移动应用开发——“音乐”小程序项目
“音乐”小程序项目开发实战
实验目的
①掌握swiper组件的使用
②掌握scroll-view组件的使用
③掌握image组件的使用
④掌握slider组件的使用
⑤掌握音频API的使用
实验环境
①Windows 10系统;
②微信开发者工具;
③Nodejs;
④git-bash软件;
项目初始化
任务1标签页切换
1、编写页面结构和样式
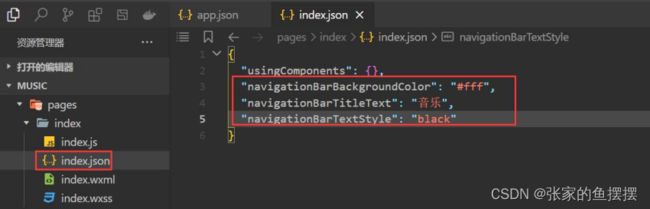
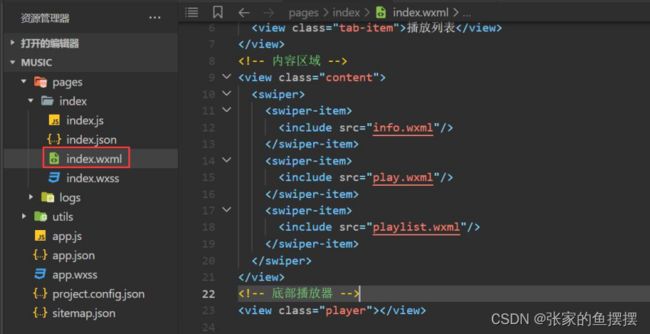
(1)音乐小程序基础页面和样式:


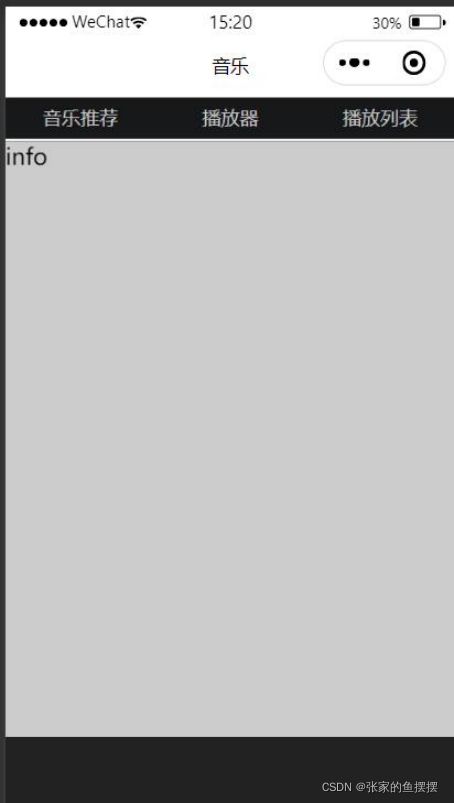
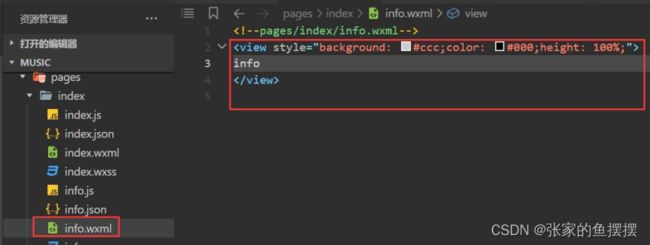
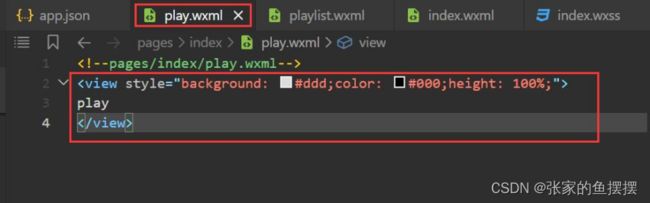
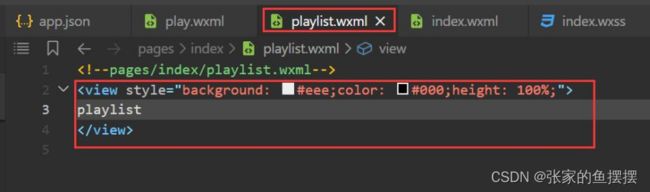
(2)测试页面info.wxml、page.wxml、play.wxml 文件:




2、实现标签页切换
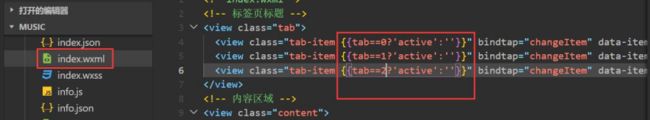
(1)在pages/index/index.wxml文件的tab区域,为3个tab-utem绑定事件

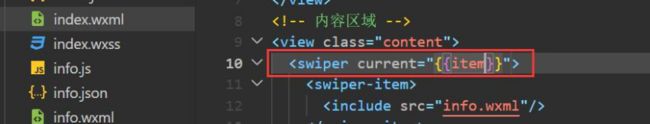
(2)修改content区域,为swiper组件的current属性绑定变量item

(3)在page/index/index.js文件中,将item和changeItem增加到代码中

(4)给当前活跃的data-item增加active样式

(5)在pages/index/index.wxss中编写active样式

(6)为swiper组件绑定改变事件

(7)在pages/index/index,js文件中,在页面数据中增加tab变量

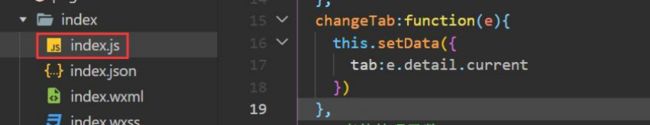
(8)编写changeTab事件处理函数

任务2音乐推荐
1、内容区域滚动
(1)在pages/index/info.wxml中,编写音乐推荐标签页的代码,实现上下滚动

(2)在pages/index/index.wxss中编写样式

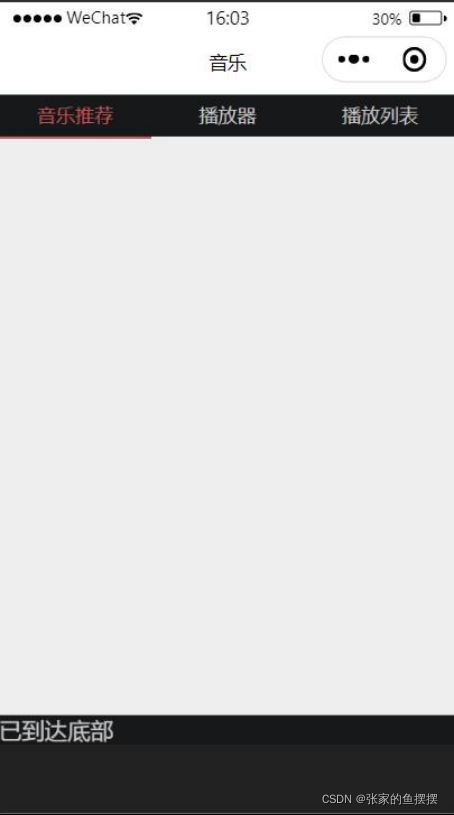
(3)查看效果

2、轮播图
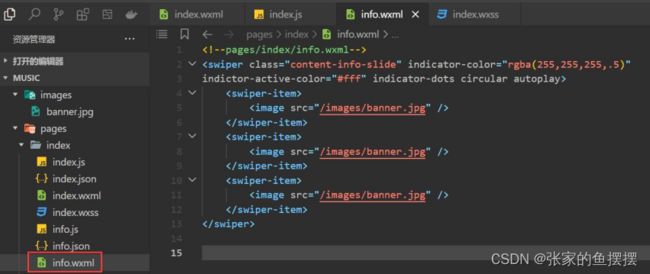
(1)在pages/index/info.wxml文件中,编写轮播图的页面结构

(2)在page/index/index.wxss中编写样式

(3)查看效果

3、功能按钮
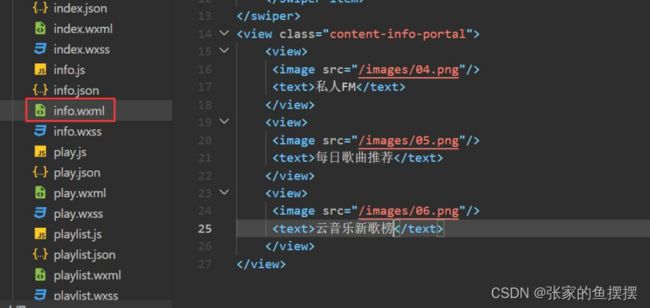
(1)在pages/index/info.wxml文件中,编写功能按钮的页面结构

