你所不知道的谷歌浏览器 console.log打印技巧
相信绝大部分的前端开发使用的是Chrome进行开发的,一方面Chrome浏览器确实做的好,更重要的是一方面是因为Chrome有一个非常强大的调试工具,用好这个调试工具可以提高编程效率,帮助我们快速定位问题。
1.console.table
console.table只接受一个数组或者对象, 可以接受一个额外的参数来描述表格的列数。它会把数据通过表
格的形式打印出来, 这样我们看数据的时候就能直观了很多:
var datas = [
{
id: '0001',
name: 'zhangsan',
age: 20,
},
{
id: '0002',
name: 'lisi',
age: 40,
},
{
id: '0001',
name: 'wangwu',
age: 88,
},
];
(1)上面的数据对象,我们使用console.log(datas)打印,效果如下:

打印的是一个Object数组,如果要查看每个数组的元素,就必须一个个的展开,比较麻烦。
下面使用 console.table() 打印
![]()
瞬间变得非常清爽,同时console.table还支持打印对象属性,如下 Student对象,有name和score两个属性。
<script>
class Student {
constructor(name, score) {
this.name = name;
this.score = score;
}
}
var students = [new Student('zhangsan', 78), new Student('lisi', 89)];
console.table(students);
</script>
2.console.dir
console.dir(object)
参数:
- object:被输出扎实的对象
该函数用于打印出对象的详细的属性、函数及表达式等信息。
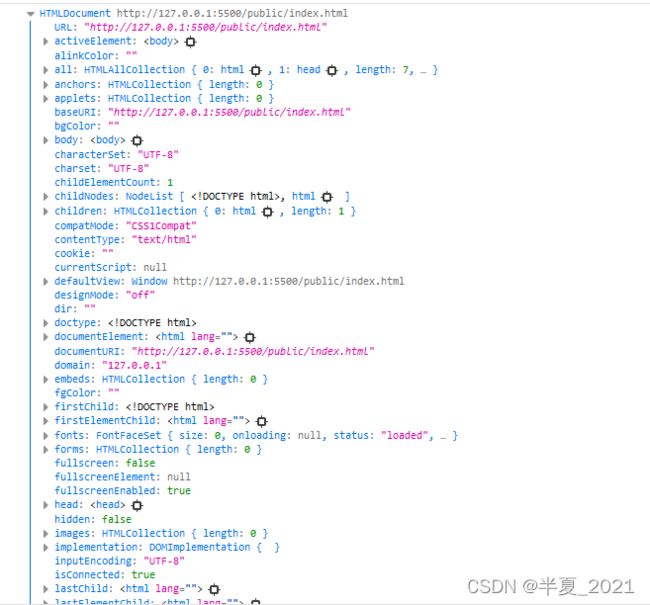
console.log 可以输出DOM节点,如果想要看DOM节点下的属性,可以使用 console.dir,console.dir能递归打印对象的所有属性,如下如打印一个DOM节点
console.dir(window.document)
3.console.log()
语法:
console.log(obj1 [, obj2, ..., objN);
console.log(msg [, subst1, ..., substN);
console.log 的功能就是向控制台输出一条信息。它可以传入多个参数,输出的行为取决于第一个参数是否是一个代替字符串。
如果第一个参数是 替换字符串,则 后面的参数就是为第一个参数服务的。
console.log('用户信息:用户名 %s,密码 %s ,年龄 %d , '张三', '123456', 30);
替换字符串所支持的参数如下:
| 占位符 | 描述 |
|---|---|
| %s | 字符串 |
| %d 或 %i | 整数 |
| %o | 对象 |
| %f | 浮点数 |
| %c | 样式代码 |
怎样打印带样式的提示语:使用 %c添加打印的样式。
console.log('%c 请不要在控制台输入一些不懂的命令!%s', 'font-size:18px;background: #ddd;color:red', '>>>');
除了log, 还有其他几个 info, warn, error,用法和log相同,分别表示错误信息、警示信息和提示性信息。
console.info('info信息');
console.warn('warn信息');
console.error('error信息');
4.console.group
label: group分组的标识符
在控制台创建一个新的分组,随后输出到控制台上的内容都会自动添加一个缩进,表示该内容属于当前分组,知道调用 console.groupEnd() 之后,当前分组结束。
console.group 和 console.groupend 是成对出现的,就像我们使用的html标签一样。
console.group('打印用户信息开始~');
console.table(datas);
console.group('打印用户信息结束~');
5. console.time
console.time 功能是用来跟踪某一个操作的耗时,console.time();和console.timeEnd()是配套出现的。
console.time() 会开始一个计时器,并执行到console.timeEnd()函数时,结束计时器,并将计时器的总时间输出到控制台上。
console.time();
var arr = new Array(10000);
for (var i = 0; i < arr.length; i++) {
arr[i] = new Object();
}
console.timeEnd();
![]()
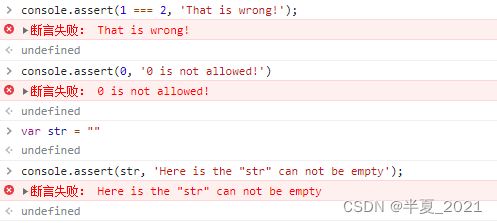
6.console.assert
console.assert() 它第一个参数接受一个断言,第二个参数是一个message, 如果断言为 false,则将第一个错误写入控制台。如果是true,就当没有发生。
console.assert(assertion, message [, subst1, ..., substN]);
断言是0, NaN, undefined, false, null, 空字符串('')也会触发后面的Mesage。

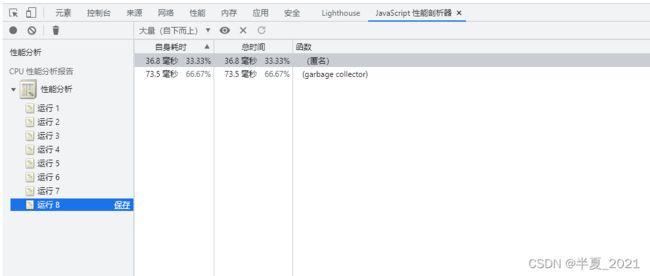
7.console.profile
profile和profileEnd进行性能分析
console.profile("性能分析");
var arr = new Array(100000);
for (var i = arr.length - 1; i >= 0; i--) {
arr[i] = new Object();
}
console.profileEnd("性能分析");
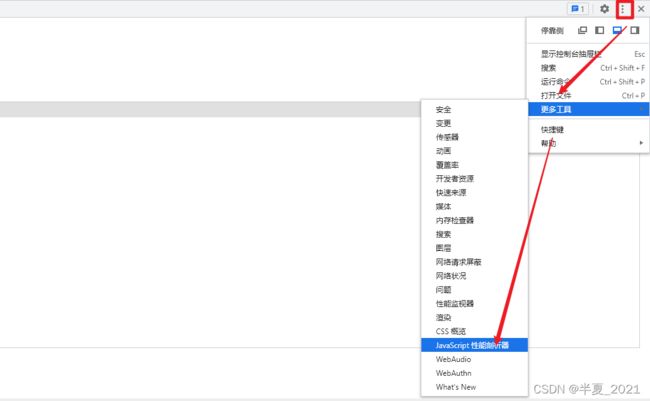
打开步骤:自定义及控制Google Chrome——More tools——JavaScript Profiler
8.console.count()
使用 console.count() 可以计算某段代码的执行次数。
<script>
function array() {
console.count();
}
for (var i = 0; i < 10; i++) {
array();
}
</script>
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bqYgmW6u-1650874697896)(D:\study\项目\前端\chrome浏览器调试工具\浏览器的console打印函数.assets\image-20220425161334894.png)]
9. console.trace()
函数将在控制台打印出从 console.trace() 被调用的位置开始的堆栈信息。
<script>
function doTask() {
doSubTask(1000, 10000);
}
function doSubTask(countX, countY) {
for (var i = 0; i < countX; i++) {
for (var j = 0; j < countY; j++) {}
}
console.trace();
}
doTask();
</script>