简介:动态模板技术方案将客户端研发链路实现了串联,通过完备的工具化支撑体系,让开发者可以高效完成组件由原始设计稿到可运行代码的最短通路,本文将对研发体系中涉及到的核心模块就行介绍,希望对技术社区及广大开发者有一定帮助。
作者 | 阿里巴巴文娱技术
来源 | 阿里开发者公众号
一 概述
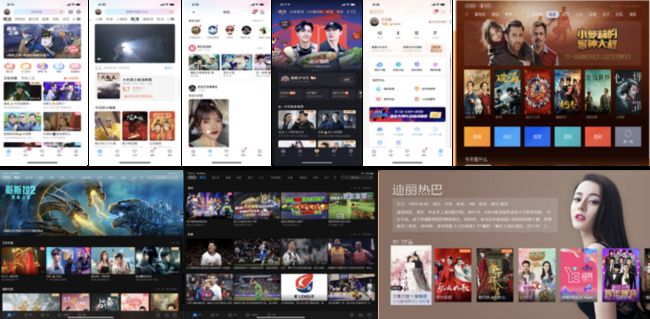
优酷是一个多屏、多端,以内容分发及内容消费为主体的文娱生态综合体。在内容分发场景,存在大量的客户端开发需求,包括视觉升级、各场景的业务需求迭代、大小屏设备需求同步等,为了降低研发在跨端场景中组件重复开发的技术成本,优酷技术团队于2019年底开始探索跨端动态化研发提效解决方案,经过2年多时间的努力,目前跨端动态化能力已经在优酷各业务场景落地,帮助研发团队在分发业务上实现提效30%左右。
动态模板技术体系以跨端动态化SDK为中心,通过在设计阶段、研发阶段、联调阶段降低对接、开发、调试等核心工作的技术成本,从而真正实现研发提效。目前整个技术方案包括画眉跨平台动效解决方案、智能化设计平台GaiaSketch、跨端模板动态化方案GaiaX、动态模板可视化少代码搭建平台GaiaStudio、辅助调试工具快速预览FastPreview。
动态模板技术方案将客户端研发链路实现了串联,通过完备的工具化支撑体系,让开发者可以高效完成组件由原始设计稿到可运行代码的最短通路,本文将对研发体系中涉及到的核心模块就行介绍,希望对技术社区及广大开发者有一定帮助。
二 智能化设计平台 - GaiaSketch
Sketch作为一款优秀的设计软件,目前已经是绝大多数互联网企业设计部门的主要设计工具。与Photoshop相比,Sketch对矢量元素具有更强的处理能力,并且其本身提供了丰富的二次开发接口,具有很强的开放性。
针对标注导出及组件还原两部分日常工作量占比较高的工作,优酷技术团队基于Sketch插件架构体系,研发了自动化标注构建导出、组件代码自动生成以及标准素材库建库等能力。对于设计师来说可以通过插件建立起标准库(包括:组件库、样式库、图标库、页面库),也可以通过插件导出更为简单易用的【标注文件】;对于开发来说,可以通过插件能将Sketch设计稿中的图层导出为代码(GaiaX、React、Rax、Vue、小程序等)。
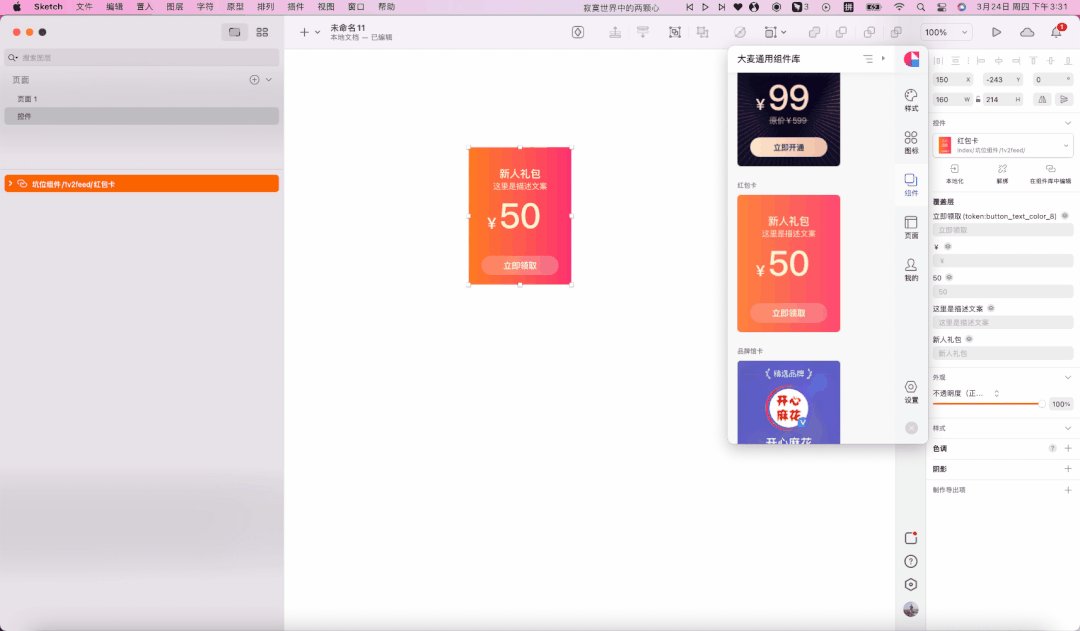
1 标准素材库
每个组件库由一个或者多个 Symbol 构成,每个 Symbol 按照一定的格式命名后,插件就能读取并可视化展示在插件中,并可将可视化后的组件直接拖拽到 Sketch 设计稿中且与原库保持关联。
每个 Symbol 的名称遵循着标准的格式命名,名称以 / 连接,比如 Foundation/Bar/TabBar ,导入到插件后,可视化展示的效果如上图所示。
2 标注导出
将Sketch源文件中的画板导出为标注文件供开发使用,导出的【标注文件】具有更好的兼容性、更易用的界面。
标注导出的产物主要包含两个部分,一部分是标注模板文件,另一部分包括设计稿相关数据信息,比如画板截图,图层数据、切图等。
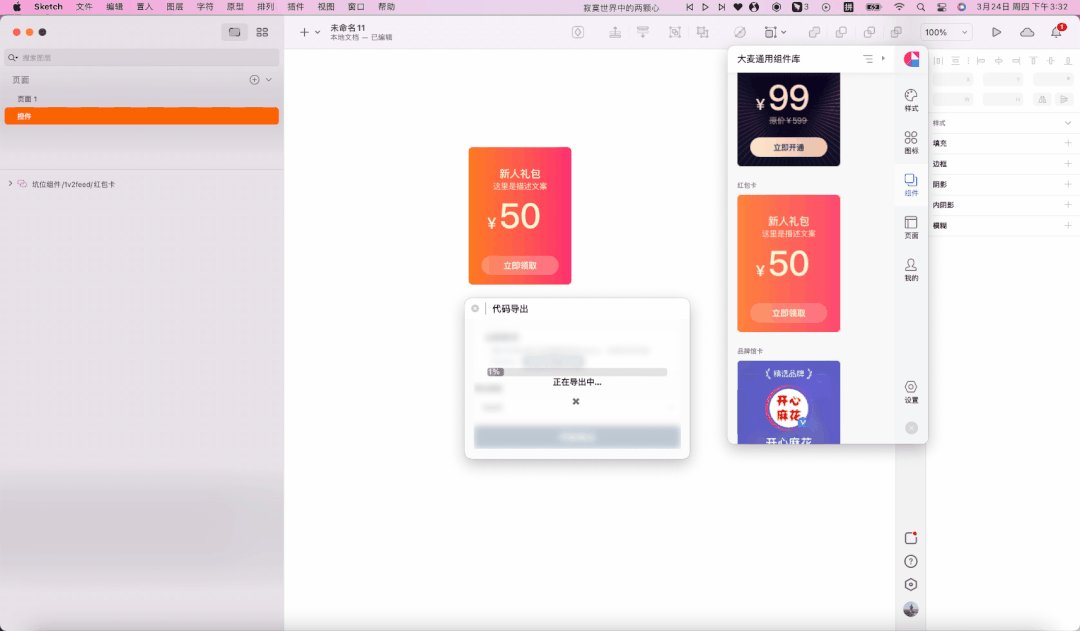
3 代码导出
将Sketch设计稿中选中的图层导出为选定的语言类型的代码,比如GaiaX模板、React、Rax、Vue、小程序等,导出的代码布局方式基于盒子模型布局(Flexbox)和绝对布局(Absolute);对于节点的层级,【导出代码】会在导出的过程中进行不断的优化,使层级尽可能的少且合理。
4 开源项目
详见文末[1]。
三 动态模板引擎 - GaiaX
GaiaX是动态模板引擎项目在优酷内部的代号,它是解决跨端组件开发提效方案的关键技术。在项目前期的需求分析阶段,团队从优酷的实际场景和各团队开发中的切实诉求出发,将问题空间定位在组件这个层级,不仅很好的规避了如Weex、ReactNative等技术方案的复杂度和工程量,其次也在根本上让技术方案脱离JS Bridge的老路,保证了端侧的落地性能保障。
1 架构设计
按照分层设计理念共分为4层。基础依赖层坚持最小依赖原则,要重点说明的是,为了保证模板布局计算的高性能,我们引入了由RUST编写的StretchKit高性能布局计算引擎[https://github.com/vislyhq/st...],其具备跨端、较小的包体积(170K)、计算性能卓越等特点;核心渲染层构成模板引擎的渲染内核,解决模板文件解析、虚拟节点树构建、布局计算、表达式构建解析等核心逻辑;模板中心及模板服务层则面向业务,与优酷业务架构进行结合实现对现有能力的复用,避免重复造轮子,并向上层业务提供标准化模板渲染及接入服务。
2 总线设计
对于动态模板引擎来说,输入结构化的模板文件,经过文件IO、数据解析、虚拟节点树构建、布局计算、表达式运算、渲染树构建到真实视图树组成了完整的总线链路。
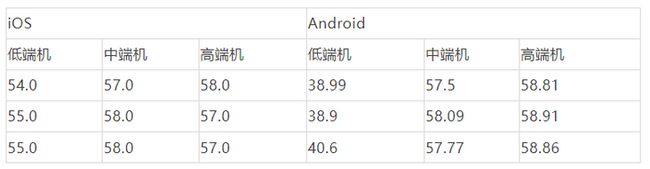
3 性能表现
由于动态模板DSL具备严格的标准化和规范化,因此在设计研发交付一体化链路上,GaiaSketch的组件代码导出可直接生成GaiaX动态模板DSL代码,这样,开发工程师可以减少模板框架的从0到1的搭建工作,经过简单的编辑优化,便可完成一个模板文件的构建。
4 开源项目
详见文末[2]。
四 动态模板低代码IDE - GaiaStudio
动态模板引擎可以解决跨端组件渲染的一致性,通过一套统一的DSL对组件布局、样式、数据进行描述,从而实现多端开发的提效。但对于客户端开发来说,类前端的DSL本身存在一定的学习成本,另外,如何编写更加合理、简洁的模板代码,对模板在终端最终的渲染及性能表现都会产生直接的影响。
为了解决上述问题,优酷技术团队在动态模板引擎上线后,着手构建了GaiaStudio动态模板低代码IDE。开发者通过该IDE,可以对模板进行可视化搭建,引擎支持的所有布局及样式属性,都在IDE中进行了内置,开发者只需进行选择,便可用户界面中即可得到渲染反馈。
1 技术方案
考虑到开发便捷性和后续的跨平台,我们选用了Electron作为底层跨平台方案,用Sematic UI作为CSS组件库,保证在没有设计的情况下,也能够写出比较美观的用户界面。与网页前端对比,Electron有更好的性能、并且可更便捷的实现有手机端的互联互通。
2 功能简介
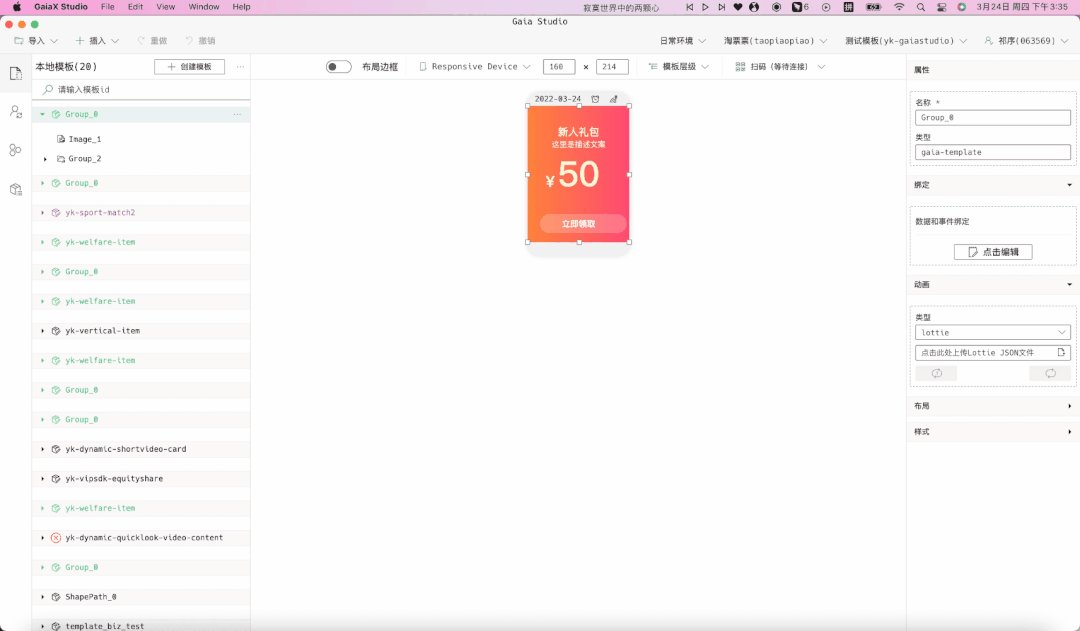
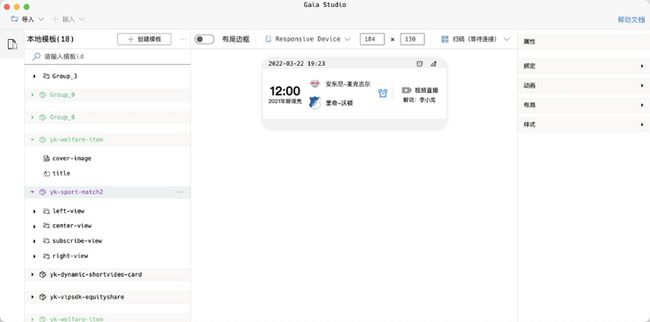
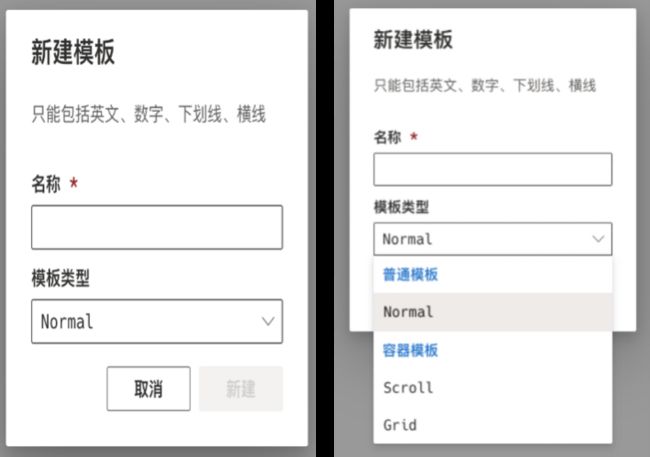
模板创建
模板是GaiaX技术体系的核心介质,也是跨端动态渲染的关键点。模板的构建质量决定了端侧渲染的性能和还原效果。GaiaStudio提供了非常全面的模板管理能力,支持从0-1直接构建一个新的模板,也可通过GaiaSketch导出模板代码的方式,导入到GaiaStduio简化编辑成本。
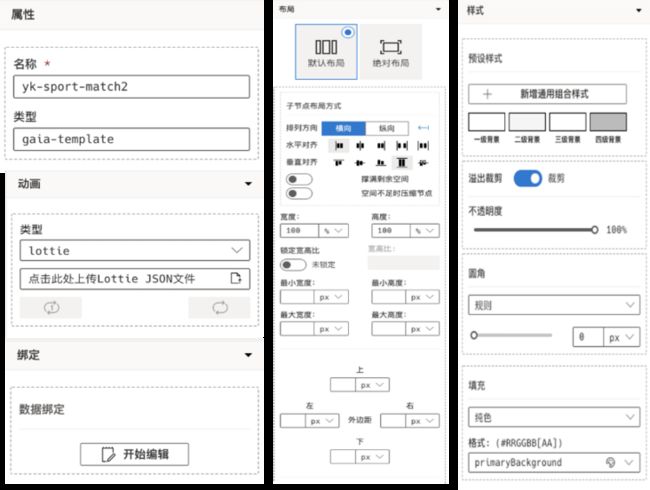
模板编辑
模板编辑是模板构建过程中工作量最大的,为了降低开发者的技术成本及对FlexBox的学习曲线,GaiaStudio提供了可视化、参数化的产品功能,即使操作者对FlexBox、CSS了解甚少,也可以快速上手完成一个模板的编辑工作。
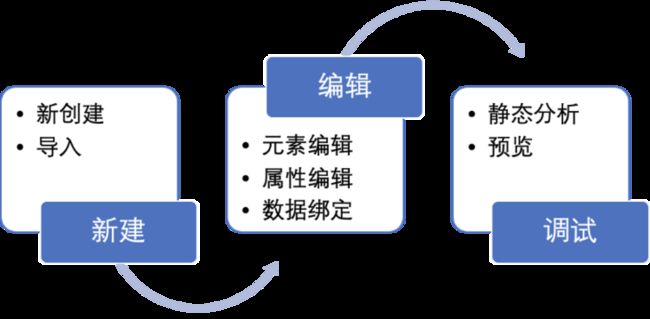
对于一个模板,一般来说我们要进行一组完整的编辑处理,才能完成整个构建工作,包括:基础属性、布局、样式、动画、数据绑定。
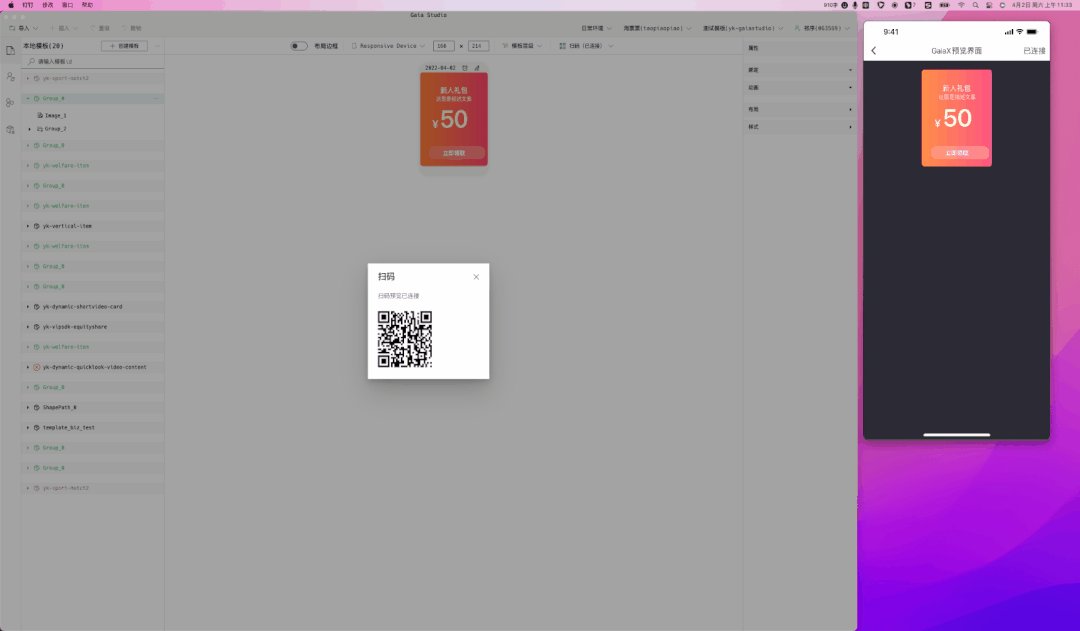
模板调试
GaiaStudio的模板调试功能主要有两个功能构成,即模板代码静态分析及模板真机预览(FastPreview)。
1) 模板代码静态分析可以帮助开发者检查模板代码的语法及合理性,针对如模板命名是否合法、布局设置则、模板嵌套层级等问题实时反馈给开发者,帮助开发者更合理的完成模板搭建。
2) 模板预览FastPreview,GaiaStudio提供了亚秒级的模板真机预览能力,让开发者可以实时在真机端查看自己搭建的模板的正确性和还原效果,让Native开发也可以具备类似H5、小程序的开发体验。
3 下载地址
GaiaStudio目前对社区提供通用版本安装包,源码暂时未开源,具体的下载地址在GaiaX开源项目中可获取[3]。
五 跨平台动效解决方案 - 画眉
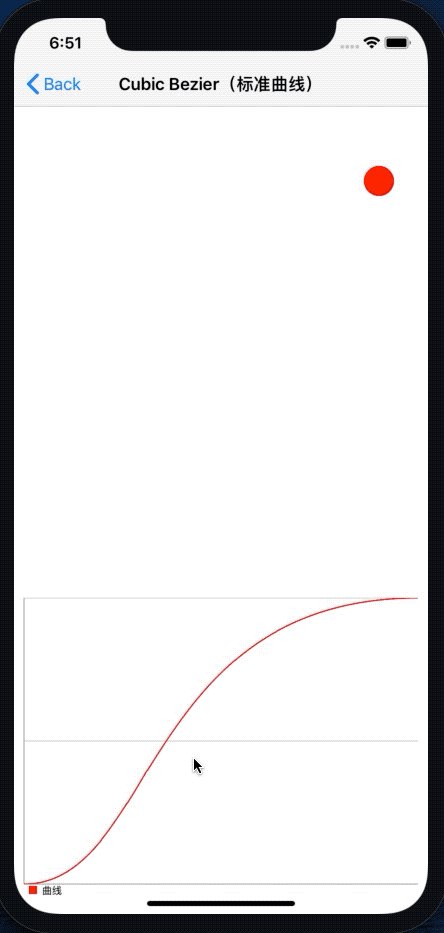
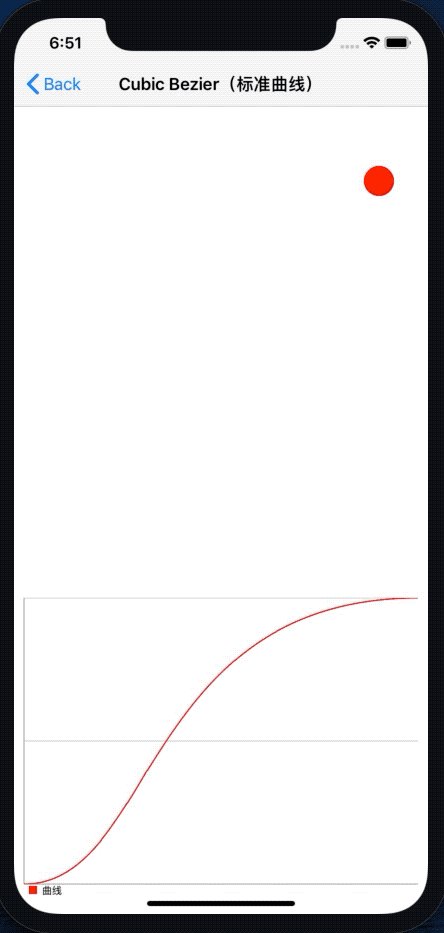
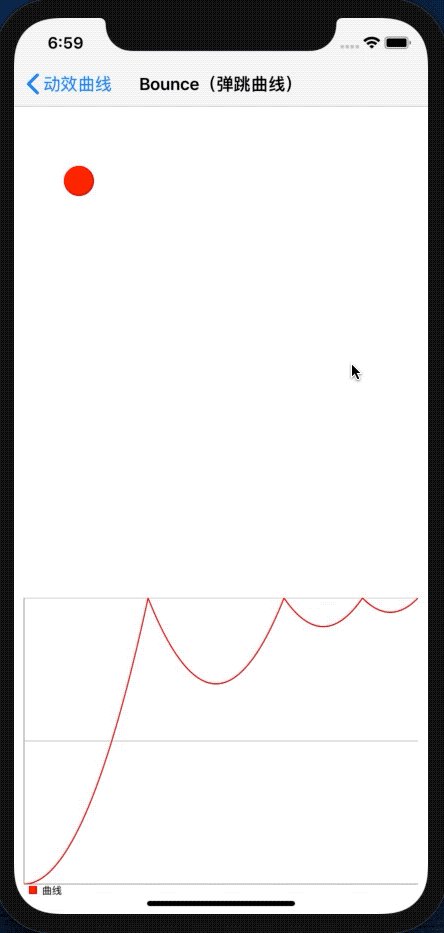
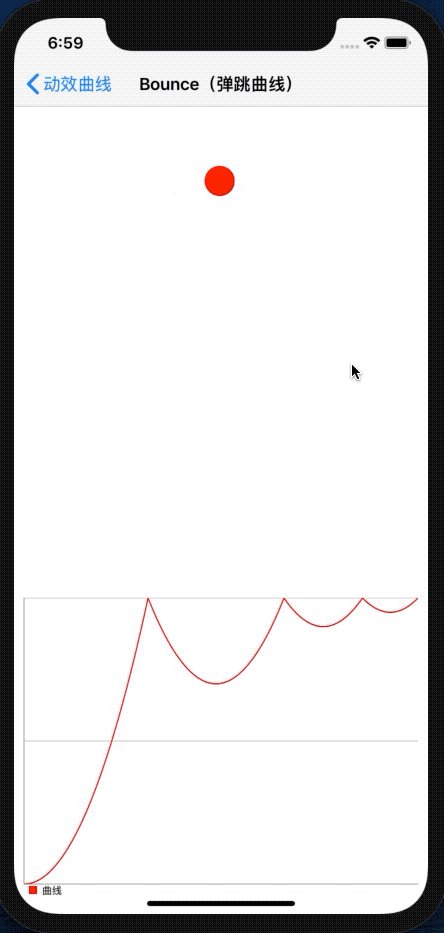
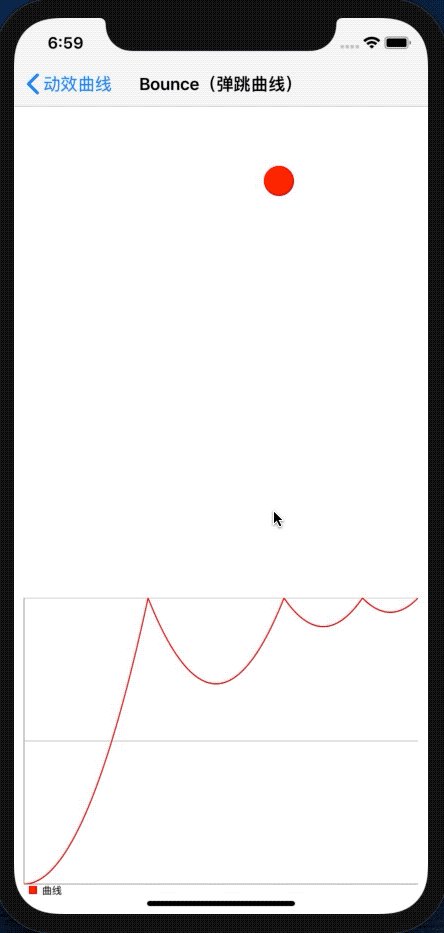
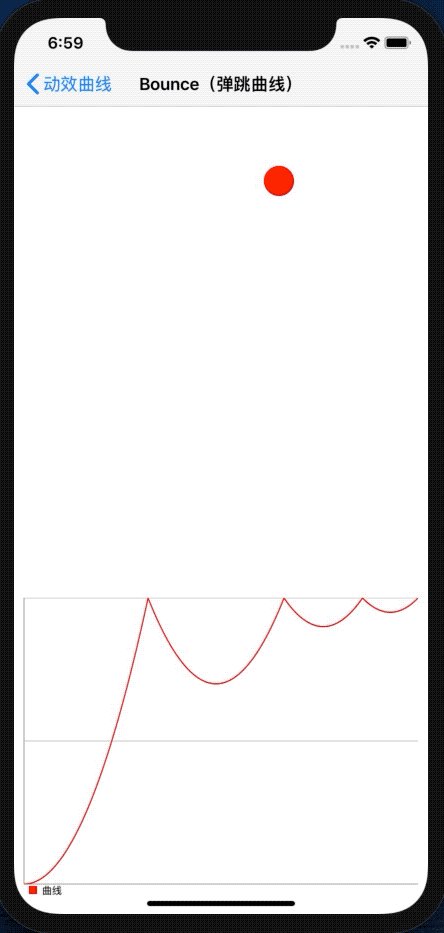
在客户端开发的日常工作中,存在着大量动效场景需求,如 ToastView 显示与消失、Dialog弹出、按钮的显隐等。当动效设计需求交付给研发后,往往要达到最终的效果,需要经过多轮的走查和调优,归纳起来造成这种结果的原因主要有:1)同一动画,不同的开发人员实现的效果有差别 2)同一动画,iOS 端和 Android 端实现的效果有差别 3)对于曲线动效,设计师无法提供准确参数,实现效果随机性强 4)部分开发人员对系统自带曲线函数不熟悉,会导致降级应用线性或减速曲线,影响动态效果。为了彻底解决端侧动画实现的研发效率及效果保障,技术团队与设计中心共同推出了跨平台动效解决方案-画眉(Motion-curve)。在GaiaX动态模板引擎中,曲线动效的实现也依赖画眉提供基础服务。
1 架构设计
2 技术方案
iOS端技术方案
SDK 接口层采用 Category 方案,通过 AOP 思想来简化调用复杂度。
CALayer + MotionCurveX 为 CALayer 的所有可动画属性,按照动效曲线能力提供支持,且在动画完成后,无需再次设置目标值。画眉SDK将常用的 7 种动效曲线,进行底层算法实现,使用者只需指定曲线枚举,即可实现标准化的动效。
Android端技术方案
为了降低java调用C的性能损耗,Android端采用差值器Interpolator来实现曲线动效。
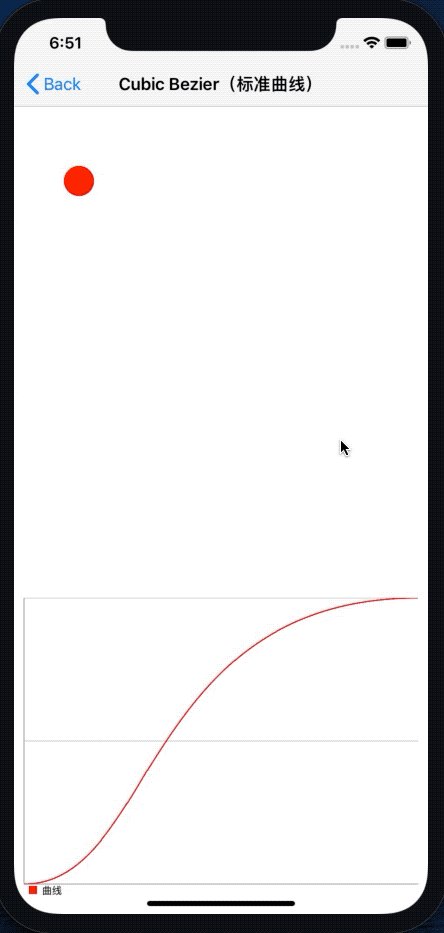
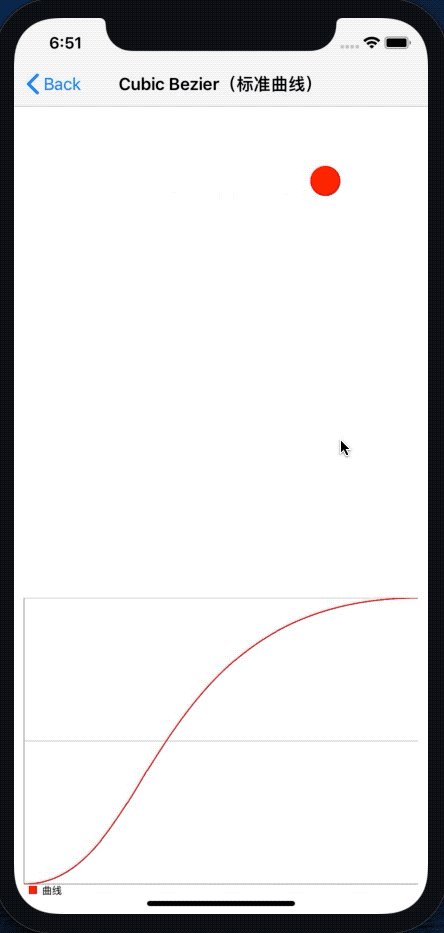
3 实现效果
4 开源项目
详见文末[4]。
六 总结
动态模板研发体系在优酷落地运行后,对设计规范化、设计与研发的对接及视觉还原提效、端侧研发的交付提效来说,都取得了不错的成果。目前优酷技术团队正在对技术方案进行整体开源,希望通过这篇文章的介绍能让大家对该研发体系有一个初步的了解,也希望大家关注优酷技术团队相关的开源项目,一起共建让社区受益。
优酷动态模板研发体系开源项目列表
参考链接:
[1]GaiaSketch开源项目地址:https://github.com/alibaba/Ga...。
[2]优酷动态模板引擎开源项目地址:https://github.com/alibaba/GaiaX
[3]GaiaX开源项目:https://github.com/alibaba/GaiaX
[4]优酷画眉曲线动效开源项目地址:https://github.com/alibaba/ga...
原文链接
本文为阿里云原创内容,未经允许不得转载。