本文包含了在线编译,在线编辑、实用工具、可视化工具、各种前端电子书等50多个网站,快放到你的收藏夹吃灰吧
如果你看到最后了,记得给我一个免费的赞哦
在线编译(编辑)、playground
JS 代码混淆
嗯,优点是你可以用来给你的前端工程师好友搞恶作剧,缺点是只能用一次
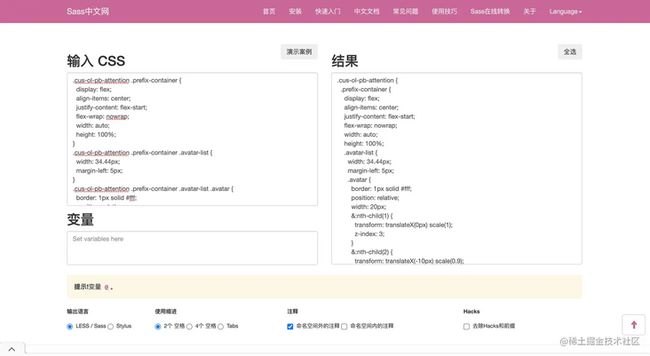
SCSS 转 CSS 在线编译
有时候写一些比较复杂的 SCSS 逻辑时,遇到不生效的问题,可能需要看一下编译出来的 CSS 代码是什么样的,以确认自己写的 SCSS 代码是不是有问题,在线编译可能是一种较为方便的方式
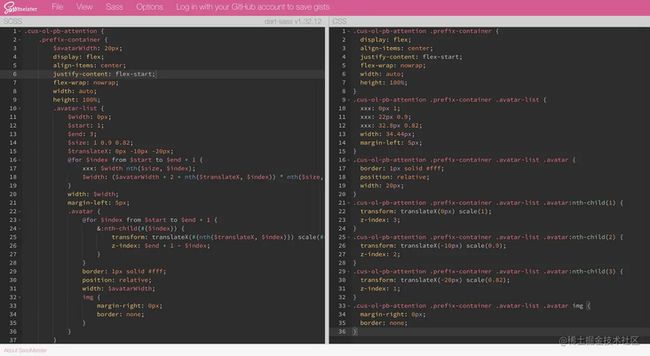
CSS 转 SCSS
当你重构项目时,可能有用?除了转 SCSS 还能转 Less、Stylus 等,不过转换后的风格可能跟你直接写着不一致
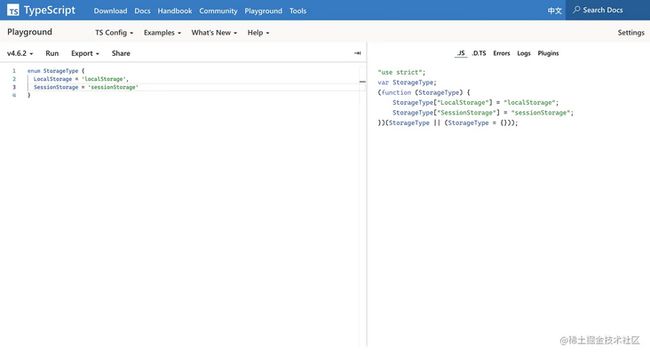
TypeScript PlayGround
Typescript 官方提供的 TypeScript 在线调试运行工具,如果你遇到了一些 TS 难题(或者一下 ts 代码的 demo),你可以到这个网站编写出你的代码,然后将链接(代码改动会经过编码后会被动态添加到当前 url 上)发给神通广大的网友们,或者你的好友们,请他们帮你解决问题
除了这个,它还能将你写的 ts 代码在线编译成 js、.d.ts 等,更多的功能你去试一下就知道了
Vue PlayGround
轻量级的 vue3 playground,可以实时预览效果,实时查看编译后的 js 代码(包括 ssr 的)和提取出的 css 代码
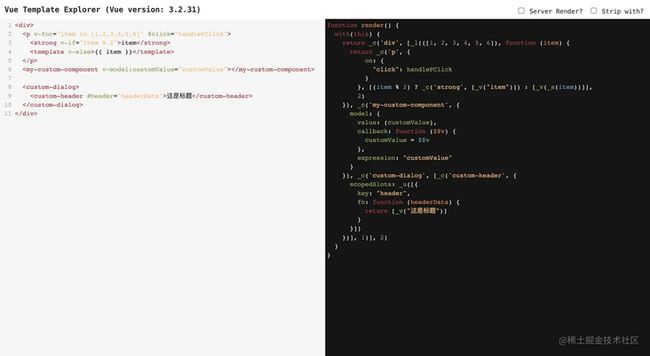
Vue3 Template Explorer
vue3 的模板解析工具,学习源码必备
Vue2 Template Explorer
v2.template-explorer.vuejs.org/
vue2 的模板解析工具,学习 vue3 源码的时候,可以与上面 v3 的解析工具一起结合起来看,看看变化、优化都在哪
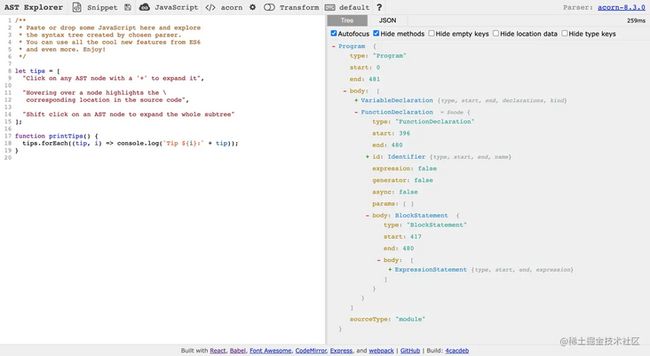
抽象语法树解析
js 的抽象语法树在线解析工具,能让你更好的理解 js,学习一些编译工具必备
CodeSandBox
能快速搭建一个简单的项目,在线运行,而且速度很快(你网快的前提下),你也可以用别人的模板来新建项目,复杂的项目它也 hold 的住,不用装环境,在线撸代码,谁不爱呢
登录后云端保存项目,把链接分享给其他人就可以方便的查看,提供 api 来让你的应用拥有 在CodeSandBox中打开 的能力
免费的!
还可以搜索别人的写好的 demo,你不知道一个库怎么用的时候,或有什么技巧的时候,可以来搜搜看看,既可以看代码,又可以在线实时预览,“CV 工程师必备”
CodePen
支持 HTML、CSS、JS,比 codesandbox 轻量,适合写简单的 demo
babel 在线编译
你可以将各种版本的 js、ts 代码转换成其他低版本的 js 代码
github1s
在 github 代码仓库的路径的 https://github 后面加个 1s,就能用编辑器模式看源码了,比直接在 github 中看方便多了
可视化在线工具/其他在线工具
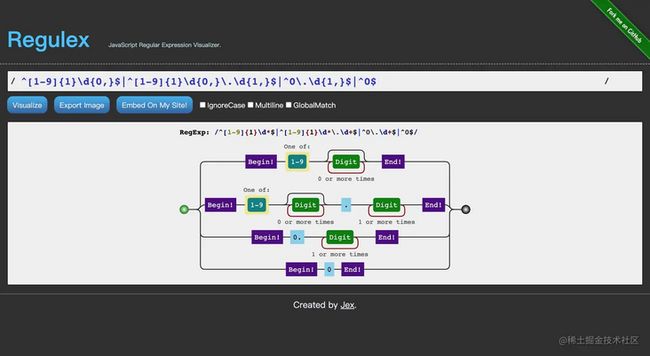
在线正则表达式可视化
遇到一个复杂的正则表达式,你多看几眼就可能会多掉几根头发,但是有了它,你就可以很好的分析出这个正则表达式的用途了
在线 Postman
需要注册哦
一直在线用一直爽
当然,有已经安装的应用就不需要了
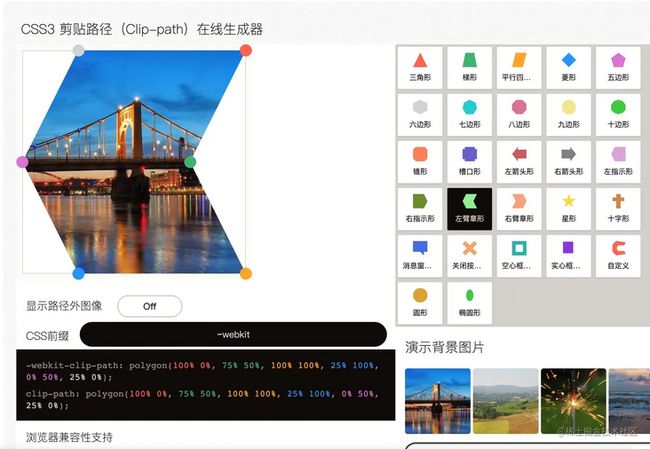
CSS3剪贴路径(Clip-path)在线生成器工具
你想玩些花里胡哨的样式的时候必备,但是自己写是不可能自己写的,让机器生成好自己再慢慢调吧
CSS 动画
这个网站有一些炫酷的样式和动画效果,不过比较偏向国外的风格
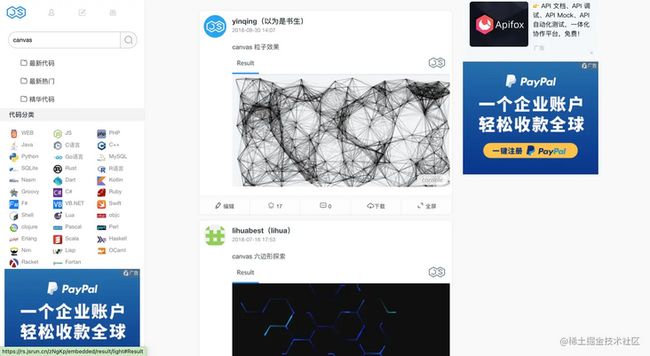
Canvas 背景动画(博客可用)
你把这个里面代码粘贴出来,放到你的个人博客中,就可以实现很炫酷的背景效果了!
