pyside6 使用整理——1、开始示例
文章目录
- 一、一个简单的例子,不使用designer生成GUI界面:
- 二、使用designer来设计窗口入门
-
- 1、启动 designer
- 2、直接使用ui 文件生成生成GUI界面
- 3、把 ui 文件转成 python 文件后,再生成GUI界面
- 三、designer 详细使用
-
- 1、设置窗口左上角的图标
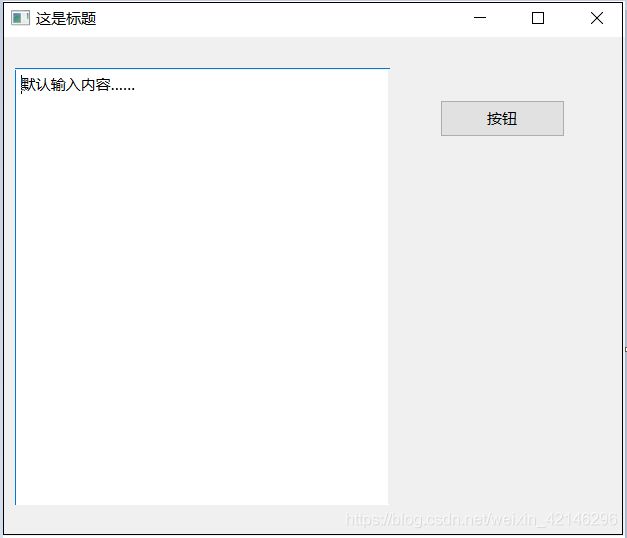
一、一个简单的例子,不使用designer生成GUI界面:
from PySide6.QtWidgets import QApplication, QMainWindow, QPlainTextEdit, QPushButton
app = QApplication() # 实例化一个应用
window = QMainWindow() # 实例化一个主窗口
window.resize(500, 400) # 设置窗口大小
window.move(300, 310) # 移动窗口距离屏幕左上角的位置。
window.setWindowTitle('这是标题') # 设置窗口标题。
textEdit = QPlainTextEdit(window) # 在主窗口中添加一个文本框。
textEdit.setPlaceholderText('默认输入内容……') # 设置文本框内的默认内容。
textEdit.move(10, 25)
textEdit.resize(300, 350)
button = QPushButton('按钮', window) # 在主窗口中添加一个按钮
button.move(350, 50)
button.clicked.connect(lambda x: print('点击了按钮')) # 给按钮绑定调用函数。
window.show() # 显示窗口
app.exec() # 使窗口保持显示状态。
二、使用designer来设计窗口入门
1、启动 designer
进入 ……\Lib\site-packages\PySide6 文件夹中 ,双击 designer.exe 启动。
对控件进行布局后,点保存生成 name.ui 文件。
两种方法生成GUI界面:
1)可以直接使用 ui 文件生成GUI界面,
2)也可以把 ui 文件转成 python 文件后,再生成GUI界面。
2、直接使用ui 文件生成生成GUI界面
from PySide6.QtWidgets import QApplication
from PySide6.QtCore import QFile
from PySide6.QtUiTools import QUiLoader
if __name__ == '__main__':
# Some code to obtain the form file name, ui_file_name
app = QApplication()
# 加载第一步生成的ui文件。
ui_file = QFile('name.ui')
ui_file.open(QFile.ReadOnly)
loader = QUiLoader()
widget = loader.load(ui_file) # load()返回值为窗体对象,之后的部件都在此对象中。
ui_file.close()
# 绑定按钮 pushButton 的调用函数。
widget.pushButton.clicked.connect(lambda x: print(123))
widget.show()
app.exec_()
3、把 ui 文件转成 python 文件后,再生成GUI界面
在cmd中使用:
pyside6-uic name.ui > name.py
name.ui 为ui文件名,如果不能生成的话,则用下面的方式:
找到 pyside6 库的安装位置:
……\Lib\site-packages\PySide6 文件夹中的 uic.exe可以用来使ui文件生成python代码。
在cmd中输入:
……\Lib\site-packages\PySide6\uic.exe -g python name.ui > name.py
-g python:告诉uic生成对应的python代码;
name.ui 为ui文件名(或ui文件路径);
name.py 为生成的py文件名;
# -*- coding: utf-8 -*-
################################################################################
## Form generated from reading UI file '2021_03_15.ui'
##
## Created by: Qt User Interface Compiler version 6.0.2
##
## WARNING! All changes made in this file will be lost when recompiling UI file!
################################################################################
from PySide6.QtCore import *
from PySide6.QtGui import *
from PySide6.QtWidgets import *
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
if not MainWindow.objectName():
MainWindow.setObjectName(u"MainWindow")
MainWindow.resize(700, 567)
self.centralwidget = QWidget(MainWindow)
self.centralwidget.setObjectName(u"centralwidget")
self.plainTextEdit = QPlainTextEdit(self.centralwidget) # 添加的文本框
self.plainTextEdit.setObjectName(u"plainTextEdit")
self.plainTextEdit.setGeometry(QRect(90, 40, 521, 311))
self.pushButton = QPushButton(self.centralwidget) # 添加的按钮
self.pushButton.setObjectName(u"pushButton")
self.pushButton.setGeometry(QRect(330, 410, 75, 24))
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QMenuBar(MainWindow)
self.menubar.setObjectName(u"menubar")
self.menubar.setGeometry(QRect(0, 0, 700, 22))
MainWindow.setMenuBar(self.menubar)
self.statusbar = QStatusBar(MainWindow)
self.statusbar.setObjectName(u"statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow) # 调用下面的retranslateUi(self, MainWindow)函数。
QMetaObject.connectSlotsByName(MainWindow)
# setupUi
def retranslateUi(self, MainWindow):
MainWindow.setWindowTitle(QCoreApplication.translate("MainWindow", u"\u81ea\u5b9a\u4e49\u7684\u6807\u9898\u680f", None))
self.plainTextEdit.setPlaceholderText(QCoreApplication.translate("MainWindow", u"\u8bf7\u8f93\u5165", None))
self.pushButton.setText(QCoreApplication.translate("MainWindow", u"\u70b9\u51fb", None))
# retranslateUi
# ================== 上面为 自动生成 的代码 ============================
# ================== 下面代码 使其显示出来 ============================
app = QApplication()
window = QMainWindow()
ui = Ui_MainWindow() # 实例化部件
ui.setupUi(window) # 调用setupUi()方法,并传入 主窗口 参数。
ui.pushButton.clicked.connect(lambda x: print('点击了按钮')) # 给按钮绑定调用函数。
window.show()
app.exec_()
三、designer 详细使用
1、设置窗口左上角的图标
参考地址
from PySide6.QtWidgets import QApplication
from PySide6.QtGui import QIcon
app = QApplication()
app.setWindowIcon(QIcon('u.jpg'))