(2)在page/index/index.wxss中编写样式

(3)查看效果

4、热门音乐
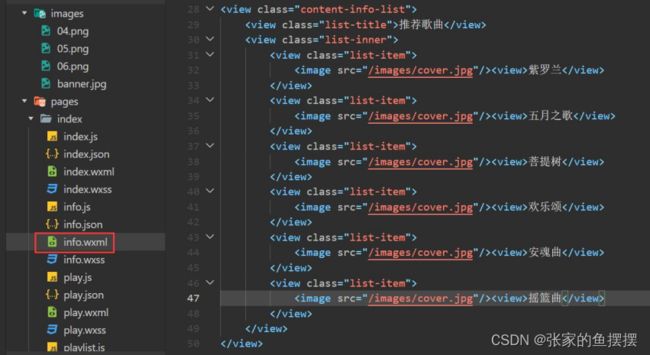
(1)在pages/index/info.wxml文件中,编写热门音乐的页面结构

(2)在page/index/index.wxss中编写样式

(3)查看效果

5、音乐推荐整体效果图
任务3 播放器
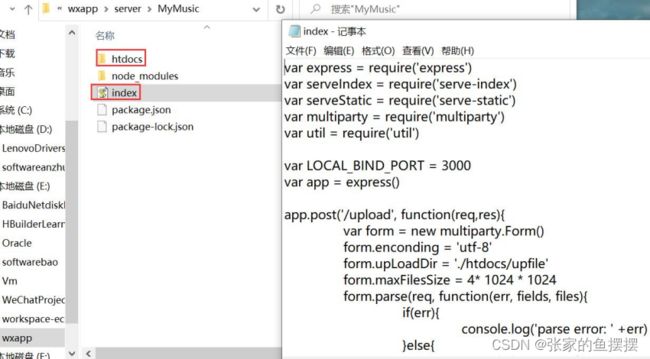
1、搭建本地音乐服务器
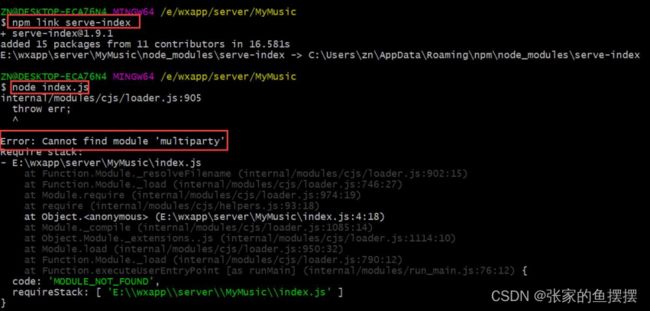
搭建本地应用服务器没有server-index模块,进行搭建server-index模块

搭建本地应用服务器没有server-multiparty模块,进行搭建server-multiparty模块,并启动服务

在htdocs文件夹中放入音频

2、定义基础数据
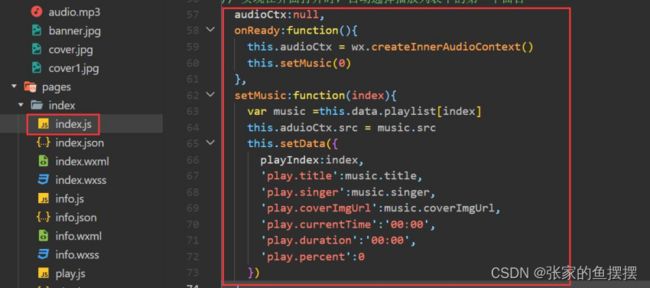
(1)在pages/index/index.js定义基础数据,包括音乐的信息和播放路径,并在data中定义属性

3、实现音乐播放功能
(1)实现音乐控制,在pages/index/index.js编写代码实现自动选择列表中的第一首歌

(2)在data中定义一些状态属性,来记录音乐的比方状态,播放未知等

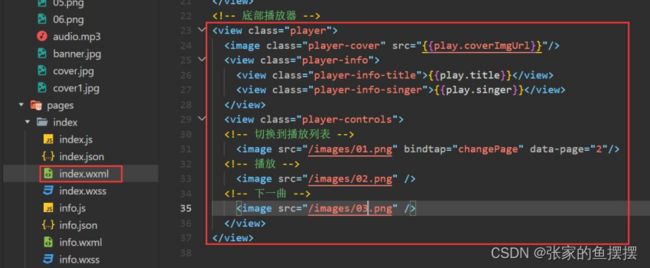
(3)底部播放器显示播放曲目,在pages/index/index.wxml编写代码

(4)在pages/index/index.wxss文件中编写播放器样式

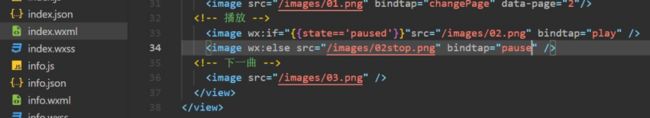
(5)利用条件渲染来显示不同的按钮

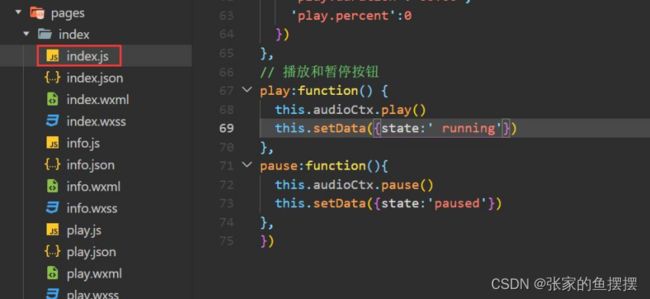
(6)在pages/index/index.js中编写事件处理函数play()和pause()

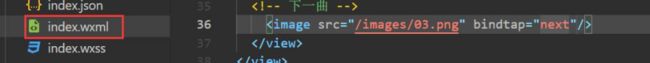
(7)实现单击“下一曲”按钮进行换曲

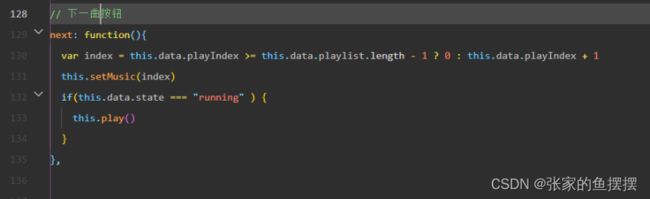
(8)在pages/index/index.js中编写事件处理函数next()

(9)查看效果

4、编写播放器页面
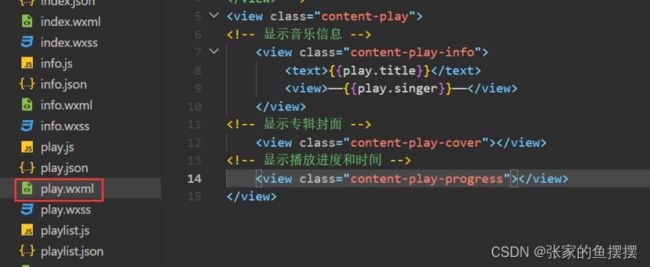
(1)在pages/index/play .wxml编写播放器页面结构代码

