- Webpack 概念速通:从入门到掌握构建工具的精髓
tabzzz
前端webpack前端
Webpack基本概念这里我们先简单熟悉下Webpack的基本概念,我们在搭建项目的时候都会要用到的!这里我们分享的着重点是基本概念而不是具体配置项和使用方法依赖图(dependencygraph)模式(mode)入口(entry)输出(output)加载器(loader)插件(plugin)源映射(SourceMaps)开发服务器(devServer)依赖图(dependencygraph)依赖
- vue项目架构
影子信息
前端javascript
搭建项目框架,封装模块1.网络模块封装axios二次封装请求拦截器token是什么响应拦截器http协议2.动态权限菜单axios二次封装函数递归动态添加路由addRoutes刷新界面,菜单丢失问题,持久化存储技术实现点击菜单,不能找到路由组件问题,3.按钮资源权限根据登录用户角色获取能操作的资源列表,保存store自定义权限指令,封装有无操作该资源的权限v-permission=“[‘EditU
- monorepo搭建项目
讨口子
笔记javascript前端vue.js
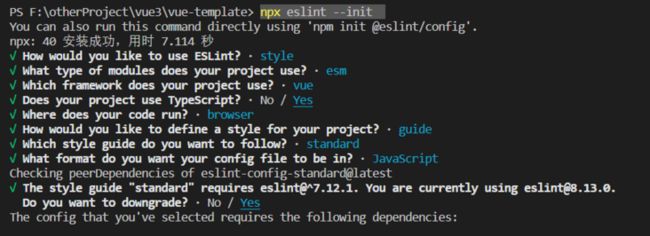
yarnmonorepo这里:https://juejin.cn/post/7081440800143310884安装pnpmmonorepo的项目,限制只能使用pnpm如果已经安装了pnpm可以跳过此步骤安装pnpm命令:npmipnpm-g初始化项目首先新建一个文件夹,名为vue3-pnpm-monorepo进入vue3-pnpm-monorepo文件夹,初始化一个默认的package.jso
- Docker容器如何与主机同网段其它主机互通?
lingshengxiyou
linuxDPDKc++docker容器linux服务器后台开发
一、前言1、使用场景对开发者而言,随着容器的普遍使用,开发者可以很方便的搭建项目的简易测试环境。有时候为了项目可以在任意机器一键运行,不用配置连接IP等信息。所以希望可以提前固定容器的IP地址,而且一个项目有时候涉及多个容器,可能还会部署在多台机器上。所以如果容器间可以固定IP跨机器通信的话,会有很大方便。(免费订阅,永久学习)学习地址:Dpdk/网络协议栈/vpp/OvS/DDos/NFV/虚拟
- Vue多页面应用程序的构建
苦咖啡Li
1、利用vue脚手架快速搭建项目目录a、vueinitwebpacktest生成项目目录b、npminstall安装项目依赖c、npmrundev运行项目页面2、新建项目文件:根目录下:html文件one.html、two.htmlSrc目录下:one.vue、two.vue文件和one.js、two.js文件3、修改相应的配置文件文件路径:build\webpack.base.conf.js=>
- go-zero接入skywalking链路追踪
zzvine
golangskywalking
文章目录Skywalking本地测试搭建项目引入dockerfile打包引入最后效果图Skywalking本地测试搭建这里用Docker搭建#数据存储用ES,搭建ESdockerrun-d-p9200:9200-p9300:9300--namees-e"discovery.type=single-node"-eES_JAVA_OPTS="-Xms128m-Xmx256m"elasticsearch
- 快速搭建项目运行环境(JDK+Maven+Git+Docker+Mysql+Redis+Node.js+Nginx)+前后端项目分别部署
A尘埃
javamavengit
JDK①、从oracle官方网站上下载1.8版本中的最新版的JDKhttps://www.oracle.com/java/technologies/javase/javase-jdk8-downloads.html②、把文件通过WinSCP或者XFTP上传到服务器上③、解压和配置环境变量#进入安装包目录,解压cd/data/tmptar-zxvfjdk-8u261-linux-x64.tar.gz
- 使用useRoutes提示invalid hook call
wangshang1320
react.js前端前端框架
