Web前端之HTML超文本标记语言
文章目录
-
- 一、Web前端开发介绍
-
- 1.Web前端开发概述
-
- 1)什么是Web开发?
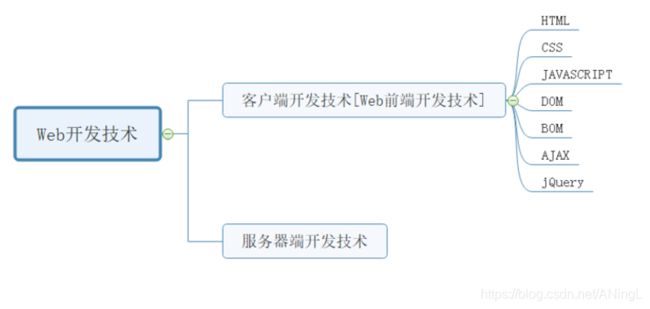
- 2)Web前端开发核心技术
-
- (1)HTML语言(超文本标记语言,相当于一个整体的框架)
- (2)CSS(层叠样式表,用来装饰HTML框架,相当于化妆,进行装饰)
- (3)JavaScript(前端编程语言,用来使页面进行交互,动态显示,让设计的东西活起来,可以进行交互)
- (4) 操作系统
- (5)网络服务器
- 2.Web起源
- 3. Web的特点
- 4.Web工作原理
- 5.URL介绍
- 二、HTML网页结构
-
- 1.HTML介绍
- 2.HTML基本结构
- 3.文档类型
- 4.文档规范与注释
- 三、HTML标签
-
- 1.文本标签
- 2.换行标签
- 3.列表标签
- 4.div和span标签
- 5.图片标签img
- 6.超链接标签
-
- 1)属性
- 2)分类
- 3)实例
- 7.表格标签
-
- 1)表格标签
-
- i、标签
- ii、项目实例
- 2)表格标签合并
-
- i、标签合并
- ii、标签属性
- iii、案例实现
- 3)案例
- 8.表单标签
-
- 1)form表单标签
- 2)表单项标签
-
- i、实验测试:
- ii、使用表格的形式使界面更美观:
- iii、测试别的type属性:
- iv、项目实例
- 3)下拉列表标签
- 4)文本域标签
- 5)按钮标签
- 9.html内嵌框架
一、Web前端开发介绍
1.Web前端开发概述
1)什么是Web开发?
- 前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 。
- 它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。
- 随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
- 移动互联网带来了大量高性能的移动终端设备以及快速的无线网络,HTML5,node.jS的广泛应用,各类框架类库层出不穷。
2)Web前端开发核心技术
(1)HTML语言(超文本标记语言,相当于一个整体的框架)
- 掌握HTML是网页的核心,是一种制作万维网页面的标准语言,是万维网浏览器使用的一种语言,它消除了不同计算机之间信息交流的障碍。因此,它是网络上应用最为广泛的语言,也是构成网页文档的主要语言,学好HTML是成为Web开发人员的基本条件。
- HTML是一种标记语言,能够实现Web页面并在浏览器中显示。HTML5作为HTML的最新版本,引入了多项新技术,大大增强了对于应用的支持能力,使得Web技术不再局限于呈现网页内容。
- 随着CSS、JavaScript、Flash等技术的发展,Web对于应用的处理能力逐渐增强,用户浏览网页的体验已经有了较大的改善。不过HTML5中的几项新技术实现了质的突破,使得Web技术首次被认为能够接近于本地原生应用技术,开发Web应用真正成为开发者的一个选择。
- HTML5可以使开发者的工作大大简化,理论上单次开发就可以在不同平台借助浏览器运行,降低开发的成本,这也是产业界普遍认为HTML5技术的主要优点之一。AppMobi、摩托罗拉、Sencha、Appcelerator等公司均已推出了较为成熟的开发工具,支持HTML5应用的发展。
(2)CSS(层叠样式表,用来装饰HTML框架,相当于化妆,进行装饰)
学好CSS是网页外观的重要一点,CSS可以帮助把网页外观做得更加美观。
(3)JavaScript(前端编程语言,用来使页面进行交互,动态显示,让设计的东西活起来,可以进行交互)
在使用JavaScript时候,它很底层,开发的时候太慢,为了使开发页面更快,其实是封装了JS的一些框架,类似于python中的模块,比如jQuery,viewe.js等。
其中包含了BOM、DOM
(4) 操作系统
需要了解Unix和Linux的基本知识。
(5)网络服务器
了解Web服务器,包括对Apache的基本配置,htaccess配置技巧的掌握。

HTML、CSS、JavaScript被称为前端开发三剑客。
2.Web起源
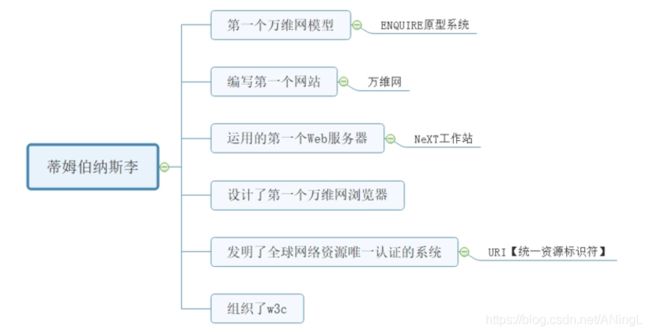
- 1984年蒂姆伯纳斯李创造了世界上第一个万维网导航站点----世界上第一个网站
- 1989年CERN(欧洲粒子物理研究所)中由Tim Berners-Lee领导的小组提交了一个针对Internet的新协议和一个使用该协议的文档系统,该小组将这个新系统命名为World Wide Web,它的目的在于使全球的科学家能够利用Internet交流自己的工作文档。
- 这个新系统被设计为允许Internet上任意一个用户都可以从许多文档服务计算机的数据库中搜索和获取文档。1990年末,这个新系统的基本框架已经在CERN中的一台计算机中开发出来并实现了,1991年该系统移植到了其他计算机平台,并正式发布。

3. Web的特点
- 图形化界面和易于导航
- 与平台无关
- 分布式结构
- 动态的
- 交互的
补充:
c/s框架:client/server(客户端/服务端)
我们以前打游戏,下载的包比较大,需要配置一系列环境,对于客户端配置要求很高,而且不同的平台还要开发不同的软件,这些都是基于客户端/服务端的。
B/S框架:Browser/Server(浏览器/服务器)
现在的网游,客户端不需要太多配置,有一个浏览器就好,可以访问到服务端共享的内容,使用的是浏览器/服务器。
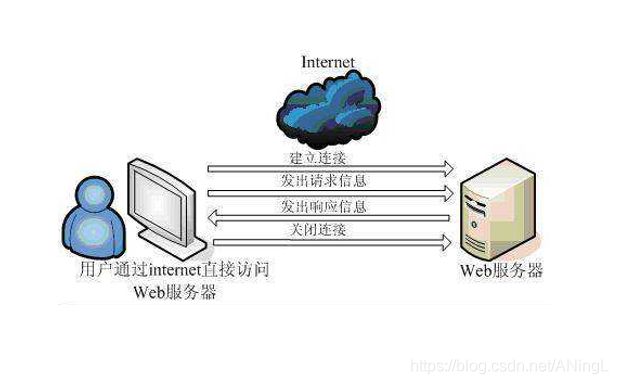
4.Web工作原理

比如,面试经常问的一个问题:在浏览器中输入 http://www.baidu.com 后执行的全部过程是怎样的?
- 浏览器向DNS服务器发出解析域名的请求;
- DNS服务器将域名解析为对应的IP地址,并返回给客户端;
- 浏览器与服务器建立TCP连接(默认端口为80);
- 浏览器发出HTTP请求报文request;
- 服务器回复HTTP响应报文response;
- 浏览器解析响应报文,并显示在Web页上;
- 收发报文结束,释放TCP连接。
其中涉及到的协议有:
- 应用层:HTTP(WWW访问协议,超文本传输协议),DNS(域名解析服务)
- 传输层:TCP(为HTTP提供可靠的数据传输),UDP(DNS使用UDP传输)
- 网络层:IP(IP数据数据包传输和路由选择),ICMP(提供网络传输过程中的差错检测),ARP(将目的主机的IP地址映射成MAC地址)
5.URL介绍
- URL(Uniform Resource Locator)统一资源定位器,也就是网址,用来访问页面内容。
- 构成形式:
协议类型(http,ftp,file是访问本地(file:///mnt))://服务器地址(写IP或者主机名都可以)(端口号)/ 路径 / 文件名 - 例如:
http://www.westos.org/bbs/index.html
不写端口号的话是协议默认的端口号
再来回顾下常见的端口号:
http:80
https:443
ssh(远程连接):22
mysql:3306
redis:6379
ftp:21
二、HTML网页结构
1.HTML介绍
HTML(Hyper Text Mark-up Language )即是超文本标记语言, 通过使用标记标签来描述页面文档结构和表现形式的一种语言,再由浏览器进行解析,然后把结果展示在网页上。
- 超文本指的是超链接
- 标记指的是标签
2.HTML基本结构
如下图,便是HTML的框架内容,我们一边编写HTML文档时,都是依照这个模板往里面添加的。

创建一个简单的.html文件:
<!--声明-->
<!DOCTYPE HTML >
<!--html文档-->
<html>
<!--html的头部,在页面中不会显示-->
<head>
<!-- 声明html文档的编码格式-->
<meta charset="UTF-8">
<!-- 页面标题-->
<title>西部开源技术中心</title>
</head>
<!--html的主体,在页面中真正显示的内容-->
<body>
<h1 style="color: bisque">标题一</h1>
</body>
</html>其中注释添加的方式是:ctrl+/,即先写好文字,在按快捷键
运行结果

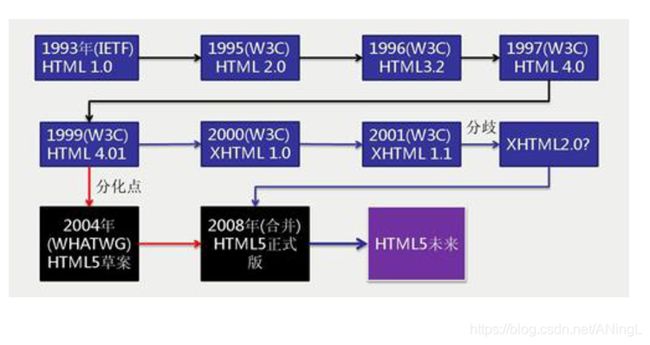
3.文档类型
目前常用的两种文档类型是:xhtml1.0和html5
这里简单介绍xhtml1.0、html4.01和html5的区别:
- XHTML1.0是XML风格的HTML4.01。
- XHTML1.1主要是初步进行了模块化。
- HTML5是下一代HTML,取代HTML4.01。
- 还没等XHTML兴起,它的地位就被HTML5取代了。HTML5规定了两种serialization形式,一种是宽松的HTML风格,一种是严格的XML/XHTML风格。
- 大部分企业会使用html5,使用xhtml1.0的一般是政府相关部门的显示页面。
4.文档规范与注释
xhtml制定了文档的编写规范,html5可部分遵守,也可全部遵守,看开发要求。
- 所有的标签必须小写
- 所有的属性必须用双引号括起来
- 所有标签必须闭合
- img必须要加alt属性(对图片的描述)
三、HTML标签
1.文本标签
| 标签名称 | 基本语法 | 简要说明 |
|---|---|---|
| 标题字标签 | < hn> 标题 | 标题字根据字号分为6级,分别用h1~h6来表示 |
| 加粗文本 | < b>文本< /b> | 将文本加粗 |
| strong加粗标签 | < strong>文本< /strong> | 也是加粗文本,与b运用起来作用一样 |
| 斜体标签 | < i>文本< /i> | 将文本设置为斜体 |
| 斜体标签 | < em>文本< /em> | 也是将文本设置为斜体的标签,与i运用起来作用一样 |
| mark标签 | < mark>文本< /mark> | HTML5新增的标签,用来定义带有记号的文本 |
| span标签 | < span>文本内容< /span> | 是一个装饰性标签,用来设置文本的视觉差异 |
| 段落与换行标签 | < p>段落内容< /p> | 将标签对之间的内容创建为一个段落。生成的段落默认与上下文有一空行的间隔 |
| 引用标题 | < cite>作品标题< /cite> | 要引用作品时,使用的标签 |
| 上标 | < sup>文本< /sup> | 比如数学公式中,一个数的平方,这种上标 |
| 下标 | < sub> 文本< /sub> | 给数学公式中加下标 |
| 删除线 | < del>文本< /del> | 比如商店打折时,划去原价,用的就是删除线 |
举例说明一:
<!--声明-->
<!DOCTYPE HTML >
<!--html文档-->
<html>
<!--html的头部,在页面中不会显示-->
<head>
<!-- 声明html文档的编码格式-->
<meta charset="UTF-8">
<!-- 页面标题-->
<title>西部开源技术中心</title>
</head>
<!--html的主体,在页面中真正显示的内容-->
<body>
<h1 style="color: bisque">标题一</h1>
<h2 style="color: bisque">标题二</h2>
<h3 style="color: bisque">标题三</h3>
<h4 style="color: bisque">标题四</h4>
<h5 style="color: bisque">标题五</h5>
<h6 style="color: bisque">标题六</h6>
<!-- 没有h7标题标签,这里的h7显示出来的是普通文本-->
<h7 style="color: bisque">标题七</h7>
</body>
</html><!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--斜体-->
<i>斜体1</i>
<em>斜体2</em>
<!--加粗-->
<b>加粗1</b>
<strong>加粗2</strong>
<!--引用-->
<cite>引用</cite>
<!--上标-->
S=pi*r<sup>上标</sup>
<!--下标-->
S<sub>下标</sub>=pi*r
<!--删除线-->
原价:<del>¥800</del>
现价:<b style="color: red">150</b>
</body>
</html>2.换行标签
< br/> 换行
< p> 文本< /p> 换段
< hr/> 水平分割线
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--斜体-->
<i>斜体1</i><br/>
<em>斜体2</em><hr/>
<!--加粗-->
<b>加粗1</b><br/>
<strong>加粗2</strong><hr>
<!--段落-->
<p>
总想在一场如酥如丝的春雨中,撑着油纸伞穿梭于江南。可能没有布满青苔的大石板,没有杨柳拂堤的断桥,没有一个且行且谈笑的好友。就一个人,静静的起行。在那里,我可以遇到破土而出、正展现着它勃勃生机的小草,遇到拂身而来、吹面不寒的二月春风,遇到一个促膝而谈、志同道合的友人。
