JavaScript 框架之战结束:React 是最终赢家?
编译 | 张仕影
出品 | CSDN(ID:CSDNnews)
框架之间的论战一直以来都是 JavaScript 社区的热门话题,也是业内的圣战之一。从刚开始的 jQuery,到后来的 AngularJS,再到现代框架,相关的讨论从未停歇。
参与者
自从 JavaScript 这场框架“战争”开始以来,Backbone 与 Sencha 等框架逐渐“体力不支”,在战斗中倒下了,它们所遗留下的只有大量需要维护的代码。而存活下来的,像 jQuery 则变得越来越强大,如今拥有一个庞大的社区;另外存活下来的还有像 Angular 这样没有预期中发展得那么好的框架,让人略感遗憾。
1.jQuery
jQuery 是一个快速、简洁的 JavaScript 框架,它可能是目前最老的参赛者了。由于 jQuery 曾经修复了浏览器之间的互操作性,因此它非常流行,但它的应用却很难扩展。
不过如今,jQuery 已经不是主流框架之一,也不再是大多数项目的最佳选择。

2.AngularJS
AngularJS 作为一个基于 JavaScript 的开源前端框架,目前它已经达到了生命周期终止的状态(EOL),未来将不再获得任何支持与维护,Angular 团队希望现有用户能够迁移到下一代的 Angular 框架中。
由于它曾是框架生态系统的一次巨大飞跃,因此有不少人依旧怀念它。但因为它已经不再被积极维护了,所以不算是一个竞争者。

3.Angular
Angular 是如今高效和开源的 JavaScript 框架之一,起初它的诞生是为了与 React 竞争。随着 AngularJS 越来越老,出现许多问题,而 React 却发展得很好的情况下, AngularJS 团队决定对其进行现代化改造,将 AngularJS 重写为 Angular。

Angular 最令人感到繁琐的应该就是其陡峭的学习曲线,它需要很多概念,因为并不是所有东西都是直截了当的。想要学好 Angular 是很不容易的——它既继承了 AngularJS 的学习曲线,又有像 RxJS 或分层依赖注入这样的困难之处。

事实上,Angular 的最大问题是碎片化和版本升级。版本升级的困难程度甚至令用户不愿意冒险升级其应用,关于这一点,你可以在 npm 网站 上查看。
4.VueJS
Vue 是比 AngularJS 性能更强,且比 Angular 更稳定、更容易使用的框架。Vue 在其模板系统中非常接近最初的 Angular,它既保持了 AngularJS 的简单性,同时又从 React 获得了一些灵感。

不过 VueJS 在版本 1 和版本 2 中存在一个严重的问题:它不能很好地处理数组,编写者把他们错误选择更新算法导致的结果归咎于 JavaScript。此外,如果你不使用像 Vuex 或 Redux 这样的库,可能就会出现严重问题。你可以在这里看到一个在 AngularJS 中工作的应用程序,但却不能在 VueJS 中看到。

所幸,这个问题在版本 3 中已经得到了解决。
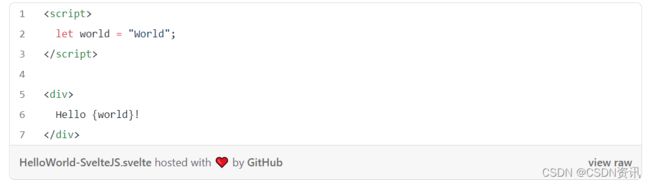
5.SvelteJS
SvelteJS 是一个逐渐强大的竞争者,它声称自己的主要优势是在构建时会将组件转换成高效率执行的命令代码。据 SvelteJS 表示,这比 React 采取的声明式更好。

