微信小程序-自定义组件
一、组件的创建与引用
1. 创建组件
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中,例如:
2. 引用组件
组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
局部引用:组件只能在当前被引用的页面内使用
全局引用:组件可以在每个小程序页面中使用
3. 局部引用组件
在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:
//在页面配置文件中引用
{
"usingComponents": {
"my-test": "/component/test/test"
}
}
//在页面的.wxml文件中使用使用
4. 全局引用组件
在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。示例代码如下:
//在全局配置文件app.json中引用
{
"usingComponents": {
"my-test1": "/component/test/test"
}
}
//在页面的.wxml文件中使用使用
5. 全局引用 VS 局部引用
根据组件的使用频率和范围,来选择合适的引用方式:
6. 组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
组件的事件处理函数需要定义到 methods 节点中
二、自定义组件——样式
1. 组件样式隔离
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的 UI 结构,如图所示:
好处:
②防止组件的样式破坏外界的样式
2. 组件样式隔离的注意点
建议:在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器!
3. 修改组件的样式隔离选项
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。但有时,我们希望在外界能够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项,用法如下:
在组件.js文件中增加如下代码
Component({
/**
* 组件的属性列表
*/
options:{
styleIsolation:'isolated'
},
})
//又或者在组件的.json配置文件中增加如下代码:
{
"styleIsolation":'isolated'
}4. styleIsolation 的可选值
三、自定义组件——数据、方法和属性
1. data 数据
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中,示例如下:
Component({
/**
* 组件的初始数据
*/
data: {
count:0
},
})2. methods 方法
在小程序组件中,事件处理函数和自定义方法需要定义到 methods 节点中,示例代码如下:
Component({
/**
* 组件的方法列表
*/
methods: {
addCount(){
this.setData({
count: this.data.count +1
})
this._showCount()
},
_showCount(){
wx.showToast({
title: 'count是' + this.data.count,
icon:'none'
})
}
}
})
3. properties 属性
在小程序组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据,示例代码如下:
Component({
/**
* 组件的属性列表
*/
options: {
styleIsolation: 'isolated'
},
// 属性定义
properties: {
max: { //完整定义属性的方式,当需要指定属性默认值时,使用这种方法
type: Number, //属性值的数据类型
value: 10 //属性默认值
},
max: Number //简化定义属性方式,当不需要指定默认值时使用
},
})
//在页面.wxml中使用
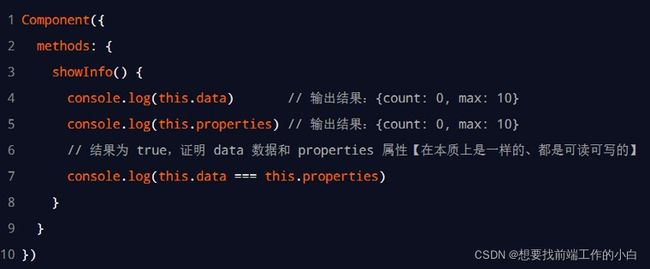
4. data 和 properties 的区别
在小程序的组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,只不过:
5. 使用 setData 修改 properties 的值
由于 data 数据和 properties 属性在本质上没有任何区别,因此 properties 属性的值也可以用于页面渲染,或使用 setData 为 properties 中的属性重新赋值,示例代码如下:
Component({
// 属性定义
properties: {
max: Number //简化定义属性方式,当不需要指定默认值时使用
},
/**
* 组件的方法列表
*/
methods: {
addCount() {
this.setData({
max:this.properties.max +1,
})
},
}
})