有人说,遇见,不过是在一定的地点,一定的时间,遇到一定的人或物,或许还有事情。但是在茫茫人海中,无数次擦肩的人又有几个是隐隐约约还存留着记忆的呢?没有心灵上的刻印,或许算不上是遇见吧。西湖三月,白素贞一袭轻衣走过,邂逅了一个儒雅书生,从此写就了一段刻骨铭心的爱情。草桥之上,梁山伯遇见祝英台,从十八里相送,到坟前的双双化蝶,为他们的爱情点开凄美的涟漪。
最美的遇见,不过初见。我们之所以愿意去记忆那些初遇的一颦一笑,只是因为这是两颗陌生而又神秘的心在相互碰撞。如春风吹着云,又如蜻蜓点着水,青涩而又温馨。有多少人曾怀念着往昔,怀念的第一次相逢,第一次微笑,因为在各自心里,那里承载的是心的起点。人生若只如初见,最美的画面不会因为时间的推移而消散殆尽,反而会因此愈念愈浓,直至如梦如画,直至永恒。
最暖的遇见,不过偶遇。如果说每一次初遇是云与风的交汇,那么我会相信每一次偶遇便是流星划过。没有计划、不经商量的,就那么匆匆地到来,该是有多欢喜。人生最大的悲痛永远不过是未知,然而最大的快乐也是未知。我们不能预知下一秒将遇到哪个人,也不能预测到你想遇见的人在何时遇到。人海还不一定茫茫,但机会总是渺渺。于是乎,我们不再刻意,一切都托付与机缘。当有一天,我们不期而遇,我们会发现这比任何一次彩排、任何一次计划都来得随意简单,但却是最为温暖。
</p>
<p>
佛祖座下弟子阿难曾说:我愿化身石桥,受那五百年风吹,五百年日晒,五百年雨淋,只求她从桥上经过。 因为在他看来,每一次遇见都足以永恒,哪怕那时的他已经是一座沧桑的古桥。我收起伞,尽管天上还飘着雨丝。我纵身于雾汽之中,听着雨珠在发间流淌的声音。蓦然回首,仅莞尔一笑,愿我以最美的姿态遇见你。
</p>
</body>
</html>3.列表标签
列表:
< ul> 文本< /ul> 无序列表
< ol> 文本< /ol>有序列表 其中type类型值:A a l i 1 start 表示起始值
< li> 文本< /li> 列表项
< dl>文本< /dl> 自定义列表
< dt>文本< /dt> 自定义列表头
< dd> 文本< dd> 自定义列表内容
ul的一般标记类型有:
(不建议使用类型)
| 类型 | |
|---|---|
| disc | 圆点(默认) |
| square | 正方形 |
| circle | 空心圆 |
ol的一般标记类型有:
| 类型 | 1(默认) |
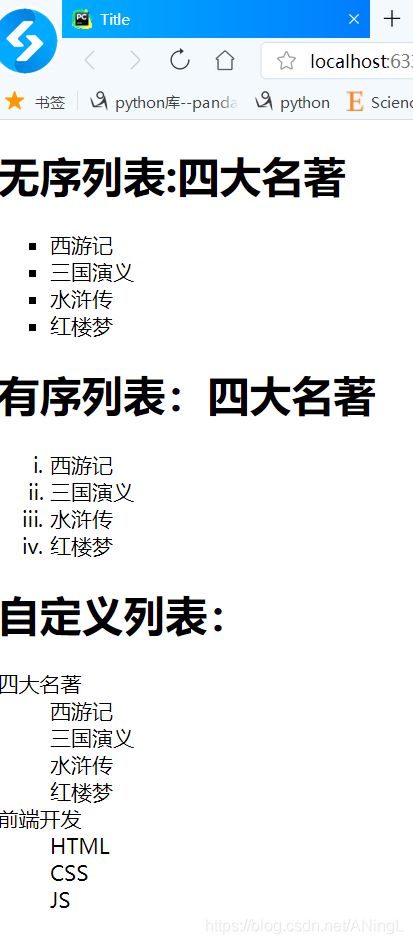
举例说明:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>无序列表:四大名著</h1>
<!--type的类型:-->
<!-- disc 圆点(默认)-->
<!-- square 方形-->
<!-- circle 空心圆-->
<ul type="square">
<li>西游记</li>
<li>三国演义</li>
<li>水浒传</li>
<li>红楼梦</li>
</ul>
<h1>有序列表:四大名著</h1>
<!--
类型的指定:
1(默认)
A
a
I
i
-->
<ol type="i">
<li>西游记</li>
<li>三国演义</li>
<li>水浒传</li>
<li>红楼梦</li>
</ol>
<h1>自定义列表:</h1>
<dl>
<dt>四大名著:</dt>
<dd>西游记</dd>
<dd>三国演义</dd>
<dd>水浒传</dd>
<dd>红楼梦</dd>
<dt>前端开发:</dt>
<dd>HTML</dd>
<dd>CSS</dd>
<dd>JS</dd>
</dl>
</body>
</html>4.div和span标签
-
< div> …< /div> 块级元素,一个元素占一行。
常用于组合块级元素,以便通过css来对这些元素进行格式化。
< span>…< /span> 行内元素:一个元素所占的位置取决于元素的标签内容。
常用于包含的文本,可以使用css对它定义样式,或者可以使用JS对它进行操作。 -
块级标签: 标题、段落、div
行级标签: 斜体、加粗、上标、下标、span -
如果没有进行设置二者显示是一样的;
-
可以把div想象成一个容器,把信息都要写在这个容器范围内,可以设置它的宽度,也就是这个容器的范围。
举例说明:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--块级元素:一个元素占一整行-->
<div style="font-size: 30px;border: gray 1px solid;background-color: aqua;">
div标签
</div>
<!--行内元素:一个元素占的位置取决于元素的标签内容-->
<span style="font-size: 20px;border: red 1px solid;background-color: bisque">
span标签
</span>
</body>
</html>其中,对于div和span标签,若什么都不加,两个看起来似乎一样的
运行结果