缺点是,一般加了这个,笔记本电脑风扇就会呼啸起来
这个网站里面还有一些其他的工具,比如下面这个
在线代码主题配色工具
跟上面是同一个网站,你如果觉得自己编辑器的代码主题颜色不好看,那你可以用它来慢慢调
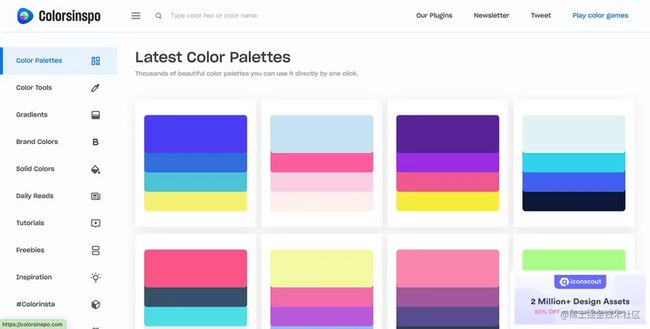
在线配色
如果你想搞一个自己的组件库,网站,不知道配色的就可以自己来配色
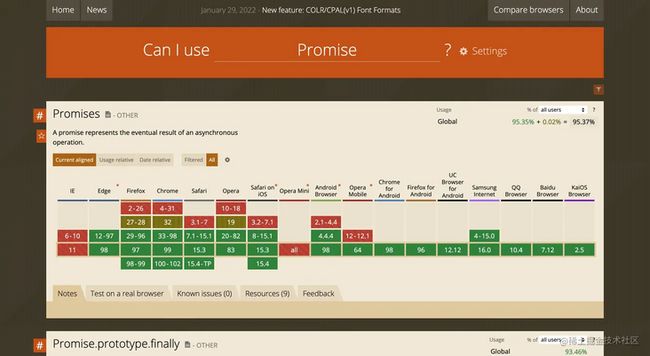
兼容性查询 Can I Use
可以查询一个 js api 或者 css 属性的在各个浏览器的各个版本下的兼容性,里面还有 QQ 浏览器,UC 浏览器是最有趣的事
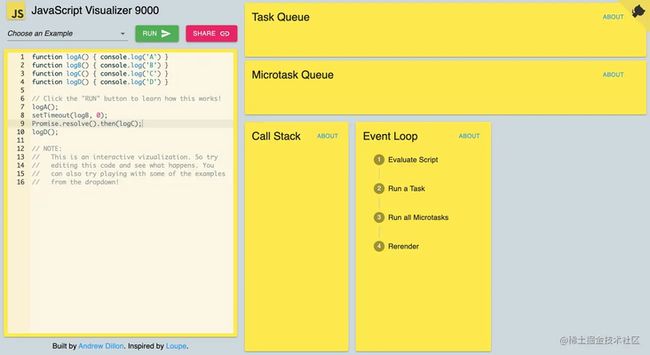
EventLoop 可视化
前端小白理解 EventLoop 的利器
CSS 阴影生成器
box-shadow 是一个很神奇且有用的属性,在这个网站可以生成需要的 box-shadow 代码
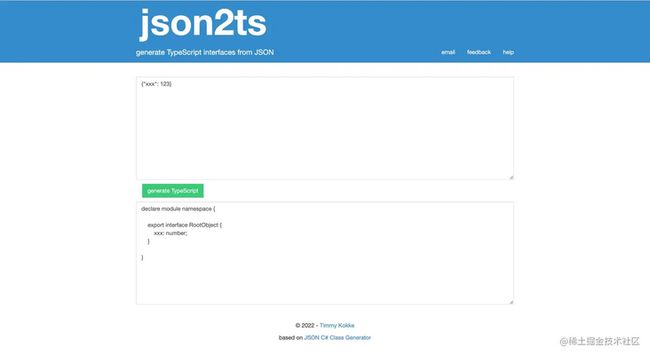
JSON 转 TS 代码
十分有用,能提高你写TS代码的效率,特别是需要定义接口的返回类型时,用它就是复制粘贴了!
在线正则表达式测试
比起用在线工具测试正则,我更习惯直接在控制台写代码测试
CSS 代码生成
可以生成四种类型的 CSS 代码,渐变,阴影等
carbon
让你的代码变的更美观,自己写文章或者论文都可以用这个工具来对自己的代码进行美化
框架/库/工具 文档
UI库
有赞 Vant
支持Vue3的Vant3:vant-contrib.gitee.io/vant/#/zh-CN
一款由有赞开发的移动端组件库,目前支持 Vue2、Vue3、React,微信和支付宝小程序
这款组件库一直以来都属于比较好看的类型,其中的业务组件和有赞的业务相关,也比较契合商城(购物)类移动端应用
蚂蚁集团 Ant Design
这款PC端组件库文档中的设计原则写的比较完善,并且每个组件都描述了 何时使用,让你对“组件”有更深的认识
提供的设计资源更为完善
配套的有 中台前端/设计解决方案 Ant Design Pro、Ant Design Pro Components、图表 Ant Design Charts、和 Vue,Angular 版本的 Ant Design
Bootstrap
这个 UI 库来自 Twitter 的成员,但是组件比较少,特点是提供了很多工具类;需要引入 JQuery,大部分交互还是需要自己处理
FlatUI 是基于 Bootstrap 开发的,样式更好看了
Layui
JQuery 时代很好的 UI 库,命令式 api,文档中有些示例没有预览
官网已经下线了,江湖再见,原官网(layui.com)
Material Design Angular
基于 Angular,没用过,用过的朋友们评论一下呢
ElementUI
出自饿了么前端团队,学 Vue 的童鞋们必用的一款 UI 库,支持 Vue2,也支持有 Angular 和 React 的版本,Element Plus 支持 Vue3
semi design
出自字节跳动抖音前端与 UED 团队,最近刚开源不久,持续关注
Taro UI
出自京东凹凸实验室,基于 Taro,是一款跨端 UI 库
Vuetify
出自一家全职开源企业 Vuetify
WeUI
微信官方的 UI 库,天天用微信的你一定很熟悉
Ant Design Mobile
Ant Design 的手机版,旧版样式一般般,文档体验不是很好,新版样式比较好,文档更新的也好用起来了
图标库
Font Awesome 中文网
IcoMoon
iconfont
IconPark
iconpark.oceanengine.com/official
JS 框架/库
Vue
React
Angular
svelte
Taro
京东的跨端框架,支持 Vue2、Vue3、React
uni-app
出自 DCloud,基于 Vue 的跨端框架
Three.js
D3.js
一款很强大的基于 SVG 的可视化图形库
Cocos
使用 Typescript 的跨平台游戏引擎
其他
ECMA 官方文档
VsCode 插件开发中文文档
MDN Web中文技术文档
developer.mozilla.org/zh-CN/docs/…
菜鸟教程
W3C 参考手册
你可以在下列网站找到更多
awesome list chinese
npm
github
在线书籍/文档
《ES6标准入门》阮一峰
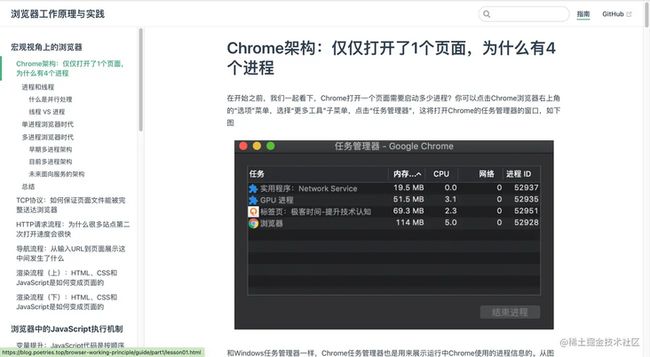
《浏览器工作原理与实践》
blog.poetries.top/browser-wor…
《深入浅出 webpack》
《代码随想录》
《现代 JavaScript 教程》
《前端进阶之道》
《React 技术揭秘》
《Vue 技术揭秘》
ustbhuangyi.github.io/vue-analysi…
《TypeScript 入门教程》
《深入理解TypeScript》
《You-need-to-know-css》
《CSS Inspiration》
chokcoco.github.io/CSS-Inspira…