安卓登录注册界面开发(附源码)
源码下载和博客访问:安卓登录注册界面开发(附源码)
前言
最近找安卓登录注册界面,找了好久也没找到比较满意的设计,最后想想其实登录和注册两个界面也不复杂,干脆花点时间自己弄。
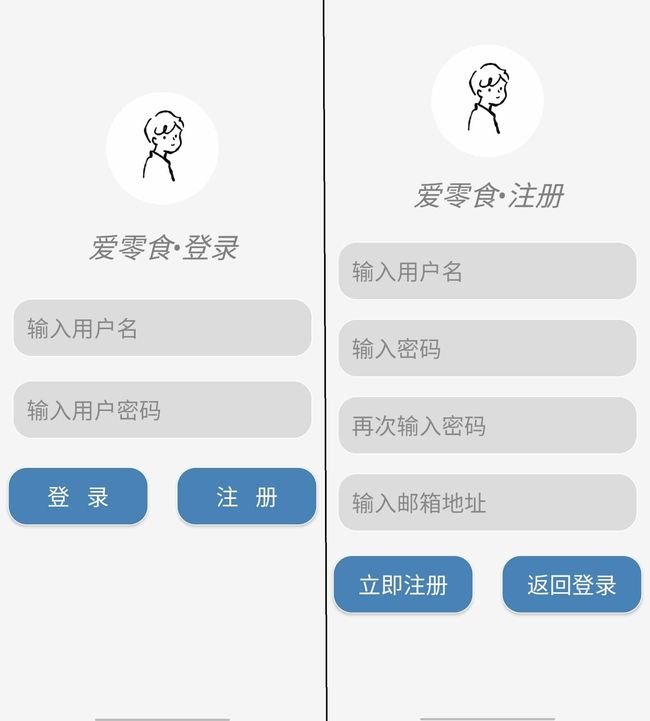
界面预览
最后的效果如下:
界面开发
安卓静态布局使用XML语言描述,采用布局+控件的方式实现。
首先创建编辑框和按钮的样式文件,避免大量的重复代码,这样可以使用一行代码引用该样式。
编辑框样式:
在"app/res/drawable"文件夹下新建xml文件“translucent_edit.xml”
按钮样式:
在"app/res/drawable"文件夹下新建xml文件“translucent_button.xml”
这两个样式文件都是实现圆角和颜色效果,接下来就是登录和注册界面。
登录和注册界面两个界面的元素都是Logo、标题、编辑框和按钮四个,区别仅仅是数量不同。两个界面均采用线性布局嵌套的方式布局,并将属性“orientation”设置为"vertical",每一行均使用一个线性布局。
登录界面:
在"app/res/layout"文件夹下新建xml文件“activity_main.xml”
注册界面:
在"app/res/layout"文件夹下新建xml文件“activity_sign_up.xml”
如果按钮显示为紫色,解决方法参考Android Studio设置Button样式无效(为默认蓝紫色)。
可以看到两个界面布局并不复杂,美观性也算合格,接下来实现两个界面交互就行了。
界面交互
完成界面交互需要实现的功能:
1.登录界面点击“注册”按钮会跳转到注册界面
2.注册界面填写完信息后点击“立即注册”按钮会跳转到登录界面
3.注册界面点击“返回登录”按钮会跳转到登录界面
可选的附加功能:
1.检查输入的用户名和密码与预设的是否匹配
2.检查注册的信息基本格式是否正确
接下来实现上述功能。
登录界面的Activity类:
在"app/java/项目包名"目录下新建Class"MainActivity"
package 项目包名;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
// 调用Actvity
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 关联activity.xml
setContentView(R.layout.activity_main);
// 关联用户名、密码和登录、注册按钮
EditText userName = (EditText) this.findViewById(R.id.UserNameEdit);
EditText passWord = (EditText) this.findViewById(R.id.PassWordEdit);
Button loginButton = (Button) this.findViewById(R.id.LoginButton);
Button signUpButton = (Button) this.findViewById(R.id.SignUpButton);
// 登录按钮监听器
loginButton.setOnClickListener(
new OnClickListener() {
@Override
public void onClick(View v) {
// 获取用户名和密码
String strUserName = userName.getText().toString().trim();
String strPassWord = passWord.getText().toString().trim();
// 判断如果用户名为"123456"密码为"123456"则登录成功
if (strUserName.equals("123456") && strPassWord.equals("123456")) {
Toast.makeText(MainActivity.this, "登录成功!", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, "请输入正确的用户名或密码!", Toast.LENGTH_SHORT).show();
}
}
}
);
// 注册按钮监听器
signUpButton.setOnClickListener(
new OnClickListener() {
@Override
public void onClick(View v) {
// 跳转到注册界面
Intent intent = new Intent(MainActivity.this, SignUpActivity.class);
startActivity(intent);
}
}
);
}
}
其中的“项目包名”需要替换为自己的项目包名。
注册界面Activity类:
在"app/java/项目包名"目录下新建Class"SignUpActivity"
package 项目包名;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class SignUpActivity extends Activity {
