- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 前端CSS:CSS的Flexbox布局
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
前端CSS:CSS的Flexbox布局引言Flexbox布局基础基本概念作用说明示例一:基本的Flexbox布局示例代码解释说明示例二:使用Flexbox进行响应式布局示例代码解释说明示例三:多方向的Flexbox布局示例代码解释说明示例四:垂直方向的Flexbox布局示例代码解释说明示例五:Flexbox布局的自适应性示例代码解释说明不同角度的功能使用思路使用Flexbox创建响应式导航栏使用F
- web前端css基本内容
刘zy_9527
前端css
web前端css当我们用html的语法给内容规划布局样式时,可能会出现许多个相似的内容需要运用同一种样式,复制粘贴太麻烦而且如果后期要改动的话比如把许多个地方从红色改成蓝色,就需要一个一个改了,这时候就需要引入css来操作了把需要添加的属性放在style标签中就好了行内样式表:末日铁拳内嵌样式表:p{font-size:16px;color:red;}外部样式表:用来连接外部css,然后在外部cs
- 前端css3实现轮播图
wish't
前端css3css
以下是css3最简单的轮播图实现Document*{padding:0%;margin:0%}.element{width:400px;height:300px;overflow:hidden;}.photo{width:1200px;animation:move5sease-outinfinite;}img{float:left;width:400px;height:300px;}@keyfra
- 前端css基础知识点之PC端项目-规范
Winter_Prince
csscss
前端css基础知识点之PC端项目-规范1文件管理文件名用英文命名css文件夹reset.css(常用的浏览器样式)public.css(公共的样式、比如页面的头部尾部、重复使用字体、字号等)index.css图片名称图片命名尽量与其模块样式名称保持一致,尽量用小写如login_bg.jpglogin_user_ico.gif2html书写规范h5模版书写规范(缩进、属性值必须用双引号、标签要闭合、
- web前端css学习笔记(2)——选择器
果粒橙_
CSS学习笔记前端csscss3html5html
目录前言一、CSS选择器1.通配选择器2.元素选择器3.类选择器4.ID选择器二、复合选择器1.交集选择器2.并集选择器3.后代选择器4.子代选择器5.兄弟选择器6.属性选择器总结前言本篇学习CSS选择器,内容比较复杂易混。一、CSS选择器1.通配选择器可以选中所有的HTML元素,一般用于清除样式*{属性名:属性值;}2.元素选择器为页面中某种元素统一设置样式h1{color:orange;fon
- 前端CSS的相对定位、绝对定位、固定定位
王裕杰
相对定位position:relative相对定位,就是微调元素位置的。元素相对自己原来的位置,进行位置的微调。也就是说,如果一个盒子想进行位置调整,那么就要使用相对定位了。相对定位position:relative;→必须先声明,自己要相对定位了,left:100px;→然后进行调整。top:150px;→然后进行调整。相对定位的特性-不脱标,老家留坑,形影分离不脱标,老家留坑,形影分离相对定位
- 前端CSS基础:CSS文本属性这一篇足够
头顶一只喵喵
前端css
CSSText(文本)属性可以定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。1.文本颜色------colorcolor属性用于定义文本的颜色。span{color:red;}上面就是将span标签中的文本颜色改为红色。表示方式属性值颜色单词(预定义的颜色值)red、blue、pink......十六进制型(最常用)#FFFFFF、#CCC......RGB型(RGB是r
- WEB前端CSS常见样式以及各种简单样式
桔梗.py
前端css
CSS常见样式CSS语法结构选择器表达式{key:value;.......}margin、paddingmargin:外边距padding:内边距*{margin:0;padding:0;}body{width:800px;height:800px;border:1pxsolidrebeccapurple;}div{width:400px;height:400px;border:1pxsolid
- HTML前端CSS实现只显示1行或者2行、3行剩余显示省略号
前端进阶中
CSS前端htmlcss
想要做的效果:文本只一行显示/**实现思路:1.设置inline-block属相2.强制不换行3.固定高度4.隐藏超出部分5.显示“……”*/{display:inline-block;white-space:nowrap;width:100%;overflow:hidden;text-overflow:ellipsis;}文本只多行显示/**实现思路:1.超出的文本隐藏2.溢出用省略号显示3.溢
- 前端css+js实现自定义上传文件/图片按钮,并显示已选文件/图片名称
遇见小美好
web前端cssjavascripthtml5
默认的文件上传按钮样式(如下图)确实不太好看,想展现得美观一些就自己写一个样式吧。下面我们做一个自定义的上传按钮效果,上传后把已上传文件/图片名称也显示出来。实现思路也很简单:1、先把原元素隐藏起来,自己写一个好看的按钮2、点击自定义按钮时触发原元素点击事件达到选择文件上传的效果(等同于触发了原input元素)最终效果如下图:一、html部分代码:选择文件以上html代码片段中input就是默认的
- BootStrap前端框架
夏虫语冰彡
bootstrapjavascriptcsshtmlfoundation
一.what前端CSS框架,另一个前端框架Foundation前端框架:使用HTML、CSS、JavaScript编写的组件工具集,拿来可以直接用,不用从造轮子.二.why最流行的前端框架、用的多Twitter公司于2011年8月开源的整体式前端框架,由Twitter的设计师MarkOtto和JacobThornton合作开发,短短几个月时间红遍全球,大量的Bootstrap风格的网站出现在互联网
- 前端实现菜单快速检索的功能
YJ_Root
前端
前端CSS.btn-box{color:#fff;width:auto;border-radius:25px;min-width:40px;height:40px;margin:9px;line-height:40px;display:inline-block;position:relative;overflow:hidden;background-image:linear-gradient(31
- CSS使用BEM命名规范
WowBoard
当你看到一个class的时候,你想得到什么信息?###这个class用在什么地方,作用是什么?是否在其他地方也有使用该class,修改会不会引起其他地方的样式问题?class是否在js中被使用?...此时,你最想一眼看到这个class就解决以上所有的问题,而BEM你值得拥有什么是BEMBEM(块,元素,修饰符)由Yandex团队提出的一种前端CSS命名方法论。是基于组件的Web开发的一种前端命名方
- 前端CSS(层叠样式表)总结
烟雨忆南唐
#html+csshtml5csshtml前端
CSS2总结一、CSS基础1.CSS简介CSS的全称为:层叠样式表(CascadingStyleSheets)。CSS也是一种标记语言,用于给HTML结构设置样式,例如:文字大小、颜色、元素宽高等等。简单理解:CSS可以美化HTML,让HTML更漂亮。核心思想:HTML搭建结构,CSS添加样式,实现了:结构与样式的分离。2.CSS的编写位置2.1行内样式在标签的style属性中,(又称:内联样式)
- 前端css面试题(四)
可缺不可滥
前端面试前端css
文章目录对一些CSS默认值的考察css选择器说一下z-indexz-index的值大的dom一定能覆盖z-index值小的dom吗如果一个第三方组件的z-index与我们现有业务的页面有冲突,怎么处理关于浮动元素样式引入权重问题链接引入(Link)和@import注入的区别对一些CSS默认值的考察以下是一些常见CSS属性的默认值,这里列举了更多属性的默认值:盒模型相关:margin:0(对于所有方
- 前端CSS必知:BFC及其触发条件
清颖~
前端CSS/CSS3前端cssbfc
文章目录1.bfc的理解(块级格式化上下文)2.触发bfc的方式3.bfc解决的问题:外边距合并,检测浮动高度,制作右侧自适应盒子4.bfc布局规则特性5.两栏布局6.块元素高度不设或宽度不设的情况。将本人好久之前的云笔记搬到博客上来,统一维护。1.bfc的理解(块级格式化上下文)可以看作是隔离了的独立容器,内部元素的布局,不会影响外部元素。可通过css属性触发。浮动元素产生了浮动流,块级元素看不
- 前端css走马灯式图片轮播
Januea
前端css
ContinuousCarouselbody{margin:0;overflow:hidden;}#carousel-container{white-space:nowrap;overflow:hidden;position:relative;}.carousel-item{display:inline-block;margin-right:5vw;/*图片间隔,使用vw单位,可根据需要调整*/}
- 前端css常用的几种布局方式(推)
破浪前进
css前端css
目录静态布局:布局特点:设计方法:PC:移动端:优点:缺点:流式布局:布局特点:设计方法:缺点:自适应布局:布局特点:设计方法:响应式布局:布局特点:优点:缺点:总结:弹性布局:rem、em区别:布局特点:优点:缺点:rem布局:改变浏览器宽度,页面所有元素的高宽都等比例缩放,也就是大屏幕下导航是横的,小屏幕下还是横的只不过变小了。结论:1.如果只做pc端,那么静态布局(定宽度)是最好的选择;2.
