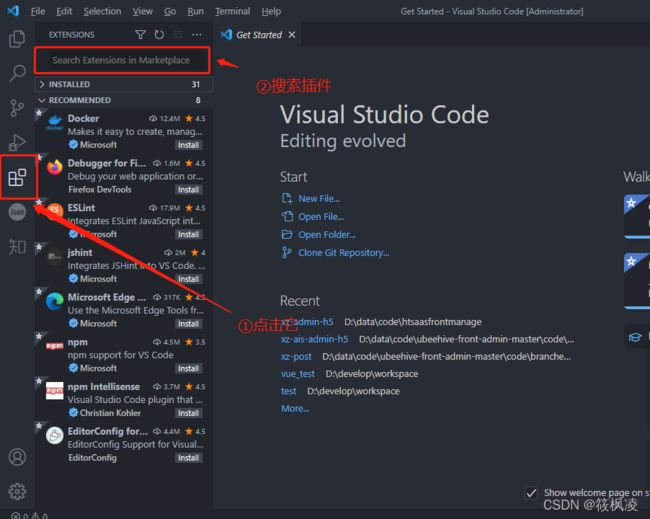
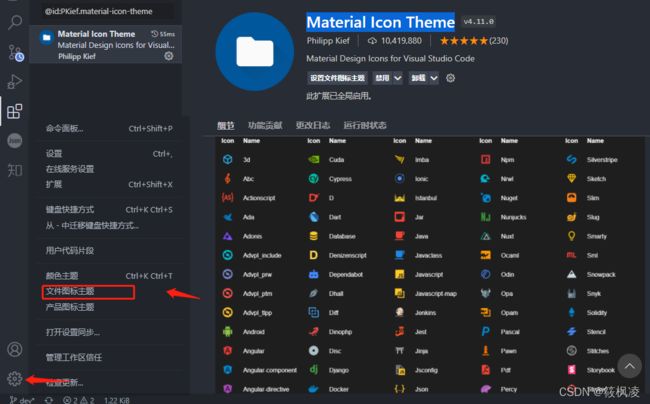
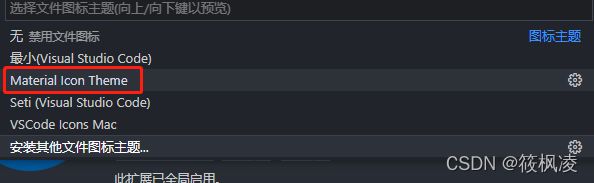
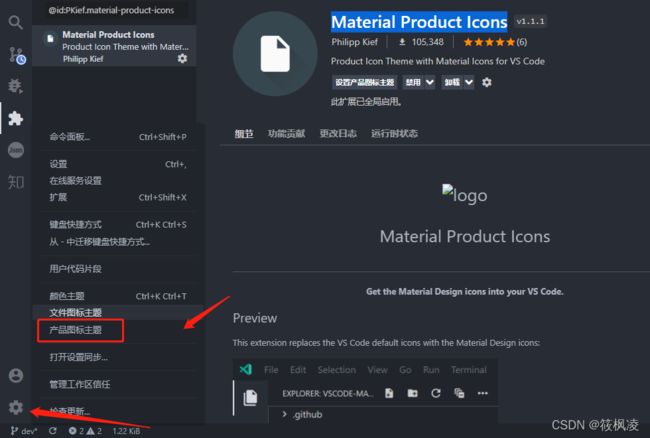
- 大模型产品Deepseek(九)、LMstudio + AnythingLLM提交文件、网页内容,回复更专业准确
伯牙碎琴
大模型DeepSeek大模型知识库LMstudio嵌入数据联网查询
使用LMstudio和AnythingLLM向DeepSeek提交数据以提高回复的准确性在本篇文章中,我们将介绍如何使用LMstudio和AnythingLLM工具将文件或网页内容提交给DeepSeek,确保它能够提供更专业和精准的回答。这种方式特别适合那些无法使用Ollama部署但有数据投喂需求的场景。一.准备工作在开始之前,确保您已经安装了LMstudio和AnythingLLM工具,并且De
- video标签 获取视频某一帧用来当作封面
外派叙利亚
音视频java前端
//1000代表视频的第1000帧
- uniapp 蓝牙连接设备 下发命令 监听蓝牙与设备的连接状态(兼容 微信小程序和支付宝小程序)
外派叙利亚
小程序uni-app微信小程序
1:创建蓝牙需要调用的Api文件ly.js//import{TextDecoder}from'text-encoding-utf-8';letbluetoothOpen=false;//手机蓝牙是否打开letbluetoothConnect=false;//设备和蓝牙是否连接letisHaveDevice=false;//是否查找到设备letdeviceId=null;//设备idletservi
- vue中使用ueditor上传到服务器_vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑]...
