Markdown文档在开发中已经必不可少了,但只有文字描述始终有些枯燥,涉及到做图表的话又需要切换到其他工具中,绘制好后再黏贴回来,如果要修改,万一源文件丢失就更麻烦了。对于这种问题实际上也早有方法,就是在各种现代Markdown编辑器都能见到的Mermaid 渲染方案。
Mermaid 是一个基于 Javascript 的图表绘制工具,通过解析类 Markdown 的文本语法来实现图表的创建和动态修改。Mermaid 诞生的主要目的是让文档的更新能够及时跟上开发进度。
Mermaid 支持的图表也很丰富:流程图、时序图、类图、状态图、实体关系图、用户旅程图、甘特图、饼图、需求图、Git图。
就以流程图为例,来了解一下如何在Markdown中绘图的。
示例
来先看看样子(官方在线编辑器地址:Online FlowChart & Diagrams Editor):
flowchart TD
NodeA
NodeB[NodeB]
NodeA --> NodeB
NodeA <--> NodeB
NodeC(((start))) --Text--> NodeD{if}
NodeD -->|No| NodeN((loop)) -..- NodeC
NodeD -->|Yes| NodeY{{OK}}
NodeY --> NodeF & NodeE --x NodeG & NodeH
NodeH --> NodeI["中文与#quot;引号#quot;与 空格"]渲染后是这样:
基础语法
既然是在Markdown中绘图,语法肯定必不可少,但不用怕,流程图比较简单语法也很易学。
与Markdown代码块一样,使用反引号语法填写mermaid标识绘图的代码区域开始,用三个反引号闭合。
流程图首行要以flowchart开始,标明是流程图。
流程图方向
在flowchart之后加上空格可以传入参数,可以定义流程图方向。
| 参数值 | TB | TD | BT | RL | LR |
| 说明 | 从上到下 | 从上到下 | 从下到上 | 从右到左 | 从左到右 |
示例中的flowchart TD就是标识从上到下。
节点
节点:每一行输入任意字符都会被识别为一个新节点。输入的字符将被作为节点的ID,同时默认作为节点名称显示。默认形状是矩形。
形状
除了矩形还有多种形状可选,在节点后面增加符号对即可。如示例中的NodeB[NodeB],即是矩形。
整理了一份图形表:
名称
形状符号中输入字符作为展示的名称。
默认可以不用引号,但如果需要使用转义符、或者括号,则需要用引号包裹。
如示例中的最后节点NodeI["中文与#quot;引号#quot;与 空格"],即是使用了引号转义符。
连接线
语法结构大致是:节点ID 连接线符号 节点ID(示例中的NodeA <--> NodeB)。
如果一行末尾没有节点ID,则会找到下一行第一个节点ID连接,也就意味着连接线的语法是可以换行的。
如果节点ID是前文没有出现过的,会当做一个新的节点处理。所以节点的创建与连接是可以一次性书写的。
线的定义
连接线由三个字符组成,末尾符号代表端点图形,第一二个符号代表线的样式。
绘制双向箭头的话,需要在头部增加一个符号,一共是四个字符。
中间符号可以重复,重复会渲染出更长的连接线。
如示例中NodeA <--> NodeB就是双箭头符号,中间代表线段形状,头尾代表箭头形状。
线的形状
线条有三种:
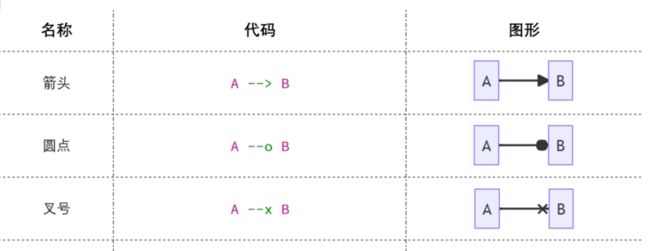
箭头形状
箭头形状也有三种:
双向箭头:
多个节点连接
&符号可以让图形一次性连接多个节点:
文字注释
可以在连接线上增加连接线的注释。注释有两种写法:
写在末尾:||符号,只需要在连接线符号末尾增加—>|文字|即可展示。
写在中间:类似—文字—>、-. 文字 .->,等于是重复连接符号,前半部分是定义上一个图形到文字的连接线样式,后半部分是定义文字到图形的连接线样式。
通常来说写在末尾会比较方便点。
注释
%%号为注释符,会将符号之后到此行结束都视为注释。
子图(分组)
以上核心的概念已经讲完,基本画图足够用了。但mermaid能支持的还不止这些,像是流程图中套流程图、流程图增加事件、使用CSS定义流程图样式等。后两个编辑器不一定会支持,但子图还会比较常用的。
子图实际上就是给图形分组,增加一个背景色块,使用subgraph ID、end包裹,中间图语法与此前一样。
subgraph ID之后用方括号包裹可以定义显示名称。其中元素可以任意连接,用子图ID可以定义子图与子图的连接线。
flowchart TB
c1-->a2
subgraph one [子图一]
a1-->a2
end
subgraph two [子图二]
b1-->b2
end
subgraph three [子图三]
c1-->c2
end
one --> two总结
至此流程图的逻辑就讲完了,文字看着多,但实际上并不难,本身也是因为流程图元素比较少而易学。来最后归纳一下。
节点:任意字符都会渲染成一个节点元素。后续跟随的符号对代表图形形状,符号对中间代表图形展示文字。
连线:使用横线定义连线,连线头尾可以用不同符号代表不同形状。
连线文字:使用||符号或是在连线中间输入文字。
注释:使用%%符号。
子图:使用subgraph ID、end包裹,内部语法一样。其中元素可以任意连接。