dom简单交互效果案例制作~JS(二)
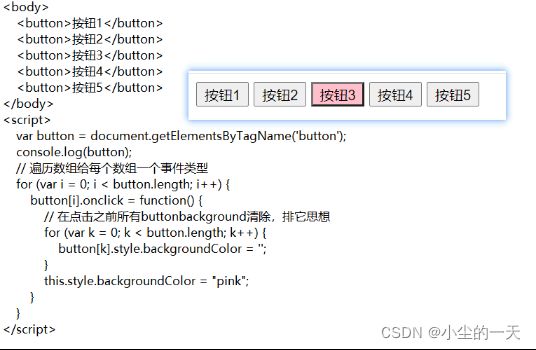
1、排他操作
总结:需要不停的去点击这个按钮,每按下一个上一次点击的按钮背景就必须恢复正常,用for循环每一次在点击之前所有的背景颜色恢复正常,然后在去执行改色操作
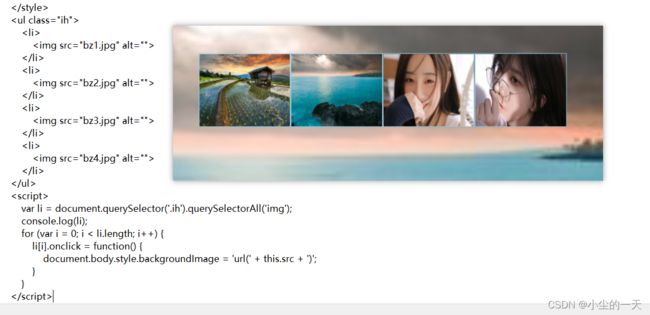
2、百度换肤效果
注意点:对于最后阶段触发事件以后对于src的改变,需要关注到this.src的改变,如果触发没有反应控制台显示图片路径错误就是最后阶段在字符串拼接阶段错误,解决方法:重新拼接字符串
document.body.style.backgroundImage = 'url(' + this.src + ')';
解释:当我们触发以后改变body样式中的URL,指向更改部分最后利用this去指向。
-

-

-

-

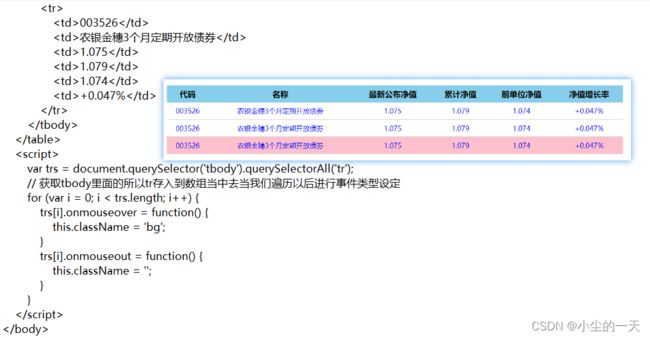
3、鼠标悬浮经过和离开的样式改变
解析:利用for循环给每一个事件注册一个事件类型匹配一个程序处理,利用onmouseover鼠标经过和onmouseout鼠标离开去实现样式的改变。这个程序里面恢复原状我们是利用“”;
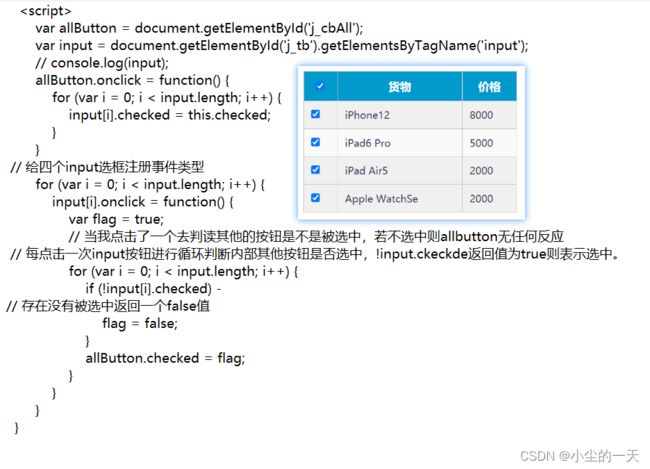
4、复选框全选效果,复选框所有按钮点击以后全选框也自动被点击
解释:当我们点击了全选按钮就会对input数组进行遍历并且给每一个input样式设定ckecked属性实现选中,对于下面的单个按钮当我们点亮所有按钮以后会自动点亮全选按钮,每点击一个单选按钮就会去遍历所有按钮是否被选中,若全被选中则给allbutton赋值为真,全选框被自动选中。
Document
货物
价格
iPhone12
8000
iPad6 Pro
5000
iPad Air5
2000
Apple WatchSe
2000