小西超人
写在最前面的话:鉴于近期很多的博友讨论,说我按照文章的一步一步来,弄好之后,怎么会提示后端配置项http错误,文件上传会提示上传错误。这里提别申明一点,ueditor在前端配置好后,需要与后端部分配合进行,后端部分的项目代码git地址:https://github.com/coderliguoqing/UeditorSpringboot,然后将配置ueditor.config.js里的server
- vuecli项目实战--管理系统
团团kobebryant
项目前端框架javajavascript前端vue.js
一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue
- uni.request 发起网络请求3种回调结果调用
治金的blog
前端uni-app
第一种标题:{{item.title}}内容:{{item.body}}import{ref}from'vue';letarrs=ref([]);//uni.request请求的三种方式functionrequest(){uni.request({url:"https://jsonplaceholder.typicode.com/posts",success:res=>{console.log(r
- mac mini m1芯片 Xcode 15.3 各种报错的问题
OKXLIN
macosxcodeide
错误一:/Users/mac/Desktop/Test_project/mobile-ios/Test/Test-Bridging-Header.h:4:9failedtoemitprecompiledheader'/Users/mac/Library/Developer/Xcode/DerivedData/App-apvcgkuclncgfqdlzqcoffyaexos/Build/Interm
- vscode保存自动将CRLF 转换成 LF
沐歌丨丶
vueJavaScript前端vue前端
1、下载vscode插件:EditorConfigforVSCode2、在项目根目录新建.editorconfigroot=true[*]charset=utf-8indent_style=spaceindent_size=2end_of_line=lfinsert_final_newline=truetrim_trailing_whitespace=true
- @AllArgsConstructor等lombok注解不生效以及idea的plugins加载不出来的解决方案
CodeYello
Javaideamavenjavaspringboot
@AllArgsConstructor等lombok注解不生效的特点:被这个注解修饰的类并没有被准备好的无参构造器、有参构造器(不是指没有相关的代码,而是没有这些功能)不生效原因:idea里没有配备或配备完全lombox在网上搜了很多解决方案,但有些只适合老版本的idea,还有些根本解决不了。在这里给出亲身解决的方案。解决方式:一开始我们需要在pom.xml里引入lombox的依赖(引入后别忘了刷
- 前后端分离跨域问题解决方案
慕容屠苏
大前端爬坑之路前后端分离跨域问题解决方案
前后端分离跨域问题解决方案现在的web开发中经常会用到前后分离技术,前后端分解技术,都会涉及到跨域问题。解决跨域问题的方法:第一种解决方案jsonp(不推荐使用)这种方案其实我是不赞同的,第一,在编码上jsonp会单独因为回调的关系,在传入传出还有定义回调函数上都会有编码的”不整洁”.简单阐述jsonp能够跨域是因为javascript的script标签,通过服务器返回script标签的code,
- lombok在高版本idea中注解不生效的解决
L_!!!
springbootmavenjava服务器前端
环境:IntelliJIDEA2024.3.1.1+SpringBoot+Maven问题描述使用@AllArgsConstructor注解一个用户类,然后调用全参构造方法创建对象,出现错误:java:无法将类com.itheima.pojo.User中的构造器User应用到给定类型; 需要:没有参数 找到: java.lang.Integer,java.lang.String,java.lang
- spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计
QQ1963288475
springboot知识图谱旅游pythonvue.jsdjangoflask
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 使用Arcgis API for android加载OpenStreetMap底图并完成定位
续汉冕
移动开发androidandroidstudioarcgisapi
为了完成这个应用功能花了三天,代码倒不多就是比较坑!环境:AndroidSDKAPI22,AndroidStudio1.2.2,arcgisandroidSDK10.2.7如何基于ArcgisAPIforandroid在AndroidStudio新建一个项目就不再赘述了,大家可以参考以下网址:使用AndroidStudio与ArcgisandroidSDK的开发环境部署和HelloWorld:ht
- C语言学习记录——BC61 牛牛的二三七整除
曾浩轩
C语言学习记录学习c语言
牛牛的二三七整除_牛客题霸_牛客网(nowcoder.com)#includeintmain(){inta;//定义我们要输入的整数scanf("%d",&a);//输入整数if(a%2==0)//a%2==0说明a能被2整除{printf("2");//输出2空,因为a有可能还会被3和7整除,但输出中格式显示每个数字是间隔的}//并且要升序输出,所以先判断能否被2整除,再判断能否被3整除,最后是
- ArcGIS Runtime SDK for iOS 开发之地图范围(map extent)
hlj184
ArcGISforIOSarcgisios开发mapextent
注:本篇文章翻译自:https://developers.arcgis.com/ios/objective-c/guide/iphonesdk-mapnavigation.htm;地图视图包含了地图范围被定义和改变的选项。值得注意的是,底图(加载到地图中的第一层图层)定义了下列地图属性:初始化范围全部范围空间参考系其中,初始范围可以被改变,而空间参考不可以改变。本篇文章主要讨论针对开发者和最终用户
- 探索单片机世界的音乐之旅 —— 51单片机简易电子琴项目解析
蔡松宽
探索单片机世界的音乐之旅——51单片机简易电子琴项目解析电子琴.rar项目地址:https://gitcode.com/open-source-toolkit/67c65项目概况:旋律与科技的融合在浩瀚的电子海洋里,51单片机始终是那座引领初学者进入嵌入式开发殿堂的桥梁。51单片机实战之简易电子琴项目,正是专为此而生的一盏明灯。它不仅是技术实践的绝佳示例,更是每一位电子爱好者发掘硬件音乐潜能的钥匙
- transformer模型构建
AI耽误的大厨
自然语言处理nlptransformer算法人工智能神经网络word2vec
2.6模型构建学习目标掌握编码器-解码器结构的实现过程.掌握Transformer模型的构建过程.通过上面的小节,我们已经完成了所有组成部分的实现,接下来就来实现完整的编码器-解码器结构.Transformer总体架构图:编码器-解码器结构的代码实现#使用EncoderDecoder类来实现编码器-解码器结构classEncoderDecoder(nn.Module):def__init__(se
- 最新版AndroidStudio踩坑(新建项目无法正常运行)
沙漠蓝色披头
androidstudio
2023.7.20日雨今天花了六个小时才搞定新版AS创建app应用并可以运行,所以记录一下as版本是:AndroidStudioFlamingo|2022.2.1Patch2新建一个app应用,结果gradle一直下载不下来,提示connectrefuse,如果你配置了代理,建议设置为无代理同时要记得把.gradle/gradle.properties里面相关的代理设置给清除了,如果设置了代理的话
- Flutter一直停在 flutter pub get 的解决方法
沙漠蓝色披头
Flutter移动开发
设置用户变量FLUTTER_STORAGE_BASE_URL:https://storage.flutter-io.cnPUB_HOSTED_URL:https://pub.flutter-io.cn重启androidstudio亲测有效
- vue3-video-play 插件在 Vue 3 项目上的应用
放逐者-保持本心,方可放逐
vue3应用vue.js前端javascriptvue3-video-play
文章目录vue3-video-play插件在Vue3项目上的应用一、插件简介二、插件安装三、插件组件应用示例1.局部引入组件2.全局引入组件四、需要注意的事项五、本地环境将`package.json`中`"module":"./dist/index.es.js"`改为`"module":"./dist/index.mjs"`问题解析探索问题描述原因分析解决方案格式及应用实例vue3-video-p
- Labelbox:引领AI与人类协作的未来
魏兴雄Milburn
Labelbox:引领AI与人类协作的未来labelbox-pythonLabelboxPythonClient项目地址:https://gitcode.com/gh_mirrors/la/labelbox-python项目介绍Labelbox是一款专为企业和学术研究社区设计的开源工具,旨在简化数据标注、生成高质量的人类反馈数据、评估和提升模型性能,并通过无缝结合AI与人类工作流程来自动化任务。无
- 探索 TypeScript Redux:构建大规模JavaScript应用的终极指南
柳旖岭
探索TypeScriptRedux:构建大规模JavaScript应用的终极指南去发现同类优质开源项目:https://gitcode.com/在当今快速发展的前端开发领域中,组合正确工具集来应对复杂性和扩展性挑战至关重要。今天,我们将深入了解一个令人兴奋的开源项目——TypeScriptRedux,它结合了TypeScript、JSPM、typings、React和Redux的强大功能,为开发者
- 探索HeidiSQL:一款强大的数据库管理工具
夏庭彭Maxine
探索HeidiSQL:一款强大的数据库管理工具HeidiSQLHeidiSQL:是一个免费且强大的SQL编辑器和数据库管理工具,支持MySQL、PostgreSQL、SQLite等多种数据库。适合数据库管理员和开发者使用HeidiSQL管理数据库和查询数据。项目地址:https://gitcode.com/gh_mirrors/he/HeidiSQL项目介绍HeidiSQL是一款开源的图形化数据库
- TCP 握手数据包分析
inquisiter
tcp/ip网络linux
一、客户端数据分析:spu@spu:~/code/pcap$tcpdump-rclient_all.pcap-Xreadingfromfileclient_all.pcap,link-typeEN10MB(Ethernet)17:58:56.346748IP192.168.1.178.55814>192.168.1.117.socks:Flags[S],seq2615205588,win64240
- sql server查询IO消耗大的排查sql诊断语句
S3软件
工具补丁sql数据库服务器
原文链接:sqlserver查询IO消耗大的排查sql诊断语句-S3软件[code]selecttop50(total_logical_reads/execution_count)asavg_logical_reads,(total_logical_writes/execution_count)asavg_logical_writes,(tota...https://blog.s3.sh.cn/t
- 【Python系列】Python 解释器的站点配置
Kwan的解忧杂货铺@新空间代码工作室
s1Pythonpython开发语言
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M
- DeepSeek如何重塑我的编程学习:计算机新生的AI实践
EnigmaCoder
DeepSeek学习人工智能
目录前言邂逅DeepSeek:从困惑到惊喜初学编程的困境DeepSeek的优势️DeepSeek在编程学习中的运用注释算法逐步分析调试帮助跨语言迁移学习AI时代学习方法论革新知识获取方式转变新型学习能力培养反思与展望反思展望总结前言大家好!我是EnigmaCoder,本文我将介绍我的AI编程学习之旅。春节期间,DeepSeek横空出世,迅速登顶热榜。它功能强大,精准答疑、高效创作,瞬间点燃大众热情
- J-Link系列下载器的烧录问题彻底解决
1zero10
单片机单片机
1.确保成功安装好keil5方法:按照此链接中课程1.1准备安装环境进行操作【铁头山羊stm32入门教程【新版】-哔哩哔哩】https://b23.tv/wb5XUGo2.安装J-link驱动2-1从jlink官网下载最新版本驱动2-2按照此链接视频中jlink对应部分进行操作【STM32常用程序烧录方法,KeilIDE,ST-Link,Jlink-OB,DAPLink,串口(Uart)-哔哩哔哩
- 【干货】视频文件抽帧(opencv和ffmpeg方式对比)
zkFun
超硬干货Pythonopencvffmpeg人工智能
1废话不多说,直接上代码opencv方式importtimeimportsubprocessimportcv2,osfrommathimportceildefextract_frames_opencv(video_path,output_folder,frame_rate=1):"""使用OpenCV从视频中抽取每秒指定帧数的帧,并保存到指定文件夹。如果视频长度不是整数秒,则会在最后一帧时补充空白
- idea error invoking main method (亲测有效)
大葱蘸个酱
intellij-ideajavaide
一、前言我的idea是IntelliJIDEA2021.3.2版本,前一天测试javagc回收,把idea的堆内存调成了28m和56m,导致今天idea无法启动,提示errorinvokingmainmethod二、解决方案把配置文件中的配置调整正常,问题解决-Xms128m最小堆内存-Xmx750m最大堆内存-Xms最小堆内存-Xmx最大堆内存其它问题导致的无法启动解决方案:管理员模式下面cmd
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi