微信小程序商城项目实战(第七篇:生成订单支付页)
订单支付
- 分析
- 代码实现
-
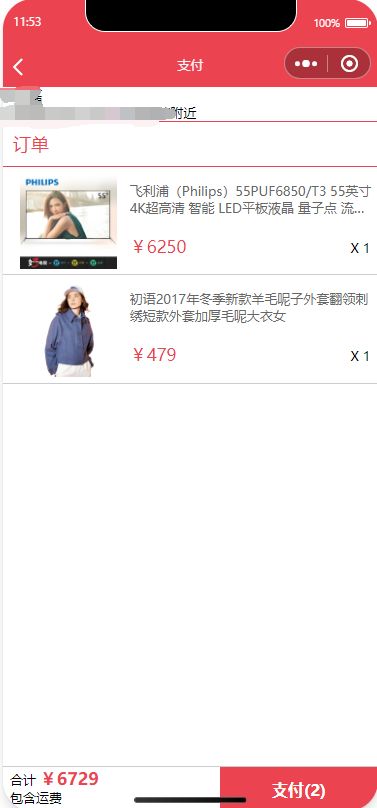
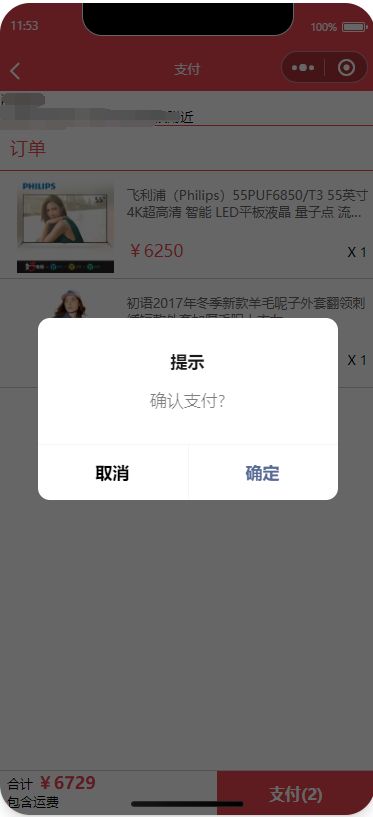
- 效果图展示
分析
顶部改为"支付"
上方为地址,跳转至地址管理,可修改
下方为订单信息
最下方显示所需支付金额以及支付按钮,点击支付则支付成功跳转订单页
如果不支付则可以在我的订单内容查看该订单并且继续支付
代码实现
改变顶部导航内容"navigationBarTitleText": "支付"
界面:
<navigator url="/pages/addressList/addressList" class="user_info_row" wx:if="{{statu!='待发货'}}">
<view class="user_info" wx:for="{{addressList}}" wx:if="{{item.statu==true}}" wx:key="index">
<view>{{item.name}}view>
<view>{{item.city}}{{item.address}}view>
view>
<view class="user_phone">{{item.tel}}view>
navigator>
<view class="user_info_row" wx:if="{{statu=='待发货'}}">
<view class="user_info" wx:for="{{address}}" wx:key="index">
<view>{{item.name}}view>
<view>{{item.city}}{{item.address}}view>
view>
<view class="user_phone">{{item.tel}}view>
view>
<view class="cart_content">
<view class="cart_title">订单view>
<view class="cart_main">
<view class="cart_item" wx:for="{{payList}}" wx:key="index">
<navigator class="cart_img_wrap">
<image src="{{item.goods.goods_small_logo}}" mode="widthFix" />
navigator>
<view class="cart_info_wrap">
<view class="goods_name">
{{item.goods.goods_name}}
view>
<view class="goods_price_wrap">
<view class="goods_price">¥{{item.goods.goods_price}}view>
<view class="cart_num_tool">
<view class="goods_num">X {{item.shu}}view>
view>
view>
view>
view>
view>
view>
<view class="footer_tool" wx:if="{{statu!='待发货'}}">
<view class="total_price_wrap">
<view class="total_price">
合计
<text class="total_price_text">¥{{sum}}text>
view>
<view>
包含运费
view>
view>
<view class="order_pay_wrap" bindtap="payshop">支付({{num}})view>
view>
js
- payList:支付的信息,即支付的商品列表
- addressList:所有的收货地址
- sum:总金额
- num:数量
- orderid:订单id
- statu:订单状态
- address:所选择的收货地址
函数:
- onLoad(options)页面加载执行,主要是提供订单信息
- onshow()页面显示时执行,主要是进行判断该订单的状态并且进行赋值
- payshop():支付函数
// pages/pay/pay.js
Page({
/**
* 页面的初始数据
*/
data: {
payList:[],
addressList:[],
sum:0,
num:0,
orderid:0,
statu:'待付款',
address:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
let order1=wx.getStorageSync('orderList')||[];
var newpaylist=[];
console.log(options.orderid);
let sum=0;
let num=0;
let orid=0;
let zt='待付款';
if(options.orderid!=undefined){
newpaylist=order1.filter((item)=>{
return item.orderid==options.orderid;
})
sum=newpaylist[0].goods[0].sum;
num=newpaylist[0].goods[0].num;
orid=options.orderid;
zt=newpaylist[0].statu;
this.setData({
payList:newpaylist[0].goods
})
}else{
newpaylist=wx.getStorageSync('payList')||[];
sum=newpaylist[0].sum;
num=newpaylist[0].num;
orid=newpaylist[0].orderid;
this.setData({
payList:newpaylist
})
}
console.log(orid);
this.setData({
sum:sum,
num:num,
orderid:orid,
statu:zt
})
console.log(this.data.payList);
var order=wx.getStorageSync('orderList')||[];
if(order.length==0){
let ord=[];
order={
goods:this.data.payList,
statu:'待付款',
orderid:this.data.orderid
};
console.log(order);
ord.push(order)
wx.setStorageSync('orderList',ord)
}else{
let flag=order.findIndex((item)=>{
return item.orderid==this.data.payList[0].orderid;
})
if(flag==-1){
let ord={
goods:this.data.payList,
statu:'待付款',
orderid:this.data.orderid
}
order.push(ord)
wx.setStorageSync('orderList',order)
}else{
console.log('已存在该订单');
}
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
let addressList=wx.getStorageSync('address')||[];
this.setData({
addressList:addressList
})
let address=wx.getStorageSync('orderList')||[];
console.log(this.data.orderid);
let index=address.findIndex((item)=>{
return item.orderid==this.data.orderid;
})
this.setData({
address: address[index]
})
},
//支付
payshop(){
let order=wx.getStorageSync('orderList')||[];
let addressList=wx.getStorageSync('address')||[];
let flag=order.findIndex((item)=>{
return item.orderid==this.data.payList[0].orderid;
})
var address=addressList[0];
for(let i=0;i<addressList.length;i++){
if(addressList[i].statu==true){
console.log(addressList);
address=addressList[i];
}
}
var sz=[];
wx.showModal({
title: '提示',
content: '确认支付?',
success (res) {
if (res.confirm) {
if(address.address==undefined){
for(let j=0;j<order.length;j++){
let new1={
goods:order[j].goods,
orderid:order[j].orderid,
statu:'待发货',
address:address
}
sz.push(new1)
}
}else{
order[flag].address=address;
order[flag].statu='待发货'
console.log(order[flag]);
sz=order;
}
// sz[flag].statu='待发货';
wx.setStorageSync('orderList', sz);//更新状态
wx.showToast({
title: '正在支付',
icon:"loading",
duration: 800//持续的时间
})
wx.showToast({
title: '支付成功',
icon:"success",
duration: 800//持续的时间
})
wx.redirectTo({
url: '/pages/order/order',
})
} else if (res.cancel) {
wx.showToast({
title: '支付失败',
icon:"error",
duration: 800//持续的时间
})
}
}
})
}
})
css样式
page {
padding-bottom: 90rpx;
}
.cart_content .cart_title {
padding: 20rpx;
color: var(--themeColor);
font-size: 36rpx;
border-top: 1px solid currentColor;
border-bottom: 1px solid currentColor;
}
.cart_content .cart_main .cart_item {
display: flex;
padding: 10rpx;
border-bottom: 1px solid #ccc;
}
.cart_content .cart_main .cart_item .cart_img_wrap {
flex: 2;
display: flex;
justify-content: center;
align-items: center;
}
.cart_content .cart_main .cart_item .cart_img_wrap image{
width: 80%;
}
.cart_content .cart_main .cart_item .cart_info_wrap {
flex: 4;
display: flex;
flex-direction: column;
justify-content: space-around;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_name {
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
color: #666;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_price_wrap {
display: flex;
justify-content: space-between;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_price_wrap .goods_price {
color: var(--themeColor);
font-size: 34rpx;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_price_wrap .cart_num_tool {
display: flex;
}
.cart_content .cart_main .cart_item .cart_info_wrap .goods_price_wrap .cart_num_tool .goods_num {
width: 50rpx;
height: 50rpx;
display: flex;
justify-content: center;
align-items: center;
}
.footer_tool {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 90rpx;
background-color: #fff;
display: flex;
border-top: 1px solid #ccc;
}
.footer_tool .total_price_wrap {
flex: 4;
padding-left: 15rpx;
}
.footer_tool .total_price_wrap .total_price .total_price_text {
color: var(--themeColor);
font-size: 34rpx;
font-weight: 600;
}
.footer_tool .order_pay_wrap {
flex: 3;
background-color: var(--themeColor);
font-size: 32rpx;
font-weight: 600;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
}
效果图展示
点击确认即可支付成功,取消则支付失败,
后续可在订单列表查看,这里还没有做,后续做~
完成~