Servlet方式实现验证码--Javaweb
目录
动手实践:Servlet方式实验验证码
1.常量字符串来作为验证码
这是一个生成常量字符串验证码的Servlet
验证码页面显示 yanzehngma.jsp
验证码展示:
2.用一个定义的字符库来实现动态验证码
代码实现:
实现如下(Ctrl+F5刷新页面)
绘制一些干扰线
优化后的代码(所有代码)
Servlet:
JSP:
效果图:
升级版请看下篇:
(1条消息) Servlet方式实现验证码--Javaweb(升级版/完整版)_小孙的代码分享的博客-CSDN博客
动手实践:Servlet方式实验验证码
首先,我们先用常量字符串来作为验证码来测试程序,其次将常量字符串变为变量来实现一个动态验证码的生成。
1.常量字符串来作为验证码
这是一个生成常量字符串验证码的Servlet
package random.code;
import sun.net.www.content.text.Generic;
<%--
Created by IntelliJ IDEA.
User: 86130
Date: 2022/4/24
Time: 17:05
To change this template use File | Settings | File Templates.
--%>
<%@ pa
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
@WebServlet("/yanzhengma")
public class CodeServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//get 请求和 post 请求一样,直接交给post处理,回调doPost
this.doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//post 请求中写业务功能
//几板斧 哈哈
resp.setContentType("text/html;charset=utf-8");
int width=120;
int height=30;
//创建一个内存中带缓存的图片对象
BufferedImage image=new BufferedImage(width,height,BufferedImage.TYPE_3BYTE_BGR);
//获取2D画笔对象
Graphics g=image.getGraphics();
//给画笔对象设置颜色,为图片喷绘背景色
g.setColor(Color.white);
g.fillRect(0,0,width,height);
//设置颜色,绘制图片边框
g.setColor(Color.black);
g.drawRect(1,1,width-2,height-2);
//先使用一个常量字符串测试程序设计思路 String
String str1="J L O K";
g.setColor(Color.RED);
g.setFont(new Font("宋体",Font.ITALIC,20));
g.drawString(str1,15,22);
//使用响应对象的字节输出流,写到客户端浏览器
ImageIO.write(image,"jpg",resp.getOutputStream());
}
}验证码页面显示 yanzehngma.jsp
<%--
Created by IntelliJ IDEA.
User: 86130
Date: 2022/4/24
Time: 17:05
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
Title
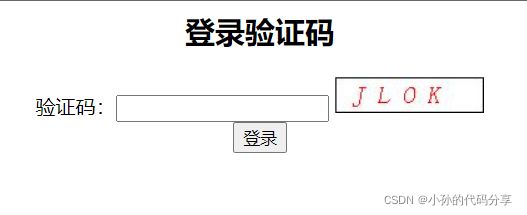
登录验证码
验证码: 
验证码展示:
由此证明,设计思路正确,接着我们来实现动态验证码。
2.用一个定义的字符库来实现动态验证码
代码实现:
建立字符仓库,按照随机读取字符串下标来随机组合验证码。
public class CodeServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//get 请求和 post 请求一样,直接交给post处理,回调doPost
this.doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//post 请求中写业务功能
//几板斧 哈哈
resp.setContentType("text/html;charset=utf-8");
int width=120;
int height=30;
//创建一个内存中带缓存的图片对象
BufferedImage image=new BufferedImage(width,height,BufferedImage.TYPE_3BYTE_BGR);
//获取2D画笔对象
Graphics g=image.getGraphics();
//给画笔对象设置颜色,为图片喷绘背景色
g.setColor(Color.white);
g.fillRect(0,0,width,height);
//设置颜色,绘制图片边框
g.setColor(Color.black);
g.drawRect(1,1,width-2,height-2);
//先使用一个常量字符串测试程序设计思路 String
String yzm="";
//想办法将yzm,在0-9和a-z、A-Z中随机组合4个字符的字符串 定义一个字符仓库
String baseChar="0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz";
//随机数对象
Random rd=new Random();
for (int i = 0; i <4; i++) {
int pos=rd.nextInt(baseChar.length());
yzm=yzm+" "+baseChar.charAt(pos);
}
g.setColor(Color.RED);
g.setFont(new Font("宋体",Font.ITALIC,20));
g.drawString(yzm,15,22);
//使用响应对象的字节输出流,写到客户端浏览器
ImageIO.write(image,"jpg",resp.getOutputStream());
}
}实现如下(Ctrl+F5刷新页面)
绘制一些干扰线
/*
* 在图片上画随机线条
* @param g
* */
g.setColor(Color.blue);
for (int i = 0; i < 10; i++) {
int x1= rd.nextInt(width);
int y1=rd.nextInt(height);
int x2= rd.nextInt(width);
int y2= rd.nextInt(height);
g.drawLine(x1,y1,x2,y2);
}实现:
优化后的代码(所有代码)
Servlet:
package random.code;
import sun.net.www.content.text.Generic;
import javax.imageio.ImageIO;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.awt.*;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.Random;
@WebServlet("/yanzhengma")
public class CodeServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//get 请求和 post 请求一样,直接交给post处理,回调doPost
this.doPost(req,resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//post 请求中写业务功能
//几板斧 哈哈
resp.setContentType("text/html;charset=utf-8");
int width=120;
int height=30;
//创建一个内存中带缓存的图片对象
BufferedImage image=new BufferedImage(width,height,BufferedImage.TYPE_3BYTE_BGR);
//获取2D画笔对象
Graphics g=image.getGraphics();
//给画笔对象设置颜色,为图片喷绘背景色
g.setColor(Color.white);
g.fillRect(0,0,width,height);
//设置颜色,绘制图片边框
g.setColor(Color.black);
g.drawRect(1,1,width-2,height-2);
//先使用一个常量字符串测试程序设计思路 String
String yzm="";
//想办法将yzm,在0-9和a-z、A-Z中随机组合4个字符的字符串 定义一个字符仓库
String baseChar="0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz";
//随机数对象
Random rd=new Random();
for (int i = 0; i <4; i++) {
int pos=rd.nextInt(baseChar.length());
yzm=yzm+" "+baseChar.charAt(pos);
}
g.setColor(Color.RED);
g.setFont(new Font("宋体",Font.ITALIC,20));
g.drawString(yzm,15,22);
//绘制一些干扰线
/*
* 在图片上画随机线条
* @param g
* */
g.setColor(Color.blue);
for (int i = 0; i < 10; i++) {
int x1= rd.nextInt(width);
int y1=rd.nextInt(height);
int x2= rd.nextInt(width);
int y2= rd.nextInt(height);
g.drawLine(x1,y1,x2,y2);
}
//给客户端设置MINE类型
resp.setHeader("content-type","image/jpeg");
//使用响应对象的字节输出流,写到客户端浏览器
//设置响应头控制浏览器不要缓存
resp.setDateHeader("expries", -1);
resp.setHeader("Cache-Control", "no-cache");
resp.setHeader("Pragma", "no-cache");
ImageIO.write(image,"jpg",resp.getOutputStream());
}
}JSP:
<%--
Created by IntelliJ IDEA.
User: 86130
Date: 2022/4/24
Time: 17:05
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
Title
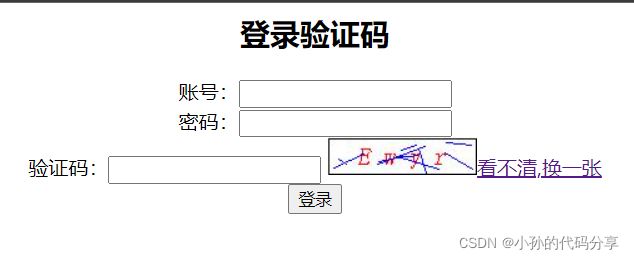
登录验证码
账号:
密码:
验证码:  看不清,换一张
看不清,换一张