包版本:问题:今天用vite+react+ts重新搭建项目时报错代码:router.tsximport{useRoutes}from'react-router-dom';importHomefrom"../pages/home/index";constrouters=[{path:'/',element:}]//constRouterexportconstRouter=useRoutes(rout
- 使用vue-cli自定义搭建项目步骤解析(Windows)
Leiccy
vuevue-cli3
使用vue-cli自定义搭建项目步骤解析(Windows)前言一、下载安装Node.js二、创建vue项目总结前言提示:在正式搭建vue脚手架(vue-cli)之前,必须要确保电脑已经安装好了Node.jsNode.js官网提示:以下内容为本篇文章正文,所演示案例仅供参考一、下载安装Node.js1、去Node.js官网下载安装包。2、安装步骤是在原有默认的选项下一直点击next即可,安装完成后去
- ionic学习(二):Ionic4+Vue+Capacitor搭建项目
天丶子衿
一、创建项目1、使用VueCLi搭建Vue项目npminstall-g@vue/clivuecreateionic-vue-appcdionic-vue-app创建成功之后通过命令启动项目:npmrunserve具体创建方式及相关配置参照文章vuecli3.x搭建项目2、然后添加Ionic框架npminstall@ionic/vue3、引用Ionic框架至项目中。打开src/main.js,配置如
- C++头文件设计
WalkeR_ZG
软件设计的目标软件设计就是为了完成如下目标,其重要程度依次减低。实现功能易于重用易于理解没有冗余对于C++从业者来说,头文件是最能反映其设计思想的,其头文件的设计的合理性规范性及严谨性最能体现从业者的水平。编译链接为了将C/C++代码转换为可以在硬件上运行的程序,需要经过编译和链接。(关于编译及链接的简单介绍:CMake搭建项目工程(1)-C/C++编译及CMake那些事)。源文件(.c.cpp.
- typescript+微信小程序项目初始化
君子钺
上一个小程序我尝试着用ts模式来开发,越玩眼睛越亮,不得不说,ts模式来开发微信小程序还是不错的,友好的语法提示,避免出现一些没必要的bug,下面是我搭建项目的流程,希望能帮到各位像我这样的小白:1.创建小程序时语言选择TypeScript2.执行npminit一路Enter到底3.在miniprogram目录下创建miniprogram_npm文件夹4.根目录package.json修改"scr
- 基于大数据技术的用户日志数据分析及可视化平台搭建项目代码及数据集
yushibing717
大数据数据分析数据挖掘
目录大数据专业实习报告........................................................................................................11.项目概述..............................................................................
- vue-cli搭建项目
saintkl
1..全局安装vue-clinpmivue-cli-g2.初始化项目(vueinit):模板名称vue-cli官方为我们提供了5种模板,webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。browser
- BootstrapBlazor 模板适配移动设备使用笔记
Densen2014
Blazorhybird/MAUIBlazorBlazorBootstrapBlazor笔记
项目模板BootstrapBlazorApp模板为了方便大家利用这套组件快速搭建项目,作者制作了项目模板(ProjectTemplates),使用dotnetnew命令行模式,使用步骤如下:安装项目模板dotnetnewinstallBootstrap.Blazor.Templates::8.0.1创建工程dotnetnewbbapp官网教程https://www.blazor.zone/temp
- vue从零开始搭建项目
旺仔的学习笔记
