- 【思考】对“私有化利润,公有化风险”现象的思考
海绵波波107
其他的思考学习
如果万达破产,谁的钱会受到影响?如果万达集团申请破产,不同相关方的资金和资产将受到不同程度的影响,具体取决于破产类型(清算或重组)、债务结构以及法律管辖。以下是主要受影响方及影响程度分析:1.债权人(最直接受影响)(1)优先债权人有抵押债权人(银行等金融机构)万达通过资产抵押获得的贷款(如商业地产抵押),债权人有权通过拍卖抵押物优先受偿。但若资产贬值,可能无法全额回收。例如:某银行持有万达广场的抵
- 【线上故障排查】缓存穿透攻击的识别与布隆过滤器(面试题 + 3 步追问应对 + 案例分析)
程序员岳彬
从项目到面试:Java高频面试题场景化通关指南缓存java后端springbootlinuxredis
一、高频面试题问题1:什么是缓存穿透?它对系统的核心危害是什么?参考答案:缓存穿透指的是用户请求的数据在缓存和数据库中都不存在,导致请求直接绕过缓存打到数据库。核心危害是大量无效请求会耗尽数据库资源,比如CPU、内存或连接数,严重时可能引发数据库宕机,进而导致整个系统崩溃,影响服务可用性。第一步追问:缓存穿透和缓存雪崩有什么本质区别?参考答案:两者本质不同。缓存穿透是请求不存在的数据,攻击或逻辑漏
- 大模型——什么是 Vibe Coding?从零开始学习 AI 辅助编程
不二人生
大模型学习人工智能大模型辅助编程
大模型——什么是VibeCoding?从零开始学习AI辅助编程VibeCoding:代码消失,直觉驱动的软件开发新浪潮?生成式人工智能的指数级增长正不断重塑各个行业,软件开发领域也不例外。大约在2025年初,一股源自美国硅谷的新思潮开始引起关注:开发者似乎可以借助AI工具,在几乎不直接编写代码的情况下构建产品。这种依赖直觉、跳脱传统编码苦役的开发方式,被赋予了一个颇具时代感的名字——VibeCod
- CMake基础:条件判断详解
目录1.简介2.核心判断类型及示例2.1.变量相关判断2.2.数值判断2.3.文件/路径判断2.4.目标/组件判断2.5.系统与编译器判断2.6.逻辑组合(与/或/非)2.7.括号分组(优先级控制)2.8.判断某个元素是否在列表中3.常见实用场景4.注意事项相关链接1.简介CMake的条件判断是通过if()/elseif()/else()/endif()结构实现流程控制的核心,常用于根据环境、配置
- Coze 实战:如何用自动提示词优化功能提升 AI 应用开发效率?
charles666666
产品经理人工智能自然语言处理
在与多家企业合作开发AI应用项目中,我深感团队提示词质量不稳定的困扰。某次为电商客户打造智能客服项目,初期开发团队撰写的提示词繁杂冗长,AI生成的回答时而偏题、时而重复。由于成员对业务理解不一,提示词质量参差不齐,导致产品交付延迟。这个痛点在中小型企业技术团队中尤为突出。模块1:功能定位解析传统提示工程依赖人工反复调试,如开发团队需手动调整提示词结构。而Coze的自动优化功能则不同。Coze能基于
- 深度解码:企业级 AI 选型中 Gemini 与 DeepSeek 的架构对决
charles666666
人工智能架构语言模型深度学习产品经理机器学习
开篇:技术选型会议中的认知困局当技术团队尝试评估基于MoE(专家混合)架构的Gemini1.5Pro和DeepSeek-V3时,决策者往往陷入认知混乱。尽管两者同属MoE架构,实际测试表现却大相径庭。这种混乱源于对参数规模的盲目崇拜。Gemini1.5Pro拥有1.5万亿参数,而DeepSeek-V3参数规模仅为前者的一半。但在实际企业场景测试中,DeepSeek在中文语义理解任务中的准确率却高出
- 从 callTool 到思考型调用:月影 Resolver 颠覆传统 MCP 的三板斧
weixin_55007223
月影陪伴智能体AI编程语言模型人工智能
3ms与2s——这是Resolver用两条完全不同的路径给出的答案。当大多数MCP集成还停留在callTool(…)的机械时代,月影把“工具调用”推进了一格:让语义去找工具,让工具自己组队。这不是一次简单的工程优化,而是我们对“人机协作边界”的一次重新提问。我们相信——工具不只是工具,而是智能的触角;而Resolver,是月影整个意识系统中最冷静、最精准的那个判断节点。结果也在验证这一点:95%日
- 【动手学深度学习】4.10 实战Kaggle比赛:预测房价
XiaoJ1234567
《动手学深度学习》深度学习人工智能
目录4.10实战Kaggle比赛:预测房价1)数据预处理2)模型定义与训练3)模型评估与预测4)模型训练与预测提交5)示例超参数(可调)4.10实战Kaggle比赛:预测房价数据来源:Kaggle房价预测比赛.1)数据预处理读取数据importpandasaspdtrain_data=pd.read_csv('../data/kaggle_house_pred_train.csv')test_da
- C语言易错点整理(一)
WangJiaLeLeLeLe
c语言算法数据结构
1、对于字符数组而言,只是将这些字符放进我们所开辟的空间里,不能直接用strlen计算,因为没有"\0",会导致出现随机值,例如一下代码chararr[]={'b','i','t'};printf("%d",strlen(arr));2、switch语句中,关键字包含case、break、default,但是不包含continue(不执行其下面的语句直接返回判断条件判断)3、在不同作用域中可以有相
- 【机器学习-08】参数调优宝典:网格搜索与贝叶斯搜索等攻略
云天徽上
机器学习机器学习人工智能
博主简介:曾任某智慧城市类企业算法总监,目前在美国市场的物流公司从事高级算法工程师一职,深耕人工智能领域,精通python数据挖掘、可视化、机器学习等,发表过AI相关的专利并多次在AI类比赛中获奖。CSDN人工智能领域的优质创作者,提供AI相关的技术咨询、项目开发和个性化解决方案等服务,如有需要请站内私信或者联系任意文章底部的的VX名片(ID:xf982831907)博主粉丝群介绍:①群内初中生、
- 来,C语言刷题(中)(保姆式详解)
白子寰
C语言题集c语言算法
目录关于VS2022调试技巧步骤一步骤二步骤三关于Debug和Release版本区别编程题1.计算求和2.水仙花数3.打印菱形4.喝汽水问题递归题组(1)关于递归的描述(2)打印一个整数的每一位(3)求阶层①递归方式②非递归方式(4)计算一个数的每位之和(5)n的k次方操作符讲解(1)进制位的转化(2)原码,反码,补码(3)按位异或^(4)按位或与&编程题(1)交换两个变量(2)统计二进制中1的个
- AI应用工具
流量留
AI开发人工智能
GammaAIPPT是一款强大的AI驱动的PPT制作工具,以下是其主要功能特点和应用场景:###功能特点-**一键生成PPT**:用户只需输入主题或导入文档,GammaAI会自动分析内容并生成相应的PPT。-**AI辅助内容创作**:提供AI生成的内容大纲,帮助用户快速构建演示文稿。-**丰富的模板和主题**:提供多种模板和主题,满足不同场景的需求。-**多格式导出**:支持将PPT导出为PDF、
- layui table 合并相同的列
wendyNo
JSjs
效果table.render({elem:'#samples',url:'/index/Develorderss/samplelists?od_id='+od_id//数据接口,page:{//支持传入laypage组件的所有参数(某些参数除外,如:jump/elem)-详见文档layout:['prev','page','next','count','skip','limit']//自定义分页布
- TP5 where条件中如何使用AND和OR
wendyNo
mysqlmysql
$uid=11;$muid=13;$yymsg=Db::table('p_message')->alias('t1')->join('usert2','t1.muid=t2.uid')->where(['t1.muid'=>$uid,'t1.uid'=>$muid])->whereOr(['t1.muid'=>$muid,'t1.uid'=>$uid])->select();但得到的where条件
- NLP-D7-李宏毅机器学习---X-Attention&&GAN&BERT&GPT
甄小胖
机器学习自然语言处理机器学习bert
—0521今天4:30就起床了!真的是迫不及待想看新的课程!!!昨天做人脸识别系统的demo查资料的时候,发现一个北理的大四做cv的同学,差距好大!!!我也要努力呀!!不是比较,只是别人可以做到这个程度,我也一定可以!!!要向他学习!!!开始看课程啦!-----0753看完了各种attention,由于attention自己计算的限制,当N很大的时候会产生计算速度问题,从各种不同角度(人工知识输入
- 如何安装JavaFX
dingdingfish
JavaJavaJavaFX
