- Echarts柱状图series下去掉无数据的柱子,没数据不让其柱子占位置 , echarts图表,多个柱子其中数据为0时不占位
吃西瓜不吐籽_
echartsjavascript前端
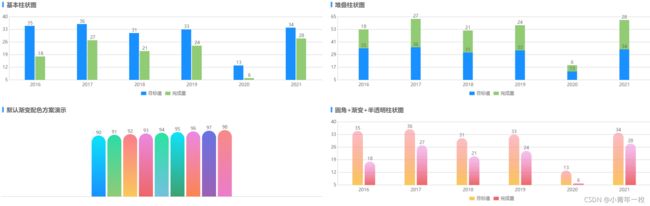
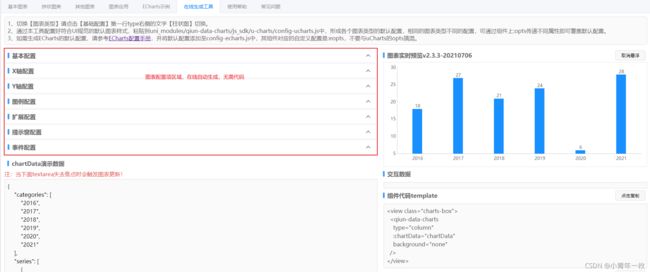
echarts图表,多个柱子其中数据为0时不占位修改前(中间柱子没数据但是还是会占位置)修改后(中间柱子没数据情况下会自动调整)思路:使用自定义柱子来做import*asechartsfrom'echarts';varchartDom=document.getElementById('main');varmyChart=echarts.init(chartDom);varoption;lettuf
- uniapp下拉选择组件
王旭晨
uni-app
目录背景实现思路代码实现配置项使用尾巴背景最近遇到一个这样的需求,在输入框中输入关键字,通过接口查询到结果之后,以下拉框列表形式展现供用户选择。查询了下uni-app官网和项目中使用的uv-ui库,没找到符合条件的组件。唯一一个有点类似的就是uni官方下拉框组件,但是不支持input组件,所以我们自己来实现一个。实现思路那么实现这样一个组件要有哪些注意点了?我大概罗列了一下:1、下拉框默认是不显示
- 莆田鞋在哪买?这8个渠道一定要看看
美表之家
莆田鞋被誉为国内鞋业的“奢侈品”,其质量和款式都有着相当高的水准。许多人对于在哪里购买这种鞋子感到困惑,下面就会为大家列举出8个购买莆田鞋的主要渠道。微信:676986923(下单赠送精美礼品)1、批发市场:作为莆田鞋的源头,莆田鞋批发市场自然是最直接的购买地点。在莆田,你可以通过实体店面、批发市场等形式购买到各种款式的莆田鞋。2、淘宝网:淘宝网上有数不尽的莆田鞋代购和销售店铺,价格比实体店更为亲
- 换手机(君子蘭花语之727)
分湖芝蘭
文分湖芝蘭(贝儿由里)2021年9月15日周三阵雨23~28度先生的手机从外观上看手机壳很破旧了,上面的皮已经开裂,这是好几年前就变得不像样了。我一直叫他换一只手机,他就是不肯。他说,难看不要紧的,只要好用就可以,我又不用其他东西,就打打电话,看看新闻和微信。朋友们看到他的手机成这个模样,都劝他把这手机换了吧。他就说用用蛮好。我在一旁听了心里就不舒服,人家以为我不关心他,我可能会被他们误解。先生的
- 九块九付费进群系统 wxselect SQL注入漏洞复现
0xSecl
漏洞复现v1安全web安全
0x01产品简介九块九付费进群系统是一种新的社群管理方式,用户通过支付9.9元人民币即可加入特定的微信群,享受群内提供的服务或资源。这种模式通常用于知识分享、资源下载、专业交流等社群,通过设置门槛来筛选成员,提高群组的专业性和互动质量。0x02漏洞概述九块九付费进群系统wxselect接口存在SQL注入漏洞,未经身份验证的远程攻击者除了可以利用SQL注入漏洞获取数据库中的信息(例如,管理员后台密码
- 复刻名牌包包多少钱,复刻名牌女包什么价格
桃朵桃朵
在当今社会,复刻名牌包包已经成为一种时尚和品味的象征。越来越多的人开始关注复刻名牌包包的价格,尤其是复刻名牌女包的价格。那么,复刻名牌包包多少钱呢?复刻名牌女包又是什么价格呢?微信:14527486(下单赠送精美礼品)首先,我们需要了解什么是复刻名牌包包。复刻是指重新制造或复制某种品牌或款式的商品,而名牌则是指具有一定知名度和声誉的品牌。因此,复刻名牌包包就是指复制某种知名品牌包包的款式和设计,但
- # 百万级OpenID自动化获取:高并发架构设计与微信生态实战
Loving_enjoy
计算机学科论文创新点人工智能深度学习经验分享facebook
>当你的小程序日活突破10万+,如何安全高效地管理海量用户身份?OpenID作为微信生态的"用户身份证",其获取效率直接影响业务增长!在微信生态开发中,OpenID是用户身份识别的核心密钥。然而传统获取方式存在三大痛点:1.**效率瓶颈**:单线程获取10万OpenID需27小时+2.**稳定性风险**:网络波动导致数据丢失3.**开发成本高**:需重复实现授权逻辑本文将揭秘百万级OpenID自动
- 剧本杀【犯罪者的博弈游戏】复盘解析+凶手是谁+剧透结局+测评+怎么玩?
VX搜_彤彤速递
每天持续更新复盘有15000+:线下剧本杀·百变大侦探·我是谜·谁是凶手·玩吧·剧本杀线上·戏精大侦探·魔王杀·儿童剧本杀...所有谜题在等着你去揭开。为了你获得更好的游戏体验,本文仅显示《犯罪者的博弈游戏》剧本杀部分真相复盘,获取完整真相复盘只需两步①【微信关注公众号:云云复盘】②回复【犯罪者的博弈游戏】即可查看获取哦案件详情:金氏集团是由金德生金老爷子创立的,而金老爷子已经病故。金德生有两个儿
- 助力孩子成长日记第447天
宋胤鋆妈妈
2019年2月23日星期六星期天晴今天是个难忘的日子,早上六点多四川的朋友发来微信说她已经到了潍坊火车站,正准备做上安丘的车来看我,心里是说不出的高兴,赶紧起床洗漱连早饭都没有顾上吃,就赶紧去超市,买菜买肉‘买水果,买了满满一大袋子,回到家就开始忙活,等我忙完又开始剁酸菜馅子,和面准备包酸菜馅的水饺,虽然她是南方人,我是北方人,但是她每次来都会让我给她包我们东北的酸菜馅的饺子吃,还没开始包水饺闺蜜
- 《一世风华*小说完结篇》老李郑依依&最新章节-全文免费阅读
海边书楼
《一世风华*小说完结篇》老李郑依依&最新章节-全文免费阅读主角:郑依依老李简介:一个性感靓丽的极品少妇打开房门,对着老李招呼道:“您就是李师傅吧?快请进,我这空调也不知道咋回事,突然就坏了,麻烦您这个点儿跑一趟。”关注微信公众号【放心文楼】去回个书号【5】,即可阅读【一世风华】小说全文!叮咚——一个性感靓丽的极品少妇打开房门,对着老李招呼道:“您就是李师傅吧?快请进,我这空调也不知道咋回事,突然就
- 感恩日志279/365
小easy
姐姐的蓝莓酱1.感恩周末的来临。因为周一入了森芝玑的钛金会员。所以感觉这一周过的特别紧张了。加了一些朋友的微信,也去翻看她们朋友圈的内容,甚至也有到半夜2点半睡,第二天6点多起来的经历。因为内心有一股火苗在闪烁,可以轻而易举沒由来的拥有小小的兴奋感。没有了困倦,小小的兴奋感让自己始终处在略显紧张的状态下。这样的略亢奋,我自己有点害怕,害怕误入歧途,当然还有另外一种可能是你在接近一个新的事物。能让人
- 【成长日记】598,你已经有多长时间没有早七点前到单位上班了?
能学多少学多少
今天早上打开微信群,看到某公司管理层发的一则信息:“某老员工的离职,建议大家有时间集体讨论一下,很多老员工都面临的问题,我们的核心能力,我们的使命,我们的愿景到底是什么?从我个人角度,我很怕,再有从公司开门就在的员工离开,员工诉求很简单,让他们稳定,看到希望。”一、琐事回忆先讲下之前工作历程中一些琐事。之前所在公司CEO每天早七点前就到单位,晚七点之后才离开工作岗位。2003年开始至2015年时期
- 《不要站在金矿上捡垃圾》学习心得
舍得_0286
今天又听了一遍邵总教练的《不要站在金矿上捡垃圾》的分享,最想说的一句话就是,两年来我摆脱了站在金矿上捡垃圾!在遇见美乐家之前,微信对于我而言只是一个聊天工具,、有道云、石墨,我都不知道它的存在。连日记都从来没记过。在这样的互联网时代,竟然这般的认知浅薄!回想我来到美乐家之前一直是站在金矿上捡垃圾!认识了我的美乐家推荐人邵总教练后,他教会我用,有道云,开始的时候不知道该写些什么内容,几十年不学习,脑
- 蜜源app赚钱吗,怎么使用蜜源领券赚取佣金?
小小编007
使用蜜源,不仅可以自购领券省钱,也可以分享好友购物赚钱。在蜜源,你既可以当做一个消费者自用,也可以作为一个创业者分享赚钱。随着越来越多的人使用蜜源,蜜源的曝光率与日俱增,每个人的朋友圈微信群,随处都可以看到蜜源的信息,但很多人依然怎么使用蜜源赚取佣金,下面小编就来详细解说一下。一,蜜源是什么?蜜源是一个可以领取各大网购平台优惠券的返利APP。1、蜜源是一款综合性导购返佣APP,依托于淘宝天猫、京东
- 夸克网盘1TB存储空间,获取全攻略!
遇见火星
面试职场和发展
近年来,夸克网盘凭借大容量和免费增值模式迅速崛起。作为老用户,如何永久锁定1TB存储空间成为核心问题?最新方法是转存这个文件实现免费扩容到1T:未用手机号注册过夸克账号、仅安装APP但未注册、曾用QQ、微信等非手机号注册的老用户以及24小时内新注册的账号皆可参与。已有账号用户需更换未注册过的手机号和新设备参与。1TB空间领取步骤:打开手机浏览器,私信获取活动专属链接,电脑端无法参与。1TB容量领取
- (原创小说)《厉爷别虐了,夫人跳楼了》苏清予厉霆琛&全文在线阅读
寒风书楼
(原创小说)《厉爷别虐了,夫人跳楼了》苏清予厉霆琛&全文在线阅读主角:苏清予厉霆琛简介:苏清予嫁给厉霆琛三年,终究抵不过他藏在心里十年的白月光。可以关注微信公众号【九月文楼】去回个书號【189】,即可免费阅读【厉爷别虐了,夫人跳楼了】小说全文!苏清予在陵墓絮叨了半天才离开,她没时间悲春伤秋,从她拿到的照片继续追查。爸爸能接触到的女性大多都在公司,就在她准备从公司的人员下手时,她接到一通电话。是爸爸
- 人到中年全靠忍
泥称不昵
发现最近自己的身体差了很多,是因为上半年打新冠疫苗,好几次公司组织了集体打疫苗,我都因为感冒服头孢,牙痛服抗生素等原因不能参与。拖到五月,把两针变成第三针,尽管不晓得这里面有什么区别,但多了很多麻烦是真的。夏天来临,一动就是汗水。我把原因归纳为天气,可天气似乎也不是好热,但我还是经常出汗,不晓得是不是更年期,或者体虚。早点起床看见深夜儿子发来的微信,要给老师发一条短信,声明出去学驾校,有什么事跟学
- 旖旎感恩日记
旖旎漫步
1.感恩一大早我睁开眼睛就去找女儿一起读经!在成长的道路上,我愿意与你携手共进!2.感恩女儿如此的热爱学习,在本次期末考试中实现了自己的目标,得到了梦寐以求的学习标兵!一切一切的美好都源自于自己坚持与努力!3.感恩春天老师倾情分享,相隔十万八千里,我能在微信的这头收到老师的能量传递!4.感恩每一件事情的发生,在心里默默的对她说,yes,是的,我只做当下最值得做的事情!所有一切事情的发生都是来祝福我
- 「DR」沉渊/柳瑱
箫凌
站在黑暗的深处靠近光明的边缘刻铸最细腻的温情全世界只有不到3%的人微信搜索并且关注了箫凌你真是个特别的人策划:箫凌「fromOvertureStudio/角一文化」姓名:柳瑱生日:1993年12月4日星座:射手座Overture工作室/角一文化签约原创创作者作品:沉渊文案:柳瑱「fromOvertureStudio/角一文化」NOTE:其实我真不知道所谓创作构思要怎么写,那就罗列一些关于这个主题的
- 哪里可以买到高仿手表?这8个渠道一定要收藏
美表之家
高仿手表也被称为复刻手表,外形和真品无异,性能也相当可靠。在国内,总有一些热衷于收藏高仿手表的朋友。那么问题来了,如何才能够买到一款满意的高仿手表呢?这里将为你提供8个购买高仿手表的渠道,希望能帮到大家。微信:ww557557w(下单赠送精美礼品)1、实体店购买:在一些大中城市的钟表市场,你可以找到一些销售高仿手表的实体店。但需要注意的是,尽量选择信誉良好、口碑较高的店铺,以确保产品质量。2、淘宝
- 碎碎念
素馨若霞
昨天接到通知,要求通知各班家长和孩子关注JCJJ公众号,并观看相关视频,并且是家长和孩子人人参与,观看后写出心得体会。以上内容,关注后截图并标上名字,观看照片打包,心得体会拍照并打包,在规定时间内上报回学校。这可害苦了我们班主任,布置任务,说清格式,怎么拍照,心得体会怎么写,用什么纸,怎么拍合适,从昨天中午到今天早上,时刻盯着班级群里的动静,随时纠正错误,及时当顾问做指导,语音、电话、微信全番上阵
- 《一刀断红尘,天涯有散仙》苏浩小说全文TXT阅读完整版
云轩书阁
《一刀断红尘,天涯有散仙》苏浩小说全文TXT阅读完整版主角:苏浩简介:他只是一个平平无奇的青衣少年,一次上山砍柴,无意之间得到奇遇,从此踏上只有神话中的才会出现的修仙路。关注微信公众号【精灵神】去回个书號【6035】,即可阅读【一刀断红尘,天涯有散仙】小说全文!第8章:苏浩沿着林子四处查看,不过一路上的收获不多,毕竟钟南山的范围太小,就算是有什么好东西也早被三大家族清理干净了。收索几个小时,苏浩的
- 基于链家网的二手房数据采集清洗与可视化分析
Mint_Datazzh
项目selenium网络爬虫
个人学习内容笔记,仅供参考。项目链接:https://gitee.com/rongwu651/lianjia原文链接:基于链家网的二手房数据采集清洗与可视化分析–笔墨云烟研究内容该课题的主要目的是通过将二手房网站上的存量与已销售房源,构建一个二手房市场行情情况与房源特点的可视化平台。该平台通过HTML架构和Echarts完成可视化的搭建。因此,该课题的主要研究内容就是如何利用相关技术设计并实现这样
- Java设计模式实战:高频场景解析与避坑指南
mckim_
笔记学习java设计模式
引言设计模式是软件开发的基石,但许多开发者面对23种模式时容易陷入“学完就忘”或“滥用模式”的困境。本文从工业级项目视角出发,精选10种高频设计模式,结合真实代码案例与主流框架应用,帮你建立模式思维,拒绝纸上谈兵。一、创建型模式:告别new的暴力美学1.工厂方法模式(FactoryMethod)核心痛点:对象创建逻辑散落各处,难以统一管理。场景案例:电商平台需要支持多种支付方式(支付宝、微信、银联
- 苦练Python第9天:if-else分支九剑
python后端前端人工智能
苦练Python第9天:if-else分支九剑前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!欢迎来到100天Python挑战第9天!今天我们不练循环,改磨“分支剑法”——ifelse三式:单分支、双分支、多分支,以及嵌套和三元运算符,全部实战演练,让
- 苦练Python第8天:while 循环之妙用
python后端前端人工智能
苦练Python第8天:while循环之妙用原文链接:https://dev.to/therahul_gupta/day-9100-while-loops-with-real-world-examples-528f作者:RahulGupta译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众
- 对接拉卡拉聚合收银台支付指南
一叶飘零_sweeeet
果酱紫javajava支付支付宝支付微信支付拉卡拉支付
今天我将详细介绍如何对接拉卡拉聚合收银台支付,并指出其中应注意的点。我希望这篇文章能够帮助那些正在寻找如何实现这个功能的开发者。一、拉卡拉聚合收银台支付简介拉卡拉聚合收银台支付是一种整合了多种支付方式的支付服务,包括但不限于微信支付、支付宝支付、银联支付等。它为商户提供了一个统一的支付入口,使得商户无需分别接入各种支付方式,从而大大简化了支付过程。二、对接拉卡拉聚合收银台支付的步骤1.注册并配置拉
- uni-app X APP在线升级 解决【uni-upgrade-center-app】未配置uni-upgrade-center 问题
着急解决问题的同学可以直接查看第7项和7.3项。1、按照官网的指导文档进行升级中心配置。App升级中心uni-upgrade-center|uniCloud2、升级中心分为两个部分:uni-upgrade-centerAdmin管理后台和uni-upgrade-center-app前台检测更新3、后台管理部分按照上面的连接操作即可。4、当执行到前台检测更新时遇到了这个问题“PossibleUnha
- 微信助手插件功能七十四:空格快速换行
杨利杰YJlio
#微信助手微信
微信助手插件功能七十四:空格快速换行微信助手插件功能七十四:空格快速换行功能介绍✅功能亮点️使用方法示例场景使用建议注意事项微信助手插件功能七十四:空格快速换行⚠️免责声明:本插件仅供学习与研究用途,不用于商业或非法用途。使用插件可能导致微信账号被封,相关后果需由使用者自行承担。插件下载后请在24小时内删除!功能介绍在微信聊天过程中,很多用户想在一条消息中分段输入(比如写多句文案),但系统默认按下
- 【python实战】不玩微博,一封邮件就能知道实时热榜,天秀吃瓜
一条coding
从实战学python人工智能pythonlinux爬虫
❤️欢迎订阅《从实战学python》专栏,用python实现办公自动化、数据可视化、人工智能等各个方向的实战案例,有趣又有用!❤️更多精品专栏简介点这里有的人金玉其表败絮其中,有的人却若彩虹般绚烂,怦然心动前言哈喽,大家好,我是一条。在生活中我是一个不太喜欢逛娱乐平台的人,抖音、快手、微博我手机里都没装,甚至微信朋友圈都不看,但是自从开始写博客,有些热度不得不蹭。所以就有了这样一个需求,能不能让微
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p