微信小程序开发02(模板语法与事件绑定)
模板语法与事件绑定
- 1.模板语法
-
- ----1.1数据绑定
- ----1.2运算
- ----1.3列表渲染
- ----1.4条件渲染
- 2.事件绑定
-
- ----2.1点击事件
- ----2.2文本框改变事件
- 3.练习
-
- 代码实现
- 效果图:
1.模板语法
本教程需要用到的数据
data: {
week:2,
msg:'hello wx',
num:88,
isflag:false,
hero:{
nickname:'厨王',
age:18,
addr:'江西南昌',
height:180
},
scores:[23,66,92,89,100],
groups:[
['张三','李四','王五'],
['AAA','BBB','CCC'],
['11','22','33']
]
},
----1.1数据绑定
可绑定字符串、number、boolean、object、自定义属性
自定义属性必须以data-开头
页面显示{{属性名}}
<view>{{msg}}view>
<view>{{num}}view>
<view>{{isflag}}view>
<view>{{hero.nickname}}---{{hero.age}}view>
<view data-num="{{num}}">自定义属性view>
<checkbox checked="{{isflag}}">checkbox>
----1.2运算
三元运算符、计算、字符串拼接、等等
注: 引号后与{{}}之间不能有空格,否则运算失效
<view hidden="{{num>=60 ? false : true}}">是否看得见?view>
<view>{{1+5}}view>
<view>{{3%2==0 ?'偶数' :'奇数'}}view>
<view>{{'hello'+5}}view>
----1.3列表渲染
wx:for循环
wx:key唯一key
wx:for-item循环项
wx:for-index循环下标
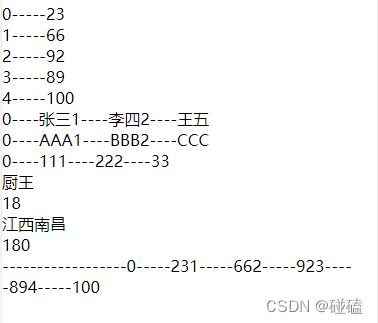
<view>
<view wx:for="{{scores}}" wx:key="*this">{{index}}-----{{item}}view>
<view wx:for="{{groups}}" wx:for-item="g" wx:for-index="i" wx:key="i">
<text wx:for="{{g}}" wx:for-item="item2" wx:for-index="i2" wx:key="i2">{{i2}}----{{item2}}text>
view>
<view wx:for="{{hero}}" wx:key="index">{{item}}view>
<text>------------------text>
<block wx:for="{{scores}}" wx:key="*this">{{index}}-----{{item}}block>
view>
----1.4条件渲染
if条件判断
wx:if-->wx:elif-->wx:else
<text wx:if="{{week==1}}">今天是周一text>
<text wx:elif="{{week==2}}">今天是周二text>
<text wx:else>今天不是周一周二text>
最后显示"今天是周二"
也可以用hidden进行条件渲染
条件渲染成功…
2.事件绑定
在微信小程序中点击事件与传统不同,而是:
bindtap
文本框改变事件:bindinput
改变事件bindchange
本教程用到的数据
data: {
info:'今天下雨'
},
----2.1点击事件
bindtap
<button bindtap="btnhandle" data-canshu="pengke">测试按钮button>
添加事件在page中
e代表当前对象,通过
e.target.dataset能得到自定义属性的参数
//按钮处理事件
btnhandle(e){
console.log("你点了按钮.....得到参数---",e.target.dataset);
},
----2.2文本框改变事件
bindinput
此处做个小练习----通过修改文本框内容,网页内容跟着变
{{info}}
<input type="text" bindinput="inphandle" />
事件:
e.detail.原生属性名得到原生属性值
给data赋值:
this.setData({
属性名:新值
})
取data值
this.data.属性名
//输入框处理事件
inphandle(e){
console.log("文本框修改了---->",e.detail.value);
this.setData({ //赋值data属性
'info':e.detail.value
})
//取值data属性
console.log('消息'+this.data.info)
},
![]()
![]()
至于为什么我的文本框有颜色因为我加了样式呐hhhh
wxss中编写
input{
background-color: aquamarine;
}
3.练习
三个文本框,一个按钮
通过点击按钮,第三个文本框显示第一个文本框的值+第二个文本框的值
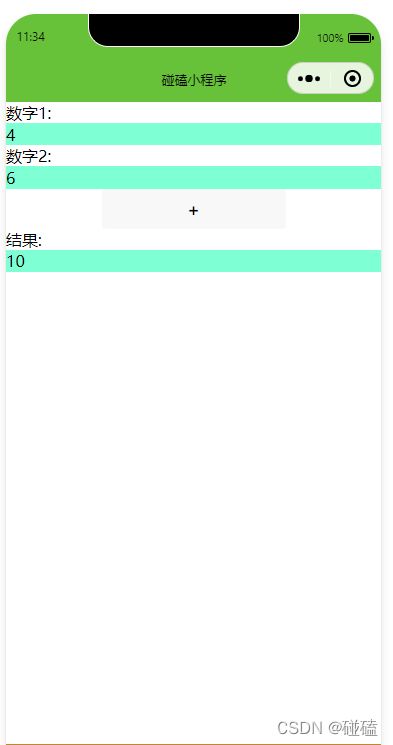
代码实现
网页:
<text>数字1:text><input type="text" bindinput="num1" />
<text>数字2:text><input type="text" bindinput="num2" />
<button bindtap="getsum">+button>
<text>结果:text><input type="text" value="{{sum}}"/>
绑定数据与事件:
Page({
/**
* 页面的初始数据
*/
data: {
num1:0,
num2:0,
sum:''
},
num1(e){
this.setData({ //赋值data属性
'num1':e.detail.value
})
},
num2(e){
this.setData({ //赋值data属性
'num2':e.detail.value
})
},
getsum(e){
this.setData({ //赋值data属性
'sum':parseInt(this.data.num1)+parseInt(this.data.num2)
})
},
})