JavaFX的官方网站在这里,从JDK11开始,javaFX未包含在JDK中。安装过程如下:安装JDK,本例为JDK11,下载地址。下载JavaFX11,下载地址。安装JavaFX11首先找到当前SDK的路径->/usr/java/jdk-11.0.4:#whichjavac/bin/javac#ls-ljavaclrwxrwxrwx.1rootroot23Aug1911:09javac->/et
- PostgreSQL 16 Administration Cookbook 读书笔记:第1章 First Steps
本章为PostgreSQL简介及如何用psql和pgAdminGUI连接PostgreSQL。1.PostgreSQL16简介开源,低TCO,30多年持续开发,符合SQL:2023标准,高度可扩展,多模。1.1PostgreSQL有何不同?PostgreSQL的功能集与Oracle或SQLServer的相似度比与MySQL更高。PostgreSQL知名用户包括苹果、巴斯夫、基因泰克、Heroku、
- Spring 生态创新应用:微服务架构设计与前沿技术融合实践
七夜zippoe
#Javaspring微服务java
在数字化转型的深水区,企业级应用正面临从“单体架构”向“分布式智能架构”的根本性跃迁。Spring生态以其二十年技术沉淀形成的生态壁垒,已成为支撑这场变革的核心基础设施。从2002年RodJohnson发布《ExpertOne-on-OneJ2EEDesignandDevelopment》奠定的理论基础,到如今覆盖从开发到运维全链路的技术矩阵,Spring始终以“简化开发”为初心,构建出适配不同业
- 大型语言模型中的提示工程系统综述:技术与应用
AI专题精讲
Paper阅读语言模型人工智能自然语言处理
摘要提示工程已成为扩展大型语言模型(LLMs)和视觉语言模型(VLMs)能力的不可或缺的技术。这种方法利用任务特定的指令(称为prompt),在不修改核心模型参数的情况下增强模型效能。与更新模型参数不同,prompt仅通过给定指令即可引出所需的模型行为,从而实现预训练模型在下游任务中的无缝集成。prompt可以是提供上下文以引导模型的自然语言指令,也可以是激活相关知识的学习向量表示。这一新兴领域已
- 排序的艺术:Spring Data JPA 如何玩转关联实体排序 (. 运算符的奥秘) ✨
小丁学Java
SpringDataJPAjpa
这次我们来深入探讨SpringDataJPA分页排序中一个非常实用但又容易混淆的技巧:如何优雅地对关联实体(或嵌套属性)进行排序。排序的艺术:SpringDataJPA如何玩转关联实体排序(.运算符的奥秘)你好,我是坚持哥!在构建Web应用时,分页查询是家常便饭。SpringDataJPA(JavaPersistenceAPI)提供了强大的Pageable接口,让分页和排序变得异常简单。但当你的排
- FreeRTOS 可重入
✅一、FreeRTOS是“可重入”的吗?FreeRTOS本身是设计为可重入的RTOS内核,但它的可重入性依赖于你使用的API和上下文环境(任务、ISR、中断嵌套等)。我们分情况来看:二、不同上下文下的可重入性分析1.FreeRTOS内核API(任务管理、调度器等)内核是多任务安全的(即线程安全/可重入)。大多数API内部使用了临界区保护(关中断/禁止调度),确保操作的原子性。✅可重入2.FreeR
- 为什么选择ER-GNSS/MINS-07?——低成本高精度的组合导航解决方案
导航技术的痛点:单一系统难以应对复杂环境无论是自动驾驶汽车、无人机巡检,还是精准农业、飞行记录仪,高精度、高可靠的导航都是核心需求。然而,传统导航技术各有短板:卫星导航(GNSS):信号易受遮挡(如城市峡谷、隧道),且易受干扰或欺骗。惯性导航(INS):自主性强,但误差随时间累积,几分钟后定位漂移。多源融合:组合导航的“智慧大脑”组合导航系统(GNSS/INS)通过多源传感器融合,结合卫星导航的长
- 持续稳居前列:高排名公众号运营心法
xinxinseo_
大数据微信搜索引擎微信公众平台百度
在微信公众号竞争激烈的环境下,短暂的高排名或许能凭借运气和短期策略实现,但想要持续稳居前列,绝非易事。这需要深入理解平台规则,以长远眼光和系统性思维进行运营,以下是助力公众号保持高排名的核心心法。内容为王:打造持续优质的内容生态优质内容是公众号立足的根本,更是维持高排名的核心。一方面,要保持内容的稳定性和连贯性,围绕公众号定位,建立完善的内容体系。例如,一个科技类公众号,可将内容划分为行业趋势解读
- Conda安装与使用
目录一、软件安装及conda管理1.conda下载2.miniconda安装二、环境配置1.配置镜像:2.创建环境、移除环境:3.查看小环境4.进入、退出小环境5.查找并安装软件三、一步到位其他:参考资料:一、软件安装及conda管理conda可以来管理大量的生物信息学软件,或者想要复现一些文章中的实验结果需要不同环境的切换。1.conda下载(1)anacondaanaconda|镜像站使用帮助
- java 同步redis到mysql_Yii2 redis同步数据到mysql
兰艳知己
java同步redis到mysql
将redis数据写入mysql中:本次案例讲解将如何将商城中商品浏览次数通过缓存记录并写入mysql中具体的redis安装过程暂且就省略了.....一、安装redis插件|配置rediscomposerrequireyiisoft/yii2-redis找到common的config文件,在components下加入redis配置参数'redis'=>['class'=>'yii\redis\Con
- 一场 6 点半开启的慢跑,是我们对八周年最真实的记录
今天,涛思数据八岁了。从2017年成立到现在,已经过去了整整八年。我们用一款开源时序数据库——TDengine,把中国团队的技术能力写进了全球开发者的代码库,也写进了越来越多行业用户的生产系统。八年时间,说长不长,说短也不短。我们经历了初创时的摸索,度过了技术路径尚未被验证的阶段,也一步步走到了今天这个节点:我们仍在奔跑,但不再孤身。这一次,我们选择用一条“慢跑”路线,回望这八年的路。详情关注TD
- 在实训云平台上配置云主机
酒城译痴无心剑
Spark基础学习笔记(2)实训云云主机远程连接
文章目录零、学习目标一、实训云升级二、实训云登录(一)登录实训云(二)切换界面语言(三)规划云主机实例三、创建网络三、创建路由器四、连接子网五、创建虚拟网卡六、管理安全组规则七、创建云主机(一)云主机规划(二)创建ied云主机(三)创建其它云主机八、本机利用FinalShell连接虚拟机(一)连接ied云主机(二)连接其它云主机九、配置云主机(一)配置ied云主机1、查看IP地址2、配置主机名3、
- 【面面俱到/c++】多态的实现(重载、模板、虚函数表、虚基表)
ChongYu重玉
面面俱到/c++面试c++开发语言笔记经验分享面试
目录一分钟速面静态多态(编译时多态)函数重载运算符重载模板动态多态(运行时多态)虚函数虚函数表vtable、虚函数表指针vptr虚基表指针vbptr一分钟速面c++的多态有静态多态(编译时多态)和动态多态(运行时多态)。静态多态主要依靠函数重载、运算符重载和函数模板实现,在编译期间生成不同的函数与类型,由编译器根据函数签名或模板实例化选择正确函数与类型。多态多态主要依靠继承、虚函数与虚函数重写实现
- B端模块(1):用户管理模块的定义、功能、页面和设计原则。
B端管理系统都是各个模块的有机结合,保证系统的正常运转,这点和人体系统一样,比如消化、呼吸、循环系统等等。从本期开始,贝格前端工场将详细B端各个模块,一共分为20期,本期是第一期,欢迎老铁们持续关注。B端的用户管理指的是针对企业或者组织内部的业务用户进行管理和控制的一种系统功能。在B端(BusinesstoBusiness)场景中,企业通常需要对其内部员工、合作伙伴、供应商等业务用户进行管理,以确
- TDengine 集群部署及启动、扩容、缩容常见问题与解决方案
TDengine (老段)
TDengine运维tdengine大数据时序数据库数据库物联网涛思数据iot
一、部署阶段常见问题及解决方案1.dockerentrypoint.sh相关bug问题描述:在特定docker-compose.yaml文件下无法自动建立集群,原因是Docker镜像entrypoint文件/usr/bin/entrypoint.sh执行代码无法抓取出FIRST_EP信息(TDengine3.3.6.3版本)。解决方案:需检查taosd-C执行结果是否正常获取FIRST_EP,并确
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
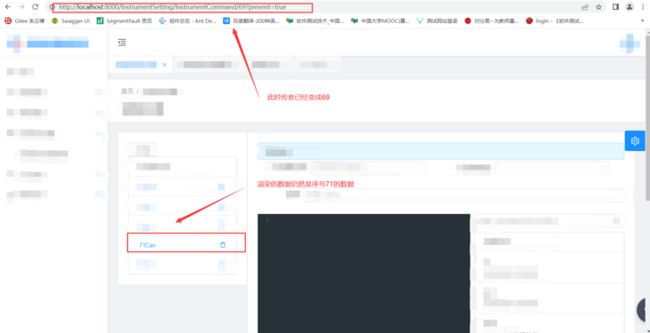
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite