashang),一种是赞助(zanzhu),这个插件的作者把代码提供在github,你可以去fork一下,然后可以修改提交你自己的PR。好了,代码如下:
页首Html代码:
<script src="http://static.tctip.com/tctip-1.0.0.min.js">script> <script> new tctip({ top: '60%', button: { id: 9, type: 'dashang', }, list: [ { type: 'alipay', qrImg: 'https://files.cnblogs.com/files/shwee/alipay.bmp' }, { type: 'wechat', qrImg: 'https://files.cnblogs.com/files/shwee/wechat.bmp' } ] }).init() script>
效果如下:
 |
 |
10. 添加页面放大缩小功能按键
添加页面扩大缩小功能按键,点击放大,左侧边栏显示,阅读界面扩大,点击缩小恢复,修改代码参数,适用于其他皮肤模板。把代码分别粘贴到“页面定制CSS代码”框和“页首Html代码”框,修改代码参数,可以调整按键的位置、大小、颜色和透明度这些信息。代码如下:
页面定制CSS代码:
/* 定制页面扩大按键 */ #divExpandViewArea{ position: fixed; color: white; padding: 10px 10px; left: 0px; top: 400px; cursor: pointer; opacity: 0.9; background-color: #68228B; } /* 定制页面缩小按键 */ #divCollapseViewArea{ position: fixed; color: white; padding: 10px 10px; left: 0px; top: 445px; cursor: pointer; opacity: 0.9; background-color: #68228B; }
页首Html代码:
<div id="divExpandViewArea" onclick="$('#main_container').css({'margin-left':'-195px'});$('#leftmenu').css({'display':'none'});">扩大div> <div id="divCollapseViewArea" onclick="$('#main_container').css({'margin-left':'0px'});$('#leftmenu').css({'display':'block'});">缩小div>
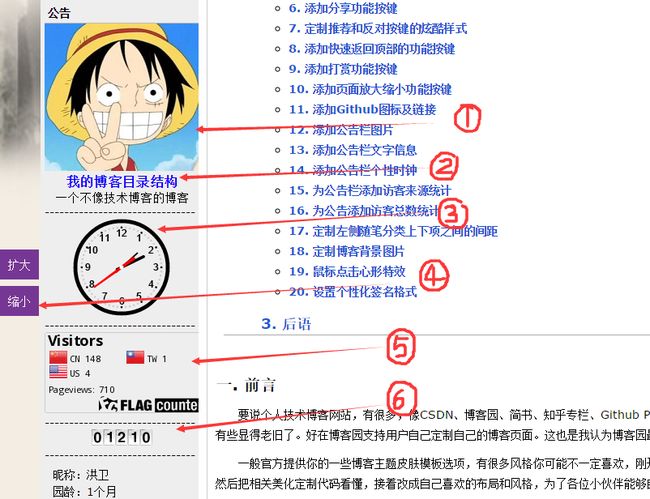
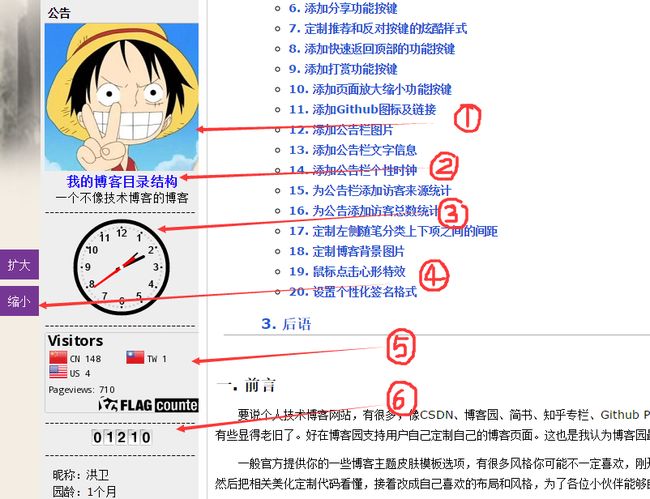
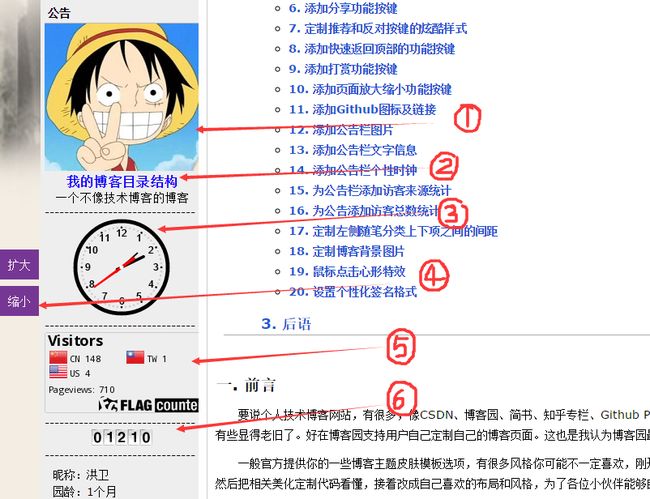
效果如下图的圈4显示:
 |
 |
11. 添加Github图标及链接
为博客页面添加Github图标,点击图标快速链接到你的github或者其他网址。当然,你可以修改图标的样式,把代码放在“页首Html代码”框中,代码如下:
页首Html代码:
<a href="https://shw2018.github.io/" title="我的站点" target="_Blank" class="github-corner" aria-label="View source on Github"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#64CEAA; color:#fff; position: absolute; top: 0; border: 0; left: 0; transform: scale(-1, 1);" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm">path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body">path>svg>a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-width:500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}style> <a href="https://github.com/shw2018" title="我的github地址" target="_Blank" class="github-corner" aria-label="View source on Github"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#FD6C6C; color:#fff; position: absolute; top: 0; border: 0; right: 0;" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z">path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class="octo-arm">path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentColor" class="octo-body">path>svg>a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rotate(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-width:500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}style>
效果如下:
12. 添加公告栏图片
添加公告栏图片,当然你可以添加自己的头像信息,公告栏的添加代码要注意顺序,添加的项目显示顺序是从上到下的,把代码放到“博客侧边栏公告(支持HTML代码)(支持JS代码)”。前面已经提到了,放进来的图片一定要注意尺寸大小,不然显示不完,或者显示太小,同样的道理可以用Windows自带的画图工具来修改尺寸(按像素尺寸改),这个看我前面 第9项 所写。你需要吧代码里面的链接和图片链接改为你自己的,代码如下:
博客侧边栏公告代码:
<div align="center"> <a href="http://www.cnblogs.com/shwee/"> <img src="http://images.cnblogs.com/cnblogs_com/shwee/1218109/o_head_pic_190x217.png">a> div>
效果如下图圈 1 表示:
13. 添加公告栏文字信息
添加博客公告栏文字信息,这里可以放置你想让其他人快速看到额文字信息,也可以背后加上链接,方便快速跳转。可以修改文字大小,颜色,位置信息,代码如下:
博客侧边栏公告代码:
<p class="gonggao"><a style="color: blue;font-weight: bold;" href="http://www.cnblogs.com/shwee/p/9056959.html">我的博客目录结构a>p> <p class="wenzi">一个不像技术博客的博客p> <p>-------------------------------p>
页面定制CSS代码:
/* 定制公告栏文字信息 */ .gonggao{ text-align: center; font-size:17px; color:blue; } .wenzi{ text-align: center; font-size:15px; }
效果如上图 圈 2 表示:
14. 添加公告栏个性时钟
添加博客公告栏个性时钟,代码如下:
博客侧边栏公告代码:
<div id="clockdiv"> <canvas id="dom" width="120" height="120">时钟canvascanvas> div> <script type="text/javascript" src="https://files.cnblogs.com/files/shwee/clock.js">script>
页面定制CSS代码:
/* 定制公告栏时钟位置 */ #clockdiv { /* left, center, right */ text-align: center; }
效果如第12项图片 圈 3 表示:
15. 为公告栏添加访客来源统计
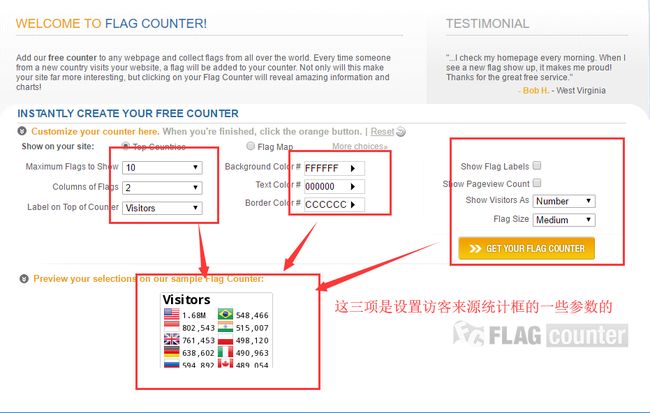
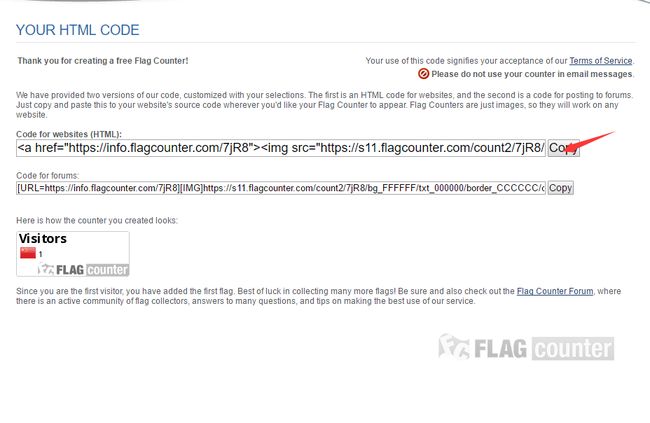
为公告栏添加访客来源统计,需要用到Flag Counter这个插件,网址:http://s11.flagcounter.com/more/Fe64/ 你可以去官网注册一个,获取个免费版,然后设置信息参数,像我下图这样,统计插件背景颜色设置为侧边栏的颜色,这样看上去就是一体的,我的侧边栏颜色是#EEEEEE,用画图工具的颜色拾取器拾取的。设置完参数后复制代码,项下图2箭头所指,然后粘贴到侧边公告栏代码框中,注意粘贴位置顺序,上面已经说了。这个代码每个人不太一样,所以就不贴代码了。
 |
 |
效果如下图 圈 5 表示:
16. 为公告添加访客总数统计
添加博客公告栏访客总数统计,和15一样这是个三方插件,你可以去注册一个账号,免费是设置一个,网址:http://www.amazingcounters.com/ 然后复制配置好的代码,复制粘贴到博客侧边公告栏代码框里面,代码因人而异,就不贴具体代码了。
效果如第15项图片 圈 6 表示:
17. 定制左侧随笔分类上下项之间的间距
定制左侧随笔分类上下项之间的间距,左侧随笔分类显示有多少项,你就在后面增加多少项,代码如下:
页面定制CSS代码:
/* 定制左侧随笔分类上下项之间的间距,左侧随笔分类显示有多少项,你就在后面增加多少项 */ #CatList_LinkList_0_Link_0{ } #CatList_LinkList_0_Link_1{ margin-top:10px; } #CatList_LinkList_0_Link_2{ margin-top:10px; } #CatList_LinkList_0_Link_3{ margin-top:10px; } #CatList_LinkList_0_Link_4{ margin-top:10px; } #CatList_LinkList_0_Link_5{ margin-top:10px; } #CatList_LinkList_0_Link_6{ margin-top:10px; } #CatList_LinkList_0_Link_7{ margin-top:10px; } #CatList_LinkList_0_Link_8{ margin-top:10px; } #CatList_LinkList_0_Link_9{ margin-top:10px; } #CatList_LinkList_0_Link_10{ margin-top:10px; } #CatList_LinkList_0_Link_11{ margin-top:10px; } #CatList_LinkList_0_Link_12{ margin-top:10px; } #CatList_LinkList_0_Link_13{ margin-top:10px; } #CatList_LinkList_0_Link_14{ margin-top:10px; }
效果如下:
18. 定制博客背景图片
定制博客背景图片,url里面是你的图片位置信息,代码放在“页面定制CSS代码”框中
页面定制CSS代码:
/* 定制博客背景图片,url里面是你的图片位置信息 */ body { background-color: #efefef; background-image:url(http://images.cnblogs.com/cnblogs_com/shwee/1218109/o_bg_shw.jpg); background-repeat: no-repeat; background-attachment: fixed; background-position: center 0; background-size: cover; padding-top:0px; }
效果如下:
19. 鼠标点击心形特效
为页面添加鼠标点击心形特效,代码放在“
博客侧边栏公告代码:
<script type="text/javascript"> (function(window,document,undefined){ var hearts = []; window.requestAnimationFrame = (function(){ return window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function (callback){ setTimeout(callback,1000/60); } })(); init(); function init(){ css(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}"); attachEvent(); gameloop(); } function gameloop(){ for(var i=0;i<hearts.length;i++){ if(hearts[i].alpha <=0){ document.body.removeChild(hearts[i].el); hearts.splice(i,1); continue; } hearts[i].y--; hearts[i].scale += 0.004; hearts[i].alpha -= 0.013; hearts[i].el.style.cssText = "left:"+hearts[i].x+"px;top:"+hearts[i].y+"px;opacity:"+hearts[i].alpha+";transform:scale("+hearts[i].scale+","+hearts[i].scale+") rotate(45deg);background:"+hearts[i].color; } requestAnimationFrame(gameloop); } function attachEvent(){ var old = typeof window.onclick==="function" && window.onclick; window.onclick = function(event){ old && old(); createHeart(event); } } function createHeart(event){ var d = document.createElement("div"); d.className = "heart"; hearts.push({ el : d, x : event.clientX - 5, y : event.clientY - 5, scale : 1, alpha : 1, color : randomColor() }); document.body.appendChild(d); } function css(css){ var style = document.createElement("style"); style.type="text/css"; try{ style.appendChild(document.createTextNode(css)); } catch(ex){ style.styleSheet.cssText = css; } document.getElementsByTagName('head')[0].appendChild(style); } function randomColor(){ return "rgb("+(~~(Math.random()*255))+","+(~~(Math.random()*255))+","+(~~(Math.random()*255))+")"; } })(window,document); script>
效果如下:
20. 设置个性化签名格式
设置个性化签名格式,修改成自己喜欢的内容,使我们的签名与众不同,把代码贴在“
页面定制CSS代码:
/* 设置签名格式 定制css样式 */ #MySignature { display: none; background-color: #B2E866; border-radius: 10px; box-shadow: 1px 1px 1px #6B6B6B; padding: 10px; line-height: 1.5; text-shadow: 1px 1px 1px #FFF; font-size: 16px; font-family: 'Microsoft Yahei'; }
设置签名格式后,你需要去添加自己的签名,在“管理”里面----->博客签名,当然你要按照格式写,比如:
<div>作者:<a href="http://www.cnblogs.com/shwee/">洪卫a>div> <div>出处:<a href="http://www.cnblogs.com/shwee/">http://www.cnblogs.com/shwee/ a>div> <p>-------------------------------------------p> <p>个性签名:独学而无友,则孤陋而寡闻。做一个灵魂有趣的人!p> <p>如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个<span>“推荐”span>哦,博主在此感谢!p> <p>p> <p>万水千山总是情,打赏一分行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主,哈哈哈(っ•̀ω•́)っ✎⁾⁾!p>
内容修改成你自己的就行
效果如下:
三. 后语
教程目前就到这里,以后有其他更新再添加。当然这篇项目比较多,有点长,有的功能项你不一定需要,所以你可以挑里面的东西添加到自己博客主页,再说一下,要达到相同效果,推荐用 AnotherEon001 这个模板,虽然其他模板也可以,不过你需要修改不少代码,无妨,你可以动手试一试。这一篇教程应该来说是为这方面没啥基础的写的,如果你玩前端、网页、设计这些玩得比较溜的,大可看看就行,哈哈哈!
再者,我之前看了一些这方面的随笔,不过比较零散,当时忘记做个文章标签了,所以没法一一链上参考来源了,友情链接:http://www.cnblogs.com/derek1184405959/p/9018285.html。
哇,写这个真是费时,花了我不少时间,所以当然希望能够帮助到大家啦!
分享——使人快乐٩(๑❛ᴗ❛๑)۶!