5.图片标签img
< img>图片标签定义HTML页面的图像。
其中,两个必须的属性:src和alt
- src: 图片名及url地址
- alt: 图片加载失败时的提示信息
- title:文字提示属性
- width/height: 图片宽度/高度
举例说明1:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
src:指定的是我们的路径,路径可以是绝对路径也可以是相对路径表示,但大多数情况下使用相对路径
alt:当图片不能加载出来时,显示的文字信息
-->
<img src="./baidu.gif" alt="百度图片" width="500px" height="100px">
</body>
</html>运行结果
图片加载成功时的显示:

图片加载失败时的显示:

举例说明2:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="./小米笔记本1.png"
alt="小米笔记本"
title="电脑"
width="300px"
height="300px">
<br/>
<!--text-align:字体显示的位置(center、left、right)-->
<div style="width:300px;text-align: center">
<strong style="color: black;font-size: 22px">小米[MI]RedmiBook 14英寸</strong>
<br/>
<strong style="color: black;font-size: 22px">全金属超轻薄笔记本电脑</strong>
<br/>
<b style="color: red;font-size: 30px">¥4299.00</b>
</div>
</body>
</html>其中:text-align表示文本显示的位置(center、left、right)
运行结果

6.超链接标签
< a href=" ">…< /a> :超链接标签
1)属性
- href:必须要有,指的是链接跳转地址,# 表示链接到当前
- target:表示链接的打开方式:
_blank :新窗口
_self :本窗口(默认) - title:文字提示属性,鼠标放到那里会显示的信息
2)分类
- 文字链接、
- 图片链接、
- 锚点链接
锚点链接:跳转到当前页面的某个位置
< h1 id=“a1”> …< /h1> 定义一个锚点:加上id
< a href="#a1">…< /a> 使用锚点
3)实例
实例一:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>文字超链接</h1>
<!--a标签是行内元素,href指定跳转的链接地址,target指定是否在新窗口打开-->
<a href="http://www.baidu.com">百度一下</a>
<a href="http://www.baidu.com" target="_blank">百度一下</a>
<a href="http://www.baidu.com" target="_blank" title="text">百度一下</a>
<br/>
<hr>
<h1>图片链接</h1><br/>
<a href="http://www.baidu.com">
<img src="./baidu.gif" alt="百度一下" title="baidu">
</a>
</body>
</html>实例二:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="detail.html"><img src="./小米笔记本1.png"
alt="小米笔记本"
title="电脑"
width="300px"
height="300px">
</a>
<br/>
<!--text-align:字体显示的位置(center、left、right)-->
<div style="width:300px;text-align: center">
<strong style="color: black;font-size: 22px">小米[MI]RedmiBook 14英寸</strong>
<br/>
<strong style="color: black;font-size: 22px">全金属超轻薄笔记本电脑</strong>
<br/>
<b style="color: red;font-size: 30px">¥4299.00</b>
</div>
</body>
</html><!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 style="color: red">电脑详情页</h1>
</body>
</html>运行结果

点击图中的电脑,跳转至下图:

实例三:锚点案例实现
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>锚点实现案例</title>
</head>
<body>
<h1>使用锚点</h1><br/>
<a href="#a1">跳到a1处</a>
<a href="#a2">跳到a2处</a>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<h1>定义锚点</h1>
<h1 id="a1">标题一</h1>
<p>
生命__沈从文
【作者简介】
本书提炼的散文不仅是被公认的上乘之作,更分门别类,意蕴宽广。此外,每一篇散文更是加入了编者的心路花语,与读者分享。我们诚挚地期望,通过本书,能够引领读者登堂入室,管中窥豹,领略中外散文的真貌,同时启迪心智,陶冶性情,进而提高个人的审美意识、文学素养、写作水平、鉴赏能力、人生品位,为自己的人生添上光彩亮丽的一笔。
沈从文(1902—1988),原名沈岳焕,笔名休芸芸、甲辰、上官碧、璇若等,乳名茂林,字崇文,湖南凤凰县人。沈从文是现代著名作家、历史文物研究家,代表作品有《边城》、《中国丝绸图案》等。
我好像为什么事情很悲哀,我想起“生命”。
……
有什么人能用绿竹作弓矢,射入云空,永不落下?我之想象,犹如长箭,向云空射去,去即不返。长箭所注,在碧蓝而明静之广大虚空。
明智者若善用其明智,即可从此云空中,读示一小文,文中有微叹与沉默,色与香,爱和怨。无著者姓名。无年月。无故事。无……然而内容极柔美。虚空静寂,读者灵魂中如有音乐。虚空明蓝,读者灵魂上却光明净洁。
大门前石板路有一个斜坡,坡上有绿树成行,长干弱枝,翠叶积叠,如翠等,如羽葆,如旗帜。常有山灵,秀腰白齿,往来其间。遇之者即喑哑。爱能使人喑哑——一种语言歌呼之死亡。“爱与死为邻”。
然抽象的爱,亦可使人超生。爱国也需要生命,生命力充溢者方能爱国。至如阉寺性的人,实无所爱,对国家,貌作热诚,对事,马马虎虎,对人,毫无情感,对理想,异常吓怕。也娶妻生子,治学问教书,做官开会,然而精神状态上始终是个阉人。与阉人说此,当然无从了解。
夜梦极可怪。见一淡绿百合花,颈弱而花柔,花身略有斑点青渍,倚立门边微微动摇。在不可知的地方好像有极熟悉的声音在招呼:
“你看看好,应当有一粒星子在花中。仔细看看。”
于是伸手触之。花微抖,如有所怯。亦复微笑,如有所恃。因轻轻摇触那个花柄,花蒂,花瓣。近花处几片叶子全落了。
如闻叹息,低而分明。
雷雨刚过。醒来后闻远处有狗吠,吠声如豹。半迷糊中卧床上默想,觉得惆怅之至。因百合花在门边动摇,被触时微抖或微笑,事实上均不可能!
起身时因将经过记下,用半浮雕手法,如玉工处理一片玉石,琢刻割磨。完成时犹如一壁炉上小装饰。精美如瓷器,素朴如竹器。
一般人喜用教育身份来测量一个人道德程度。尤其是有关乎性的道德。事实上这方面的事情,正复难言。有些人我们应当嘲笑的,社会却常常给以尊敬,如阉寺。有些人我们应当赞美的,社会却认为罪恶,如诚实。多数人所表现的观念,照例是与真理相反的。多数人都乐于在一种虚伪中保持安全或自足心境。因此我焚了那个稿件。我并不畏惧社会,我厌恶社会,厌恶伪君子,不想将这个完美诗篇,被伪君子眼目所污渎。
百合花极静。在意象中尤静。
</p>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<br/>
<h1 id="a2">标题二</h1>
<p>
藤野先生__鲁迅
东京也无非是这样。上野的樱花烂漫的时节,望去确也像绯红的轻云,但花下也缺不了成群结队的“清国留学生”的速成班,头顶上盘着大辫子,顶得学生制帽的顶上高高耸起,形成一座富士山。也有解散辫子,盘得平的,除下帽来,油光可鉴,宛如小姑娘的发髻一般,还要将脖子扭几扭。实在标致极了。
中国留学生会馆的门房里有几本书卖,有时还值得去一转;倘在上午,里面的几间洋房里倒也还可以坐坐的。但到傍晚,有一间的地板便常不免要咚咚咚地响得震天,兼以满房烟尘斗乱;问问精通时事的人,答道:“那是在学跳舞。”
到别的地方去看看,如何呢?
</p>
</body>
</html>运行结果

点击“跳到a1处”和“跳到a2处”可以分别跳转到指定的地方。
7.表格标签
在 HTML 文档中,广泛使用表格来存放网页上的文本和图像;
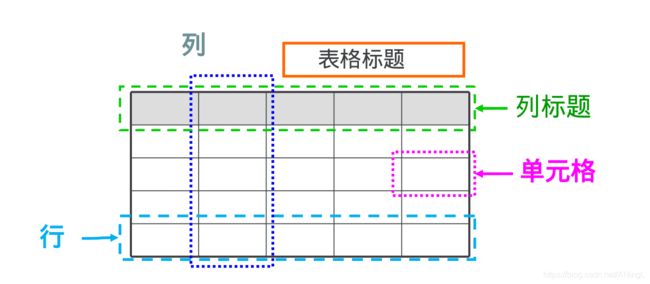
1)表格标签
i、标签
- 表格标签:table
- 行标签:tr
- 单元格(表示列的概念):td
- 表头:th :加粗并且居中
- 表格标题:caption

文字信息的样式写在style中:
style="text-align:center;color:blue"
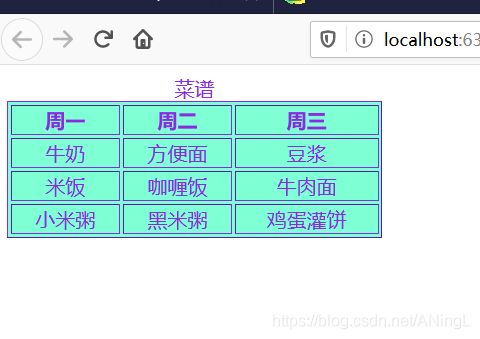
ii、项目实例
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
<!--表格标签
boder边框,align表格的排列位置,bgcolor表格背景颜色,width表格宽度,height表格高度,
style="text align:center" 表格的文字居中
-->
<table border="1px" align="left" width="300px" style="text-align: center;background-color: aquamarine;color: blueviolet">
<caption>菜谱</caption>
<!-- 表头-->
<tr>
<th>周一</th>
<th>周二</th>
<th>周三</th>
</tr>
<!-- 创建三行表格 -->
<tr>
<!-- 在每行创建3个单元格-->
<td>牛奶</td>
<td>方便面</td>
<td>豆浆</td>
</tr>
<tr>
<td>米饭</td>
<td>咖喱饭</td>
<td>牛肉面</td>
</tr>
<tr>
<td>小米粥</td>
<td>黑米粥</td>
<td>鸡蛋灌饼</td>
</tr>
</table>
</body>
</html>2)表格标签合并
i、标签合并
- 行合并:rowspan
- 列合并:colspan
ii、标签属性
- border:边框,设置边框宽度,有内外边框
- bordercolor:设置边框颜色
- cellspacing:内边框和外边框的距离,如果等于0就是两线重合那么边框就是实线
- align :表格的排列方向:left、right、centerr
- bgcolor: 表格背景颜色
- width:表格宽度
- height:表格高度,一般不建议设置高度
iii、案例实现
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格合并</title>
</head>
<body>
<!--5行3列的表格-->
<table border="1px" bgcolor="#ffe4c4" width="50%" align="center" style="text-align: center;color: chocolate">
<tr>
<td colspan="3">星期一菜单</td>
</tr>
<tr>
<td rowspan="2">素菜</td>
<td>清炒茄子</td>
<td>花椒扁豆</td>
</tr>
<tr>
<td>小葱拌豆腐</td>
<td>炒白菜</td>
</tr>
<tr>
<td rowspan="2">荤菜</td>
<td>油焖大虾</td>
<td>海参鱼翅</td>
</tr>
<tr>
<td>红烧肉<img src="./红烧肉.jpg" alt="肉肉" width="100px" height="100px"> </td>
<td>烤全羊</td>
</tr>
</table>
</body>
</html>3)案例
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>课程表标签</title>
</head>
<body>
<!--8行8列-->
<table border='1px' bordercolor="blue" align="center" style="text-align: center " >
<caption>课程表</caption>
<tr>
<th>项目</th>
<th colspan="5">上课</th>
<th colspan="2">休息</th>
</tr>
<tr>
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr>
<tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
<tr>
<td>化学</td>
<td>语文</td>
<td>体育</td>
<td>计算机</td>
<td>英语</td>
<td>计算机</td>
</tr>
<tr>
<td>政治</td>
<td>英语</td>
<td>体育</td>
<td>历史</td>
<td>地理</td>
<td>计算机</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr>
<tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr>
</table>
</body>
</html>8.表单标签
1)form表单标签
< form>…< /form> form 表单标签
常用属性:
- action: 提交的目标地址(URL)
action是将填入的信息提交到指定位置 ,一般我们在做的时候就提交到后台服务器了 - method: 提交方式,有get(默认)和post
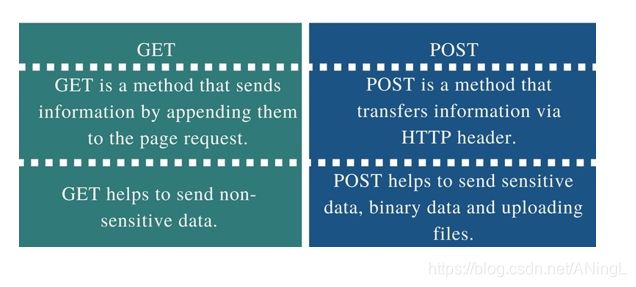
get方式: URL地址栏可见、 长度受限制、相对不安全。(如输入账号时使用)发送信息,把信息加到请求中,
post方式: URL地址不可见、 长度不受限制、相对安全.(如输入密码等隐私信息时使用)发送信息,把信息提交到HTTP头部。

2)表单项标签
< input> 表单项标签:定义输入字段,用户可在其中输入数据。
HTML5中,type属性中表示表单项的类型值:
- text:单行文本框
- password:密码输入框
- checkbox:多选框,注意要提供value值
- radio:单选框,要提供value值
- file:文件上传选择框
- button:普通按钮
- submit:提交按钮
- reset:重置按钮,还原到开始(第一次打开时)的效果
- image:图片提交按钮
- hidden:主表单隐藏域,和表单一块提交的信息,但是不需要用户修改
i、实验测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单项标签</title>
</head>
<body>
<h1>用户登录</h1>
<hr>
<form action="success.html" method="get">
用户名:<input type="text"><br>
密码:<input type="password"><br>
<input type="submit" value="登录">
</body>
</html>ii、使用表格的形式使界面更美观:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单项美观</title>
</head>
<body>
<h1>用户登录</h1>
<form action="success.html" method="get">
<hr/>
<!-- 创建3行2列的表格-->
<!-- method=get
提交的信息会显示在url地址里面,不重要的信息可以通过get方式提交-->
<table style="text-align: center">
<tr>
<td colspan="2" style="text-align: center"><h3>用户登录</h3></td>
</tr>
<tr>
<td >用户名:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td >密码:</td>
<td><input type="password" name="passwd" ></td>
</tr>
<tr>
<td colspan="2" ><input type="submit" value="登录"></td>
</tr>
</table>
</form>
</body>
</html>此时信息提交到了success.html文件,输入用户名和密码即可跳转至success.thml文件的内容,即:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 style="color: aquamarine">登录成功</h1>
</body>
</html>注意:
我们指定了用户输入信息的name,使用户传入的用户信息和密码信息赋值给我们设置的变量(比如此时的username和passwd),使用户提交的信息在后台服务器中以字典的形式存储,其中字典的key值就是username和passwd,这样就实现了数据的传递。
同时:
因为使用的提交方法method是get,所以在url地址栏中可以看到我们填入的信息,如果使用post方法进行提交,就看不到了。所以一些重要隐私的信息,可以使用post方式,让它不要显示出来。
下图为get方法,在url地址中可以看到username和passwd对应的信息:

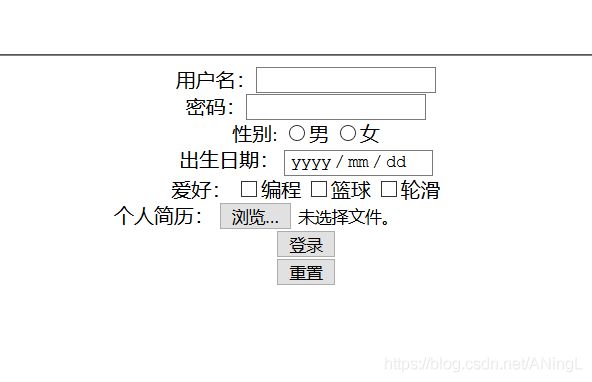
iii、测试别的type属性:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单项案例</title>
</head>
<body>
<h1>用户登录</h1>
<hr/>
<!-- method=get
提交的信息会显示在url地址里面,不重要的信息可以通过get方式提交-->
<form action="success.html" method="get" style="text-align: center">
<!-- name属性一定要指定,使用户传入的用户名信息赋值给username变量-->
用户名:<input type="text" name="username"><br/>
密码:<input type="password" name="passwd"><br/>
性别:
<input type="radio" name="gender" value="1">男
<input type="radio" name="gender" value="0">女
<br/>
出生日期:
<input type="date" name="birth">
<br/>
爱好:
<input type="checkbox" name="hobby" value="0">编程
<input type="checkbox" name="hobby" value="1">篮球
<input type="checkbox" name="hobby" value="2">轮滑
<br/>
个人简历:
<input type="file" name="inerview">
<br/>
<!-- value是按钮里面的文字信息,可以修改-->
<input type="submit" value="登录"><br/>
<!-- 重置-->
<input type="reset" value="重置">
</form>
</body>
</html>注意:
多选框和单选框在使用的时候,因为提交到后台的信息是中文,就会很慢,所以我们可以指定value值,来代表每一个选项,可以看到在url地址栏中,显示的就是value值。
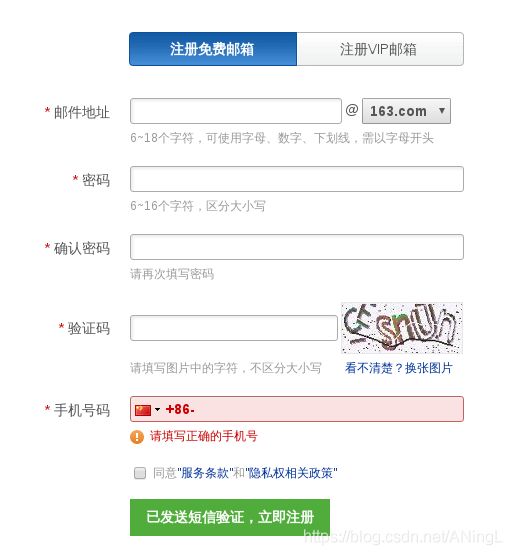
iv、项目实例
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>form表单项项目</title>
</head>
<body>
<h1>案例代码:用户登录</h1>
<form action="success2.html" method="post">
<!-- 4行3列-->
<table background="./mailphoto.jpg" width="535px" height="300px">
<tr>
<td width="40%" height="15%"></td>
<td colspan="2" style="text-align: center"><b>用户登录</b></td>
</tr>
<tr>
<td width="40%" height="15%"></td>
<td style="text-align: right">用户名:</td>
<td ><input type="text" name="username"></td>
</tr><br/>
<tr>
<td width="40%" height="15%"></td>
<td style="text-align: right">密码:</td>
<td><input type="password" name="passwd"></td>
</tr><br/>
<tr>
<td width="40%" height="15%"></td>
<td colspan="2" style="text-align: center">
<input type="submit" value="进入邮箱">
<input type="reset" value="重新填写">
</td>
</tr><br/>
<tr>
<td width="40%" height="15%"></td>
<td colspan="2" style="text-align: center">
<a href="#">找回密码</a>
<<a href="#">注册新用户</a>
</td>
</tr>
</table>
</form>
</body>
</html>3)下拉列表标签
< select>…< /select> 标签创建下拉列表
- name属性:定义名称,用于存储下拉值的
- size:定义菜单中可见项目的数目,html5不支持
- disabled 当该属性为 true 时,会禁用该菜单。
- multiple 多选
< option>… < /option> 下拉选择项标签,用于嵌入到< select>标签中使用的;
- *value属性:下拉项的值
- *selected属性:默认下拉指定项.
4)文本域标签
< textarea>…< /textarea> 多行的文本输入区域
- name :定义名称,用于存储文本区域中的值。
- cols :规定文本区内可见的列数。
- rows :规定文本区内可见的行数。
- disabled: 是否禁用
- readonly: 只读
5)按钮标签
< button>…< /button> 标签定义按钮。
< fieldset> --< /fieldset> 元素可将表单内的相关元素分组。
比如:
<form>
<fieldset>
<legend>个人信息</legend>
姓名:<input type="text"><br/>
年龄:<input type="text"><br/>
</fieldset>
<br/>
<br/>
<fieldset>
<legend>健康信息</legend>
身高:<input type="text"><br/>
体重:<input type="text"><br/>
</fieldset>
</form>项目实例代码:
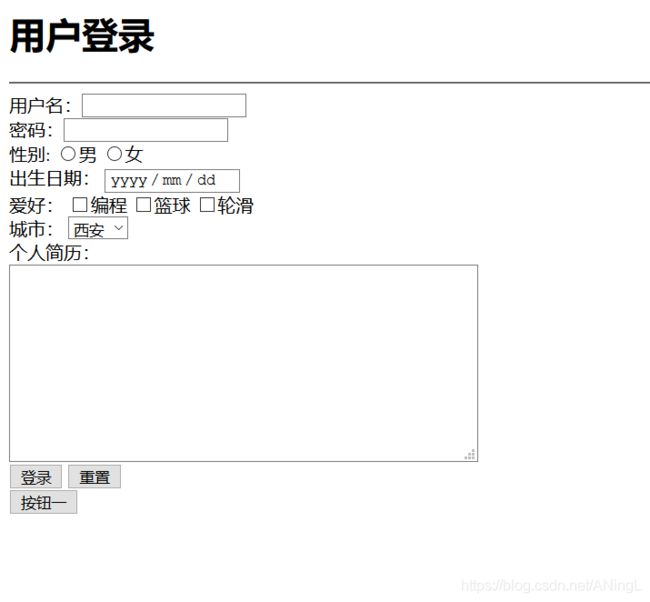
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单项标签测试</title>
</head>
<body>
<h1>用户登录</h1>
<hr/>
<!-- method=get
提交的信息会显示在url地址里面,不重要的信息可以通过get方式提交-->
<form action="success.html" method="get" >
<!-- name属性一定要指定,使用户传入的用户名信息赋值给username变量-->
用户名:<input type="text" name="username"><br/>
密码:<input type="password" name="passwd"><br/>
性别:
<input type="radio" name="gender" value="1">男
<input type="radio" name="gender" value="0">女
<br/>
出生日期:
<input type="date" name="birth">
<br/>
爱好:
<input type="checkbox" name="hobby" value="0">编程
<input type="checkbox" name="hobby" value="1">篮球
<input type="checkbox" name="hobby" value="2">轮滑
<br/>
城市:
<select name="city">
<option value="0">西安</option>
<option value="1">北京</option>
<option value="2">上海</option>
</select><br/>
个人简历:<br/>
<textarea name="info" cols="50" rows="10" placeholder="个人简历填写">
</textarea>
<br/>
<!-- value是按钮里面的文字信息,可以修改-->
<input type="submit" value="登录">
<!-- 重置-->
<input type="reset" value="重置"><br/>
<button>按钮一</button>
</form>
</body>
</html>9.html内嵌框架
< iframe>标签会创建包含另外一个html文件的内联框架(即行内框架)
- src属性来定义另一个html文件的引用地址
- frameborder属性定义边框
- scrolling属性定义是否有滚动条
< iframe src=“http://www…” frameborder=“0” scrolling=“no”>< /iframe>
- 可以将内嵌框架与a标签配合使用
- a标签的target属性可以将链接的页面直接显示在当前页面的iframe中。
代码测试:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html内嵌框架</title>
</head>
<body>
<a href="01_测试代码.html" target="myframe">页面一</a>
<a href="01_测试代码.html" target="myframe">页面二</a>
<a href="01_测试代码.html" target="myframe">页面三</a>
<iframe src="01_测试代码.html" frameborder="0" scrolling="no" name="myframe"></iframe>
</body>
</html>最后,在这里说一个网站:(W3CSchool)
W3CSchool是一个专业的编程入门学习及技术文档查询网站,提供包括HTML,CSS,Javascript,jQuery,C,PHP,Java,Python,Sql,Mysql等编程语言和开源技术的在线教程及使用手册,可以在该网站查询一些使用方法。