【基于SSM+JSP+Java+MySQL技术的前后台分离校园心理咨询和信息管理系统设计与实现】强烈推荐 ^_^ O(∩_∩)O
快速阅读目录
- ★★★★★写在前面
- (一)项目效果展示(部分)
-
- (1)后台登录注册模块的实现
- (2)后台登录后的效果(以管理员为例、部分)
- (3)学生前台登录与注册
- (4)前台效果展示(部分)
- (5)数据库图表展示(部分)
- (二)代码展示(部分)
-
- (1)代码目录结构展示(部分)
- (2)代码展示(部分)
★★★★★写在前面
★Hello!大家好!我是 CSDN的追光者♂!(ˉ▽ ̄~)
★该系统为全网首发!原创!
★今天所分享的系统,正如标题所说,本系统是一个前后台分离的管理系统(原创!!),并且代码量充足!很充足!这个系统不仅仅局限于心理咨询,同时也包含众多学院信息的查询等功能。基本的设计模式等也用到了!设计目的是为各位同学服务的!o( *  ̄︶ ̄ * )o
★ 关于本系统的介绍,我将以项目效果展示和部分代码展示来呈现。本系统可以作为计算机专业(本科)最后的毕业设计作品或者计算机专业的同学们在学期末的课程设计大作业!使用的主要语言是java!
★有需要这个系统的同学,欢迎在评论区评论或者私聊我吧!ε=(´ο`*)))
★如有任何问题,欢迎打扰呀! (#^ . ^#)
(一)项目效果展示(部分)
★ 这一部分,为了便于区分(原创),部分截图我加了红颜色的
追光者♂字样的水印!在具体的效果中是没有的!另外,系统中的手机号和头像等均为虚拟哒!并非真实!为了便于展示,我也使用了多个相同的头像和名字!仅用作学习使用哦!大家谅解哦!
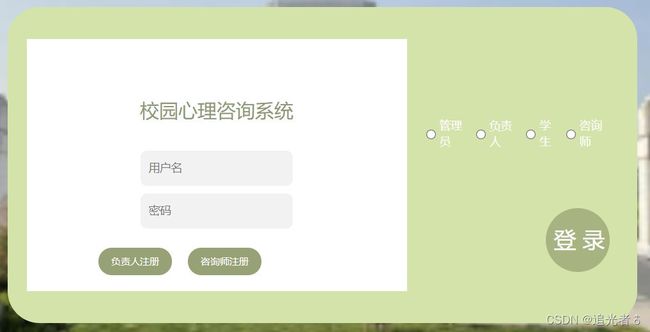
(1)后台登录注册模块的实现
这是校园心理咨询系统的后台登录模块,该模块中我共设计了四种角色,如下所示:分别是管理员、负责人、学生、咨询教师。
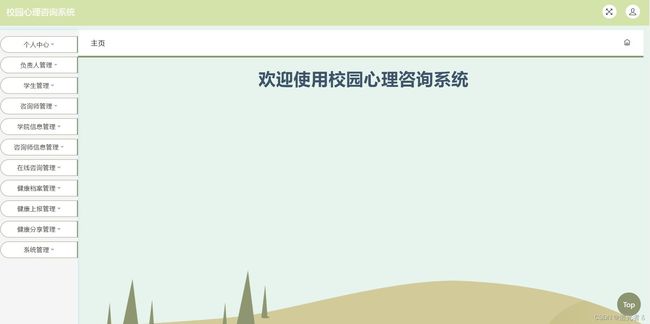
(2)后台登录后的效果(以管理员为例、部分)
由于界面过多,因此这里我只展示管理员在后台登录后的效果。
注:基础的增、删、改、查、导入、导出等均已经实现!
而且所用的用户名和手机号等均为虚拟,并非真实!仅用作学习使用哦!
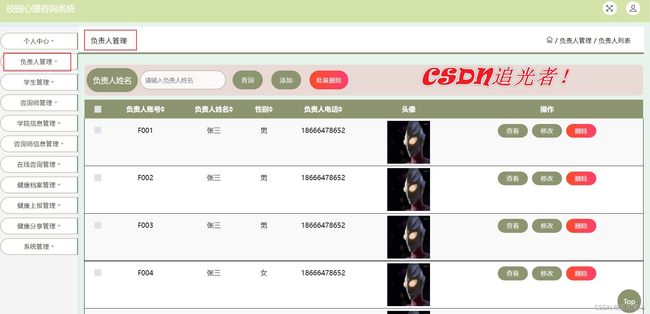
这是负责人管理界面:基础的增、删、改、查均已经实现!

这是学生管理界面:

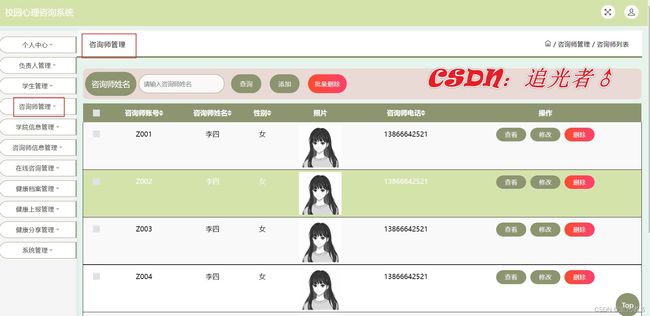
这是咨询师管理界面:

这是学院信息管理界面:

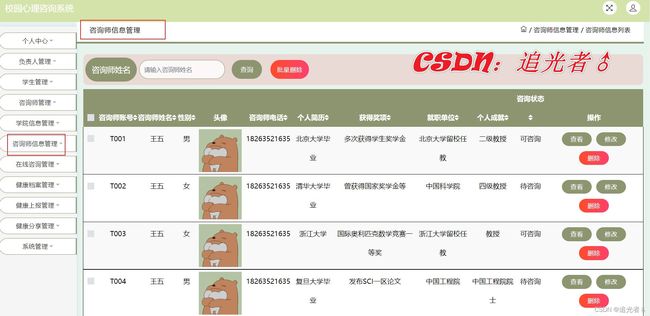
这是咨询师心理管理界面:

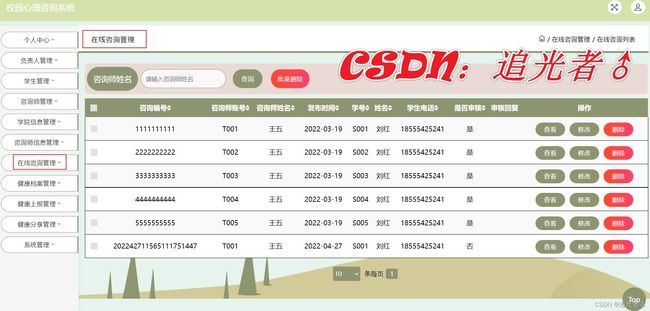
这是在线咨询管理界面:

另外的健康档案管理、健康上报管理、健康分享管理、系统管理等界面这里不再展示,大家尽可以自行去摸索~ 下面开始展示前台的部分界面:
(3)学生前台登录与注册
(4)前台效果展示(部分)
这是学生登录前台之后的效果:其中最上面是轮播图展示,轮播图可以由管理员在后台进行设置和修改。另外,整个页面可以实现下拉效果,下拉之后分别是几个模块的展示。

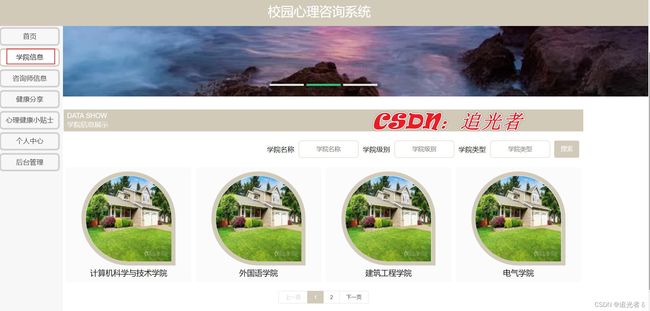
这是前台的学院信息展示界面:支持通过关键字模糊搜索!亦可以点击进行信息查看!

例如,点击“计算机科学与技术学院”进行学院的详情查看:
学院的简介方面,可以根据实际情况进行修改!也可以插入图片等介绍,即富文本编辑器!

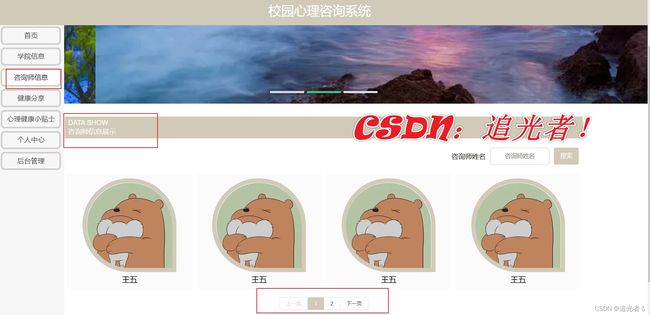
这是咨询师信息展示界面:另外,本系统的所有分页等基础也已实现。

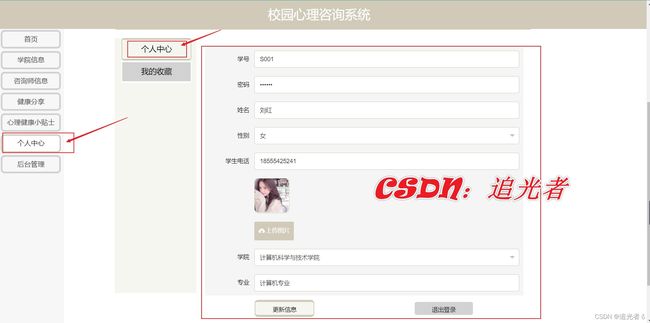
这是学生点击个人中心的界面:(当学生点击后台管理将进入学生个人管理界面,上面的管理员后台已经有所展示,这里不再展示)

(5)数据库图表展示(部分)
该系统共用到了15个数据库表,鉴于全网首发,故一些图表名字我已遮盖!
数据库名字为consult!

