笔者由于工作需要,曾经参加过一个微信小程序同 SAP 系统集成的项目,因此从零开始学习了微信小程序的开发知识。这里通过系列文章把自己所学分享出来,希望对相关学习者有所帮助。
本教程前面三篇文章:
- 微信小程序开发系列 (一) :开发环境搭建和微信小程序的视图设计与开发
- 微信小程序开发系列 (二) :微信小程序的单步调试和控制器实现步骤概述
- 微信小程序开发系列 (三) :微信小程序如何响应用户点击事件和微信平台 API 的使用方法介绍
通过本系列前面三篇文章的介绍,大家对微信小程序的视图和控制器,微信调试器的用法,以及如何消费微信平台提供的 Public API,已经有了一个最基本的认识了。在这个基础上,本文让我们进一步学习微信小程序的页面跳转路由设计。
微信小程序的页面跳转路由设计
这个系列教程的前六篇文章我们都在单个的视图上操作。现在让我们创建第二个视图,然后实现从第一个视图到第二个视图的跳转。
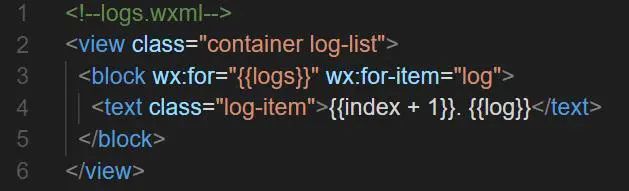
首先开发第二个视图:
{{index + 1}}. {{log}}
做过 Angular 开发的朋友们对上面的视图设计一定不会陌生。这个视图的数据源由模型 logs 提供,是一个列表结果,列表每个元素的数据源是模型 logs 里的一条记录,用 log 代表。
为了让 log 看起来显示更整齐,在 log 内容之前,显示每条 log 的索引。因为 log 的索引从 0 开始,所以用 {{index + 1}} 在索引前加一,这样显示的索引更符合普通人的阅读习惯。
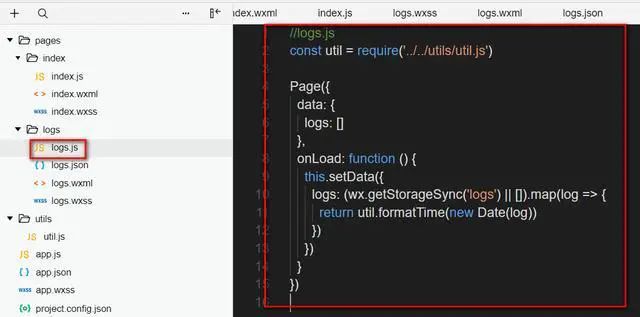
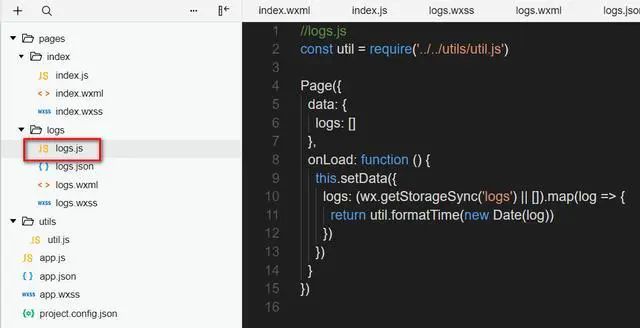
这个视图的控制器:
//logs.js
const util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(log => {
return util.formatTime(new Date(log))
})
})
}
})控制器 logs.js 的实现:
在控制器里调用 Page 构造函数,给当前控制器指定名为 logs 的数据模型。
这个数据模型的值填充,通过微信框架提供的 API wx.getStorageSync 来获取。
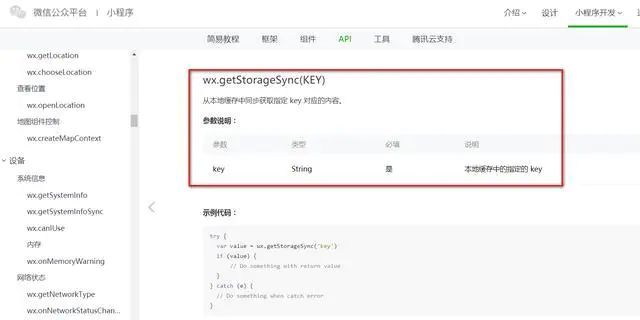
wx.getStorageSync 的含义在微信小程序官网上有定义:从本地缓存中同步获取指定 key 对应的内容。
第二个视图的 UI 和控制器都开发完毕,剩下的事情就是在第一个视图里定义一个触发点,让它能触发到第二个视图的跳转。
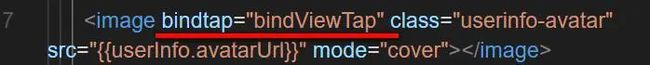
我在第一个视图上通过属性 bindtap 绑定了一个点击函数 bindViewTap:
bindViewTap 在第一个控制器 index.js 里的实现:
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},跳转还是通过微信小程序提供的 API wx.navigateTo:
保留当前页面,跳转到应用内的某个页面,使用 wx.navigateBack 可以返回到原页面。
学习了微信小程序页面路由跳转之后,我们来进行一个实际的需求开发。
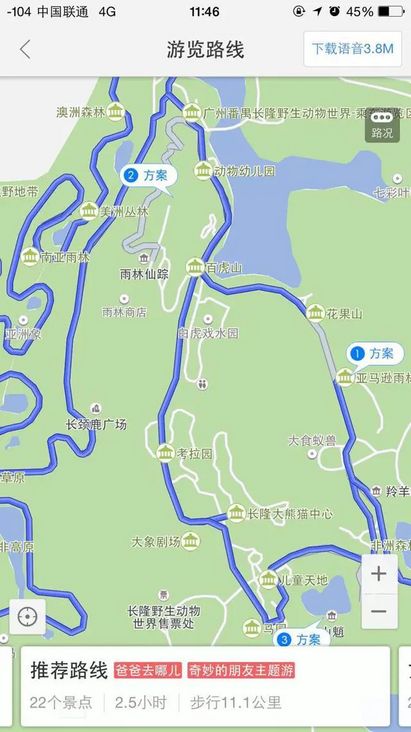
在微信小程序里自动获得当前手机所在的经纬度并转换成地址
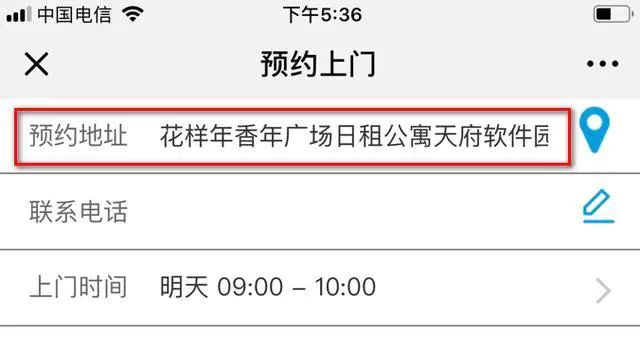
效果:我在手机上打开微信小程序,自动显示出我当前所在的地理位置:
具体步骤:
- 使用微信
jssdk提供的getLocationAPI 拿到经纬度; - 调用高德地图的
api使用经纬度去换取地址的文字描述。
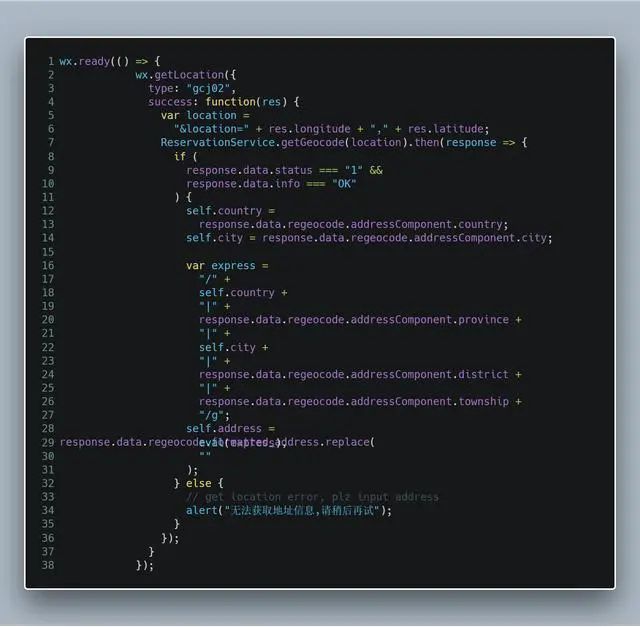
wx.ready(() => {
wx.getLocation({
type: "gcj02",
success: function(res) {
var location = "&location=" + res.longitude + "," + res.latitude;
ReservationService.getGeocode(location).then(response => {
if (response.data.status === "1" && response.data.info === "OK" ) {
self.country = response.data.regeocode.addressComponent.country;
self.city = response.data.regeocode.addressComponent.city;
var express = "/" + self.country + "|" +
response.data.regeocode.addressComponent.province + "|" + self.city + "|" + response.data.regeocode.addressComponent.district + "|" +
response.data.regeocode.addressComponent.township + "/g";
self.address = response.data.regeocode.formatted_address.replace(eval(express), ""
);
} else {
// get location error, plz input address
alert("无法获取地址信息,请稍后再试");
}
});
}
});ReservationService.getGeocode 的实现:
getGeocode(location) {
const key = '此处填入您高德地图app的key';
return axios.post('https://restapi.amap.com/v3/geocode/regeo?key=' + key + location);
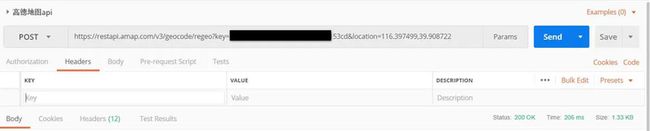
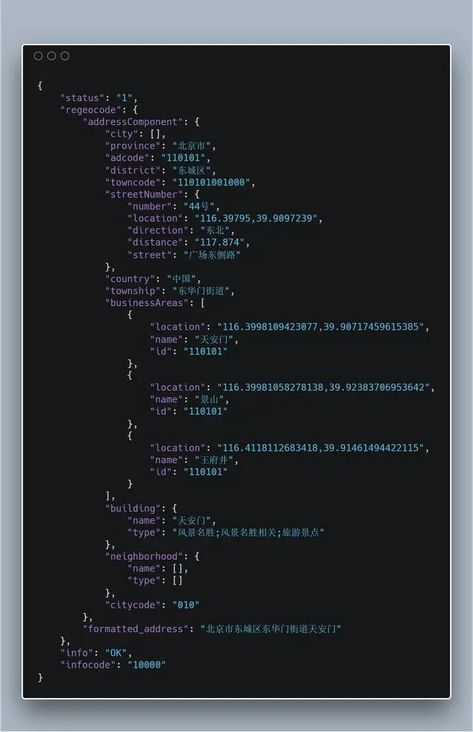
}看下面一个使用高德地图 API 将经纬度转换成文字描述的地址的例子,使用 postman 发送请求:
API 响应:
{
"status": "1",
"regeocode": {
"addressComponent": {
"city": [],
"province": "北京市",
"adcode": "110101",
"district": "东城区",
"towncode": "110101001000",
"streetNumber": {
"number": "44号",
"location": "116.39795,39.9097239",
"direction": "东北",
"distance": "117.874",
"street": "广场东侧路"
},
"country": "中国",
"township": "东华门街道",
"businessAreas": [
{
"location": "116.3998109423077,39.90717459615385",
"name": "天安门",
"id": "110101"
},
{
"location": "116.39981058278138,39.92383706953642",
"name": "景山",
"id": "110101"
},
{
"location": "116.4118112683418,39.91461494422115",
"name": "王府井",
"id": "110101"
}
],
"building": {
"name": "天安门",
"type": "风景名胜;风景名胜相关;旅游景点"
