- BUAA-SCSE Training day2 指导……
Sd_无心插柳
题目的确选择的比昨天难多了....http://acm.hust.edu.cn/vjudge/contest/view.action?cid=25719#overviewAinti,x,y;cin>>T;while(T--){cin>>n;x=-1>y;ans=max(x-y,ans);x=max(y,x);}cout>n&&n){memset(s,0,sizeof(s));f=0;while(n
- B站黑马程序员第二章10——字符串格式化,占位符
苹果.Python.八宝粥
python开发语言
#字符串格式化#占位符%S%表示:我要占位s表示:将变成字符串放入占位的地方#多个变量占位拼接,变量要用括号,用逗号隔开#将变量内容均转换为字符串进行拼接name="朱丽叶"height=166weight=57.5print("我最爱的狗狗是:%s,她个子高%s,身材好%s。"%(name,height,weight))#多类型数据占位#%s将内容转换为字符串,放入占位#%d将内容转换为整数,放
- Python第六章07:元组的定义和操作
苹果.Python.八宝粥
python前端开发语言
#tuple元组的定义和操作#tuple元组定义用小括号:(1,2,3,4,5),可以是不同类型元素#给变量定义元组时,写括号不写tuple:a=(1,2,3,4,5)#变量=()变量=tuple()空元组变量#tuple元组定义完成后,不可以修改,但是,如果元组中嵌套了一个列表时,元组中列表的内容可以修改#封装数据后,不希望被篡改数据,就使用元组tuple#1.定义一个元组t1=("halibo
- Leetcode-100 贪心算法
LuckyAnJo
leetcodeleetcode贪心算法算法
贪心算法简介贪心算法(GreedyAlgorithm)是一种常见的优化算法,用于解决最优化问题。该算法的核心思想是每次选择当前情况下的最优解,并期望通过这些局部最优解得到全局最优解。贪心算法通常用于那些可以分解为若干个子问题,且每个子问题的最优解可以合成全局最优解的问题。贪心算法之所以有用,是因为它可以快速地做出决策,并能在某些问题上实现较高的效率,避免了回溯与暴力解法的复杂度。贪心算法思想贪心算
- 利用Python爬虫获取Shopee(虾皮)商品详情:实战指南
小爬虫程序猿
python爬虫开发语言
在跨境电商领域,Shopee(虾皮)作为东南亚及台湾地区领先的电商平台,拥有海量的商品信息。无论是进行市场调研、数据分析,还是寻找热门商品,获取Shopee商品详情都是一项极具价值的任务。然而,手动浏览和整理这些信息显然是低效且容易出错的。幸运的是,通过编写Python爬虫程序,我们可以高效地完成这一任务。本文将详细介绍如何利用Python爬虫获取Shopee商品详情,并提供完整的代码示例。一、为
- Trae 解决无法登录问题
兔子不爱吃bug
人工智能pythonjava
什么是Trae?Trae是字节跳动于2025年1月19日推出的AI编程工具,集成了众多顶级AI。Trae海外版官方网站:https://www.trae.ai解决上网环境问题如果你是在国内登录Trae时可能会出现以下状况:解决方法下载插件工具ILink安装完成后开启插件,再次登录。登录成功最后就是下载,安装,登录了,我就不一个个演示了。
- CSS3学习教程,从入门到精通,CSS3 图像属性知识点及案例代码(16)
知识分享小能手
前端开发网页开发编程语言如门css3学习前端csshtml5javascriptcss前端开发
CSS3图像属性知识点及案例代码一、图像属性概述CSS3提供了丰富的图像属性,可以控制图像的显示方式、大小、位置、滤镜效果等。以下是一些常用的图像属性:二、常用图像属性1.background-image作用:设置元素的背景图像。语法:background-image:url("image.jpg");案例:.box{width:300px;height:200px;background-imag
- Transformer 架构对比:Dense、MoE 与 Hybrid-MoE 的优劣分析
m0_74825656
面试学习路线阿里巴巴transformer架构深度学习
1.LLM基础架构类型DenseTransformerMoE(MixtureofExperts)TransformerHybrid-MoETransformer2.Transformer按照编码方式分类单向自回归模型(如早期GPT系列)双向模型(如BERT)编码器-解码器模型(如BART,T5)DenseTransformerDenseTransformer的优势是什么DenseTransform
- ES日志分析
喝醉酒的小白
elasticsearch大数据搜索引擎
日志分析总结:核心错误类型日志中高频出现Client.Timeoutexceeded错误,表明向elasticsearch-logging:9200发起的请求(如获取索引状态/_all/_stats、节点状态/nodes/stats)因超时失败,属于网络请求超时问题。可能原因分析Elasticsearch服务异常:检查elasticsearch-logging服务是否正常运行,是否存在崩溃、重启或
- babel 埋点插件
小猫儿
工具环境配置等javascript开发语言ecmascript
我们通常对babel的理解就是它可以帮助我们去处理兼容性,也就是有些JavaScript的新特性,可能我们想去使用,但对于某些浏览器来说还并未支持,此时我们就可以通过babel将我们的代码降级处理为浏览器兼容的执行版本,以便能够运行在当前和旧版本的浏览器或其他环境中。Babel插件就是作用于抽象语法树。Babel三个主要的处理步骤就是解析(parse),转换(transform),生成(gener
- Mac 杀掉端口对应的进程
潇凝子潇
macossh
kill_port.sh#!/bin/bash#检查lsof是否安装if!command-vlsof&>/dev/nullthenecho"lsof未安装,请使用以下命令安装:"echo"对于Homebrew用户:brewinstalllsof"echo"对于MacPorts用户:sudoportinstalllsof"exit1fi#检查是否提供了端口号作为参数if[-z"$1"];thenec
- Ubuntu & Debian 系统下挂载 Samba 共享目录的完整指南
YiYueHuan
ubuntudebianlinuxSambaNAS
文章目录Ubuntu&Debian系统下挂载Samba共享目录的完整指南前提条件挂载Samba共享临时挂载避免明文密码永久挂载常见选项卸载故障排查Ubuntu&Debian系统下挂载Samba共享目录的完整指南想把NAS中的内容通过Samba挂载到OrangePi5B,但是OrangePi5B提供的内核默认是没有开启CONFIG_CIFS的,所以就整理了一下。在Ubuntu/Debian系统上挂载
- Mac 清理 maven仓库无效引用
潇凝子潇
macosmaven
clean_maven_repo.sh#!/bin/bash#设置Maven仓库路径MAVEN_REPO="$HOME/.m2/repository"echo"$MAVEN_REPO"#进入Maven仓库目录cd"$MAVEN_REPO"||exit#查找并删除无效的引用find.-name"*.lastUpdated"-execrm{}\;#查找并删除空目录find.-typed-empty-d
- QT学习笔记(常用控件)
四代目 水门
QT学习笔记qt学习笔记
QT学习笔记一、QTGUI类继承体系QObject(基类)└──QWidget(所有可视化控件基类)├──QAbstractButton(按钮类基类)│├──QPushButton│├──QRadioButton│└──QCheckBox├──QFrame(带边框控件基类)│└──QLabel├──QLayout(布局管理器基类)└──其他控件类...核心类说明:QObject:所有QT对象的基类
- 单片机 - 串行通信 & 并行通信、接口类型及常见通信协议详细解析
Peter_Deng.
单片机嵌入式硬件
串行通信、并行通信、接口类型及常见通信协议详细解析1.并行通信vs.串行通信通信方式主要分为并行通信(ParallelCommunication)和串行通信(SerialCommunication),两者的主要区别在于数据传输的方式。1.1并行通信(ParallelCommunication)概念:并行通信使用多条数据线同时传输多个数据位(bit),通常需要单独的时钟信号进行同步。优点:速度快,适
- 业务7——数据埋点
嚯嚯嚯嚯什么都不会
业务数据分析
文章目录一、数据生命周期:二、埋点是什么?1、含义2、方式三、埋点流程1、埋点生命周期2、业务需求分析3、埋点文档设计一、数据生命周期:还能从数据角度来看,数据在工作中的参与环节,帮助理清数据分析流程和思路。二、埋点是什么?1、含义数据埋点是数据采集的一种重要方式,是在有需要的位置采集相应的信息,主要是终端用户的操作行为,后续用于解决业务方提出的业务需求。2、方式全埋点代码埋点(百度统计、友盟、T
- 在*.pro 文件中 添加 QT += xxx 的作用是什么?
weixin_44799641
QT学习专栏qt开发语言
下面以打印为例在Qt项目的.pro文件里添加QT+=printsupport这一语句,其作用是把printsupport模块添加到项目里。下面为你详细阐述该模块的用途以及添加这一语句的意义。printsupport模块的用途printsupport模块为Qt应用程序提供了打印和打印预览的功能支持。借助该模块,你可以在应用程序中实现以下功能:打印文档:能够把应用程序里的内容,像文本、图像、表格等,打
- Mac触控板设置以及使用
Yo3ngLau
Mac实用技巧操作集
本文转载自:https://blog.csdn.net/guang_s/article/details/84307604如有侵权,联系即删,转载仅用于学习用途触控板Mac触控板体验是非常好的,很多同学甚至直接用触控板代替鼠标操作,但是默认设置中有一些功能是没有开启的,需要手动配置。本文就来说说如何更改Mac触控板默认设置,让触控板变得更高效。一、启用三指拖移1、打开系统偏好设置,点击辅助功能。2、
- ubuntu设置开机自动运行应用
李某学编程
李某学ubuntuubuntu服务器运维
系统版本:Ubuntu24.04.1LTS桌面版按招网上的资料显示,当前版本主要的实现方式有以下两种,方式1:通过图形界面的【启动应用程序】设置开机自启动;方式2:配置为服务实现开机自启动。但是在我的电脑上方式2总是报Qt相关的错误,所以只能使用方式1,配置方法如下:拿截图软件snipaste来举例,在文件夹/usr/share/applications下配置文件snipaste.desktop,
- 如何快速搭建一套属于自己的埋点系统,看这里有详细部署操作文档
webfunny2020
前端
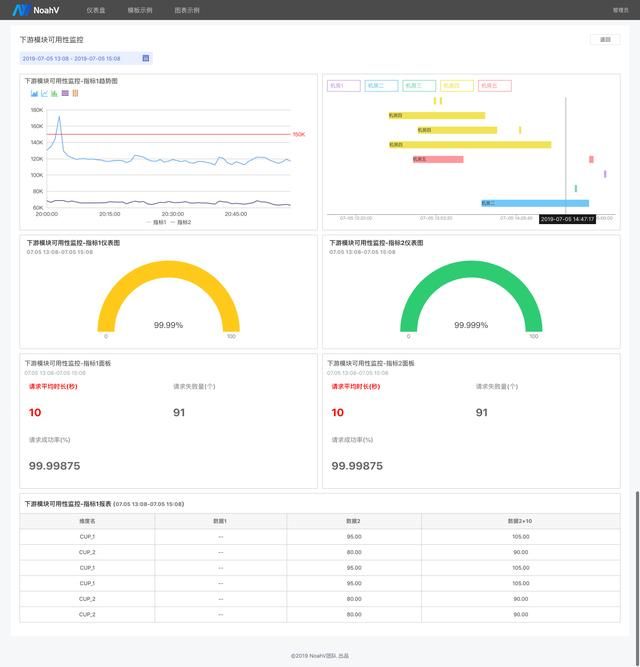
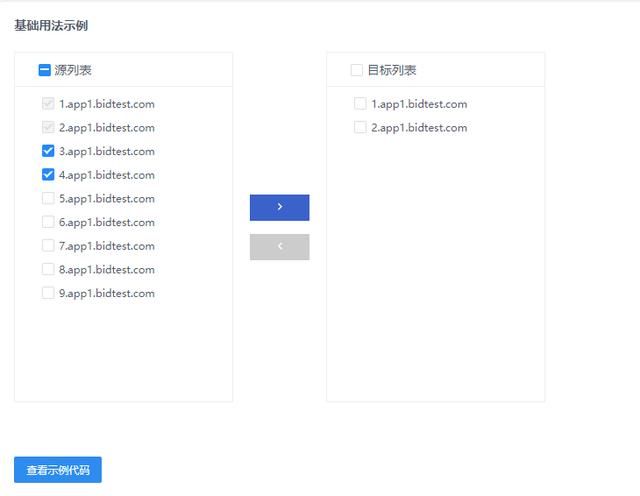
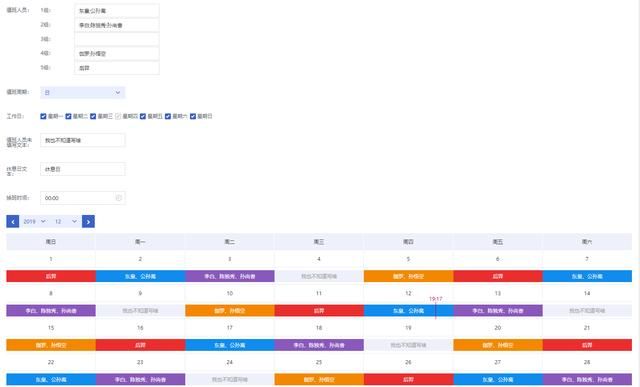
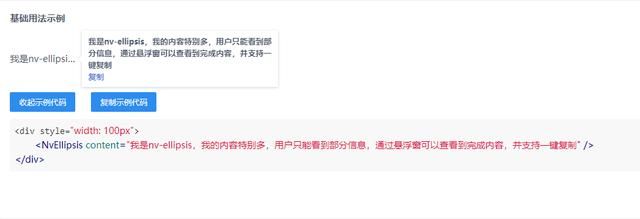
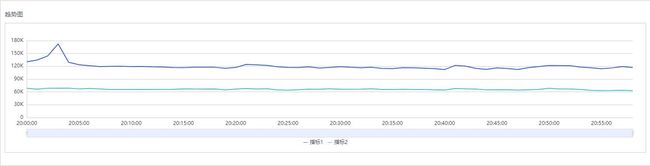
webfunny新产品——点位系统上线啦~欢迎使用webfunny的埋点系统,它是一个轻量级、易使用,埋点分析一体化的产品,用户可以根据自己的需求,创建不同的埋点,选择不同的图形在数据看板中来展示分析数据;webfunny支持单个数据的展示,有适用于体现数据的变化趋势,也有适用于体现总量和比率,还支持多个数据进行重叠展示等等。下面介绍一下如何快速搭建属于自己的一套埋点系统。分为下面几个主要步骤:创
- cifs挂载 mount ubuntu_在Linux上使用CIFS,如何挂载Windows共享
王小约
cifs挂载mountubuntu
在Linux和UNIX操作系统上,可以使用mount命令的cifs选项将Windows共享安装在本地目录。常见的Internet文件系统(CIFS)是网络文件共享协议,CIFS是SMB的一种形式。在本教程中,解释如何在Windows共享上手动和自动挂载Linux系统。安装CIFS程序包要在Windows系统上挂载Linux共享,首先需要安装CIFS程序包。在Ubuntu和Debian上安装CIFS
- 物联网(IoT)系统中,数据采集器拿来即用
小赖同学啊
人工智能智能硬件物联网
在物联网(IoT)系统中,数据采集器(也称为网关或数据集中器)扮演着至关重要的角色,主要负责从各种传感器和设备中收集数据,并将其转换为统一的格式后传输到云端或本地服务器进行处理和分析。以下是关于数据采集器的设计要点、功能需求以及实现方案:一、数据采集器的核心功能数据中转:从传感器、设备或其他数据源收集数据。将数据转发到云端、本地服务器或其他目标系统。数据格式统一化:将不同协议、不同格式的数据转换为
- 设计模式之观察者模式
spell007
架构设计设计模式观察者模式
一、观察者模式介绍观察者模式(ObserverPattern)是一种行为设计模式,它定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象。这个主题对象在状态上发生变化时,会通知所有观察者对象,使它们能够自动更新自己。1、观察者模式的结构观察者模式类图结构:观察者模式主要涉及以下角色:Subject(主题):它把所有对观察者对象的引用保存在一个聚集(比如ArrayList对象)里,每个
- 专业课笔记——(第一章:C、C++基础知识)
大小胖虎
C/C++基础知识笔记算法CC++数据类型操作类型笔记
目录一、数据类型二、不同格式输出的含义三、运算符优先级四、计算机基础知识五、零碎基础知识点一、数据类型1、C语言中的最简单的数据类型:整数类型、字符类型、浮点类型(C语言没有逻辑型(bool)它是C++特有的,而c语言它是通过0、1表示实现的)构造类型:枚举型、数组类型、结构体类型、共用体类型、类类型(C++特有)2、计算字符串长度:strlen():c语言中的函数length():c++中的函数
- Linux中挂载Windows Samba共享的指南
执剑走天涯xp
linuxwindows运维
主要步骤:安装cifs-utils确保你的Linux系统已安装cifs-utils包。如果未安装,使用以下命令:sudoapt-getinstallcifs-utils#Debian/Ubuntu系统sudoyuminstallcifs-utils#CentOS/RHEL系统创建挂载点创建一个本地目录来挂载Windows共享:sudomkdir/mnt/share编辑/etc/fstab文件使用文
- 大模型提示词工程师的自我修养-应用二(RAG数据合成与数据多样性问题的解决) -(专题4)
AI专题精讲
大模型专题系列人工智能
1.生成数据大型语言模型(LLMs)具有生成连贯文本的强大能力。通过有效的提示策略,可以引导模型生成更好、一致且更有事实依据的响应。LLMs也特别适用于生成数据,这对于进行各种实验和评估非常有用。例如,我们可以用它来为情感分类器生成快速样本,如下所示:提示词生成10个情感分析的示例。示例分为正面或负面类别。生成2个负面示例和8个正面示例。示例如下格式:Q:A:输出Q:我刚刚得到了最棒的消息!A:正
- 开源前端埋点监控插件Web-Tracing
研创通之逍遥峰
开源工具开源前端
Web-Tracing是一款专为前端项目设计的前端监控插件,它基于JavaScript设计,兼容跨平台使用,并提供了全方位的监控功能。开源地址:https://gitee.com/junluoyu/web-tracing-analysis以下是关于Web-Tracing的详细介绍:一、主要功能Web-Tracing涵盖了多个领域的监控手段,包括但不限于:埋点:通过事件监听,实现对用户交互行为的精准
- SQLyog 13.1.6 社区免费中文版:高效便捷的MySQL管理工具
m0_74823264
面试学习路线阿里巴巴mysql数据库
SQLyog13.1.6社区免费中文版:高效便捷的MySQL管理工具sqlyog_13.1.6.7z项目地址:https://gitcode.com/open-source-toolkit/a94c8项目介绍SQLyog13.1.6社区免费中文版是一款专为MySQL设计的数据库管理工具,以其强大的功能和直观的图形用户界面(GUI)深受开发者和数据库管理员的喜爱。该版本为社区免费版,提供了中文界面,
- ROS多机通信(四)——Ubuntu 网卡 Mesh 模式配置指南
爱尔兰的楠小楠
机器人无人机开发ubuntulinux机器人去中心化分布式
引言使用Ad-hoc加路由协议和直接Mesh模式配置网卡实现的网络结构是一样的,主要是看应用选择,Ad-Hoc模式+B.A.T.M.A.N./OLSR优点:灵活性高,适合移动性强或需要优化的复杂网络。缺点:配置复杂,需手动管理路由协议。Mesh模式(802.11s)优点:配置简单,内置路由功能,易于部署。缺点:路由协议标准化,灵活性较低。在实现机器人之间的通信的时候,和为了适应大部分的场景我还是建
- 嵌入式Linux网络编程实战:基于libcurl实现Gitee文件上传
银河码
Linux网络编程linux网络giteec语言vscodetcp/ip服务器
嵌入式Linux网络编程实战:基于libcurl实现Gitee文件上传【本文代码已在立创·泰山派平台验证通过,可直接用于物联网设备数据上报场景】一、功能概述与实现效果1.1核心功能本地文件读取:支持任意二进制/文本文件Base64编码转换:符合RFC4648标准HTTP传输:通过libcurl实现,也可以使用HTTPS加密通信GiteeAPI对接:自动创建/更新仓库文件1.2运行效果演示#上传本地
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分