【Django】后端分页与Bootstrap前端分页分别实现记录
文章目录
- 一、后端分页MVC
-
- 1.1 路由url.py
- 1.2 视图views.py
- 1.3 模板template.html
- 1.4 效果
- 二、前端分页—Bootstrap-table
-
- 2.1 路由url.py
- 2.2 视图views.py
- 2.3 目标template.html
- 2.4 效果
- 三、总结
一、后端分页MVC
1.1 路由url.py
路由入口:
<a class="dropdown-item" href="{% url 'detect_history' 1 %}">资产探测与信息收集搜索记录a>
传递一个默认值1,默认第一页。
路由地址:
path('detect_history/' , views.detect_history, name='detect_history'), # 历史搜索记录
1.2 视图views.py
# 分页浏览历史记录信息
from .models import users
from detection.models import detection_collect
def detect_history(request, pIndex=1):
try:
## 执行数据查询,并放置到模板中
# 判断搜索条件并封装
kw = request.GET.get("keyword", None)
mywhere = "" # 定义一个用于存储搜索条件的变量
if kw is not None:
list = detection_collect.objects.filter(name__contains=kw) # 对name字段做包含式查询
mywhere = "?keyword=%s" % (kw) # 追加搜索条件
else:
list = detection_collect.objects.filter()
# print(list)
p = Paginator(list, 10) # 以5条数据一页实例化分页对象
# 判断页码值是否有效(防止越界)
if pIndex < 1:
pIndex = 1
if pIndex > p.num_pages:
pIndex = p.num_pages
ulist = p.page(pIndex)
context = {"context": ulist, "pIndex": pIndex, "pagelist": p.page_range, "mywhere": mywhere}
return render(request, "user/detect_history.html", context)
except Exception as e:
print('e:', e)
return HttpResponse("没有找到对应的信息!")
1.3 模板template.html
<link rel="stylesheet" href="/static/css/bootstrap/bootstrap.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js">script>
<script type="text/javascript" src="/static/js/bootstrap/bootstrap.js">script>
<div class="container mt-3">
<div class="card">
<div class="card-header">资产探测与信息收集搜索记录div>
<div class="card-body">
<table class="table table-hover text-center" id="table" >
<thead>
<tr>
<th data-sortable="true">id号th>
<th data-sortable="true">姓名th>
<th data-sortable="true">URLth>
<th data-sortable="true">查询类型th>
<th data-sortable="true">添加时间th>
<th data-sortable="true">操作th>
tr>
thead>
<tbody>
{% for data in context %}
<td>{{ data.id }}td>
<td>{{ data.username }}td>
<td>{{ data.url }}td>
<td>{{ data.type }}td>
<td>{{ data.time|date:'Y-m-d H:i:s' }}td>
<td>
<div class="btn-group" role="group" aria-label="...">
<a href="javascript:doDel('{% url 'delsearch' data.id %}');">
<button type="button" class="btn btn-danger">删除button>
a>
div>
td>
tr>
{% endfor %}
tbody>
table>
div>
div>
div>
<br>
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link"
href="{% url 'detect_history' pIndex|add:-1 %}{{ mywhere }}">«a>
li>
{% for p in pagelist %}
{% if pIndex == p %}
<li class="page-item"><a class="page-link" href="{% url 'detect_history' p %}{{ mywhere }}"
style="color:red;">{{ p }}a>li>
{% else %}
<li class="page-item"><a class="page-link"
href="{% url 'detect_history' p %}{{ mywhere }}">{{ p }}a>li>
{% endif %}
{% endfor %}
<li class="page-item"><a class="page-link"
href="{% url 'detect_history' pIndex|add:1 %}{{ mywhere }}">»a>
li>
ul>
1.4 效果
二、前端分页—Bootstrap-table
2.1 路由url.py
路由入口:
<a class="dropdown-item" href="{% url 'detect_history' %}">资产探测与信息收集搜索记录a>
路由地址:
path('detect_history', views.detect_history, name='detect_history'), # 历史搜索记录
2.2 视图views.py
from .models import users
from detection.models import detection_collect
# 历史搜索记录
def pageUsers(request):
try:
data = users.objects.all() # 获取数据库数据
context = {"datalist": data}
return render(request, "user/user.html", context)
except Exception as e:
print('-----error1 %s' % (e))
2.3 目标template.html
<link rel="stylesheet" href="/static/css/bootstrap/bootstrap.css">
<link rel="stylesheet" href="/static/css/bootstrap/bootstrap-table.css">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js">script>
<script type="text/javascript" src="/static/js/bootstrap/bootstrap.js">script>
<script type="text/javascript" src="/static/js/bootstrap/bootstrap-table.js">script>
<script type="text/javascript" src="/static/js/bootstrap/bootstrap-table-zh-CN.js">script>
<div class="container mt-3">
<div class="card">
<div class="card-header">资产探测与信息收集搜索记录div>
<div class="card-body">
<table class="table table-hover text-center" id="table"
data-toggle="table"
data-search="true"
data-pagination="true"
data-id-field="id"
data-pageSize="10"
data-pageNumber="1"
data-page-list="[10, 25, 50, 100, all]"
data-response-handler="responseHandler"
>
<thead>
<tr>
<th data-sortable="true">id号th>
<th data-sortable="true">姓名th>
<th data-sortable="true">URLth>
<th data-sortable="true">查询类型th>
<th data-sortable="true">添加时间th>
<th data-sortable="true">操作th>
tr>
thead>
<tbody>
{% for data in datalist %}
<td>{{ data.id }}td>
<td>{{ data.username }}td>
<td>{{ data.url }}td>
<td>{{ data.type }}td>
<td>{{ data.time|date:'Y-m-d H:i:s' }}td>
<td>
<div class="btn-group" role="group" aria-label="...">
<a href="javascript:doDel('{% url 'delsearch' data.id %}');">
<button type="button" class="btn btn-danger">删除button>
a>
div>
td>
tr>
{% endfor %}
tbody>
table>
div>
div>
div>
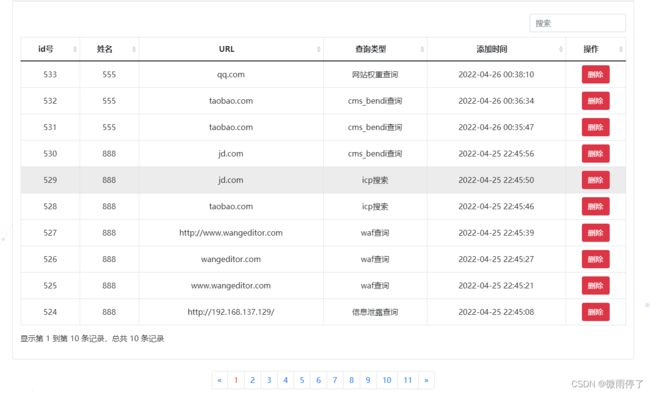
2.4 效果
三、总结
研究了很久分页的代码怎么写,好不容易写出来,发现BootStrap-table有现成的,而且比我费老劲写的好看多了。最终还是换成了BootStrap-table。但不管怎么说,写一遍肯定是有收获的。果然对于我这种小透明框架还是比手工香……
不懂BootStrap-table分页、搜索等功能是如何实现的请移步我的前博文——【Bootstrap】Bootstrap v5 Table插件疯狂踩坑记录
好不容易廊坊解封了,北京疫情又严重了,到底什么时候是个头,希望疫情快点结束,希望我能健康如初……
2022年4月26日于家中