手把手教你springboot整合bootstrap实现自定义条件查询和模态框编辑
目录
-
- 目标
- 实现条件查询
-
- 参数:toolbar
- 方法:queryParams
- 参数:params
- 实现自定义控件
-
- 方法:refresh
- 方法:load
- 方法:getOptions
- 实现自定义模态框
-
- 参数:data-toggle
- 参数:data-target
- 用模态框实现编辑功能
-
- 参数:checkbox
- 方法:getSelections
本篇文章我们对 上一篇文章的项目进行升级和优化,主要包括实现表格条件查询、自定义按钮、自定义模态框显示与编辑。
目标
- 学会接收和自定义前端参数
- 自定义添加菜单
- 刷新页面
- 清空页面
- 模态框的使用
实现条件查询
参数:toolbar
要实现自定义查询,那么下拉框是必不可少的,我们在bootstrap官网的css样式中可以复制一个下拉框进去,同时也可以复制自己一些喜欢的按钮进去。(这里我只展示body里的内容,详细看前一篇哦)
<div>
<%--编辑栏--%>
<div>
<button id="edit" type="button" class="btn btn-primary">编辑button>
<button type="button" class="btn btn-primary">新增button>
<button type="button" class="btn btn-primary">删除button>
div>
<table id="table">table>
div>
我们刷新页面
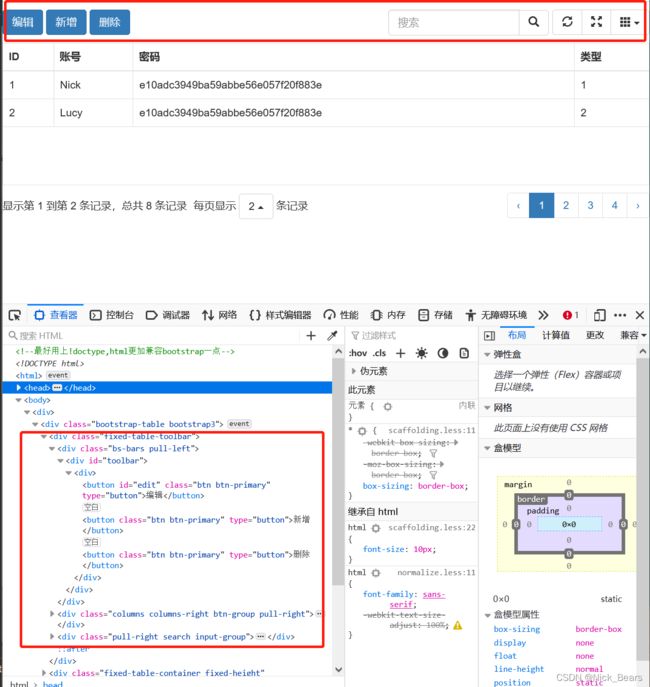
我们发现自己加进去的按钮居然是在上面的,通过页面分析我们看到按钮的div不包含在bootstrap-table帮我们自动生成的工具栏 fixed-table-toolbar 这个div下面,那么怎么解决这个问题呢?让自定义的控件可以加入工具栏这一条?我们可以用 toolbar 实现,通过设置对应id完成这个内容加入工具条(这个完整的界面只显示三次,1/3)
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%
String path = request.getContextPath();
String basepath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
doctype html>
<head>
<base href="<%=basepath %>"/>
<meta charset="utf-8"/>
<title>Insert title heretitle>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.css">
<link rel="stylesheet" href="/static/bootstrap-table-master/dist/bootstrap-table.css">
<script src="/static/js/jquery.js">script>
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.js">script>
<script src="/static/bootstrap-table-master/dist/bootstrap-table.js">script>
<script src="static/bootstrap-table-master/dist/locale/bootstrap-table-zh-CN.js">script>
<script>
$(function () {
$("#table").bootstrapTable({
method:'post',
url:'findAll',
// {"id":7,"userid":"小张","pwd":"e10adc3949ba59abbe56e057f20f883e","accounttype":2}]
columns:[
{
title:'ID',
field:'id'
},
{
title:'账号',
field:'userid'
},
{
title:'密码',
field:'pwd'
},
{
title:'类型',
field:'accounttype'
}
],
//----------------样式设置--------------------
search:true, //搜索栏(界面的查询)
showSearchButton:true, //查询按钮
showFullscreen:true, //全屏显示
showRefresh:true, //刷新按钮
showColumns:true, //显示列的搜索
showColumnsToggleAll:true, //显示所有列
height:300, //设置底线距离表格高度
//---------------- 分页-----------------------
pagination:true,
pageList:[2,4,6,8,10], //显示条数选择
pageSize:2, //当前显示条数
sidePagination:'server',//设置服务端分页
queryParamsType:'',//设置传回参数
contentType:'application/x-www-form-urlencoded',//格式化
//-----------------设置查询条件-----------------------
toolbar:'#toolbar',
})});
script>
head>
<body>
<div>
<%--工具组--%>
<div id="toolbar">
<%-编辑栏--%>
<div>
<button id="edit" type="button" class="btn btn-primary">编辑button>
<button type="button" class="btn btn-primary">新增button>
<button type="button" class="btn btn-primary">删除button>
div>
div>
<table id="table">table>//这里要注意,不要把这一栏加入,因为本身就是工具组
div>
body>
html>
我们再次刷新网页,发现添加成功!
同样的我们拷贝一个下拉框,微调一下样式,改改id和value(可以去官网复制哈)
<%--工具组--%>
<div id="toolbar">
<%--编辑栏--%>
<div style="float:left">
<button id="edit" type="button" class="btn btn-primary">编辑button>
<button type="button" class="btn btn-primary">新增button>
<button type="button" class="btn btn-primary">删除button>
div>
<%--下拉框--%>
<div style="float: left;margin-left: 5px;margin-right: 5px;">
<div class="form-group;">
<label class="sr-only" for="query">查询条件label>
<div class="input-group">
<div class="input-group-addon">查询条件div>
<select class="form-control" id="query" style="width: 80px">
<option value="id">IDoption>
<option value="userid">账号option>
<option value="pwd">密码option>
<option value="accounttype">类型option>
select>
div>
div>
div>
实现效果如下
方法:queryParams
但是问题又来了,如图,我们该怎么接收下拉框的值?表单数据还是只有三个
参数:params
那么咱们就用 queryParams方法 定义一个,params用于返回表单全部数据它是一个方法(防止看不懂,我前面写了一部分)
//-----------------设置查询条件-----------------------
toolbar: '#toolbar', //自定义添加菜单
/**
* 该方法用于接收和自定义前端参数
* @param params 一个Object对象,里面有前端传来的属性
*/
queryParams: function (params) { //设置自定义参数
//alert(JSON.stringify(params));//测试传来的params是什么? 是一个前端表单的参数对象
return {
pageSize: params.pageSize,
pageNumber: params.pageNumber,
val: params.searchText,
query: $('#query').val() //获取查询的值,自定义
};
}
又是极度舒适的画面,前端的请求参数多了一个自定义的 query
接下来我们要做的是将请求发送到后端接收,咱们可以定义一个PageUtil类用于接收,前端传来的四个值。
package com.example.bootstrap00.pojo;
public class PageUtil {
private Integer pageNumber;
private Integer pageSize;
private String query;
private String val;
public Integer getPageNumber() {
return pageNumber;
}
public void setPageNumber(Integer pageNumber) {
this.pageNumber = pageNumber;
}
public Integer getPageSize() {
return pageSize;
}
public void setPageSize(Integer pageSize) {
this.pageSize = pageSize;
}
public String getQuery() {
return query;
}
public void setQuery(String query) {
this.query = query;
}
public String getVal() {
return val;
}
public void setVal(String val) {
this.val = val;
}
public PageUtil(Integer pageNumber, Integer pageSize, String query, String val) {
this.pageNumber = pageNumber;
this.pageSize = pageSize;
this.query = query;
this.val = val;
}
@Override
public String toString() {
return "PageUtil{" +
"pageNumber=" + pageNumber +
", pageSize=" + pageSize +
", query='" + query + '\'' +
", val='" + val + '\'' +
'}';
}
}
然后我们先微微修改一下接口,实现类和控制类
控制类
package com.example.bootstrap00.controller;
import com.example.bootstrap00.pojo.PageUtil;
import com.example.bootstrap00.pojo.Pages;
import com.example.bootstrap00.pojo.User;
import com.example.bootstrap00.service.UserService;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.annotation.Resource;
@Controller
public class UserController {
@Resource
private UserService userService;
@RequestMapping("/")
public String index(){
return "login.jsp";
}
@ResponseBody
@RequestMapping("findAll")
public Pages<User> findAll(PageUtil pageUtil){
//测试有没有传过来
//System.out.println(pageNumber+"----"+pageSize);
return userService.findAll(pageUtil);
}
}
接口
package com.example.bootstrap00.service;
import com.example.bootstrap00.pojo.PageUtil;
import com.example.bootstrap00.pojo.Pages;
import com.example.bootstrap00.pojo.User;
public interface UserService {
Pages<User> findAll(PageUtil pageUtil);
}
实现类
package com.example.bootstrap00.service.impl;
import com.example.bootstrap00.dao.UserDao;
import com.example.bootstrap00.pojo.PageUtil;
import com.example.bootstrap00.pojo.Pages;
import com.example.bootstrap00.pojo.User;
import com.example.bootstrap00.service.UserService;
import com.github.pagehelper.Page;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import org.apache.ibatis.annotations.Select;
import org.springframework.stereotype.Service;
import javax.annotation.Resource;
import java.util.List;
@Service
public class UserServiceImpl implements UserService {
@Resource
private UserDao userDao;
@Override
public Pages<User> findAll(PageUtil pageUtil) {
PageHelper.startPage(pageUtil.getPageNumber(),pageUtil.getPageSize());
List<User> all = userDao.findAll();
PageInfo<User> pageInfo =new PageInfo<>(all);
Pages<User> pages=new Pages();
pages.setTotal((int) pageInfo.getTotal());
pages.setRows(all);
return pages;
}
}
这样子就解决了爆红问题,接下来我们就要运用传过来的条件来更改sql语句了,因此我们先定义一个sql类
package com.example.bootstrap00.sql;
import com.example.bootstrap00.pojo.PageUtil;
public class UserSql {
public String getUser(PageUtil pageUtil) {
String sql = "select * from user ";
//若果为空就查询全部
if (!(pageUtil.getVal() == null || pageUtil.getVal() == "" || "".equals(pageUtil.getVal()))) {
//否则就是添加条件限制
sql += "where " + "#{query}" + "=#{val}";
}
return sql;
}
}
然后在dao里面更改映射到上面sql这个类,接收里面的sql语句来执行
package com.sunjiahui.page.bootstrap01.dao;
import com.sunjiahui.page.bootstrap01.pojo.PageUtil;
import com.sunjiahui.page.bootstrap01.pojo.User;
import com.sunjiahui.page.bootstrap01.sql.StudentSql;
import org.apache.ibatis.annotations.SelectProvider;
import java.util.List;
public interface UserDao {
@SelectProvider(type = StudentSql.class, method = "getStu")
List<User> findAll(PageUtil pageUtil);
}
很快乐,又是极度舒适的画面,到这里我们的条件查询功能就完成了
实现自定义控件
有的人说这个提供的用起来不爽,或者说排版很麻烦,那么我们来自定义一个搜索、刷新、清空功能,首先我们要干啥?肯定把小工具的搜索框,还有对应按钮复制到外面,然后删除对应属性对吧!其实在实现条件查询里添加下拉框的方式是一样的。
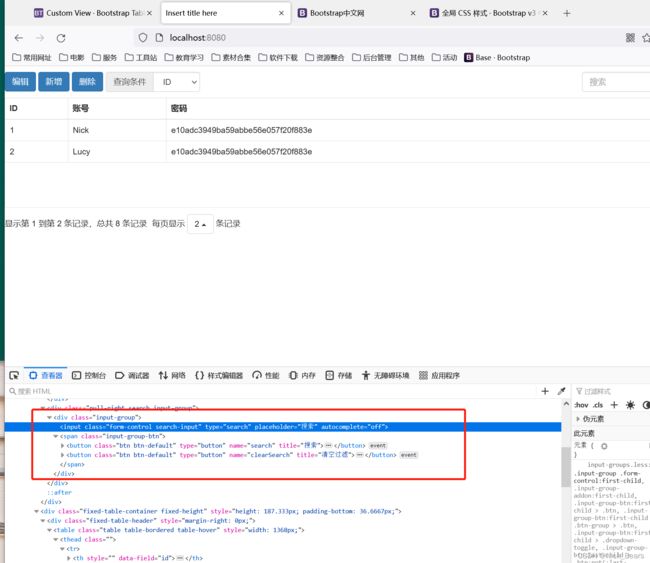
咱们就是要复制这一块到外面自己定义的div上,这里有个疏忽的地方,清空的属性是showSearchClearButton: true,刚刚忘记写了,自己补上复制哈,格式自己调一下(整个页面在展示一下,2/3,)
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%
String path = request.getContextPath();
String basepath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
doctype html>
<head>
<base href="<%=basepath %>"/>
<meta charset="utf-8"/>
<title>Insert title heretitle>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.css">
<link rel="stylesheet" href="/static/bootstrap-table-master/dist/bootstrap-table.css">
<script src="/static/js/jquery.js">script>
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.js">script>
<script src="/static/bootstrap-table-master/dist/bootstrap-table.js">script>
<script src="static/bootstrap-table-master/dist/locale/bootstrap-table-zh-CN.js">script>
<script>
$(function () {
$("#table").bootstrapTable({
method: 'post',
url: 'findAll',
// {"id":7,"userid":"小张","pwd":"e10adc3949ba59abbe56e057f20f883e","accounttype":2}]
columns: [
{
title: 'ID',
field: 'id'
},
{
title: '账号',
field: 'userid'
},
{
title: '密码',
field: 'pwd'
},
{
title: '类型',
field: 'accounttype'
}
],
//----------------样式设置--------------------
//search:true, //搜索栏(界面的查询)
//showSearchButton:true, //查询按钮
//showSearchClearButton: true, //清空按钮
showRefresh: true, //刷新按钮
showFullscreen: true, //全屏显示
showColumns: true, //显示列的搜索
showColumnsToggleAll: true, //显示所有列
height: 300, //设置底线距离表格高度
//---------------- 分页-----------------------
pagination: true,
pageList: [2, 4, 6, 8, 10], //显示条数选择
pageSize: 2, //当前显示条数
sidePagination: 'server',//设置服务端分页
queryParamsType: '',//设置传回参数
contentType: 'application/x-www-form-urlencoded',//格式化
//-----------------设置查询条件-----------------------
toolbar: '#toolbar', //自定义添加菜单
/**
* 该方法用于接收和自定义前端参数
* @param params 一个Object对象,里面有前端传来的属性
*/
queryParams: function (params) { //设置自定义参数
//alert(JSON.stringify(params));//测试传来的params是什么? 是一个前端表单的参数对象
return {
pageSize: params.pageSize,
pageNumber: params.pageNumber,
//val: params.searchText,
query: $('#query').val() //获取查询的值,自定义
};
}
})
});
script>
head>
<body>
<div>
<div id="toolbar">
<%--编辑栏--%>
<div style="float:left">
<button id="edit" type="button" class="btn btn-primary">编辑button>
<button type="button" class="btn btn-primary">新增button>
<button type="button" class="btn btn-primary">删除button>
div>
<%--下拉框--%>
<div style="float: left;margin-left: 5px;margin-right: 5px;">
<div class="form-group;">
<label class="sr-only" for="query">查询条件label>
<div class="input-group">
<div class="input-group-addon">查询条件div>
<select class="form-control" id="query" style="width: 80px">
<option value="id">IDoption>
<option value="userid">账号option>
<option value="pwd">密码option>
<option value="accounttype">类型option>
select>
div>
div>
div>
<%--自定义搜索栏--%>
<div class="input-group">
<input id="val" class="form-control search-input" type="search" placeholder="搜索" autocomplete="off">
<span class="input-group-btn">
<button id="search" class="btn btn-default" type="button" name="search" title="搜索"><i
class="glyphicon glyphicon-search">i>button>
<button id="clear" class="btn btn-default" type="button" name="clearSearch" title="清空过滤"><i
class="glyphicon glyphicon-trash">i>button>
span>
div>
div>
div>
<table id="table">table>
div>
body>
html>
调整完后我发现参数少了一个,如何查询不起作用了,清空按钮也不起作用了,不要慌,问题一个个解决。先分析为什么参数少了一个,少的就是查询的参数,所以不起作用了,那么原先的val: params.searchText就注销了,因为是bootstrap-table框架自带的,然后咱们自定义一个。
queryParams: function (params) { //设置自定义参数
//alert(JSON.stringify(params));//测试传来的params是什么
return {
pageSize: params.pageSize,
pageNumber: params.pageNumber,
// val: params.searchText,
val: $('#val').val(), //获取search的值,自定义
query: $('#query').val() //获取查询的值,自定义
};
}
添加完后咱们测试一下,很快乐,val 他就出现了!现在在思考一个问题查询是啥?就是将数据提交给后端然后刷新页面,难道我们要写ajax吗?并不需要,我们只要添加一个点击事件刷新即可。
方法:refresh
/**
* 俺是查询方法
* */
$("#search").click(function () {
$("#table").bootstrapTable('refresh')
});
同样的我们令val=“”,然后刷新也可以实现清空操作
/**
* 俺是清空方法
*/
$("#clear").click(function () {
$("#val").val('');
//方式1 refresh(熟悉页面)
$("#table").bootstrapTable('refresh')
});
方法:load
方法:getOptions
当你的业务比较麻烦的时候网盘,我们还可以使用load来进行清空,getOptions用户获取是bootstrapTable的全部信息,load将 msg(全部查出来的数据)替换 data里的数据
/**
* 俺是清空方法
*/
$("#clear").click(function () {
//方式2 Load(原理:查出来然后用当前数据替换它)
$("#val").val('');
let url = "findAll"; //alert(JSON.stringify($("#table").bootstrapTable('getOptions')))//测试里面内容是啥?全部的数据
let data = {
pageSize: $("#table").bootstrapTable('getOptions').pageSize,
pageNumber: $("#table").bootstrapTable('getOptions').pageNumber,
val: $('#val').val(),
query: $('#query').val()
}
$.post(url, data, function (msg) {
//alert(JSON.stringify(msg)) 测试:查看清空后的所有数据
$("#table").bootstrapTable('load', msg)
})
});
这里的测试图我就不放了,因为要点好多次,懒得截图了,接下来我们来实现下自定义的模态框。
实现自定义模态框
老规矩,我们去bootstrap官网去嫖样式 https://v3.bootcss.com/javascript/,如何将喜欢的表单也复制进去,全部复制粘贴改改参数就行了哈,值得注意的是我们这个div要放在toolbar外面哦!
<%--模态框--%>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×span>button>
<h4 class="modal-title" id="exampleModalLabel">显示框h4>
div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<label for="id" class="col-sm-2 control-label">IDlabel>
<div class="col-sm-10">
<input class="form-control" id="id" type="text" placeholder="id">
div>
div>
<div class="form-group">
<label for="userid" class="col-sm-2 control-label">账号label>
<div class="col-sm-10">
<input type="text" class="form-control" id="userid" placeholder="userid">
div>
div>
<div class="form-group">
<label for="pwd" class="col-sm-2 control-label">密码label>
<div class="col-sm-10">
<input type="password" class="form-control" id="pwd" placeholder="Password">
div>
div>
<div class="form-group">
<label for="accounttype" class="col-sm-2 control-label">类型label>
<div class="col-sm-10">
<input type="text" class="form-control" id="accounttype" placeholder="accounttype">
div>
div>
form>
div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">保存button>
<button type="button" class="btn btn-primary" data-dismiss="modal">取消button>
div>
div>
div>
div>
问题来了,怎么去使用?有两种方式,我们先将第一种,注意这两个参数,用法看官方文档哦,算了趴,我给你们截个图
参数:data-toggle
参数:data-target
我这里给我们的编辑按钮一个相应模态框
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">编辑button>
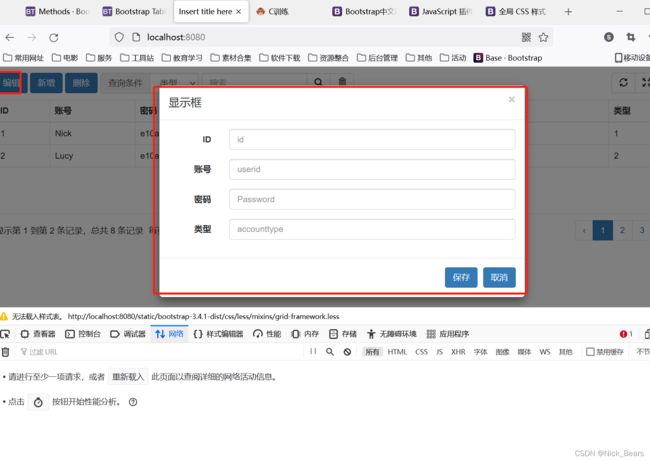
极其舒适的画面对趴,接下来我用第二种方法,记得将第一种方法取消哦。
/**
* 俺要添加模态框
* */
$("#edit").click(function () {
var count = $("#table").bootstrapTable('getSelections');
$('#exampleModal').modal('show')
})
用模态框实现编辑功能
参数:checkbox
既然讲到这里了就说一说如何实现编辑功能吧,首先编辑的话我们需要复选框,一个列元素就能搞定(我稍微写全一点,怕大家不知道加在哪里)
columns: [
{
//------------------添加列属性------------------------
checkbox: true
},
{
title: 'ID',
field: 'id'
},
{
title: '账号',
field: 'userid'
},
{
title: '密码',
field: 'pwd'
},
{
title: '类型',
field: 'accounttype'
}
],
方法:getSelections
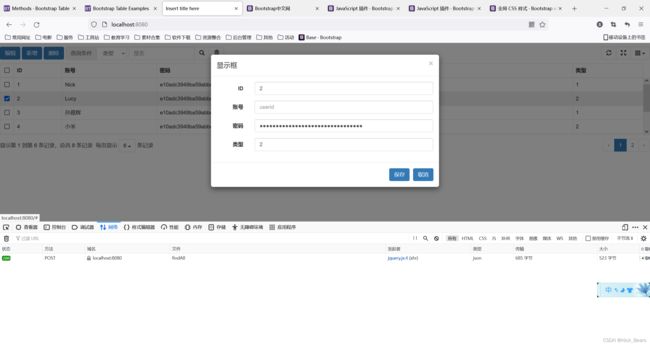
接下来我们要判断,只能选择一条,如何将选中的数据在模态框里显示?getSelections能获取我们复选框中选中的元素,返回的是一个对象,我们可以看做一个数组,给模态框表单中的每个数据赋值。
/**
* 俺要添加模态框
* */
$("#edit").click(function () {
var count = $("#table").bootstrapTable('getSelections');
//alert(JSON.stringify(count));测试返回有什么数据
console.log(count)
if (count.length != 1) {
alert("只能选择一条数据进行编辑!")
return;
}
/*坑:两种显示方式只能用一种,否则js代码不生效*/
let usr = count[0];
$('#id').val(usr.id);
$('#userid').val(usr.usrid);
$('#pwd').val(usr.pwd);
$('#accounttype').val(usr.accounttype);
$('#exampleModal').modal('show')
})
});
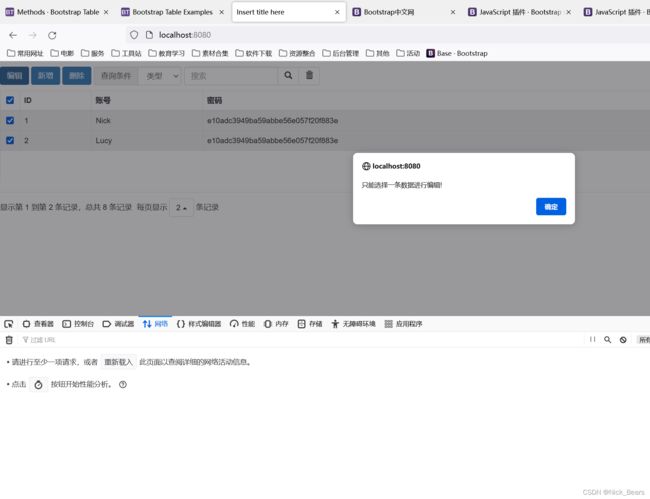
多选的话就会提示
选择一条就是得到你的选择值,以此类推你可以去实现增加,删除等操作,后台功能代码想必大家都已经很熟悉了,只要将每个数据用ajax传到后端即可,那么现在bootstrap-table和bootstrap的项目实战案例就到此结束啦!大家可能不全后续的功能代码哦![项目下载链接]
现在给大家展示完整的login.jsp代码(3/3)
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%
String path = request.getContextPath();
String basepath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
doctype html>
<head>
<base href="<%=basepath %>"/>
<meta charset="utf-8"/>
<title>Insert title heretitle>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.css">
<link rel="stylesheet" href="/static/bootstrap-table-master/dist/bootstrap-table.css">
<script src="/static/js/jquery.js">script>
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.js">script>
<script src="/static/bootstrap-table-master/dist/bootstrap-table.js">script>
<script src="static/bootstrap-table-master/dist/locale/bootstrap-table-zh-CN.js">script>
<script>
$(function () {
$("#table").bootstrapTable({
method: 'post',
url: 'findAll',
// {"id":7,"userid":"小张","pwd":"e10adc3949ba59abbe56e057f20f883e","accounttype":2}]
columns: [
{
//------------------添加列属性------------------------
checkbox: true
},
{
title: 'ID',
field: 'id'
},
{
title: '账号',
field: 'userid'
},
{
title: '密码',
field: 'pwd'
},
{
title: '类型',
field: 'accounttype'
}
],
//----------------样式设置--------------------
//search:true, //搜索栏(界面的查询)
//showSearchButton:true, //查询按钮
//showSearchClearButton: true, //清空按钮
showRefresh: true, //刷新按钮
showFullscreen: true, //全屏显示
showColumns: true, //显示列的搜索
showColumnsToggleAll: true, //显示所有列
height: 300, //设置底线距离表格高度
//---------------- 分页-----------------------
pagination: true,
pageList: [2, 4, 6, 8, 10], //显示条数选择
pageSize: 2, //当前显示条数
sidePagination: 'server',//设置服务端分页
queryParamsType: '',//设置传回参数
contentType: 'application/x-www-form-urlencoded',//格式化
//-----------------设置查询条件-----------------------
toolbar: '#toolbar', //自定义添加菜单
/**
* 该方法用于接收和自定义前端参数
* @param params 一个Object对象,里面有前端传来的属性
*/
queryParams: function (params) { //设置自定义参数
//alert(JSON.stringify(params));//测试传来的params是什么
return {
pageSize: params.pageSize,
pageNumber: params.pageNumber,
// val: params.searchText,
val: $('#val').val(), //获取search的值,自定义
query: $('#query').val() //获取查询的值,自定义
};
}
})
/**
* 俺是查询方法
* */
$("#search").click(function () {
$("#table").bootstrapTable('refresh')
});
/**
* 俺是清空方法
*/
$("#clear").click(function () {
$("#val").val('');
//方式1 refresh(熟悉页面)
//$("#table").bootstrapTable('refresh')
//方式2 Load(原理:查出来然后用当前数据替换它)
let url = "findAll";
//alert(JSON.stringify($("#table").bootstrapTable('getOptions')))//测试里面内容是啥(getOptions用于获取bootstrapTable的属性)
let data = {
pageSize: $("#table").bootstrapTable('getOptions').pageSize,
pageNumber: $("#table").bootstrapTable('getOptions').pageNumber,
val: $('#val').val(),
query: $('#query').val()
}
$.post(url, data, function (msg) {
//alert(JSON.stringify(msg)) 测试:查看清空后的所有数据
$("#table").bootstrapTable('load', msg)
})
});
/**
* 俺要添加模态框
* */
$("#edit").click(function () {
var count = $("#table").bootstrapTable('getSelections');
//alert(JSON.stringify(count));测试返回有什么数据
//console.log(count)
if (count.length != 1) {
alert("只能选择一条数据进行编辑!")
return;
}
/*坑:两种显示方式只能用一种,否则js代码不生效*/
let usr = count[0];
$('#id').val(usr.id);
$('#userid').val(usr.usrid);
$('#pwd').val(usr.pwd);
$('#accounttype').val(usr.accounttype);
$('#exampleModal').modal('show')
})
});
script>
head>
<body>
<div>
<div id="toolbar">
<%--编辑栏--%>
<div style="float:left">
<%-- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">编辑button>--%>
<button id="edit" type="button" class="btn btn-primary">编辑button>
<button type="button" class="btn btn-primary">新增button>
<button type="button" class="btn btn-primary">删除button>
div>
<%--下拉框--%>
<div style="float: left;margin-left: 5px;margin-right: 5px;">
<div class="form-group;">
<label class="sr-only" for="query">查询条件label>
<div class="input-group">
<div class="input-group-addon">查询条件div>
<select class="form-control" id="query" style="width: 80px">
<option value="id">IDoption>
<option value="userid">账号option>
<option value="pwd">密码option>
<option value="accounttype">类型option>
select>
div>
div>
div>
<%--自定义搜索栏--%>
<div class="input-group">
<input id="val" class="form-control search-input" type="search" placeholder="搜索" autocomplete="off">
<span class="input-group-btn">
<button id="search" class="btn btn-default" type="button" name="search" title="搜索"><i
class="glyphicon glyphicon-search">i>button>
<button id="clear" class="btn btn-default" type="button" name="clearSearch" title="清空过滤"><i
class="glyphicon glyphicon-trash">i>button>
span>
div>
div>
div>
<table id="table">table>
<%--模态框--%>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×span>button>
<h4 class="modal-title" id="exampleModalLabel">显示框h4>
div>
<div class="modal-body">
<form class="form-horizontal">
<div class="form-group">
<label for="id" class="col-sm-2 control-label">IDlabel>
<div class="col-sm-10">
<input class="form-control" id="id" type="text" placeholder="id">
div>
div>
<div class="form-group">
<label for="userid" class="col-sm-2 control-label">账号label>
<div class="col-sm-10">
<input type="text" class="form-control" id="userid" placeholder="userid">
div>
div>
<div class="form-group">
<label for="pwd" class="col-sm-2 control-label">密码label>
<div class="col-sm-10">
<input type="password" class="form-control" id="pwd" placeholder="Password">
div>
div>
<div class="form-group">
<label for="accounttype" class="col-sm-2 control-label">类型label>
<div class="col-sm-10">
<input type="text" class="form-control" id="accounttype" placeholder="accounttype">
div>
div>
form>
div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">保存button>
<button type="button" class="btn btn-primary" data-dismiss="modal">取消button>
div>
div>
div>
div>
div>
body>
html>