- 前端 CSS:锚伪类选择器:hover,:active,:visited;等用法总结
诗意的前端工匠
csshtml5
前端CSS:锚伪类选择器:hover,:active,:visited;等用法总结锚伪类选择器:hover,:active,:visited;等用法总结一、什么是锚伪类在支持CSS的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。a:link{color:#FF0000}/*未访问的链接*/a:visited{color:#00FF
- 前端css粘性布局,顶部吸附效果(position: sticky)
来一颗砂糖橘
css前端css
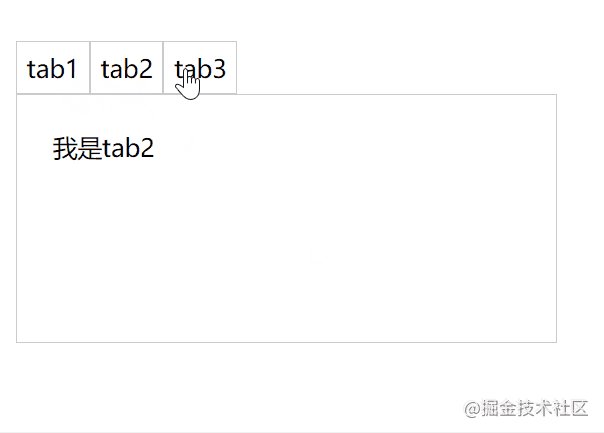
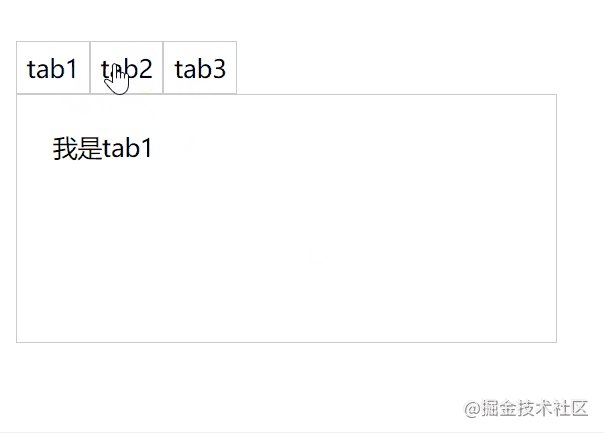
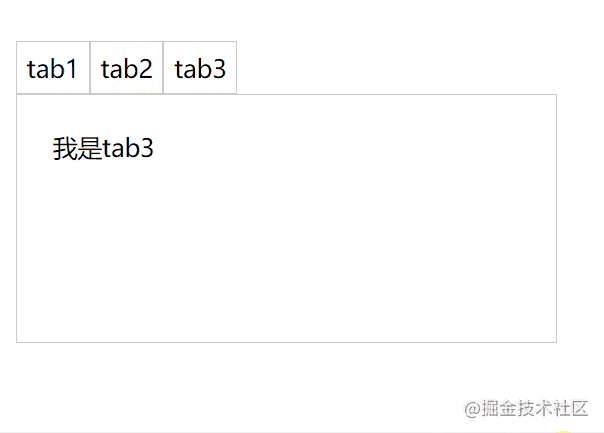
sticky属性设置/*设置粘性布局*/position:sticky;/*拖动滚动条,当前元素超出文档0的位置时,触发定位效果(同级元素位置不会受影响)*/top:0;页面初始效果设置前(滚动页面时,标签栏随页面滚动)设置后(标签栏达到指定位置时,固定于该位置)源码*{margin:0;}p{background:#e6f3ff;width:100%;height:200px;font-size
- 如何用低代码的思路设计文字描边渐变组件
徐小夕@趣谈前端
前言文字特效设计一直是困扰Web前端Css世界多年的问题,比如如何用纯Css实现文字描边,渐变,阴影等,由于受限于浏览器兼容性的问题,我们不得不使用其他替代方案来实现.平时工作中我们使用PS等设计工具能很容易的实现文字渐变等特效,但是随着可视化技术的成熟,我们需要把传统软件的能力移植到web端,让用户在Web端也能有和桌面软件一样的体验效果,那么我们就需要想一套优雅的方案了,接下来我会从文本特效的
- 前端CSS实现响应式TimeLine效果(附源码)
__不靠谱先生
前端特效前端TimeLineVue
文章目录纯CSS搭建,先上效果图(附有源码)视图层index.htmlindex.css公用样式文件Main.css主要的样式文件纯CSS搭建,先上效果图(附有源码)本效果为纯CSS搭建,适配移动端和PC端!视图层index.html漂亮的时间轴UI效果Timelinecards2002Title1
- 前端CSS让子元素在父元素水平居中的方法
gyutdcu
css前端css3
目录一、弹性布局——容器属性二、子绝父相——四个方向的偏移量和margin三、子绝父相——两个方向的偏移量和外边距四、子绝父相——两个方向的偏移量和transform五、弹性布局和margin六、网格布局一、弹性布局——容器属性Document.fa{width:400px;height:300px;border:1pxsolidred;}.son{width:100px;height:100px
- 前端css常用的几种布局方式(推)
冰海恋雨.
前端css
目录静态布局:布局特点:设计方法:PC:移动端:优点:缺点:流式布局:布局特点:设计方法:缺点:自适应布局:布局特点:设计方法:响应式布局:布局特点:优点:缺点:响应式页面在头部会加上这一段代码:总结:弹性布局:rem、em区别:布局特点:优点:缺点:响应式和弹性布局之间的对比:结论:flex布局总结:静态布局:最为传统的一种布局方式,网页上的所有元素都是用px为单位进行设定的。布局特点:不论屏幕