命令创建法(使用cmd命令面板更好,选预设选项的时候有颜色提示,而gitbash没有):1.全局安装vue-cli:npminstall-g@vue/cli;安装成功后vue--version查看其版本(@vue-cli4.2.0);2.转换到你想要的文件夹目录下cdf:3.创建项目:vuecreateproject-name;4.创建项目成功后cdproject-name->npmrunserv
- Vue+Koa2+mongodb 搭建项目
小明真的要加油
node.jsvuemongodbvuemongodbnode.js
文章目录前言一、项目用到的一些关键依赖二、后端框架的基础搭建1.安装koa-generator2.使用koa-generator生成koa项目3.启动项目三、前端框架的基本搭建1.安装vue-cli2.创建vue项目3.启动项目四、后端实现基础的登录注册1.基础登录(1).连接数据库(2)编写业务代码实现登录(3)声明路由(4)在postman工具中实验即可(5)其他比如注册方法等等流程类似,这里
- 搭建oracle+mysql双数据源springboot+vue项目配置记录
enjoysummer
后端Java数据库oraclemysqlspringboot
主要根据项目需要自行搭建简易双数据源框架,以便自行学习实践相关离线开发,话不多说直接开干1.首先准备所需依赖资源:springboot框架代码结构(搭建项目略);oracle数据库(建库建表过程略);mysql数据库(建库建表过程略);vue前端(elementAdmindemo项目直接用即可,前端部分不做记录与介绍);2.项目结构截图3.编辑配置后端pom文件中必须依赖,具体版本可以根据自己的项
- 远程服务器部署环境和搭建项目①
梓航88
服务器linux运维
准备远程服务器(华为云)//注意事项1:服务器中已经包含Linux系统和镜像准备SSH连接远程服务器的工具安装XFTP(7.0版本)##解释:用来将本地文件上传到Linux系统##传输文件##1:可以使用ctrl+cctrl+v##2:也可以使用直接拖进去对应的远程文件夹中##接下来就要演示创建文件夹托文件进来了##将左边本地的jdk文件拖进你刚刚新建的java文件夹(一定要对应好)##将左边本地
- Vue-cli 脚手架搭建项目
const_express
安装vue-cli执行指令npmivue-cli-g全局安装可以使用vue-V查看版本号2.初始化项目执行指令vueinitwebpack项目名称可能会提示Commandvueinitrequiresaglobaladdontobeinstalled.Pleaserunnpminstall-g@vue/cli-initandtryagain.不用担心按照他提示的运行npminstall-g@vue
- vuecli4.x(vue2)搭建项目架构
学如逆水行舟~
Vuevue
近来一直使用公司现成的项目架构,最近一次自己搭建还是两年前了,闲来无事用vuecli创建一个带TS的项目。1.使用cli创建项目npminstall-g@vue/clinpmcreatevue-demo选择第三个选中如下让babel处理ES6的转换,TS处理TS类型注解等转换sass在之前用的node-sass编译器,后来做了一个功能和性能更好的纯js的dart-sass,这里选dart-sass
- 前端可视化数据大屏(1)
香蕉麻花皮
前端vue.jsjavascript
效果图技术架构:datav,vue2,echarts我们一步一步的来实现一个简单的可视化数据大屏,开始吧!!1,vue脚手架搭建项目太简单了,百度上可以搜索,我这里就不多说了,把router装好就行2,datav的安装与配置2.1在控制台上输入命令下载datavnpminstall@jiaminghi/data-view2.2将datav的组件注册为全局组件在min.js文件里,注册datav为全
- netcore接入钉钉扫码登录
有诗亦有远方
ASP.NETCore钉钉前端netcore扫码登录
netcore接入钉钉扫码登录一、首先官方文档预览二、登录钉钉开发者后台三、创建第三方登录授权应用1.新版打开方式2.旧版打开方式(1)先返回旧版页面(2)选择应用开发(3)编辑登录应用信息(4)记录下appid和appSecret后续需要四、添加企业内部应用1.添加应用2.配置应用信息3.记录下appkey和appsecret4.添加回调地址五、添加接口调用权限六、添加内网穿透七、搭建项目1.代
- react+ts+antd-mobile 动态tabs➕下拉加载
jiojio在学习勒
Reactreact.js前端前端框架