// 调用Actvity
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//关联activity_register.xml
setContentView(R.layout.activity_sign_up);
// 关联用户名、密码、确认密码、邮箱和注册、返回登录按钮
EditText userName = (EditText) this.findViewById(R.id.UserNameEdit);
EditText passWord = (EditText) this.findViewById(R.id.PassWordEdit);
EditText passWordAgain = (EditText) this.findViewById(R.id.PassWordAgainEdit);
EditText email = (EditText) this.findViewById(R.id.EmailEdit);
Button signUpButton = (Button) this.findViewById(R.id.SignUpButton);
Button backLoginButton = (Button) this.findViewById(R.id.BackLoginButton);
// 立即注册按钮监听器
signUpButton.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
String strUserName = userName.getText().toString().trim();
String strPassWord = passWord.getText().toString().trim();
String strPassWordAgain = passWordAgain.getText().toString().trim();
String strPhoneNumber = email.getText().toString().trim();
//注册格式粗检
if (strUserName.length() > 10) {
Toast.makeText(SignUpActivity.this, "用户名长度必须小于10!", Toast.LENGTH_SHORT).show();
} else if (strUserName.length() < 4) {
Toast.makeText(SignUpActivity.this, "用户名长度必须大于4!", Toast.LENGTH_SHORT).show();
} else if (strPassWord.length() > 16) {
Toast.makeText(SignUpActivity.this, "密码长度必须小于16!", Toast.LENGTH_SHORT).show();
} else if (strPassWord.length() < 6) {
Toast.makeText(SignUpActivity.this, "密码长度必须大于6!", Toast.LENGTH_SHORT).show();
} else if (!strPassWord.equals(strPassWordAgain)) {
Toast.makeText(SignUpActivity.this, "两次密码输入不一致!", Toast.LENGTH_SHORT).show();
} else if (!strPhoneNumber.contains("@")) {
Toast.makeText(SignUpActivity.this, "邮箱格式不正确!", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(SignUpActivity.this, "注册成功!", Toast.LENGTH_SHORT).show();
// 跳转到登录界面
Intent intent = new Intent(SignUpActivity.this, MainActivity.class);
startActivity(intent);
}
}
}
);
// 返回登录按钮监听器
backLoginButton.setOnClickListener(
new View.OnClickListener() {
@Override
public void onClick(View v) {
// 跳转到登录界面
Intent intent = new Intent(SignUpActivity.this, MainActivity.class);
startActivity(intent);
}
}
);
}
}
其中的“项目包名”需要替换为自己的项目包名。
最后向AndroidManifest注册界面:
编辑"app/manifests"目录下的"AndroidManifest.xml"
其中的“项目包名”和“项目名”需要替换为自己的项目包名和项目名。
大功告成!这样所有功能都实现了!
源码
源码下载和博客访问:安卓登录注册界面开发(附源码)
最后
登录注册界面使用到的布局和控件都比较简单,Activity类实现的功能也很基础,但万丈高楼皆从平地起,有了根基,高楼只是时间问题。