- linux深度学习问题汇总
不想改代码
备忘录linuxpython深度学习pytorch人工智能1024程序员节
目录一、异常问题1.segementationfault(coredump)2.Illegalinstruction(coredumped)3.死锁4.掉卡二、通用方法1.查看重启记录2.系统性能监控3.后台执行命令4.异常日志三、深度学习技术1.普通网络改DDP训练,单机多卡,pytorch四、专业内容方法1.微调diffusion类模型本文记录一些在使用linux服务器进行深度学习时遇到的问题
- 学习如何让STM32在运行时改变PWM频率和占空比
ZERONG_H
嵌入式stm32嵌入式硬件单片机
前言最近有个需求是关于调节占空比去控制风扇实现三挡风力大小的。由于硬件供电和控制成本等原因,普通的芯片支撑不起几个风扇同时转起来,于是就沿用了一个神奇的电路方案,但是这个方案在输出占空比的时候达不到真正的占空比(这里解释不清),因为电机类需要特别注意频率的大小,频率太高或者太低或多或少都会让人耳接受不了,反正是需要在运行时同时改变PWM频率和占空比,本文着重于应用,不讲原理。一、定时器介绍使用的是
- 2、 成为世界顶尖3D游戏程序员之路
kdbshi
3D游戏程序员编程技能图形设计
成为世界顶尖3D游戏程序员之路1.成为世界顶尖3D游戏程序员的重要性游戏开发是一个充满挑战和机遇的领域,尤其对于那些对3D游戏编程感兴趣的青少年来说,掌握相关技能不仅能实现个人梦想,还能在未来的职业生涯中占据优势。本文将探讨成为世界顶尖3D游戏程序员所需的技能和获取这些技能的方法,帮助你在这个充满竞争的行业中脱颖而出。2.所需技能2.1编程技能编程是游戏开发的核心技能。掌握编程语言和技术是成为优秀
- 青少年编程与数学 02-022 专业应用软件简介 02 计算机辅助设计(CAD)软件:AutoCAD
明月看潮生
编程与数学第02阶段青少年编程应用软件编程与数学CAD
青少年编程与数学02-022专业应用软件简介02计算机辅助设计(CAD)软件:AutoCAD一、计算机辅助设计(CAD)概述(一)定义(二)CAD的优势(三)CAD的应用范围二、计算机辅助设计发展历程(一)起源阶段(20世纪50年代-60年代)(二)初步发展阶段(20世纪70年代)(三)成熟阶段(20世纪80年代-90年代)(四)拓展阶段(20世纪末-21世纪初)(五)智能化与集成化阶段(21世纪
- 青少年编程与数学 02-022 专业应用软件简介 05 三维工程设计软件:SolidWorks
明月看潮生
编程与数学第02阶段青少年编程编程与数学应用软件工程设计SolidWorks
青少年编程与数学02-022专业应用软件简介05三维工程设计软件:SolidWorks一、法国达索系统(DassaultSystèmes)公司简介(一)公司历史(二)公司发展(三)公司文化与价值观二、SolidWorks软件主要特色(一)直观的用户界面(二)强大的三维建模能力(三)全面的设计验证工具(四)高效的协作功能三、SolidWorks软件的核心功能(一)三维建模(二)装配设计(三)工程图生
- 提升首屏加载的秘密武器:一文讲透 CDN 加速核心逻辑
网罗开发
实战源码前端jsonjavascript
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 量化AI价值的30个关键指标
mao_feng
人工智能AI
摘要:量化AI的战略价值人工智能(AI)成功集成到业务运营中超越了单纯的技术部署;它需要一种严格、可量化的方法来展示其价值。本报告系统地分类并解释了评估AI优势的基本指标,从核心模型性能到总体战略和道德考虑因素。必须制定多方面的衡量策略,将技术AI指标与运营效率、客户体验、财务绩效、战略优势和负责任的AI实践等有形业务成果直接联系起来。稳健的关键绩效指标(KPI)不仅仅是问责制的工具;它们是持续改
- 什么是接口测试?
测试界清流
接口测试
2025最新Jmeter接口测试从入门到精通(全套项目实战教程)接口测试概念接口测试是项目测试的一部分,它测试的主要对象是接口,是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与所测系统之间以及内部各系统之间的交互点。测试的重点是检查数据交互、传递、和控制管理过程以及系统间的相互依赖关系等。接口测试目的测试与系统相关联的外部接口,测试的重点是检查数据的交互,传递和控制管理过程,提供测试
- PHP基础语法讲解
程序员小羊!
杂文php
大家好,我是程序员小羊!前言:PHP(HypertextPreprocessor)是一种常用于网页开发的服务器端脚本语言,易于学习并且与HTML紧密结合。以下是PHP的基础语法详细讲解。1.PHP基础结构1.1PHP脚本结构PHP代码通常嵌入到HTML文件中,并且用特殊的标记或短标记包围:是结束标记。PHP代码可以放在HTML代码中间,服务器解析时只执行PHP代码,输出结果会生成标准HTML页面。
- 【Actix Web】Rust Web开发实战:Actix Web框架全面指南(2025企业级应用版)
知识产权13937636601
计算机前端rust开发语言
在2025年高并发、低延迟成为Web服务核心指标的背景下,ActixWeb凭借异步Actor模型与零成本抽象,成为Rust生态中生产环境部署率最高的Web框架。本指南深入解析ActixWeb4.0核心技术,覆盖百万级并发架构设计、内存安全防线构建、云原生集成方案三大实战维度,通过电商秒杀系统、物联网数据平台两大案例,详解如何实现50万QPS下毫秒级响应。提供全链路性能调优清单(包括PGO编译优化+
- STM32入门教程:红外遥控应用
MyM满满
stm32单片机嵌入式硬件
STM32入门教程:红外遥控应用一、介绍红外遥控是现代电子产品中广泛应用的一项技术,通过红外线的收发实现设备之间的通信和控制。在本教程中,我们将使用STM32微控制器实现一个简单的红外遥控应用。主要内容包括红外遥控器的编码与解码,以及STM32的红外接收与发送功能的使用。二、硬件准备为了完成这个项目,我们需要以下硬件:STM32开发板(例如STM32F103C8T6)红外遥控器红外接收模块(例如红
- 青少年编程与数学 02-022 专业应用软件简介 03 三维建模及动画软件:Autodesk Maya
明月看潮生
编程与数学第02阶段青少年编程maya编程与数学应用软件动画三维建模
青少年编程与数学02-022专业应用软件简介03三维建模及动画软件:AutodeskMaya一、什么是三维建模二、什么是计算机动画三、三维建模及动画设计软件的发展历程(一)早期探索阶段(20世纪60年代-80年代)(二)初步发展阶段(20世纪80年代-90年代)(三)快速发展阶段(20世纪90年代-21世纪初)(四)多元化与整合阶段(21世纪初-至今)四、三维建模及动画设计软件主要产品(一)Aut
- 搬运机器人系列编程:Fanuc M-20iA_5.坐标系设置与管理
zhubeibei168
机器人(二)机器人