(二)代码展示(部分)
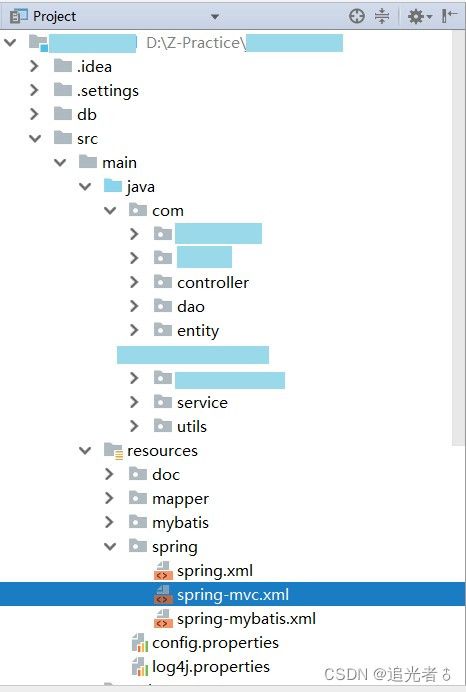
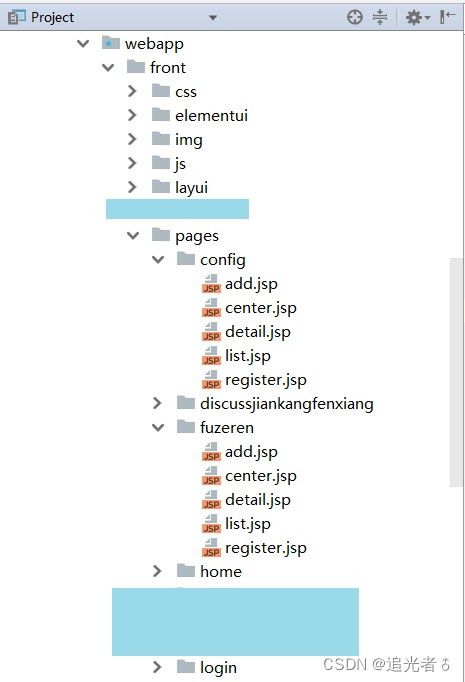
(1)代码目录结构展示(部分)
(2)代码展示(部分)
本系统代码量足够丰富,开发周期足够毕业设计周期。
由于代码量过多,所以这里就展示极少一部分吧!
spring-mvc.xml
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<mvc:default-servlet-handler/>
<context:component-scan base-package="com.controller"/>
<mvc:resources mapping="/resources/**" location="/resources/"/>
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/pages/"/>
<property name="suffix" value=".jsp"/>
bean>
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/**"/>
<mvc:exclude-mapping path="/upload"/>
<bean class="com.interceptor.AuthorizationInterceptor"/>
mvc:interceptor>
mvc:interceptors>
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="314572800"/>
bean>
beans>
register.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page isELIgnored="true" %>
<!-- 注册 -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>注册</title>
<link rel="stylesheet" href="../../layui/css/layui.css">
<!-- 样式 -->
<link rel="stylesheet" href="../../css/style.css" />
<!-- 主题(主要颜色设置) -->
<link rel="stylesheet" href="../../css/theme.css" />
<!-- 通用的css -->
<link rel="stylesheet" href="../../css/common.css" />
</head>
<style type="text/css">
html, body {
height: 100%;
}
.register {
display: flex;
justify-content: flex-end;
align-items: center;
width: 100%;
height: 100%;
background-attachment: fixed;
background-size: cover;
background-position: center;
background-image: url(http://codegen.caihongy.cn/20220314/8de7ddd7bbed4b338a25d35b82038c79.jpg);
}
.register form {
box-sizing: border-box;
min-height: 400px;
display: flex;
flex-direction: column;
justify-content: center;
}
.register .logo, .register .title {
box-sizing: border-box;
}
.register .logo img {
display: block;
}
.register .title {
text-align: center;
}
.register .form-item {
display: flex;
align-items: center;
flex-wrap: wrap;
box-sizing: border-box;
}
.register .form-item input, .register .form-label {
box-sizing: border-box;
}
.register .btn-submit {
display: block;
box-sizing: border-box;
height: $template2.front.register.btn.lineHeight !important;
}
.register .layui-btn-primary {
height: $template2.front.register.reset.lineHeight !important;
}
.register form p.txt {
width: 100%;
margin: 0;
box-sizing: border-box;
}
</style>
<body>
<div class="register" id="app" style="position:relative">
<form class="layui-form login-form" :style='{"padding":"20px","boxShadow":"0 0 0px rgba(110,22,64,.8)","borderColor":"rgba(0,0,0,.3)","backgroundColor":"#fff","borderRadius":"20px","borderWidth":"0","width":"500px","borderStyle":"solid","justifyContent":"flex-end","height":"auto"}'>
<h2 class="logo" v-if="false" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(110,22,64,.8)","margin":"10px auto 0","borderColor":"rgba(0,0,0,1)","backgroundColor":"#f7f7f7","color":"rgba(110,22,64,1)","isshow":false,"borderRadius":"8px","borderWidth":"0","width":"auto","lineHeight":"32px","fontSize":"12px","borderStyle":"solid"}'>USER / REGISTER</h2>
<div class="title" v-if="true" :style='{"padding":"0","boxShadow":"4px 4px 0 2px rgba(110,22,64,.0)","margin":"10px auto","borderColor":"rgba(0,0,0,1)","backgroundColor":"rgba(0,0,0,0)","color":"rgba(0, 0, 0, 1)","isshow":true,"borderRadius":"100%","borderWidth":"0","width":"auto","lineHeight":"38px","fontSize":"20px","borderStyle":"solid"}'>轮播图管理注册</p></div>
<div :style='{"padding":"0","boxShadow":"0 0 6px rgba(255,0,0,0)","margin":"10px auto","borderColor":"rgba(0,0,0,1)","backgroundColor":"rgba(242, 242, 242, 1)","borderRadius":"8px","borderWidth":"0 0 0px 0","width":"80%","borderStyle":"solid","height":"40px"}' class="form-item">
<label v-if="true" :style='{"padding":"0 10px","boxShadow":"0 0 6px rgba(255,0,0,0)","borderColor":"rgba(0,0,0,0)","backgroundColor":"transparent","color":"#333","borderRadius":"0","textAlign":"center","borderWidth":"0","width":"84px","fontSize":"14px","borderStyle":"solid"}' class="layui-form-label">名称:</label>
<input :style='{"padding":"0 10px","boxShadow":"0 0 0px rgba(0,0,0,.5)","borderColor":"#ccc","backgroundColor":"rgba(242, 242, 242, 1)","color":"#333","borderRadius":"8px","textAlign":"left","borderWidth":"0","width":"180px","fontSize":"14px","borderStyle":"solid","height":"40px"}' type="text" id="name" name="name" placeholder="请输入名称" autocomplete="off" class="layui-input">
</div>
<div style="display:flex;flex-wrap:wrap;">
<button :style='{"padding":"0 10px","boxShadow":"0 0 0px rgba(110,22,64,.5)","margin":"0 auto","borderColor":"#ccc","backgroundColor":"rgba(211, 204, 187, 1)","color":"#fff","borderRadius":"20px","borderWidth":"0","width":"80%","fontSize":"24px","borderStyle":"solid","height":"44px"}' class="layui-btn btn-submit" lay-submit lay-filter="register">注册</button>
<button :style='{"padding":"0 10px","boxShadow":"0 0 0px rgba(110,22,64,.5)","margin":"0","borderColor":"#ccc","backgroundColor":"#fff","color":"rgba(0, 0, 0, 1)","borderRadius":"8px","borderWidth":"0","width":"100%","fontSize":"12px","borderStyle":"solid","height":"44px"}' type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
<p :style='{"color":"rgba(0, 0, 0, 1)","textAlign":"center","fontSize":"12px"}' class="txt"><a style="color: inherit;" href="javascript:window.location.href='../login/login.jsp'">已有账号?去登录</a></p>
</form>
</div>
<script src="../../layui/layui.js"></script>
<script src="../../js/vue.js"></script>
<!-- 组件配置信息 -->
<script src="../../js/config.js"></script>
<!-- 扩展插件配置信息 -->
<script src="../../modules/config.js"></script>
<!-- 工具方法 -->
<script src="../../js/utils.js"></script>
<!-- 校验格式工具类 -->
<script src="../../js/validate.js"></script>
<script>
var vue = new Vue({
el: '#app',
data: {
},
methods: {
}
});
layui.use(['layer', 'element', 'carousel', 'form', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var carousel = layui.carousel;
var form = layui.form;
var http = layui.http;
var jquery = layui.jquery;
var tablename = http.getParam('tablename');
// 注册
form.on('submit(register)', function(data) {
data = data.field;
if(!data.name){
layer.msg('名称不能为空', {
time: 2000,
icon: 5
});
return false
}
var url = tablename + '/register';
http.requestJson(url, 'post', data, function(res) {
layer.msg('注册成功', {
time: 2000,
icon: 6
},function(){
// 路径访问设置
window.location.href = '../login/login.jsp';
});
});
return false
});
});
</script>
</body>
</html>
ConfigContrller.java
package com.controller;
import java.util.Arrays;
import java.util.Map;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.ConfigEntity;
import com.service.ConfigService;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("config")
@RestController
public class ConfigController{
@Autowired
private ConfigService configService;
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,ConfigEntity config){
EntityWrapper<ConfigEntity> ew = new EntityWrapper<ConfigEntity>();
PageUtils page = configService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, config), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@IgnoreAuth
@RequestMapping("/list")
public R list(@RequestParam Map<String, Object> params,ConfigEntity config){
EntityWrapper<ConfigEntity> ew = new EntityWrapper<ConfigEntity>();
PageUtils page = configService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, config), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
ConfigEntity config = configService.selectById(id);
return R.ok().put("data", config);
}
/**
* 详情
*/
@IgnoreAuth
@RequestMapping("/detail/{id}")
public R detail(@PathVariable("id") String id){
ConfigEntity config = configService.selectById(id);
return R.ok().put("data", config);
}
/**
* 根据name获取信息
*/
@RequestMapping("/info")
public R infoByName(@RequestParam String name){
ConfigEntity config = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
return R.ok().put("data", config);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody ConfigEntity config){
configService.insert(config);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody ConfigEntity config){
configService.updateById(config);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
configService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
帅哥!(美女!)----都看到这儿了,顺手点个赞吧!!!!!
另外,诚挚欢迎各位交流!需要的话,就联系我吧!o( ̄︶ ̄)o
░░░░░░░░░░░█░█
░░░░░░░░░░░█░█
░░░░░░░░░░█░░█
░░░░░░░░░█░░░█
███████▄▄█░░░███
▓▓▓▓▓▓█░░░░░░░░░░░░█
▓▓▓▓▓▓█░░░░░░░░░░░░█
▓▓▓▓▓▓█░░░░░░░░░░░░█
▓▓▓▓▓▓█░░░░░░░░░░░░█
▓▓▓▓▓▓█░░░░░░░░░░░░█
▓▓▓▓▓▓████░░░░░░░░█
██████▀░▀▀██████▀