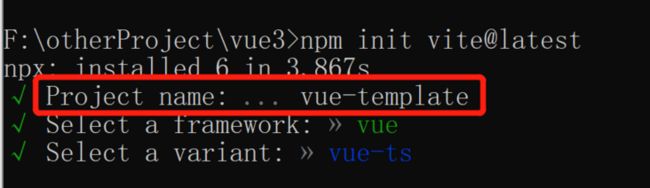
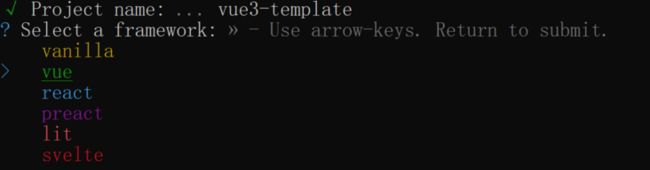
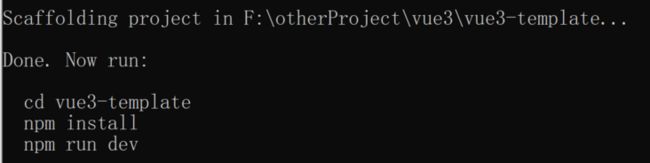
1.初始化项目//搭建项目npmcreatevite@latestreact-jike-mobile----templatereact-ts//安装依赖npmi//运行npmrundev清理项目目录结构安装antdesignmobileantdesignmobile是antdesign家族里专门针对于移动端的组件库npminstall--saveantd-mobile测试组件import{Butt
- 【VUE】VUE - CLI 创建一个 VUE 3 项目 详细步骤 , 继承 路由、Element-UI-Plus
乐乐家的乐乐
vue.jsui前端
后端也得学学前端吧一些简单的后台管理程序,你一个后端不会点前端行嘛你!博主跟着一步一步来!搭建项目详细步骤1、Node.js和npm的安装NodeJS官方下载地址安装下载,这个很简单。2、安装VueCLInpminstall-g@vue/cli3、创建一个新的Vue项目npxvuecreatevue-yanxi过程中询问你一些配置选项。4、进入目录选项cdvue-yanxi5、运行npmrunse
- ❤ React18 环境搭建项目与运行(地址已经放Gitee开源)
林太白
Reactgitee开源
❤React项目搭建与运行环境介绍nodev20.11.0react18.2react-dom18.2.0一、React环境搭建第一种普通cra搭建1、检查本地环境node版本18.17.0检查node和npm环境node-vnpm-v2、安装yarnnpminstall-gyarnyarn--version3、创建一个新的React项目npxcreate-react-appltbreact4、进
- 借力华为云CodeArts,使用软件开发生产线快速搭建项目
叶一一yyy
华为云运维前端
前言项目的实际开发,研发接到需求并不是立马进入开发的,实际的开发生成流程是一个完整的迭代流程。流程的节点和每个节点的内容如下:开发生产的流程很标准很规范,看似研发只需要按照流程执行每一步的操作即可。但实际开发中,不同阶段,都会有各式各样问题,困扰研发,直接或间接的导致效率迟缓:每次有新项目,都要走一遍配置流程;为了区分不同环境,构建时,要反复修改配置项;构建失败,问题排查起来比较麻烦,不好定位问题
- 5期-032-小筠筠-关于装修流程信息化平台搭建项目的复盘
小筠筠
背景OA协同办公项目是今年公司非常关注的项目之一,随着OA的推广,各中心都在不断提出新需求,而公司负责这模块的技术人员有限,那如何从众多需求中,优先处理本中心提出的需求(交钥匙工程信息化流程和过程看板)。步骤一:回溯行动目标图片发自App步骤二:对比结果事实图片发自App步骤三:全面分析原因图片发自App聚焦关键原因1、各中心也在不断的提新需求,而技术人员有限,需要排队;2、流程表单复杂,字段多,
- 使用WebSocket实现聊天室功能
WMJ_wmj75
websocketjavaspringboot
1、搭建项目框架,添加依赖1、添加相关依赖org.springframework.bootspring-boot-starter-websocket1.3.5.RELEASE1)、编写通信握手拦截器/***WebSocket通信握手拦截器*它只拦截握手*/@ComponentpublicclassSpringBootHandshakeInterceptorimplementsHandshakeIn
- 2024超火的写真打赏平台搭建教程源码分享
达建佳阿容yangmaodian8
开源html前端php
最近美女写真网站搭建项目火了,前两天,小编yangmaodian8还帮老板搭建了一套,老板佷满意把源码送给我了哈哈只收了他几百块原因无他:网上最大的流量是什么,相信几乎所有人都知道,那就是se流,不论多大岁数的男人都有一个共同点那就是:好涩,所有有个话说得好:男人只有挂在墙上才能老实。那么被外面包装成项目收费xxx的美女写真网站项目站群真的很挣钱吗?回答是肯定的那么如何快速的简单搭建这样一个网站实
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi