2-4.vue+axios+element-ui实现增加操作
Vue与Axios结合进行后台交互
这里是将vue与element-ui组件结合使用,在使用之前,得准备好vue与element-ui的安装环境,详情安装操作请参考博客https://blog.csdn.net/weixin_43913219/article/details/104296020
在之前的博客中只是模拟了一些数据,并没有与后台进行交互。这次是将axios与vue结合进行后台交互。
安装axios的环境
1.在使用axios与后台进行交互时,需要进行一些配置。
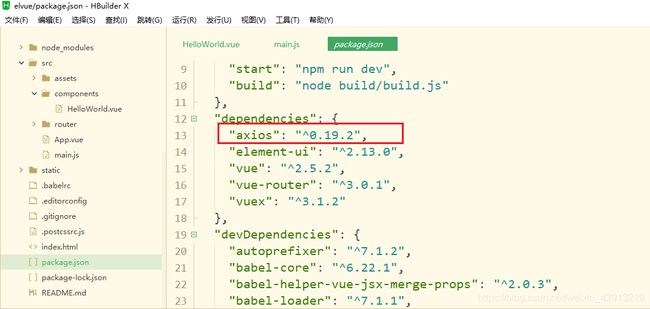
- 利用npm命令安装axios环境
npm install axios
import Axios from 'axios'
Vue.prototype.$axios = Axios
Axios.defaults.baseURL = '/api'
Axios.defaults.headers.post['Content-Type'] = 'application/json';
2.在准备好axios的安装环境之后,先在标签中写好需要的模板。这里用到了element-ui组件库中的dialog对话框组件,form表单组件和input输入框组件。
<el-dialog :visible.sync="isAddGoods">
<el-form :model="addForm">
<el-form-item label="商品名称">
<el-input v-model="addForm.name"></el-input>
</el-form-item>
<el-form-item label="商品价格">
<el-input v-model="addForm.price" type="number"></el-input>
</el-form-item>
<el-form-item label="商品库存">
<el-input v-model="addForm.inventory" type="number"></el-input>
</el-form-item>
<el-form-item label="商品描述">
<el-input v-model="addForm.remark" type="textarea"></el-input>
</el-form-item>
</el-form>
<div>
<el-button @click="closeDialog()">取消</el-button>
<el-button type="primary" @click="sumbitAddGoods()">确定</el-button>
</div>
</el-dialog>
注明:
visible:新增对话框是否可见,支持.sync修饰符修饰,用isAddGoods变量来控制对话框的显示与隐藏,初始值为fasle;addForm:表单绑定的数据对象,用来存放表单数据,初始值为空;sumbitAddGoods:保存新增数据的方法,并将新增的商品数据发送到后台服务器。
3.因为访问的服务器不是本地服务器,所以需要在vue中进行跨域配置,不然无法访问到接口的数据。在/config/index.js文件中进行相关配置,找到proxyTable选项进行跨域配置。
proxyTable: {
"/api":{
target: 'http://www.xxxxx.com',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
注明:
target是请求源地址;changeOrigin设置为true时,发送请求头中host会设置成target,设置是否跨域;pathRewrite是路径重写。
4.现在写一下新增商品数据的addGoods()和sumbitAddGoods()方法,若用户点击增加按钮,将会弹出一个增加商品数据的对话框。是否显示对话框是通过isAddGoods参数进行设置的,初始值为false。
addGoods(){
this.isAddGoods=true
this.addForm={
name:'',
price:'',
inventory:'',
remark:''
}
},
addGoods():定义了addForm的对象属性,初始值都为空。
sumbitAddGoods(){
this.shopGoods=this.shopGoods || []
if(this.addForm.name==''){
alert("商品名称不能为空")
}else if(this.addForm.price==''){
alert("商品价格不能为空")
}else if(this.addForm.inventory==''){
alert("商品库存不能为空")
}else if(this.addForm.remark==''){
alert("商品描述不能为空")
}else{
var addGoods=new URLSearchParams()
addGoods.append("name",this.addForm.name)
addGoods.append("price",this.addForm.price)
addGoods.append("remark",this.addForm.remark)
addGoods.append("inventory",this.addForm.inventory)
axios.post('/test/saveShop',addGoods).then((response)=>{
console.log("新增商品返回的结果:",response)
if(response.data.code==0){
alert(response.data.message)
this.shopGoods.push({
id:response.data.data.id,
name:response.data.data.name,
price:response.data.data.price,
remark:response.data.data.remark,
inventory:response.data.data.inventory
})
}else{
alert("新增商品失败的原因:"+respnse.data.message)
}
}).catch((error)=>{
console.log("新增商品失败的原因:"+error)
})
}
this.isAddGoods=false;
},
注明:
URLSearchParams接口定义了一些实用的方法来处理 URL 的查询字符串,它返回的是一个URLSearchParam对象,该接口不继承任何属性。其中append方法是插入一个指定的键/值对作为新的搜索参数。- 因为axios发送的数据格式和jquery ajax发送的默认数据格式不相同:axios发送的默认数据类型(Content-type)是application/json的数据格式,而jquery ajax发送的数据类型(Content-type)是application/x-www-form-urlencoded。通过使用URLSearchParams的处理,我们就可以像jquery ajax一样发送数据了。
this.shopGoods.push({
id:response.data.data.id,
name:response.data.data.name,
price:response.data.data.price,
remark:response.data.data.remark,
inventory:response.data.data.inventory
})
注意:
- 将新增的商品数据发送给后台服务器时,服务器会做出响应,通过后台服务器返回的
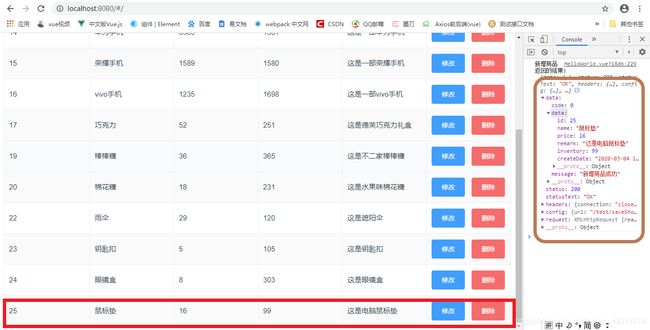
code参数值来判断是否新增成功,当code=0时,代表新增商品数据成功。 - 因为执行了增加操作,后台数据库中商品的相关信息会进行更新,为了可以直观的看到执行结果,可以将新增的商品数据更新到
shopGoods对象数组,用到的方法是数组的push()。同时将isAddGoods的值设置为false,即关闭对话框。
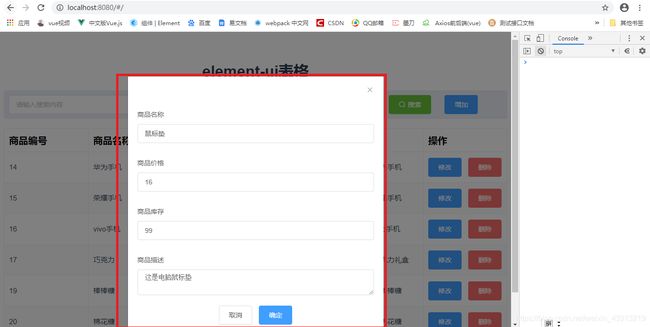
5.假设我想要增加的是鼠标垫这一商品数据,点击“增加”按钮,编辑好相关的商品数据;点击对话框中的确定按钮,将新增的商品数据发送到后台服务器,根据服务器返回的结果判断是否新增成功,当code=0时,会弹出对话框提示“新增商品成功”,这样我们就可以在表格中查看鼠标垫这一商品数据已经新增成功。
<template>
<div class="hello">
<h1>element-ui表格</h1>
<el-row class="table-grid-content">
<el-col :span="18" class="grid">
<el-input v-model="input" placeholder="请输入搜索内容"></el-input>
</el-col>
<el-col :span="3" class="grid" :gutter="1">
<el-button type="success" icon="el-icon-search">搜索</el-button>
</el-col>
<el-col :span="2" class="grid" :gutter="15">
<el-button type="primary" @click="addGoods()">增加</el-button>
</el-col>
</el-row>
<el-table :data="tables" :stripe="true" :border="true" width="100%" :header-cell-style="{color:'#000000',fontSize:'20px'}">
<el-table-column label="商品编号" prop="id"></el-table-column>
<el-table-column label="商品名称" prop="name"></el-table-column>
<el-table-column label="商品价格/(元)" prop="price"></el-table-column>
<el-table-column label="商品库存/(件)" prop="inventory"></el-table-column>
<el-table-column label="商品描述" prop="remark"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button type="primary" @click="modifyData(scope.$index, scope.row)">修改</el-button>
<el-button type="danger" @click="deleteData(scope.$index,scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-dialog :visible.sync="centerDialogVisible">
<el-form :model="editForm">
<el-form-item label="商品编号">
<el-input v-model="editForm.id" :disabled="true"></el-input>
</el-form-item>
<el-form-item label="商品名称">
<el-input v-model="editForm.name"></el-input>
</el-form-item>
<el-form-item label="商品价格/元">
<el-input v-model="editForm.price" type="number"></el-input>
</el-form-item>
<el-form-item label="商品库存/件">
<el-input v-model="editForm.inventory" type="number"></el-input>
</el-form-item>
<el-form-item label="商品描述">
<el-input v-model="editForm.remark" type="textarea"></el-input>
</el-form-item>
</el-form>
<div>
<el-button @click="closeDialog()">取消</el-button>
<el-button type="primary" @click="sumbitEditRow()">确定</el-button>
</div>
</el-dialog>
<el-dialog :visible.sync="isAddGoods">
<el-form :model="addForm">
<el-form-item label="商品名称">
<el-input v-model="addForm.name"></el-input>
</el-form-item>
<el-form-item label="商品价格">
<el-input v-model="addForm.price" type="number"></el-input>
</el-form-item>
<el-form-item label="商品库存">
<el-input v-model="addForm.inventory" type="number"></el-input>
</el-form-item>
<el-form-item label="商品描述">
<el-input v-model="addForm.remark" type="textarea"></el-input>
</el-form-item>
</el-form>
<div>
<el-button @click="closeDialog()">取消</el-button>
<el-button type="primary" @click="sumbitAddGoods()">确定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
// import { musicBroadcastingDetails } from '@/api/index.js'
import axios from 'axios'
var _index;
export default {
name: 'HelloWorld',
data() {
return {
msg: 'Welcome to Your Vue.js App',
centerDialogVisible: false,
isAddMembers: false,
isShow: false,
isAddGoods: false,
editForm: [], //修改
addForm: [], //新增
searchData: '',
shopGoods: [],
input: '',
id: '',
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
}
},
}
},
mounted() {
// this.getUsers()
// this.getWeathers()
this.getGoods()
},
methods: {
deleteData(index, row) {
//this.tableData.splice(index, 1)
console.log("商品编号:", row.id)
this.$confirm('确定删除该商品数据?', '提示', {
type: 'warning'
}).then(() => {
var params = new URLSearchParams()
params.append("id", row.id)
axios.post('/test/deleteShopById', params).then((response) => {
console.log("删除的结果:", response)
if (response.data.code == 0) {
alert(response.data.message)
this.shopGoods.splice(index, 1)
} else {
alert("删除失败的原因:" + response.data.message)
}
}).catch((error) => {
console.log("删除失败的原因:", error)
})
})
},
modifyData(index, row) {
this.centerDialogVisible = true
this.editForm = Object.assign({}, row); //重置对象
_index = index;
console.log("row的值是:", row.id) //代表选择的这一行的数据
},
sumbitEditRow() {
var editData = _index;
console.log("editData的值" + this.editForm)
if (this.editForm.name == '') {
alert("商品名称不能为空")
} else if (this.editForm.price == '') {
alert("商品价格不能为空")
} else if (this.editForm.inventory == '') {
alert("商品库存不能为空")
} else if (this.editForm.remark == '') {
alert("商品描述不能为空")
} else {
var paras = new URLSearchParams()
paras.append("id", this.editForm.id)
paras.append("name", this.editForm.name)
paras.append("price", this.editForm.price)
paras.append("remark", this.editForm.remark)
paras.append("inventory", this.editForm.inventory)
axios.post('/test/updateShopById', paras).then((response) => {
console.log("修改结果:", response.data.code)
if (response.data.code == 0) {
alert(response.data.message)
this.shopGoods[editData].id = response.data.data.id
this.shopGoods[editData].name = response.data.data.name
this.shopGoods[editData].remark = response.data.data.remark
this.shopGoods[editData].price = response.data.data.price
this.shopGoods[editData].inventory = response.data.data.inventory
} else {
alert(response.data.message)
}
}).catch((error) => {
console.log("失败的原因:" + error)
})
this.centerDialogVisible = false;
}
},
closeDialog() {
this.centerDialogVisible = false
this.isAddMembers = false
console.log("editfrom", this.editForm)
console.log("addfrom", this.addForm)
},
addGoods() {
this.isAddGoods = true
this.addForm = {
name: '',
price: '',
inventory: '',
remark: ''
}
},
sumbitAddGoods() {
this.shopGoods = this.shopGoods || []
if (this.addForm.name == '') {
alert("商品名称不能为空")
} else if (this.addForm.price == '') {
alert("商品价格不能为空")
} else if (this.addForm.inventory == '') {
alert("商品库存不能为空")
} else if (this.addForm.remark == '') {
alert("商品描述不能为空")
} else {
var addGoods = new URLSearchParams()
addGoods.append("name", this.addForm.name)
addGoods.append("price", this.addForm.price)
addGoods.append("remark", this.addForm.remark)
addGoods.append("inventory", this.addForm.inventory)
axios.post('/test/saveShop', addGoods).then((response) => {
console.log("新增商品返回的结果:", response)
if (response.data.code == 0) {
alert(response.data.message)
this.shopGoods.push({
id: response.data.data.id,
name: response.data.data.name,
price: response.data.data.price,
remark: response.data.data.remark,
inventory: response.data.data.inventory
})
} else {
alert("新增商品失败的原因:" + respnse.data.message)
}
}).catch((error) => {
console.log("新增商品失败的原因:" + error)
})
}
this.isAddGoods = false;
},
getGoods() {
axios.post('/test/findAllShop').then((response) => {
this.shopGoods = response.data.data
console.log("网络中商品数据:", this.shopGoods)
}).catch((error) => {
console.log("发生错误的原因:", error)
})
}
},
computed: {
tables() {
const input = this.input
if (input) {
console.log("input输入的搜索内容:" + this.input)
return this.shopGoods.filter(data => {
console.log("object:" + Object.keys(data))
return Object.keys(data).some(key => {
return String(data[key]).toLowerCase().indexOf(input) > -1
})
})
}
return this.shopGoods
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.table-grid-content {
border-radius: 4px;
height: 50 px;
background: #ebeef5;
padding: 10px;
}
.el-table {
color: #2C3E50;
font-size: 15px;
margin-top: 20px;
}
</style>