初识HTML(前端开发核心技术之一,pink老师笔记整理)
什么是html?
大家对网站都非常熟悉,一个网站有许许多多的功能,通过点击不同的功能显示出不同的页面,这些页面就是网页,网页就是html这种标记语言写出来的,html也是前端开发的核心核心技术之一。
HTML是超文本标记语言(Hyper Text Markup Language)(因为它可以加入图片、声音、动画、多媒体等内容(超越了文本限制),还可以从一个文件跳转到另一一个文件,与世界各地主机的文件连接(超级链接文本)) , 它是用来描述网页的一种语言。不像c语言一样,HTML不是一种编程语言,而是一种标记语言(markup language).标记语言是一套标记标签 (markup tag)。它里面有一套标签,把里面的标签学会了,也就学会这门语言了,所以不要有太大的心里压力。
用html写成的文件就是网页,文件以.htm/.html结尾,通过浏览器(建议使用谷歌浏览器)来阅读。
相同的前端代码写出来,通过不同的浏览器来阅读可能会有不同的显示情况(排版,布局等),所以就规定了一套web标准来解决这件事。
web标准:主要包括结构( Structure)、 表现( Presentation )和行为( Behavior )三个方面。
| 结构 | 好比身体,基础,结构用于对网页元素进行整理和分类,主要是HTML. (最重要的) |
| 表现 | 外观装饰,表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为动作,行为是指网页模型的定义及交互的编写,现阶段主要学的是Javascript |
通过这套web标准,不同的浏览器就可以显示出相同的网站页面。
HTML的语法规范
1.1语法概述一共有三点:
1. HTML标签是由尖括号包围的关键词,例如。
2. HTML标签通常是成对出现的,形如密不可分的小两口,例如和 , 我们称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签,双标签不能单独使用。
3.有些特殊的标签必须是单个标签(极少情况,屈指可数),例如
,我们称为单标签。
1.2标签关系
双标签可分为:包含关系和并列关系两类
如:包含关系
包含关系
可以说
是关注我,不迷路!
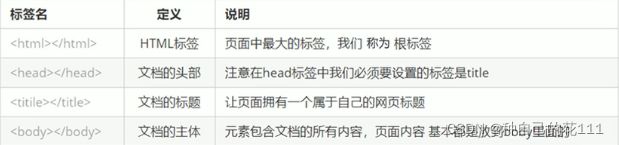
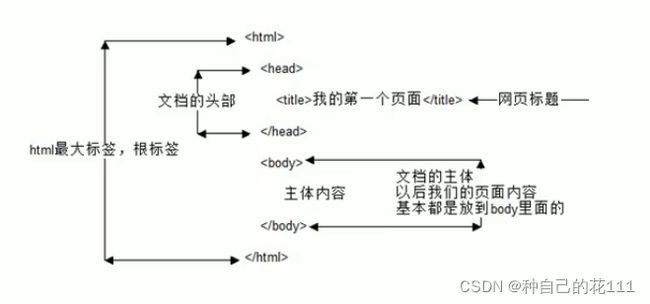
2.2基本结构标签总结
3.网页开发工具
3.1文档类型声明标签
文档类型声明,作用就是告诉浏览器使用哪种HTML版本来显示网页。
< !DOCTYPE html>
这句代码的意思是:当前页面采取的是HTML5版本来显示网页.
注意:1. 声明位于文档中的最前面的位置,处于标签之前。
2. 不是一个HTML 标签,它就是文档类型声明标签。
3.2 lang语言种类
用来定义当前文档显示的语言。
1. en定义语言为英语
2. zh- CN定义语言为中文
简单来说定义为en就是英文网页,定义为zh-CN就是中文网页
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文
这个属性对浏览器和搜索引擎(百度谷歌等)还是有作用的
3.3字符集
字符集(Character set)是多个字符的集合。以便计算机能够识别和存储各种文字。
在
charset常用的值有: GB2312、BIG5、GBK和UTF-8 ,其中UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符.
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。一般情况下, 统-使用"UTF-8" 编码,尽量统一写成标准的"UTF-8",不要写成"utf8"或"UTF8"。
总结:1.以上三个代码vscode自动生成基本不需要我们重写.
2. 文档类型声明标签, 告诉浏览器这个页面采取html 5版本来显示页面.
3. 必须写.采取UTF-8来保存文字.如果不写就会乱码.具体原理后面分析.
4.HTML常用标签
4.1标签语义
学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
4.2标题标签-
(重要)
为了使网页更具有语义化,我们经常会在页面中用到标题标签。HTML 提供了6个等级的网页标题,
即
- 。
我是一级标题
单词head的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
1.加了标题的文字会变的加粗,字号也会依次变大。
2. 一个标题独占一行。
标题一共六级选,
文字加粗一行显。
由大到小依次减,
从重到轻随之变。
语法规范书写后,
具体效果刷新见。
-----pink老师
我是一级标题
单词head的缩写,意为头部、标题。标签语义:作为标题使用,并且依据重要性递减。
特点:
1.加了标题的文字会变的加粗,字号也会依次变大。
2. 一个标题独占一行。
标题一共六级选,
文字加粗一行显。
由大到小依次减,
从重到轻随之变。
语法规范书写后,
具体效果刷新见。
-----pink老师
4.3段落和换行标签(重要)
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在HTML标签中,
标签用于定义段落,它可以将整个网页分为若干个段落。
我是一个段落标签
单词paragraph [' paeregrae]的缩写,意为段落。
标签语义:可以把HTML文档分割为若干段落。
特点:
1.文本在-一个段落中会根据浏览器窗[的大小自动换行。
2.段落和段落之间保有空隙。
4.3段落和换行标签(重要)
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端, 然后才自动换行。如果希望
某段文本强制换行显示,就需要使用换行标签
.
单词break的缩写,意为打断、换行。
标签语义:强制换行。
特点:
1.
是个单标签。
2.
标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
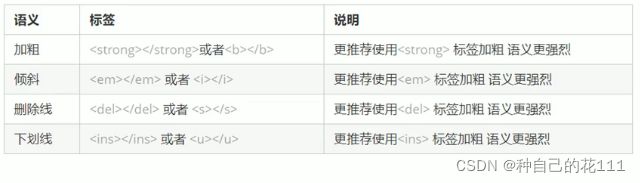
4.4文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到HTML中的文本格式化标签,使
文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要
同学们重点记住加粗和倾斜。
4.5 div是division的缩写,表示分割、 分区。span 意为跨度、跨距。 4.6图像标签和路径(重点) 图片和html一定要放到同一个位置 2.路径(前期铺垫知识) 相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。 多个级就类推,重复这些操作 相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级、下一级和同-级就是图片相对于HTML页面的位置。 磁盘绝对路径很少使用,因为只能在自己带电脑上才能看得见,了解一下就可以。 单词anchor [' aenk()]的缩写,意为:锚。 1.外部链接,例如< a href= "http:// www.baidu.com*>百度. 2.内部链接:网站内部页面之间的相互链接直接链接内部页面名称即可,例如< a href= "index.html">首页. 3.空链接: 如果当时没有确定链接目标时, 首页 .。 4.下载链接: 如果href里面地址是一个文件或者压缩包,会下载这个文件。 6.锚点链接:点我们点击链接,可以快速定位到页面中的某个位置. 如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。 快捷键: ctrl + / 重点记住:空格、大于号、小于号这三个,其余的使用很少,如果需要回头查阅即可。 1.1表格的主要作用
今日价格
特点:
1.
2. 标签用来布局, -行上可以多个。小盒子
1.图像标签
在HTML标签中, 标签用于定义HTML页面中的图像。
单词image的缩写,意为图像。
src是标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。

图像标签属性注意点:
①图像标签可以拥有多个属性,必须写在标签名的后面。
②属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
③属性采取键值对的格式,即key= "value" 的格式,属性=“属性值”
(1)目录文件夹和根目录:
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹 来管理他们。
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件夹的第一-层就是根目录.
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件 ( images) , 这时再查找图像,就需要采用“路径"的方式来指定图像文件的位置。
路径可以分为:
1.相对路径
2.绝对路径
这里简单来说,图片相对于HTML页面的位置
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如,
"D:web\imgVlogo.gif"或完整的网络地址"http://www.itcast.cn/images/logo.gif".。
4.7超链接标签(重点)
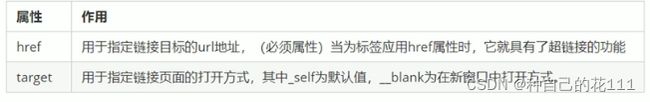
在HTML标签中,标签用于定义超链接,作用是从一个页面链接到另一个页面。
1.链接的语法格式
两个属性的作用如下:
5.网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频视频等都可以添加超链接.
演示:
●在链接文本的href属性中,设置属性值为#名字的形式,如第2集
●找到目标位置标签,里面添加-个id属性=刚才的名字,如: 第2集介绍
5.
5.HTML中的注释和特殊字符
5.1注释
HTML中的注释以“”结束。
一句话: 注释标签里面的内容是给程序猿看的,这个代码是不执行不显示到页面中的.添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
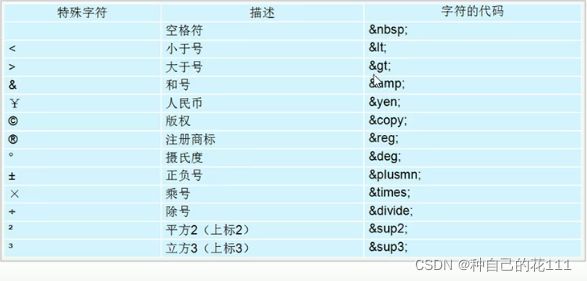
5.2特殊字符
在HTML页面中,-些特殊的符号很难或者不方便直接使用 ,此时我们就可以使用下面的字符来替代。
HTML标签(下)
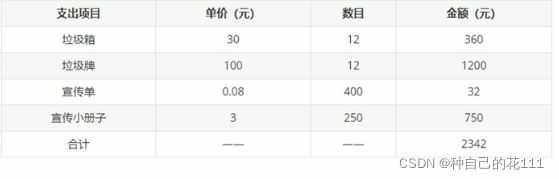
1.表格标签
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。-个清爽简约的表格能够把繁杂的数据表现得很有条理。
Pink老师总结:表格不是用来布局页面的,而是用来展示数据的.
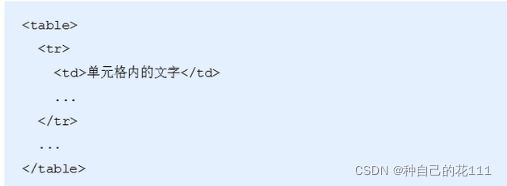
是用于定义表格的标签。
2. 标签用于定义表格中的行,必须嵌套在
标签中。
3. 用于定义表格中的单元格,必须嵌套在 标签中。
4.字母td指表格数据( table data) , 即数据单元格的内容。