(2)在pages/index/play .wxml编写播放器页面样式代码:pages/index/play.wxss

(3)查看效果

(4)在音乐列表中获取到当前音乐专辑的src路径,绑定到页面image组件中

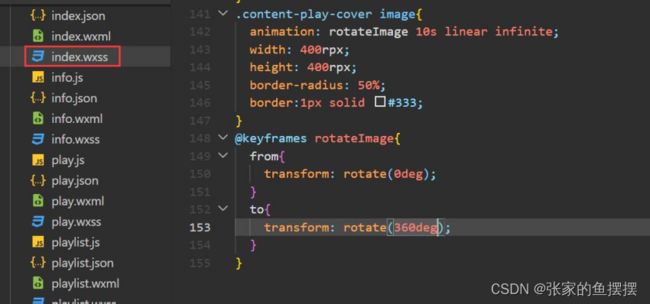
(5)在pages/index/index.wxss文件中编写样式

(6)查看效果

5、控制播放进度
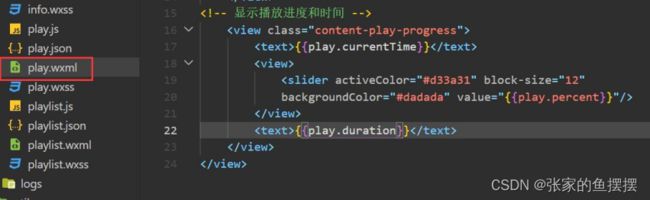
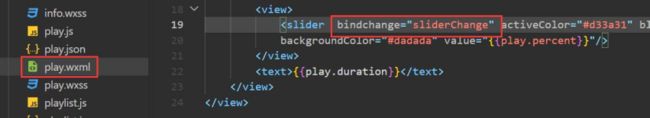
(1)在pages/index/play.wxml编写播放器页面下方的滑块结构

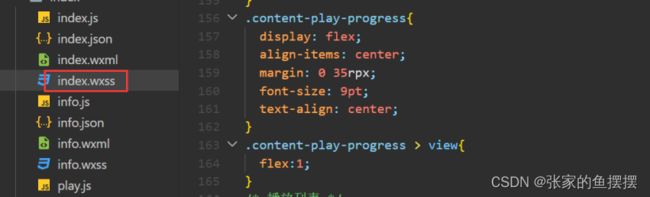
(2)在pages/index/index.wxss编写样式

(3)查看结果

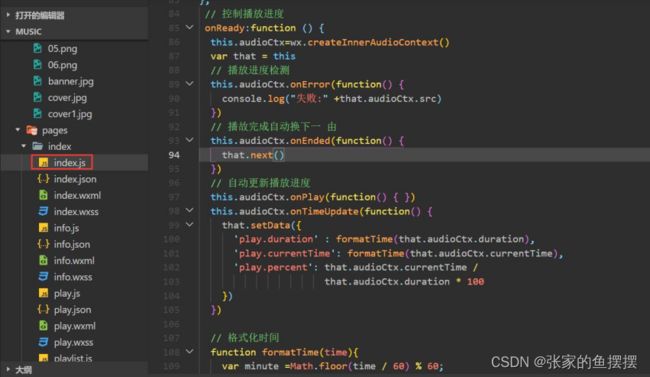
(4)在pages/index/index.js文件中控制进度条的进度和时间显示

(5)在slider组件上绑定bindcchange事件,实现滑动进度条调节音乐播放进度

(6)在pages/index/index.js文件中编写sliderchange函数

(7)查看效果

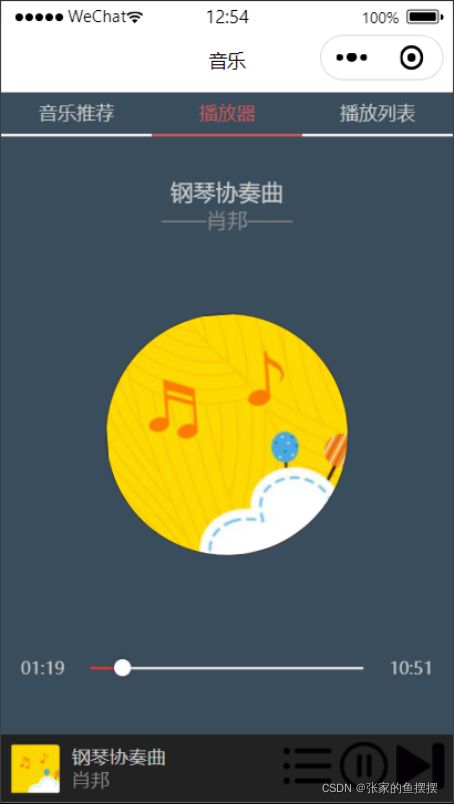
6、播放器整体页面效果图
任务4 播放列表
1、编写页面结构和样式
(1)在pages/index/playlist.wxml文件中编写页面结构

(2)在pages/index/index.wxss文件编写播放列表页面样式

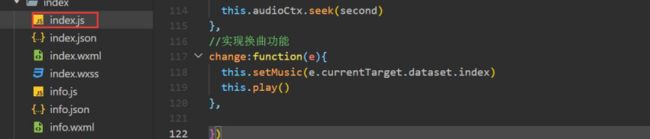
2、实现换曲功能
(1)在pages/index/index.js实现换曲功能

3、查看播放列表整体效果

源码下载链接:https://pan.baidu.com/s/17Ni9N_xtkcCuUfwC5YBlJA
提取码:czxx