- 前端CSS高频面试题附答案(2023)
昊谦Dad
面试题前端csshtml
什么是CSSBox模型?它有哪些组成部分?CSSBox模型是指用于计算网页布局中元素大小、位置和边距的一种模型。它由四个组成部分组成:内容区域(即元素的实际内容)、内边距(元素周围的空白区域)、边框和外边距。什么是BFC(块级格式化上下文)?它有什么作用?BFC是块级格式化上下文的缩写,是用来定义网页布局的一种模式。每个BFC都是一个独立的容器,不会受到外部元素的影响。可以通过触发BFC来解决一些
- CSS菜鸟学习笔记1-选择器的简单介绍
Just Yoghurt
css学习前端
CSS是用来设置网页中元素的样式。1、设置元素样式的方式(1)内联样式。在标签内部通过设置style属性来设置元素样式。(不推荐使用。)前端css演示(2)内部样式表。将样式编写到head下的style标签中。可以在当前网页对编写的样式复用。h2{color:blue;font-size:larger;}前端css演示(3)外部样式表。将css样式编写到一个外部的css文件中,通过link标签将外
- 前端CSS
A_baio
前端csstensorflow
文章目录引入标签的两大重要属性:区分标签class属性id属性学习CSS流程CSS前言CSS层叠样式表1.CSS组成2.css语法结构3.注释语法4.引入css的多种方式CSS选择器1.CSS基本选择器2.CSS组成选择器3.分组与嵌套4.属性选择器5.伪类选择器6.伪元素选择器选择器优先级CSS继承选择器的优先级CSS样式调节1.字体相关2.文本样色3.文本属性4.背景属性边框1.边框宽度2.边
- 前端css介绍
森木在花开
html5css
CSS介绍CSS(CascadingStyleSheet,层叠样式表)定义如何显示HTML元素。当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。CSS语法CSS实例每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。CSS注释/*这是注释*/CSS的几种引入方式行内样式行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
- 前端CSS权重详解
996station
前端前端css权重详解
996技术站-活在未来|KingSun966技术站,极客带你看世界!https://www.996station.com程序员开发指南Descriptionhttps://guide.996station.comCSS权重CSS权重指的是样式的优先级,有两条或多条样式作用于一个元素,权重高的那条样式对元素起作用,权重相同的,后写的样式会覆盖前面写的样式。权重的等级可以把样式的应用方式分为几个等级,
- springmvc 下 freemarker页面枚举的遍历输出
杨白白
enumfreemarker
spring mvc freemarker 中遍历枚举
1枚举类型有一个本地方法叫values(),这个方法可以直接返回枚举数组。所以可以利用这个遍历。
enum
public enum BooleanEnum {
TRUE(Boolean.TRUE, "是"), FALSE(Boolean.FALSE, "否");
- 实习简要总结
byalias
工作
来白虹不知不觉中已经一个多月了,因为项目还在需求分析及项目架构阶段,自己在这段
时间都是在学习相关技术知识,现在对这段时间的工作及学习情况做一个总结:
(1)工作技能方面
大体分为两个阶段,Java Web 基础阶段和Java EE阶段
1)Java Web阶段
在这个阶段,自己主要着重学习了 JSP, Servlet, JDBC, MySQL,这些知识的核心点都过
了一遍,也
- Quartz——DateIntervalTrigger触发器
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2208559 一.概述
simpleTrigger 内部实现机制是通过计算间隔时间来计算下次的执行时间,这就导致他有不适合调度的定时任务。例如我们想每天的 1:00AM 执行任务,如果使用 SimpleTrigger,间隔时间就是一天。注意这里就会有一个问题,即当有 misfired 的任务并且恢复执行时,该执行时间
- Unix快捷键
18289753290
unixUnix;快捷键;
复制,删除,粘贴:
dd:删除光标所在的行 &nbs
- 获取Android设备屏幕的相关参数
酷的飞上天空
android
包含屏幕的分辨率 以及 屏幕宽度的最大dp 高度最大dp
TextView text = (TextView)findViewById(R.id.text);
DisplayMetrics dm = new DisplayMetrics();
text.append("getResources().ge
- 要做物联网?先保护好你的数据
蓝儿唯美
数据
根据Beecham Research的说法,那些在行业中希望利用物联网的关键领域需要提供更好的安全性。
在Beecham的物联网安全威胁图谱上,展示了那些可能产生内外部攻击并且需要通过快速发展的物联网行业加以解决的关键领域。
Beecham Research的技术主管Jon Howes说:“之所以我们目前还没有看到与物联网相关的严重安全事件,是因为目前还没有在大型客户和企业应用中进行部署,也就
- Java取模(求余)运算
随便小屋
java
整数之间的取模求余运算很好求,但几乎没有遇到过对负数进行取模求余,直接看下面代码:
/**
*
* @author Logic
*
*/
public class Test {
public static void main(String[] args) {
// TODO A
- SQL注入介绍
aijuans
sql注入
二、SQL注入范例
这里我们根据用户登录页面
<form action="" > 用户名:<input type="text" name="username"><br/> 密 码:<input type="password" name="passwor
- 优雅代码风格
aoyouzi
代码
总结了几点关于优雅代码风格的描述:
代码简单:不隐藏设计者的意图,抽象干净利落,控制语句直截了当。
接口清晰:类型接口表现力直白,字面表达含义,API 相互呼应以增强可测试性。
依赖项少:依赖关系越少越好,依赖少证明内聚程度高,低耦合利于自动测试,便于重构。
没有重复:重复代码意味着某些概念或想法没有在代码中良好的体现,及时重构消除重复。
战术分层:代码分层清晰,隔离明确,
- 布尔数组
百合不是茶
java布尔数组
androi中提到了布尔数组;
布尔数组默认的是false, 并且只会打印false或者是true
布尔数组的例子; 根据字符数组创建布尔数组
char[] c = {'p','u','b','l','i','c'};
//根据字符数组的长度创建布尔数组的个数
boolean[] b = new bool
- web.xml之welcome-file-list、error-page
bijian1013
javaweb.xmlservleterror-page
welcome-file-list
1.定义:
<welcome-file-list>
<welcome-file>login.jsp</welcome>
</welcome-file-list>
2.作用:用来指定WEB应用首页名称。
error-page1.定义:
<error-page&g
- richfaces 4 fileUpload组件删除上传的文件
sunjing
clearRichfaces 4fileupload
页面代码
<h:form id="fileForm"> <rich:
- 技术文章备忘
bit1129
技术文章
Zookeeper
http://wenku.baidu.com/view/bab171ffaef8941ea76e05b8.html
http://wenku.baidu.com/link?url=8thAIwFTnPh2KL2b0p1V7XSgmF9ZEFgw4V_MkIpA9j8BX2rDQMPgK5l3wcs9oBTxeekOnm5P3BK8c6K2DWynq9nfUCkRlTt9uV
- org.hibernate.hql.ast.QuerySyntaxException: unexpected token: on near line 1解决方案
白糖_
Hibernate
文章摘自:http://blog.csdn.net/yangwawa19870921/article/details/7553181
在编写HQL时,可能会出现这种代码:
select a.name,b.age from TableA a left join TableB b on a.id=b.id
如果这是HQL,那么这段代码就是错误的,因为HQL不支持
- sqlserver按照字段内容进行排序
bozch
按照内容排序
在做项目的时候,遇到了这样的一个需求:
从数据库中取出的数据集,首先要将某个数据或者多个数据按照地段内容放到前面显示,例如:从学生表中取出姓李的放到数据集的前面;
select * fro
- 编程珠玑-第一章-位图排序
bylijinnan
java编程珠玑
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.io.Writer;
import java.util.Random;
public class BitMapSearch {
- Java关于==和equals
chenbowen00
java
关于==和equals概念其实很简单,一个是比较内存地址是否相同,一个比较的是值内容是否相同。虽然理解上不难,但是有时存在一些理解误区,如下情况:
1、
String a = "aaa";
a=="aaa";
==> true
2、
new String("aaa")==new String("aaa
- [IT与资本]软件行业需对外界投资热情保持警惕
comsci
it
我还是那个看法,软件行业需要增强内生动力,尽量依靠自有资金和营业收入来进行经营,避免在资本市场上经受各种不同类型的风险,为企业自主研发核心技术和产品提供稳定,温和的外部环境...
如果我们在自己尚未掌握核心技术之前,企图依靠上市来筹集资金,然后使劲往某个领域砸钱,然
- oracle 数据块结构
daizj
oracle块数据块块结构行目录
oracle 数据块是数据库存储的最小单位,一般为操作系统块的N倍。其结构为:
块头--〉空行--〉数据,其实际为纵行结构。
块的标准大小由初始化参数DB_BLOCK_SIZE指定。具有标准大小的块称为标准块(Standard Block)。块的大小和标准块的大小不同的块叫非标准块(Nonstandard Block)。同一数据库中,Oracle9i及以上版本支持同一数据库中同时使用标
- github上一些觉得对自己工作有用的项目收集
dengkane
github
github上一些觉得对自己工作有用的项目收集
技能类
markdown语法中文说明
回到顶部
全文检索
elasticsearch
bigdesk elasticsearch管理插件
回到顶部
nosql
mapdb 支持亿级别map, list, 支持事务. 可考虑做为缓存使用
C
- 初二上学期难记单词二
dcj3sjt126com
englishword
dangerous 危险的
panda 熊猫
lion 狮子
elephant 象
monkey 猴子
tiger 老虎
deer 鹿
snake 蛇
rabbit 兔子
duck 鸭
horse 马
forest 森林
fall 跌倒;落下
climb 爬;攀登
finish 完成;结束
cinema 电影院;电影
seafood 海鲜;海产食品
bank 银行
- 8、mysql外键(FOREIGN KEY)的简单使用
dcj3sjt126com
mysql
一、基本概念
1、MySQL中“键”和“索引”的定义相同,所以外键和主键一样也是索引的一种。不同的是MySQL会自动为所有表的主键进行索引,但是外键字段必须由用户进行明确的索引。用于外键关系的字段必须在所有的参照表中进行明确地索引,InnoDB不能自动地创建索引。
2、外键可以是一对一的,一个表的记录只能与另一个表的一条记录连接,或者是一对多的,一个表的记录与另一个表的多条记录连接。
3、如
- java循环标签 Foreach
shuizhaosi888
标签java循环foreach
1. 简单的for循环
public static void main(String[] args) {
for (int i = 1, y = i + 10; i < 5 && y < 12; i++, y = i * 2) {
System.err.println("i=" + i + " y="
- Spring Security(05)——异常信息本地化
234390216
exceptionSpring Security异常信息本地化
异常信息本地化
Spring Security支持将展现给终端用户看的异常信息本地化,这些信息包括认证失败、访问被拒绝等。而对于展现给开发者看的异常信息和日志信息(如配置错误)则是不能够进行本地化的,它们是以英文硬编码在Spring Security的代码中的。在Spring-Security-core-x
- DUBBO架构服务端告警Failed to send message Response
javamingtingzhao
架构DUBBO
废话不多说,警告日志如下,不知道有哪位遇到过,此异常在服务端抛出(服务器启动第一次运行会有这个警告),后续运行没问题,找了好久真心不知道哪里错了。
WARN 2015-07-18 22:31:15,272 com.alibaba.dubbo.remoting.transport.dispatcher.ChannelEventRunnable.run(84)
- JS中Date对象中几个用法
leeqq
JavaScriptDate最后一天
近来工作中遇到这样的两个需求
1. 给个Date对象,找出该时间所在月的第一天和最后一天
2. 给个Date对象,找出该时间所在周的第一天和最后一天
需求1中的找月第一天很简单,我记得api中有setDate方法可以使用
使用setDate方法前,先看看getDate
var date = new Date();
console.log(date);
// Sat J
- MFC中使用ado技术操作数据库
你不认识的休道人
sqlmfc
1.在stdafx.h中导入ado动态链接库
#import"C:\Program Files\Common Files\System\ado\msado15.dll" no_namespace rename("EOF","end")2.在CTestApp文件的InitInstance()函数中domodal之前写::CoIniti
- Android Studio加速
rensanning
android studio
Android Studio慢、吃内存!启动时后会立即通过Gradle来sync & build工程。
(1)设置Android Studio
a) 禁用插件
File -> Settings... Plugins 去掉一些没有用的插件。
比如:Git Integration、GitHub、Google Cloud Testing、Google Cloud
- 各数据库的批量Update操作
tomcat_oracle
javaoraclesqlmysqlsqlite
MyBatis的update元素的用法与insert元素基本相同,因此本篇不打算重复了。本篇仅记录批量update操作的
sql语句,懂得SQL语句,那么MyBatis部分的操作就简单了。 注意:下列批量更新语句都是作为一个事务整体执行,要不全部成功,要不全部回滚。
MSSQL的SQL语句
WITH R AS(
SELECT 'John' as name, 18 as
- html禁止清除input文本输入缓存
xp9802
input
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off"; eg: <input type="text" autocomplete="off" name