SvelteJS 使用起来的确更简单,但转换成命令代码以及生成的组件并不像看起来那么容易。在某些情况下,SvelteJS 无法正确检测更改,当这种情况发生时,状态可能会被破坏并且视图也不会正确更新。这个问题引起了很多关注,导致 SvelteJS 像过去的 VueJS 一样,很难证明它其中的项目都是合理的。
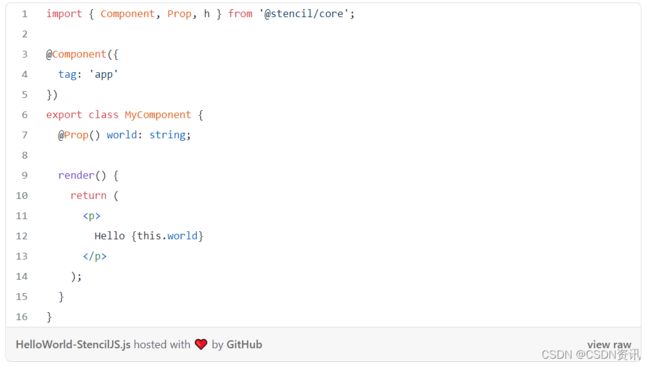
6.StencilJS
StencilJS 作为基于 Web Components 设计的框架,从技术上讲,StencilJS 并不算是真正的框架。实际上,StencilJS 允许编写组件,并将其翻译到其他框架。如今,它可以将组件转换为 Angular、React、Vue 和 Web Components 组件。

7.Mitosis
你可能并没有听说过 Mitosis,但正是因为它让我写了这篇文章。Mitosis 是 Angular 的创建者 Misko Hevery 开发的最新框架,并且 Mitosis 与 StencilJS 具有相同目标—— 将其组件转化为许多框架。

8.React
React 是最古老的现代框架之一,在 npm 存储库中有超过 10 年的历史。尽管如今 React 已经发生了很大的变化,但它仍然与大多数以前的版本兼容。近年来,React 发展得越来越好,有人表示,是 React 钩子(React 函数组件的副效应,用来为函数组件引入副效应)创建了这个更好的框架。

不过 React 最厉害的地方并不是它的钩子或是任何可见的功能,而是别的地方——React 推动了 JavaScript 的最新标准,也推动了 JSX 的发展。React 不再是一个框架,但也许它从来都不是——它只是一个库。React 努力地推动标准,最终,它将自己从用户代码中移除。
最终的获胜者
获胜者当然就是……React,不过这并不是 React 本身,而是其背后的哲学。React 本身就是一个库,它可以被许多其他库所取代,例如 Preact 或 React Native。但如果你仔细观察,会发现 StencilJS 或是 Mitosis 与 React 非常相似,这并不是一个巧合,因为:
“最好的框架是将自己从用户代码中剥离出来的框架"
React 在很大程度上利用了 JavaScript 和 JSX(嵌入了 XML 的 JavaScript),而且用户代码对 React 来说是不可知的,只要稍加调整,完全相同的代码就可以在其他框架中运行。
因此,毫无疑问,React 是框架之战的最终赢家。
“赤裸裸的谎言”
作者 David Rodenas 在这篇文章中陈述了他对于 JavaScript 框架的不同观点,以及他心目中的赢家,但不少网友对于此都持有相反意见:
@Brandon Taylor:“这篇文章完全在是胡说八道。当说到 Angular 是支离破碎的并且难以升级时,我立刻停止了阅读——这简直是一个赤裸裸的谎言。要知道升级 Angular 再简单不过,而且 Angular 并不比任何其他框架更难学习。”
@Marcos Sandrini:“作者写这篇文章只是为了寻找理由来证明他对 React 感到满意,而不是 React 是否让其他人满意这一事实。”
@P Bergqvist:“这是我读过的最糟糕的文章之一。当文章提到 jquery 是一个框架时,就已经失去所有的可信度了。”
@Attila Vágó:“我只知道没有任何高级软件工程师会得出这个结论,或是像文章中那样进行比较,这是肯定的。”
那么,你对于这篇文章的观点持有什么看法?
原文地址:https://medium.com/codex/the-javascript-framework-war-is-over-bd110ddab732
声明:本文由 CSDN 翻译,转载请注明来源。