5.坐标系设置与管理在汽车制造行业中,FanucM-20iA搬运机器人的高效作业离不开精确的坐标系设置与管理。坐标系是机器人编程中的基础,它决定了机器人在空间中的位置和姿态。本节将详细讲解如何设置和管理机器人的坐标系,包括世界坐标系、基座坐标系、工具坐标系和用户坐标系。5.1世界坐标系(WorldCoordinateSystem)世界坐标系是机器人系统中一个固定的参考坐标系,通常位于机器人底座上。
- 搬运机器人系列编程:Fanuc M-20iA_19.搬运机器人的安全防护措施
zhubeibei168
机器人(二)机器人安全网络
19.搬运机器人的安全防护措施在汽车制造行业中,搬运机器人(如FanucM-20iA)的安全防护措施至关重要。这些措施不仅能够保护操作人员的生命安全,还能够确保生产过程的顺利进行,避免因意外事故导致的生产中断和经济损失。本节将详细介绍FanucM-0iA搬运机器人在编程和操作过程中应采取的安全防护措施,包括软件和硬件层面的防护措施。19.1软件安全防护措施软件安全防护措施主要通过编程语言和控制逻辑
- 信创领域的十大网络安全威胁有哪些
极创信息
信创产品兼容性互认证国产化信创安全eclipsejavatomcathibernateopencv数据挖掘
在信创(信息技术应用创新)领域,由于其涉及自主可控软硬件、核心技术与基础设施,网络安全威胁尤为突出,其网络安全威胁不仅涉及传统IT系统的共性问题,还因技术生态的独特性面临特殊挑战。结合信创环境的特点,以下是信创领域面临的十大主流网络安全威胁。一.人员安全意识不足真实的网络攻击可能并不需要多么高深的技术,更多的是针对人员的安全意识不足发起的攻击。在信创项目建设和运营过程中,涉及大量研发、实施、运维和
- 信创产品合规认证的一般流程,标准化产品、项目型产品
极创信息
健康医疗深度学习opencvsqliteeclipsegithubgit
信创产品合规认证流程分为标准化产品(通用产品)和项目型产品(特定项目交付)。核心流程概述基础适配与互认选择适配环境:确定目标适配的国产CPU架构(鲲鹏、飞腾、龙芯、兆芯、海光、申威等)、操作系统(麒麟、统信UOS、中科方德等)、数据库、中间件等。产品适配:在选定的信创环境下进行安装、部署、功能测试、性能调优等。获取证书:1.信创产品兼容性互认证证书:这是第一步也是最关键的证书。通常由产品厂商与基础
- 算法备案 | 算法备案必要性、算法类型、备案流程
极创信息
人工智能AIGC
一、进行算法备案的必要性在当今的数字化时代,算法已经广泛应用于各个行业,引起了监管部门的高度关注,因为算法产品可能会带来一些潜在的风险。为了规范互联网信息服务中的算法推荐活动,抵制诸如深度生成合成、算法歧视、“大数据杀熟”、诱导沉迷等不合理应用,各个国家都先后出台了一系列关于算法管理的法律法规。在我国,《数据安全法》、《个人信息保护法》、《互联网信息服务算法推荐管理规定》等法律法规明确对算法的使用
- DS18B20温度传感器的Verilog初始化程序实战指南
北海有座岛
本文还有配套的精品资源,点击获取简介:DS18B20是一款适用于宽温度范围的高精度数字温度传感器,采用Verilog语言实现其初始化程序,以便能够正确地在系统中运行。本指南详细介绍了DS18B20的初始化过程,包括电源配置、分辨率选择、报警阈值设定等,并解释了如何使用Verilog来控制和通信DS18B20传感器,对于嵌入式系统设计和硬件描述语言的学习具有重要价值。1.DS18B20传感器概述1.
