【前端小技能】vue + highcharts 绘制世界地图及各个国家的地图
项目用的是vue,工作需求是:绘制世界地图,然后通过世界地图点击可以跳转到各个国家的地图,之前只单独做过世界地图+中国地图,查询资料了解到了highCharts-vue,让我们开始吧。
在vue项目基础中(vue create mapdemo)
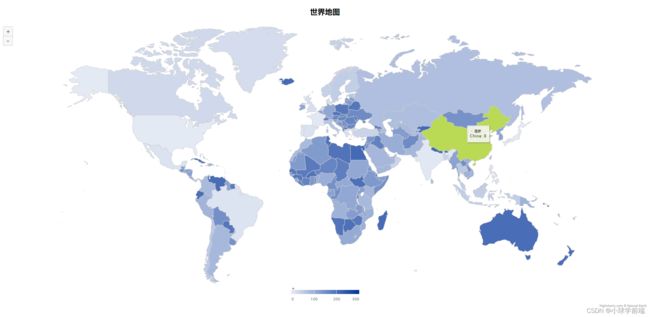
世界地图
一、安装
cnpm install highcharts-vue --save //绘制世界地图
cnpm install highcharts --save //绘制各国地图
cnpm install @highcharts/map-collection --save //数据集
二、项目引入
在main.js中引入:
import Highcharts from 'highcharts'
import HighchartsVue from 'highcharts-vue'
import Maps from 'highcharts/modules/map'
Vue.prototype.$Highcharts = Highcharts
Maps(Highcharts)
Vue.use(HighchartsVue)
三、绘制世界地图
1、引入highcharts组件
<highcharts
:constructorType="'mapChart'"
class="hc"
:options="chartOptions"
ref="chart"
id="highchartsContainer"
></highcharts>
2、引入数据集
import worldMap from '@highcharts/map-collection/custom/world.geo.json'
3、data中定义chartOptions
chartOptions: {
chart: {
map: worldMap
},
title: {
text: ' '
},
mapNavigation: {
enabled: true,
buttonOptions: {
alignTo: 'spacingBox'
}
},
colorAxis: {
min: 0
},
series: [
{
name: '国家',
states: {
hover: {
color: '#BADA55'
}
},
dataLabels: {
enabled: false,
format: (e) => {
return 1
}
},
allAreas: true,
// 此处填写我们要渲染的数据,如果不填写,只有世界地图,没有悬浮颜色变化信息
data: []
}
]
}
4、初始化数据
注意:真实业务下,此处应该是我们的业务数据,此处只做演示使用。forEach中的index作为了每个国家的数据,所以颜色会按照下标依次加深
initData () {
const data = []
worldMap.features.forEach((city, index) => {
data.push([city.properties['hc-key'], index])
})
this.chartOptions.series[0].data = data
},
至此我们可以看到效果图如下:

悬浮提示框可以在chartOptions中的toolTip中设置,例如:
tooltip:{
backgroundColor: "rgba(0, 0, 0, 0.7)",
borderColor: "rgba(0, 0, 0, 0.7)",
style: {
// 文字内容相关样式
color: "#fff",
fontSize: "14px",
fontWeight: "blod",
fontFamily: "Courir new",
},
formatter() {
// 此处的this指向的是当前悬浮的pointer,return的值则为显示的数据。
return 123
}
}
5、注册点击事件
/city对应的是各国地图页。注意:我们的需求是另开新页,我们也可以直接跳转到路由,this.$router.push('/city')
document.querySelector('.hc').addEventListener('click', (e) => {
// 跳转
const routeData = this.$router.resolve({
path: '/city',
query: {
search: e.point['hc-key']
}
})
window.open(routeData.href, '_blank')
})
各个国家的地图
当时查了一些资料,highCharts官方也给出了另外国家的数据集,但是我们之前已经绘制过全国地图,就想着看能不能从我们安装过的数据集中找到相关数据,查看node Modules,果然:countries文件夹下刚好有我们需要的数据,开整。

一、绘制页面
<div>
<p class="title"><span>{{$route.query.search}}</span>国家地图</p>
<div id="highchartsContainer"></div>
</div>
二、准备数据
chartOptions: {
title: {
text: ' '
},
colorAxis: {
min: 0,
minColor: 'rgb(255,255,255)',
maxColor: '#006cee'
},
series: [
{
name: '测试数据',
mapData: null
}
]
}
重点:引入国家数据
const cityName = this.$route.query.search
const data = require('@highcharts/map-collection/countries/' +
cityName +
'/' +
cityName +
'-all.geo.json')
this.chartOptions.series[0].mapData = data
const myData = []
data.features.forEach((item, index) => {
myData.push([item.properties['hc-key'], index])
})
//业务数据,此处只做演示,所以直接循环赋值。
this.chartOptions.series[0].data = myData
new this.$Highcharts.Map('highchartsContainer',this.chartOptions)