},
"neighborhood": {
"name": [],
"type": []
},
"citycode": "010"
},
"formatted_address": "北京市东城区东华门街道天安门"
},
"info": "OK",
"infocode": "10000"
}如何使用微信开发者工具调试在微信端访问的网页
假设我用 vue 开发了一个 web 应用,需要在手机微信里访问并调试, 可以按照本文介绍的步骤,使用微信开发者工具来调试。
假设我的 web 应用的访问入口是如下公众号菜单的"预约"按钮:
那么为了能够在微信开发者工具里调试,需要首先进入该公众号的后台,在 web 开发者工具里,将开发者本人的微信号添加进去:
点击"绑定开发者账号":
输入待绑定的微信账号:
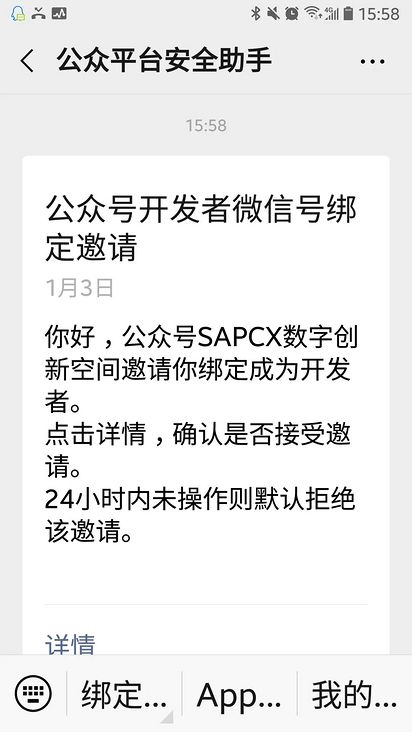
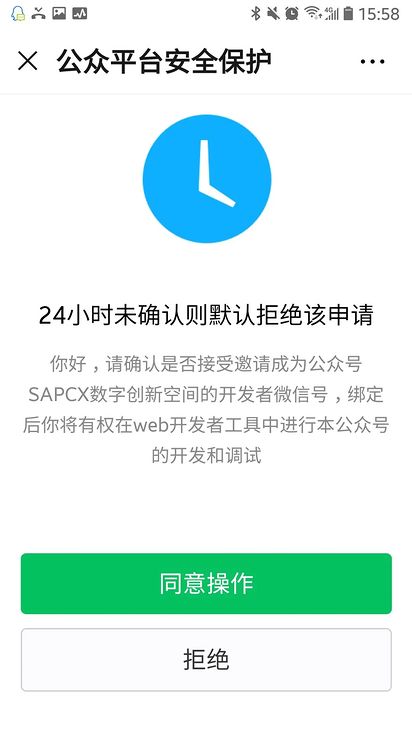
点击绑定,该微信号会收到一条消息,询问是否绑定:
点击同意操作完成绑定。
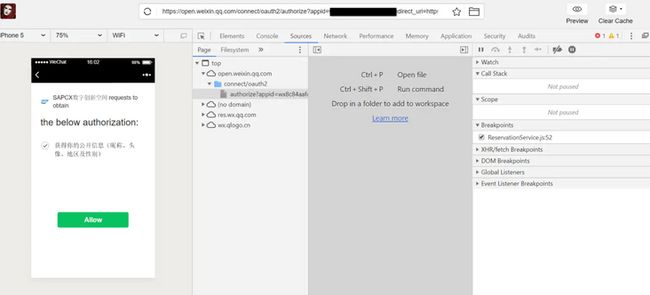
接下来, 把要调试的 web 应用的 url 放到微信开发者工具地址栏里,回车之后,微信开发者工具就会弹出一个询问窗口,点击 Allow 之后,就可以在微信开发者工具提供的类似 Chrome 开发者工具调试器一样的界面里进行单步调试了。
这个粘贴到地址栏的 url 很有讲究。
https://open.weixin.qq.com/co...
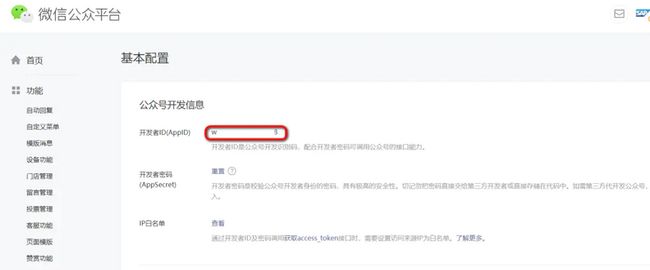
其中 appid= 后面的值,是从微信公众号控制台里拷贝出来的 appid:
redirect_uri, 即为我们开发的 web 应用,部署到服务器之后生成的 url,需要经过 url encode 处理:
https://www.xxx.com/smart
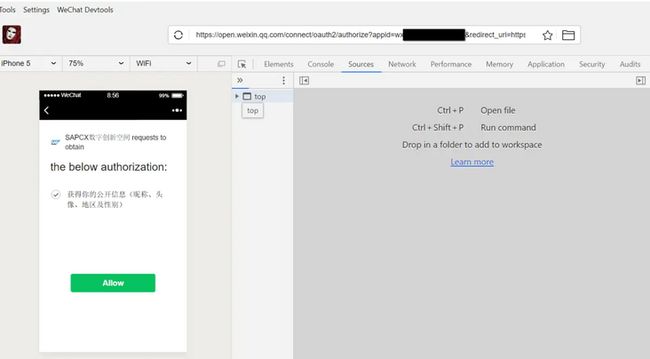
这个 url 准备好之后,将其粘贴到微信开发者工具地址栏里,回车,即可看到一个对话窗口,要求获得我们公开信息的许可:
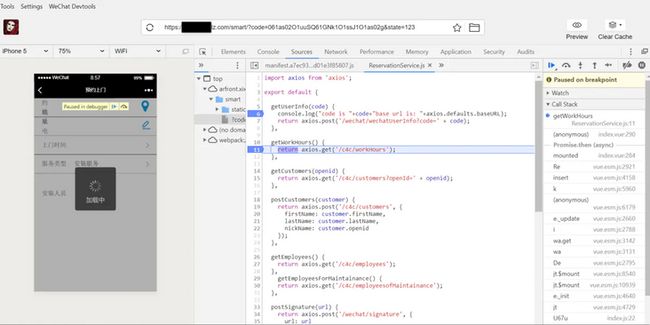
点击 Allow 之后,就可以像使用 Chrome 开发者工具的调试器一样,在微信开发者工具里进行单步调试了:
总结
本文首先介绍了微信小程序多页面内的路由跳转设计,接着通过获得手机当前经纬度并转换成地址的需求实现,进一步深入了解了微信小程序如何消费微信平台提供 Public API 的方法。
本教程前面三篇文章: