- 珍藏!Java SpringBoot 精品源码合集约惠来袭,获取路径大公开
秋野酱
javaspringboot开发语言
技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计、开题报告、任务书、中期检查PPT、系统功能实现、代码编写、论文编写和辅导、论文降重、长期答辩答疑辅导、腾讯会议一对一专业讲解辅导答辩、模拟答辩演练、和理解代码逻辑思路。文末获取源码联系文末获取源码联
- 前端简单数据存储:跳过后端数据库的一种高效策略,应对一些不需要后端访问数据库的简单操作:静态 Markdown 文件存储
【D'accumulation】
前端数据库学习vscodehtml5vue.js
问题提出:在一些应用场景中,有些数据并不重要,也不需要频繁地进行动态增删改查,比如品牌历史、产品介绍等说明性内容。为此,我选择在前端直接存储这些静态数据,跳过后端数据库调用。本文将分享如何利用Vue工程中直接存放Markdown文件与内嵌数据,将数据管理与业务逻辑解耦,从而实现快速开发、便于维护和灵活更新的目的。静态Markdown文件存储方法案例:原理:将Markdown文件(如brandHis
- Vue解析
chaitoufeng2002
vue.jsjavascript前端
父组件调用子组件的方法父组件:调用子组件方法import{ref}from'vue';importChildComponentfrom'./ChildComponent.vue';constchildRef=ref(null);constcallChildMethod=()=>{if(childRef.value){childRef.value.childMethod();}};子组件:const
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- 关闭表单后再次打开时校验提示未清除
松岛的枫叶
vue.js前端javascript
在Vue+ElementUI中,若关闭表单后再次打开时校验提示未清除,可通过以下方案解决(结合搜索结果的实践经验):一、核心原因分析•校验状态缓存:ElementUI的表单校验状态(如红色边框和错误提示)不会随对话框关闭自动重置,需手动清理。•数据残留:若表单数据未正确初始化,旧数据可能触发残留校验规则。•DOM更新时序:直接调用resetFields()时,若表单DOM未完全渲染,可能导致方法失
- JavaWeb学习笔记
时间会给答案scidag
javajava-eeservlet笔记学习数据库
一.刨析JDBC1.概念:JDBC就是java语言操作关系型数据库的一套API2.常用API2.1DriverManager:作用1.注册驱动2.获取数据库连接;都是静态方法,直接类名.方法2.2Connection:作用1.获取sql执行对象2.事务管理《《关于管理事务回滚常用方法setAutoCommit()commit(),rollback()2.3Statement:作用执行SQL语句《《
- 【开题报告+论文+源码】基于SpringBoot+vue的鲜花购物商城
编程毕设
springboot后端java
项目背景与意义近年来,随着人们生活水平的提高,鲜花消费需求逐年增长。然而,传统的鲜花销售模式存在着诸如店面租金高、人力成本高、货源不稳定等问题,这使得商家在面对激烈的市场竞争时,难以获得持续稳定的发展。传统的鲜花商店也可能距离远,这使得消费者需要花时间在各个鲜花店里来回选择,而网上的消费群体可以通过网站,挑选并订购自己需要的鲜花[2]。因此,网络鲜花购物系统可以很好地解决顾客在购买鲜花时的地域限制
- 关于vue+element ui 中的导航菜单问题
空心闲人
前端程序员
关于vue+elementui中的导航菜单问题最近公司要开发一个vue项目,自己搭框架的时候用到了element,目标是实现一个顶部菜单以及侧边菜单栏。直接上代码。importcommonHeaderfrom"@/components/header"importleftContentfrom"@/components/leftContent"exportdefault{name:'layout',
- ts之变量声明以及语法细节,ts小白初学ing
菥菥爱嘻嘻
小白学习tstypescript前端
TypeScript用js编写的项目虽然开发很快,但是维护是成本很高,而且js不报错啊啊啊啊啊!!!以js为基础进行扩展的给变量赋予了类型语法、实战(ts+vue3)TypeScript是JavaScript的一个超集,支持ECMAScript6标准(ES6教程)。TypeScript由微软开发的自由和开源的编程语言,在JavaScript的基础上增加了静态类型检查的超集。TypeScript设计
- 【前端】实操tips集合
JAMJAM_NoName
前端学习前端javascript开发语言
1.关闭vue中组件名字的多词校验(1)package.json文件中修改eslint配置"eslintConfig":{"rules":{"vue/multi-word-component-names":"off"}},(2).eslintrc.js或者.eslintrc配置文件中进行配置module.exports={rules:{'vue/multi-word-component-names
- Tiny RDM:轻量级跨平台Redis桌面管理工具
廉峥旭
TinyRDM:轻量级跨平台Redis桌面管理工具tiny-rdmAModernRedisGUIClient项目地址:https://gitcode.com/gh_mirrors/ti/tiny-rdm项目基础介绍TinyRDM(TinyRedisDesktopManager)是一款现代化的轻量级Redis桌面管理工具,适用于Mac、Windows和Linux平台。该项目主要使用Go、Vue和Ja
- uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
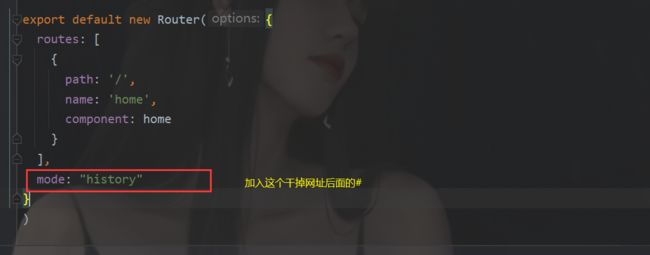
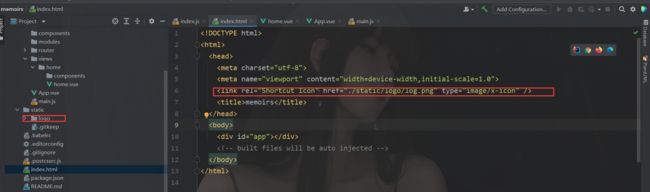
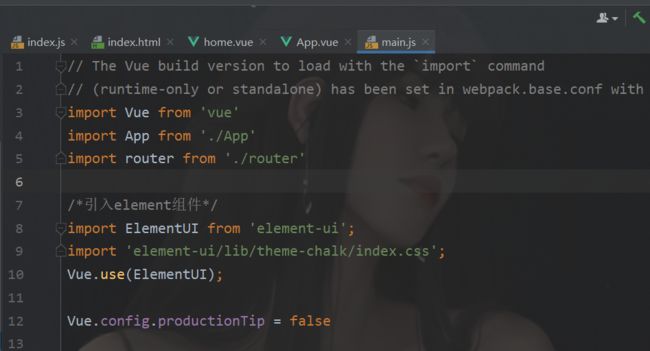
- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
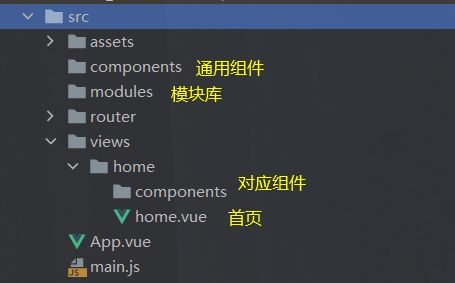
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- vue面试题合集(强烈推荐)
前端念初
前端javascript
2022最新Vue面试题1、Vue的最大的优势是什么?(必会)2、Vue和jQuery两者之间的区别是什么?(必会)3、MVVM和MVC区别是什么?哪些场景适合?(必会)4、Vue数据双向绑定的原理是什么?(必会)5、Object.defineProperty和Proxy的区别(必会)6、Vue生命周期总共分为几个阶段?(必会)7、第一次加载页面会触发哪几个钩子函数?(必会)8、请说下封装Vue组
- React的状态管理——Redux
miraculous111
react.jsjavascript前端
Redux与计数器配套工具使用ReactToolkit创建counterStore为React注入storeReact组件使用store中的数据React组件修改store中的数据绑定用户交互效果展示action传参Redux异步状态管理React中的Redux就像Vue中的Vuex和Pinia一样,都是状态管理工具,通过这种方式可以很方便的实现各个组件中的通信。下面的代码是通过Redux实现一个
- 2021-最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)---React篇
圆白菜和大白菜
前端react大前端react
★★★React事件绑定原理★★★React中的setState缺点是什么呢★★★React组件通信如何实现★★★类组件和函数组件的区别★★★请你说说React的路由是什么?★★★★★React有哪些性能优化的手段?★★★★Reacthooks用过吗,为什么要用?★★★★虚拟DOM的优劣如何?实现原理?★★★★React和Vue的diff时间复杂度从O(n^3)优化到O(n),那么O(n^3)和O
- PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(nodejavascriptvue等等)学习课程设计vue.jspythonphp
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
- 大屏自适应终极方案:基于比例缩放的完美适配实践(Vue3版)
FFF-X
html5javascript
需求背景在数据可视化大屏开发中,我们常面临这样的挑战:如何让1920*1080的设计稿在不同分辨率设备上完美呈现?传统的响应式布局难以应对复杂的大屏元素排布,本文介绍一种基于CSS3变换的终极适配方案实现思路本方案的核心是动态比例缩放,通过以下关键步骤实现:基准比例锁定:基于设计稿宽高比(16:9)建立基准比例视口实时检测:通过resize事件监听窗口变化智能比例判断:当视口更宽时:保持高度基准,
- router-view的name属性 <router-view name=“path“></router-view>
FFF-X
vue.js前端javascript
多个router-view的问题一个页面可以配置多个router-view,加上name属性使之区分,在路由配置中需要将component变为components,代码如下//vue2importVuefrom'vue'importVueRouterfrom'vue-router'Vue.use(VueRouter)constroutes=[{path:'/',name:'Home',compon
- Vue中使用echarts从后台获取数据渲染
FFF-X
echartsvue.jsjavascript
1.methods定义方法实例化Echartsmethods:{//定义方法asyncgetHistogram(){constechart=Echart.init(this.$refs.effect)//实例化Echartsechart.setOption({color:["#5ab1ef","#c8b6eb","#2ec7c9"],tooltip:{trigger:"axis",axisPoin
- 六十天前端强化训练之第二十九天之深入解析:从零构建企业级Vue项目的完整指南
编程星辰海
#前端前端Vue项目
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、Vite核心原理与开发优势二、项目创建深度解析三、配置体系深度剖析四、企业级项目架构设计五、性能优化实战六、开发提效技巧七、质量保障体系八、扩展阅读推荐一、Vite核心原理与开发优势1.1为什么选择Vite?Vite采用现代浏览器原生ES模块系统(NativeESM)作为开发服务器,颠覆了传统打包工具的
- 快速理解Vue3中Pinia里的subscribe方法使用
MXN_小南学前端
vue3vue前端
快速理解Vue3中Pinia里的subscribe方法使用一、Pinia简介Pinia是Vue3的状态管理库,类似Vue2中的Vuex,但使用更简洁高效二、subscribe方法简介subscribe方法是Pinia中的监听器函数,有点像watch,但监听的是store中的状态(数据/state)变化,在store中的状态变化时会执行自定义逻辑。可用于调试和定位问题、记录日志后续分析、触发操作(比
- vant官网-vant ui 首页-移动端Vue组件库
embelfe_segge
面试学习路线阿里巴巴android前端后端
Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V
- Vue 中的日期格式化实践:从原生 Date 到可视化展示!!!
小丁学Java
产品资质管理系统vue.js前端javascriptts
Vue中的日期格式化实践:从原生Date到可视化展示在数据可视化场景中,日期时间的格式化显示是一个高频需求。本文将以一个邀请码关系树组件为例,深入解析Vue中日期格式化的核心方法、性能优化和最佳实践,并配合Mermaid流程图直观展示处理流程!一、️核心方法:原生Date对象处理代码实现privateformatDate(dateString:string|null):string{if(!dat
- Axios 和 跨域 这两个概念
PLJJ685
前后端分离的仓库管理系统前端
1.Axios是什么?Axios是一个用于发送网络请求的工具,类似于浏览器自带的fetch,但更强大、更易用。在前端(Vue)中,我们通常用Axios来向后端(SpringBoot)请求数据。举个例子:假设你在一个仓储系统中,前端需要从后端获取商品库存信息。这时,前端就可以用Axios发送一个请求,比如:axios.get('/api/inventory').then(response=>{con
- uni-app 与webView 互相传值
九亿少女无法触及的梦ى
uni-app
uni-app向webView传值在uni-app传值有多种实现方式,主要推荐evalJS,次要webSorcket重点:1.webView要找到正确的children!如果页面中只有一个webView标签则直接可以currentWebview.children()[0]2.H5页面中的监听function必须写在全局,不要写在任何load事件中!//index.vueletcurrentWebv
- Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
- 如何解决Vue组件间传递数据的问题?
几何心凉
vue.js前端javascript
文章目录1.引言2.常用数据传递方式2.1父子通信:Props与$emit父向子传递数据子向父传递数据2.2兄弟组件通信:共享父组件或全局事件总线通过共同父组件全局事件总线(EventBus)2.3跨级组件通信:Provide/Inject2.4全局状态管理:Vuex3.总结1.引言在实际开发中,Vue组件之间的数据传递是最常见的需求。由于组件的作用域相互独立,如何在父子、兄弟和跨级组件间传递数据
- vue el-table设置某些行不能选择以及特殊样式
*且听风吟
#Vue2.x
如下图所示,满足特定条件的行不可选择,且颜色被设置成了其他颜色:1)设置行不能选择selectable为element-ui提供的属性,类型为Function,Function的返回值用来决定这一行的CheckBox是否可以勾选,返回true为可选,false为不可选设置方法:js方法,根据每一行的id是否等于某个特定的值判断该行是否可以被选中:checkSelectable<
- vue 获取el-table多选的选中行
*且听风吟
#Vue2.x
<el-table
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st