- Django REST framework - 缓存
djangopython
一位女性有着非常敏锐的意识,但几乎没有记忆力……她的记忆力足以工作,而且她工作很努力。——莉迪亚·戴维斯RESTFramework中的缓存与Django提供的缓存工具配合得很好。在APIView和ViewSet中使用缓存Django提供了一个method_decorator,用于在基于类的视图中使用装饰器。这可以与其他缓存装饰器一起使用,如cache_page、vary_on_cookie和var
- Django REST framework - 测试
djangopython
“没有测试的代码,从设计上就是有缺陷的。”——JacobKaplan-MossRESTframework包含了一些扩展Django现有测试框架的辅助类,从而改进了对发出API请求的支持。APIRequestFactory扩展了Django现有的RequestFactory类。创建测试请求APIRequestFactory类支持与Django标准RequestFactory类几乎相同的API。这意味
- Django REST framework - 视图
pythondjango
类视图Django的类视图是一种令人欢迎的创新,摒弃了旧式的视图风格。—ReinoutvanReesRESTframework提供了一个APIView类,该类继承自Django的View类。与普通的View类相比,APIView类具有以下不同之处:传递给处理方法的请求将是RESTframework的Request实例,而不是Django的HttpRequest实例。处理方法可以返回RESTfram
- 专题:2025全球能源转型与电力数字化发展报告|附300+份报告PDF、原数据表汇总下载
原文链接:https://tecdat.cn/?p=42778在全球能源需求持续增长、气候环境挑战日益严峻的背景下,能源转型、零碳转型和数字化转型成为各国共同面临的长期且复杂的系统性工程。构建新型电力系统是应对这三大转型的关键,而数字化转型则是支撑其发展的重要路径。本报告汇总解读基于《华为技术有限公司:2024年全球能源转型及数字化转型成功实践报告-加速电力智能化》《薪智:2025年Q2电力行业薪
- Django REST framework - 验证器
pythondjango
验证器可以用于在不同类型字段之间重用验证逻辑。大多数情况下,您在处理RESTframework中的验证时,仅依赖默认字段验证,或编写序列化器或字段类的显式验证方法即可。但是,有时您可能希望将验证逻辑放置在可重用的组件中,以便在代码库中轻松地重复使用。这可以通过使用验证器函数和验证器类来实现。RESTframework中的验证DjangoRESTframework序列化器中的验证与Django的Mo
- Python 爬虫实战:抓取哔哩哔哩收藏夹视频(API 逆向 + 视频分类整理)
西攻城狮北
python爬虫音视频
引言哔哩哔哩(B站)作为国内知名的视频分享平台,拥有丰富多样的视频资源和活跃的用户社区。对于视频创作者、数据分析人员或爬虫学习者来说,抓取B站收藏夹中的视频数据,不仅能帮助我们更好地了解用户喜好和视频内容,还能为创作和研究提供有力支持。本文将深入浅出地讲解如何通过Python爬虫实现抓取哔哩哔哩收藏夹视频,并对其进行分类整理,涵盖从环境搭建、API逆向分析到数据处理与存储等关键步骤,旨在为读者提供
- 桥岛隧大型工程可视化监测平台 | 图扑数字孪生
在科技与产业深度融合的浪潮下,交通基建数字化、智能化升级成为“新基建”发展的核心动力。《“十四五”现代综合交通运输体系发展规划》指明方向,要求2030年实现基础设施全要素全周期数字化。深中通道作为全球首个“桥、岛、隧、水下互通”一体化跨海集群工程,其复杂结构带来世界级监测难题。借助图扑软件HT实现深中通道的建设与运营的数字化升级,为交通基建行业迈向高效、智能的未来提供了有力支撑。效果展示图扑软件凭
- 【Python学习】可视化图表-使用matplotlib绘制不同种类散点图
西攻城狮北
Python实用案例python学习matplotlib可视化图形
一、引言在数据可视化领域,散点图是一种极其强大的工具,它能够直观地展示变量之间的关系、数据分布的模式以及潜在的聚类情况等。通过散点图,我们可以轻松地发现数据中的异常值、相关性以及其他隐藏的特征。Python的matplotlib库提供了丰富而灵活的功能,可以帮助我们绘制出各种类型的散点图,以满足不同的数据分析和展示需求。本文将深入探讨如何使用matplotlib绘制多种类型的散点图,并提供详细的代
- 集装箱智慧通关系统如何用AI技术重塑物流效率?
在全球贸易和物流高速发展的今天,港口、物流园区及企业的闸口管理面临巨大挑战——如何提升通关效率、保障货物安全并降低运营成本?集装箱智慧通关系统依托先进的AI视觉识别、物联网及大数据技术,为行业提供了智能化解决方案。核心技术:AI视觉+物联网赋能传统闸口依赖人工核验集装箱号、车辆信息,效率低且易出错。而智慧通关系统通过高精度摄像头+AI算法,可自动识别集装箱编号、货车车牌、货物类型等关键信息,准确率
- C#.NET 依赖注入详解
c#.net
简介在C#.NET中,依赖注入(DependencyInjection,简称DI)是一种设计模式,用于实现控制反转(InversionofControl,IoC),以降低代码耦合、提高可测试性和可维护性。依赖注入是将一个对象的依赖(即它所需的其他对象或服务)通过外部提供(注入)的方式传递给它,而不是由对象自身创建或查找依赖。其核心思想是将对象的创建和依赖管理交给容器(IoC容器),从而解耦代码。D
- 变量与数据类型转换
久未放晴的天空@
算法
文章目录前言一、变量二、数据类型二、类型转换总结前言在编程中,变量与数据类型转换是基础且核心的概念。变量用于存储数据,而数据类型决定了数据的存储方式与操作规则。实际开发中,经常需要将数据从一种类型转换为另一种类型以满足计算、逻辑判断或交互需求。理解数据类型转换的规则、方法及潜在问题,能够帮助开发者更高效地编写健壮、灵活的代码。本节将系统介绍变量定义、常见数据类型以及如何在不同类型间进行安全转换。一
- container_memory_working_set_bytes` 与 `container_memory_usage_bytes` 的区别
强哥之神
prometheus容器dockerk8s
在Prometheus中,container_memory_working_set_bytes与container_memory_usage_bytes的区别如下:计算方式及包含内容:container_memory_usage_bytes:表示容器当前使用的总内存,包括所有内存,不管这些内存是否最近被访问过,也不管其是否可以被操作系统回收,即它包含了缓存、工作集等所有内存部分。container
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
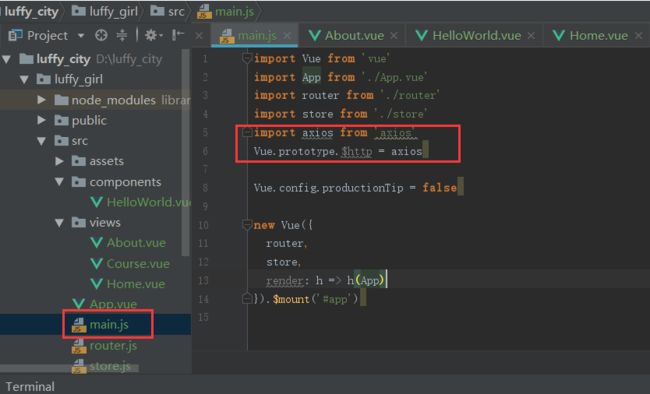
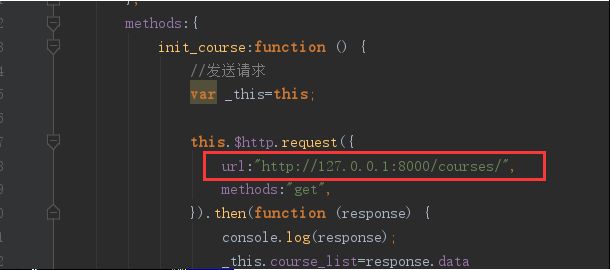
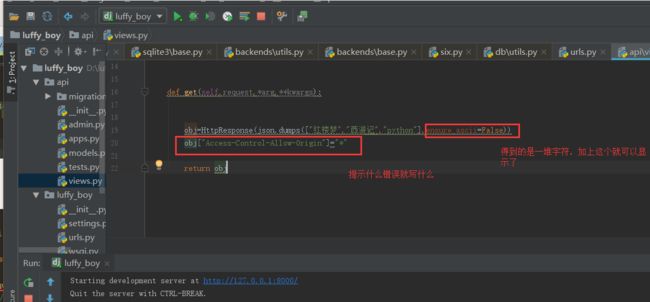
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方
![]()
![]()