部署到服务器--Nginx
部署到服务器–Nginx
序:
- http服务器。Nginx是一个http服务可以独立提供http服务。可以做网页静态服务器。
- 虚拟主机。可以实现在一台服务器虚拟出多个网站。例如个人网站使用的虚拟主机。
- 反向代理,负载均衡。当网站的访问量达到一定程度后,单台服务器不能满足用户的请求时,需要用多台服务器集群可以使用nginx做反向代理。并且多台服务器可以平均分担负载,不会因为某台服务器负载高宕机而某台服务器闲置的情况。
一、Nginx
![]()
1、pcre、pcre-devel安装
pcre是一个perl库,包括perl兼容的正则表达式库,nginx的http模块使用pcre来解析正则表达式。
yum install -y pcre pcre-devel
2、安装openssl
openssl是web安全通信的基石,没有openssl,可以说我们的信息都是在裸奔。
yum install -y openssl openssl-devel
3、下载并解压nginx安装包
// 下载
wget http://nginx.org/download/nginx-1.9.9.tar.gz
//解压
tar -zxvf nginx-1.9.9.tar.gz
4、进入nginx解压目录,执行命令
./configure
make
make install
4.1、切换到/usr/local/nginx安装目录
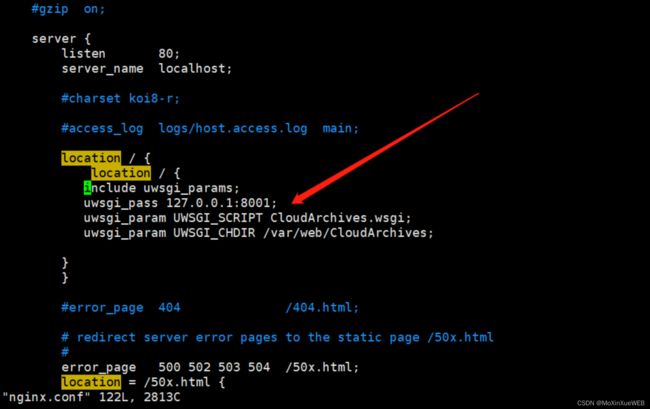
4.2、进入nginx/conf,配置nginx.conf
4.3、启动nginx
进入sbin目录
./nginx
附:查看是否启动成功
ps -ef|grep nginx
此时访问公网ip会显示nginx欢迎界面
5、uwsgi配置
在Django根目录下新建uwsgi.ini uwsgi.pid uwsgi.log文件
编辑uwsgi.ini文件
[uwsgi]
#使用nginx连接时使用
socket=127.0.0.1:8001
#直接做web服务器使用 python manage.py runserver ip:port
#http=127.0.0.1:8080
#项目目录
chdir=/var/web/CloudArchives
#项目中wsgi.py文件的目录,相对于项目目录
wsgi-file=CloudArchives/wsgi.py
#指定启动的工作进程数
processes=4
#指定工作进程中的线程数
threads=2
master=True
#保存启动之后主进程的pid
pidfile=uwsgi.pid
#设置uwsgi后台运行,uwsgi.log保存日志信息
daemonize=uwsgi.log
#设置虚拟环境的路径
#virtualenv=/Users/smart/.virtualenvs/dailyfresh
5.1、运行django项目
django manage.py runserver
5.2、给uwsgi建立软连接
ln -s /usr/local/python3/bin/uwsgi /usr/bin/uwsgi
6、进入项目根目录,启动uwsgi
uwsgi --ini uwsgi.ini
重启Nginx
./nginx -s reload
附:nginx常用命令
启动:start nginx 默认是根据nginx.conf来启动的
如果要指定配置文件来启动则使用以下命令即可:nginx -c ./conf/jason.conf
关闭:nginx -s stop 快速关闭nginx服务。
nginx -s quit 优雅的关闭,优雅是指当一个请求被处理完成之后才被关闭。
在linux下进行关闭nginx:
1、优雅关闭
先找出nginx的进程号:`ps -ef|grep nginx
执行命令:kill -QUIT pid
2、快速关闭
也是要先找出nginx的进程号,然后执行kill -TERM pid
nginx -t 检查配置是否有错误
nginx -s reload 刷新nginx配置文件
二、前端
1、下载nodejs压缩包
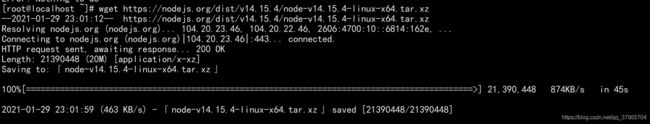
用命令行形式进行下载
wget https://nodejs.org/dist/v14.15.4/node-v14.15.4-linux-x64.tar.xz
解压缩包
tar -xvf node-v14.15.4-linux-x64.tar.xz
mkdir -p /usr/local/nodejs
mv node-v14.15.4-linux-x64/* /usr/local/nodejs/
2、创建软链接
# 建立node软链接
ln -s /usr/local/nodejs/bin/node /usr/local/bin
# 建立npm 软链接
ln -s /usr/local/nodejs/bin/npm /usr/local/bin
3、更换镜像源
# 设置国内淘宝镜像源
npm config set registry https://registry.npm.taobao.org
# 查看设置信息
npm config list
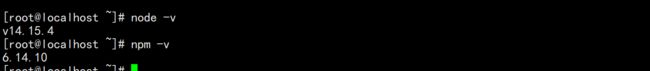
附:验证是否安装成功
node -v
npm -v
4、前端打包项目
npm run build (打包项目)
将前端project执行npm run build命令。执行完的dist文件夹才几MB。
5、前端项目部署
将dist文件夹上传到服务器
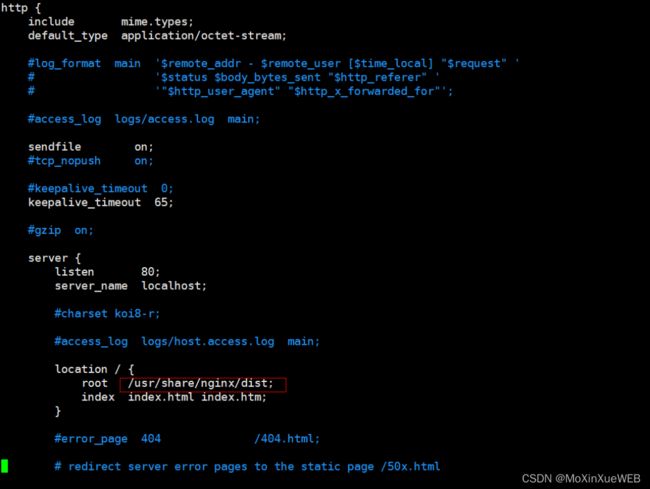
可以上传到服务器随便一个地方,我是/usr/share/nginx/,就是nginx默认开启页面的隔壁。
6、修改nginx的配置文件
vim /etc/nginx/nginx.conf,然后把dist文件夹引进来
7、重启nginx服务。
service nginx restart
// 或
cd /usr/local/nginx/sbin/
./nginx -s reload
浏览器访问ip访问即可
(使用软件MobaXterm_Personal_12.3)