- Node.js系列(1)--架构设计指南
一进制ᅟᅠ
Node.jsnode.jsvim编辑器
Node.js架构设计指南️引言Node.js作为一个高性能的JavaScript运行时环境,其架构设计对于构建可扩展的服务端应用至关重要。本文将深入探讨Node.js的架构设计原则、最佳实践和实现方案。架构概述Node.js架构主要包括以下方面:事件驱动:基于事件循环的异步非阻塞架构模块系统:CommonJS和ES模块系统进程模型:单线程主进程与工作线程流处理:基于Stream的数据处理错误处理
- Harmony------应用程序框架
小码狼
Harmony学习harmonyosarkts鸿蒙
1.应该程序框架基础多Module设计机制模块化开发:一个应用多个功能,每个功能可作为一个模块,Module中可以包含源代码、资源文件、第三方库、配置文件等,每一个Module可以独立编译,实现特定的功能支持多设备:每个Module都会标注所支持的设备类型,可以根据需要组合Module类型ability类型的module:用于实现应用的功能和特性,每个ability类型的module编译后,会生成
- C# 建造者模式(Builder Pattern)详细讲解
江沉晚呤时
设计模式C#java数据库开发语言.netcorec#netjavascript
一、什么是建造者模式?建造者模式(BuilderPattern)是一种创建型设计模式,它通过将一个复杂对象的构建过程与其表示分离,使得同样的构建过程可以创建不同的表示。这个模式主要应用于那些构建过程复杂且涉及多个步骤的场景,特别适合于需要灵活配置且逐步构建的对象。1.1.设计模式分类设计模式(DesignPatterns)分为三大类:创建型模式(CreationalPatterns):关注如何创建
- 西门子PLC转MQTT协议OPC协议网关应用案例
钡铼技术网关
工业物联网关钡铼PLC采集网关PLC物联网关物联网PLC转MQTT网关PLC采集网关嵌入式OPCUA网关
BL102是一款采集西门子、三菱、欧姆龙、台达、AB、施耐德等各种PLC数据转换为ModbusTCP、OPCUA、MQTT、华为云IoT、亚马逊云IoT、阿里云IoT、金鸽云等协议的网关。BL102下行支持:西门子、三菱、欧姆龙、台达、AB、施耐德等各种PLC。BL102上行支持:ModbusTCP、MQTT、OPCUA、华为云IoT、阿里云IoT、AWSIoT、金鸽云等协议。BL102支持OPC
- github 上拉取,修改,增加分支及提交
AI_央木
githubgit
1.github中ssh配置1.1gitconfig--globaluser.name“你的名字”gitconfig--globaluser.email“你的邮箱”1.2生成id_rsa.pubssh-keygen-trsa-C"姓名/邮箱"1.3ssh配置将生成的id_rsa.pub中的内容拷贝到key中2.拉取项目gitclonegit@xxxx3.本地创建新分支gitcheckout-bxx
- 【技术解密】本地部署 DeepSeek-V3:完整指南
海棠AI实验室
“智元启示录“-AI发展的深度思考与未来展望人工智能深度学习DeepSeek
目录引言运行环境需求下载与安装推理部署总结参考资源引言随着人工智能的快速发展,开源大模型正逐步改变着技术生态。DeepSeek-V3作为最新的开源大模型之一,不仅提供了强大的推理能力,同时也支持本地部署,使开发者可以灵活地进行自定义优化。本文将详细介绍如何在本地部署DeepSeek-V3,涵盖系统要求、安装步骤、模型转换及不同推理框架的应用。1.运行环境需求1.1硬件要求✅NVIDIAGPU(支持
- 人工智能伦理与可持续发展
CarlowZJ
人工智能
前言人工智能(AI)技术正在深刻地改变我们的生活和工作方式。从自动驾驶汽车到智能医疗系统,从个性化推荐到自动化决策,AI的应用无处不在。然而,随着技术的快速发展,其伦理和社会影响也引发了广泛的关注。人工智能伦理不仅涉及技术本身的公平性、透明性和安全性,还涉及到更广泛的社会、经济和环境影响。本文将探讨人工智能伦理的核心问题,并从可持续发展的角度提出应对策略。一、人工智能伦理的核心问题1.1数据隐私与
- 小米音频理解技术重大突破:7B模型借助DeepSeek-R1算法引领行业新篇章
耶耶Norsea
网络杂烩人工智能深度学习
摘要小米公司通过采用DeepSeek-R1算法的迁移技术,在音频理解领域实现了重大突破。其7B模型在MMAU音频评测基准中表现出色,成功登顶排行榜。MMAU评测基准包含10000条音频样本,涵盖语音、环境声和音乐等多种类型,难度极高。即便如此,该模型的表现已超越人类专家的82.2%识别准确率,展现出卓越的音频理解能力。关键词小米音频突破,DeepSeek-R1算法,7B模型进展,MMAU评测基准,
- pyqt 上传文件或者文件夹打包压缩文件并添加密码并将密码和目标文件信息保存在json文件
大霸王龙
pyqtjson
一、完整代码实现importsysimportosimportjsonimportpyzipperfromdatetimeimportdatetimefromPyQt5.QtWidgetsimport(QApplication,QWidget,QVBoxLayout,QHBoxLayout,QPushButton,QLineEdit,QLabel,QFileDialog,QMessageBox,Q
- 一个简单的日志类Logger
qinfen123456
单片机嵌入式硬件c++学习笔记开发语言
实现一个C++简单日志类,具备以下特性:日志文件命名采用文件名前缀加上日期的格式,方便管理与识别。对单个日志文件大小进行限制,当文件大小达到20MB时,自动开启新的日志文件。具备过期文件清理机制,自动删除保留时间超过365天的日志文件,节省存储空间。该日志类是线程安全的,能够在多线程环境下稳定运行,避免日志记录冲突。支持使用format格式进行日志记录,方便灵活输出不同格式的日志信息。自动创建子目
- versal架构简介:Sec I Introduction
妮蔻mega
versal架构简介fpga
1.SoCHardwareOverviewAMD的SoC(系统级芯片)具有广泛的功能,适用于需要可扩展处理能力、集成功能单元和可扩展可编程逻辑的高端应用,并且可以在正常系统操作期间动态配置和重新配置。SoC架构包括一组丰富的集成硬件组件和许多用户可编程设计选项,适用于许多系统级解决方案。每个设备都包含一个处理系统、可编程逻辑、平台管理控制器以及各种集成的硬件子系统和外设。处理系统和可编程逻辑可以选
- redis有哪几种持久化方式
杏花春雨江南
redisredis数据库缓存
Redis提供了两种持久化方式:RDB(RedisDatabase)和AOF(Append-OnlyFile)。它们各有优缺点,适用于不同的场景。以下是它们的原理、优缺点以及如何选择的建议:1.RDB(RedisDatabase)原理:RDB是Redis的快照持久化方式。Redis会定期将内存中的数据生成一个二进制快照文件(.rdb),并保存到磁盘。可以通过配置save参数设置触发快照的条件(如s
- 【versal】【petalinux】添加LED驱动
qq2108462953
petalinuxlinux运维服务器
versal添加LED驱动`提示:本文使用外部kernel与uboot`一、LED1.1LED功能1.2LED节点1.3LED操作命令1.3.1点LED1.3.2关闭LED二、LED驱动2.1驱动文件2.2设备树兼容属性三、LED设备树配置3.1设备树配置信息3.2设备树配置信息讲解四、提示4.1正确4.2错误4.3提示:本文使用外部kernel与uboot一、LED1.1LED功能向节点中bri
- 深入理解C++编程:从内存管理到多态与算法实现
嵌入式Jerry
C++c++算法开发语言
C++是一门功能强大的编程语言,广泛应用于系统编程、游戏开发和高性能计算等领域。本文将通过一系列经典问题,深入探讨C++的核心知识点,包括内存管理、多态(结合函数重载与覆盖)、多线程、TCP/IP模型、软链接与硬链接的区别,以及常见算法实现。每个知识点都配有详细的代码示例和解释,帮助你更好地理解和掌握。1.内存管理:内存泄露与检测什么是内存泄露?内存泄露是指程序在动态分配内存后,未能正确释放已不再
- 深入解析音频编解码器(Audio CODEC):硬件、接口与驱动开发
嵌入式Jerry
内核音视频驱动开发linux嵌入式硬件
音频编解码器(AudioCODEC)是音频处理系统中的核心组件,负责模拟信号与数字信号的相互转换,广泛应用于智能音箱、嵌入式系统、消费电子产品等设备。本篇文章将从硬件结构、接口解析、驱动开发和软件配置等方面,深入讲解如何正确理解和使用音频编解码器。1.音频编解码器的基本概念CODEC(Coder-Decoder),即编解码器,是一种模数转换(ADC)和数模转换(DAC)的组合设备,用于处理音频信号
- 7、标准库的string的常见使用
周Echo周
STLc++开发语言算法数据结构推荐算法leetcode蓝桥杯
一、了解string其实不完全算STL库中的。在C++中,string是标准库提供的用于处理动态字符序列的类(位于头文件),相比C风格的字符数组(char[]或char*),string提供更安全、更便捷的操作。使用的头文件#include二、初始化stringname;//创建一个空的stringstringname("数据");//创建一个字符串值为“数据”的stringstringname=
- C/C++每日一练:实现选择排序
風清掦
C/C++~每日一练c语言c++算法
选择排序选择排序是一种简单直观的排序算法,时间复杂度为,其中n是数组长度,不适合大数据集的排序,适合于元素较少且对性能要求不高的场景。选择排序的基本思想是:每次从未排序部分选择最小的元素,将其放到已排序部分的末尾。这样经过多轮操作后,整个数组会被逐步排好序。具体步骤如下:初始化:将第一个元素作为已排序区,剩余部分作为未排序区。遍历未排序区:从未排序区间找出最小的元素,记下其位置。交换位置:将找到的
- C/C++ 每日一练:单链表的反转
風清掦
C/C++~每日一练c语言c++开发语言
链表(LinkedList)链表是一种线性数据结构,由一系列节点(Node)通过指针链接在一起。与数组不同,链表中的元素在内存中不需要连续存储,每个节点包含两部分:数据部分:存储节点的值或数据。指针部分:存储指向下一个节点的地址(单链表)或上一个和下一个节点的地址(双向链表)。链表的类型主要有以下几种:单链表:每个节点只指向下一个节点。双向链表:每个节点既有指向下一个节点的指针,也有指向上一个节点
- C/C++每日一练:实现冒泡排序
風清掦
C/C++~每日一练算法c语言c++排序算法
题目要求编写一个程序,实现冒泡排序算法。给定一个由n个整数组成的数组,要求通过冒泡排序对数组从小到大进行排序。输入:一个整数数组,长度为n,数组中的元素可能是正数或负数。输出:按照升序排序后的数组。做题思路冒泡排序是一种简单直观的排序算法。其基本思想是通过多次遍历数组,逐步将未排序部分中的最大或最小元素“冒泡”到数组的一端,直到整个数组有序。冒泡排序的步骤如下:从数组的第一个元素开始,依次比较相邻
- HarmonyOS NEXT 开发环境搭建与实用工具类 AI 问答 APP 开发
harmonyos
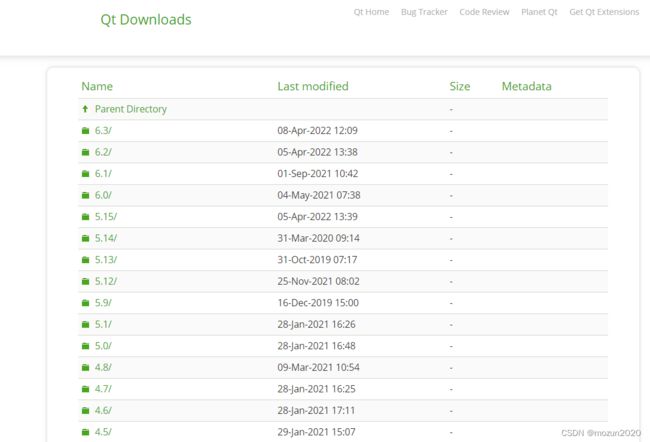
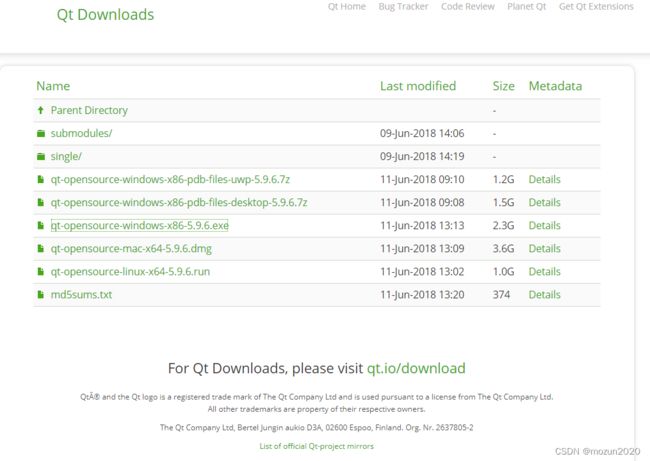
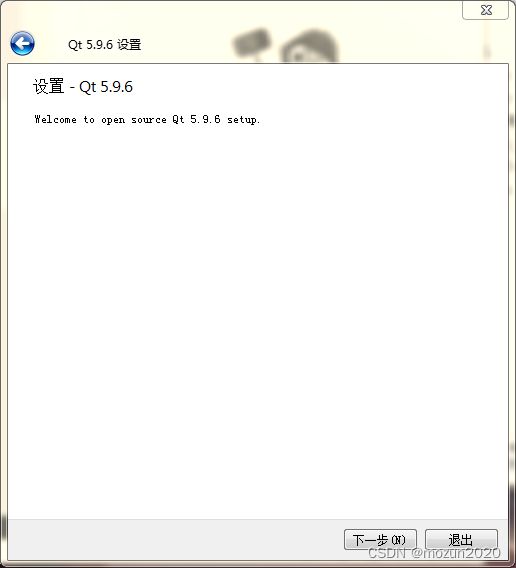
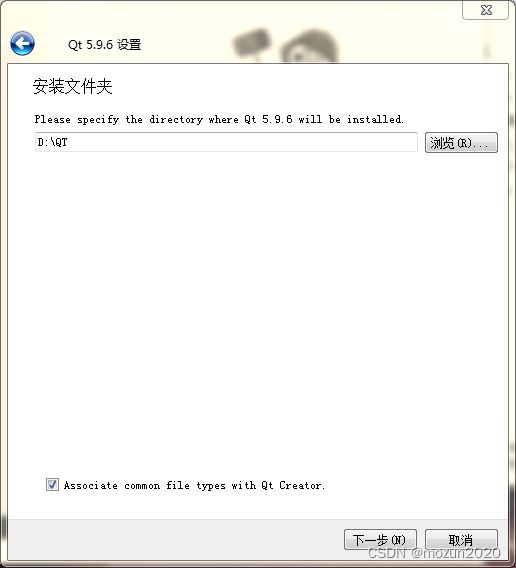
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,开发者们迎来了一个全新的智能终端操作系统。本文将详细介绍如何搭建HarmonyOSNEXT的开发环境,并通过一个实用工具类AI问答APP的开发示例,帮助开发者快速上手鸿蒙原生应用的开发。开发环境搭建安装DevEco:Studio:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用的开发。首先,访问华为开发
- 如何做好兼容性测试
测试工具
要做好兼容性测试,需要关注环境搭建、设备多样性、测试工具选择、问题追溯等重要环节,其中对环境搭建尤为关键。本质上,兼容性测试就是在各种不同的操作系统、硬件设备与网络环境中进行应用或系统的功能验证,以确保最终产品无论在何种环境下都能稳定运行。尤其是在环境搭建方面,建议采用虚拟机、真实设备与云端环境相结合的方式进行多维度测试,为后续的深度测试奠定扎实基础。一、兼容性测试的基本概念在软件测试领域,兼容性
- HarmonyOS NEXT 开发环境搭建与智能管家APP开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,越来越多的开发者开始关注如何在这一全新的操作系统上进行应用程序开发。本文将详细介绍如何搭建HarmonyOSNEXT的开发环境,并通过一个简单的智能管家APP示例,帮助开发者快速上手鸿蒙原生应用的开发。一、开发环境搭建安装DevEcoStudi:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用的开发。首
- HarmonyOS NEXT 开发环境搭建与票务服务类应用开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的推出,开发者们迎来了一个全新的智能终端操作系统。本文将详细介绍如何搭建HarmonyOSNEXT的开发环境,并通过一个票务服务类电影演出APP的开发示例,帮助开发者快速上手鸿蒙原生应用的开发。开发环境搭建安装DevEcoStudio:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用的开发。首先,访问华为开发者
- HarmonyOS NEXT 开发环境搭建与出行导航类应用开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的推出,越来越多的开发者开始关注并投入到鸿蒙生态的开发中。本文将详细介绍如何在HarmonyOSNEXT环境下搭建开发环境,并通过一个出行导航类交通地图应用的实例,展示如何进行应用程序的开发。本文面向具有一定开发经验的程序员,旨在帮助他们快速上手鸿蒙应用开发。开发环境搭建安装DevEcoStudio:DevEcoStudio是华为官方提供的集成开发环境
- HarmonyOS NEXT 开发环境搭建:为艺术设计类绘画涂鸦APP开发鸿蒙原生应用
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,开发者们迎来了一个全新的智能终端操作系统。HarmonyOSNEXT不仅为用户提供了简洁、流畅、安全可靠的智慧全场景体验,还为开发者提供了强大的开发工具和丰富的API接口。本文将详细介绍如何在HarmonyOSNEXT上搭建开发环境,并通过一个艺术设计类绘画涂鸦APP的开发示例,帮助开发者快速上手鸿蒙原生应用开发。开发环境搭建安装DevEcoS
- HarmonyOS NEXT 开发环境搭建与汽车智驾类应用开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的推出,开发者们迎来了一个全新的智能终端操作系统平台。本文将详细介绍如何在HarmonyOSNEXT上搭建开发环境,并通过一个汽车智驾类应用——汽主助手APP的开发实例,展示如何利用HarmonyOSNEXT的API12版本进行应用程序开发。开发环境搭建安装DevEcoStudio:访问华为开发者官网,下载并安装最新版本的DevEcoStudio,这是
- HarmonyOS NEXT 开发环境搭建与体育竞技类应用开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,越来越多的开发者开始关注如何在这一新平台上进行应用开发。本文将详细介绍如何搭建HarmonyOSNEXT的开发环境,并通过一个体育竞技类应用的实例,展示如何在HarmonyOSNEXT上进行应用程序开发。一、开发环境搭建安装DevEcoStudio:DevEcoStudio是华为官方推出的集成开发环境(IDE),支持HarmonyOS应用的开发
- HarmonyOS NEXT 开发环境搭建与音乐畅听类 K歌唱吧 APP 开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的推出,越来越多的开发者开始关注并投入到这一新兴操作系统的应用开发中。本文将详细介绍如何在HarmonyOSNEXT上搭建开发环境,并通过一个音乐畅听类K歌唱吧APP的开发实例,帮助开发者快速上手鸿蒙应用开发。一、开发环境搭建安装DevEcoStudio:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用的开发。
- HarmonyOS NEXT 开发环境搭建:启智儿歌 APP 开发实战
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,越来越多的开发者开始关注并投入到这一新生态的开发中。本文将详细介绍如何在HarmonyOSNEXT环境下搭建开发环境,并通过一个儿童早教类启智儿歌APP的开发实例,帮助开发者快速上手鸿蒙应用开发。开发环境搭建安装DevEcoStudio:DevEcoStudio是华为官方提供的集成开发环境(IDE),支持HarmonyOS应用的开发。首先,访问
- HarmonyOS NEXT 开发环境搭建与聊天社交类应用开发
harmonyos
随着华为鸿蒙操作系统HarmonyOSNEXT的发布,越来越多的开发者开始关注并投入到这一新兴操作系统的应用开发中。本文将详细介绍如何在HarmonyOSNEXT上搭建开发环境,并通过一个简单的聊天社交类兴趣社群应用示例,帮助开发者快速上手。一、开发环境搭建安装DevEcoStudioDevEcoStudio是华为官方推出的HarmonyOS应用开发工具,支持代码编辑、调试、模拟器运行等功能。开发
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_