保姆级步骤 Vue项目打包部署到Linux 兼容Centos , Ubuntu 服务器
目录
1.先打包Vue项目
2.服务器(nginx)
2.1,查看gcc版本 gcc -v
2.2,pcre、pcre-devel安装
2.3,zlib安装
2.4,安装openssl
2.5,安装nginx
2.5.1创建一个文件夹
2.5.2去到一个文件夹
2.5.3下载nginx
2.5.4解压压缩包
2.5.5切换到nginx-1.9.9
2.6,把打包好的Vue项目dist上传到服务器
2.6.1定位到nginx目录下创建一个文件夹用于放打包的项目edu
2.6.2修改配置
2.7,启动nginx服务切换目录到/usr/local/nginx/sbin下面
1.先打包Vue项目
打包(build) npm run build 也可以
打包完成后项目路径会多出一个dist文件夹
到这里本地的打包完成了
2.服务器(nginx)
注:如果已经有nginx环境了的话直接到第6小步
2.1,查看gcc版本 gcc -v
centos中安装GCC:
yum -y install gcc
Ubuntu中安装GCC:
apt-get install gcc2.2,pcre、pcre-devel安装
pcre是一个perl库,包括perl兼容的正则表达式库,nginx的http模块使用pcre来解析正则表达式,所以需要安装pcre库。
centos中安装PCRE:
yum install -y pcre pcre-devel
Ubuntu中安装PCRE:
apt-get install libpcre3 libpcre3-dev2.3,zlib安装
zlib库提供了很多种压缩和解压缩方式nginx使用zlib对http包的内容进行gzip,所以需要安装
centos中安装zlib:
yum install -y zlib zlib-devel
Ubuntu中安装zlib:
apt-get install zlib1g zlib1g-dev2.4,安装openssl
openssl是web安全通信的基石,没有openssl,可以说我们的信息都是在裸奔。。。。。。
安装命令:
centos中安装OpenSSL:
yum install -y openssl openssl-devel
# Ubuntu14.04的仓库中没有发现openssl-dev,由下面openssl和libssl-dev替代
#apt-get install openssl openssl-dev
sudo apt-get install openssl
sudo apt-get install libssl-dev2.5,安装nginx
2.5.1创建一个文件夹
mkdir /usr/local/web
2.5.2去到一个文件夹
cd /usr/local/web2.5.3下载nginx
wget http://nginx.org/download/nginx-1.9.9.tar.gz2.5.4解压压缩包
tar -zxvf nginx-1.9.9.tar.gz2.5.5切换到nginx-1.9.9
cd /usr/local/web/nginx-1.9.9/下面执行三个命令:
./configure
make
make installNginx安装成功
2.6,把打包好的Vue项目dist上传到服务器
2.6.1定位到nginx目录下创建一个文件夹用于放打包的项目edu
cd /usr/local/nginx/
mkdir edu把打包好的项目上传到edu目录下
2.6.2修改配置
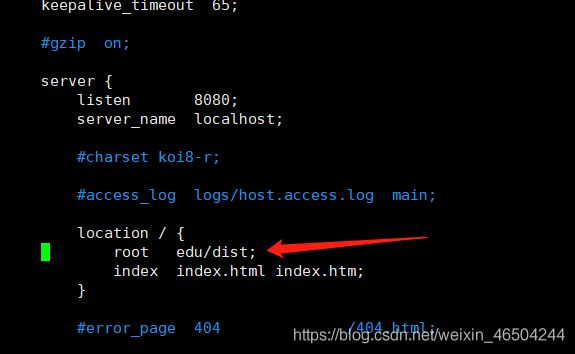
修改nginx文件夹里的nginx.conf修改默认配置,
默认配置已经够用了基本只需要修改一下端口和路径,
默认端口是80,一般都是已经被占用了的,改成其它自己需要的
然后路径是刚刚打包的dist文件的路径
最基础的配置(如果已经有其他项目在nginx里了也可以直接在http{里面再加上这一段})
cd /usr/local/nginx/conf
vim ./nginx.conf
#dist路径
2.7,启动nginx服务切换目录到/usr/local/nginx/sbin下面
执行./nginx启动
cd /usr/local/nginx/sbin
./nginx其它nginx命令
./nginx -s stop #停止
./nginx -s quit #比较安全的退出
./nginx -s reload #刷新重启
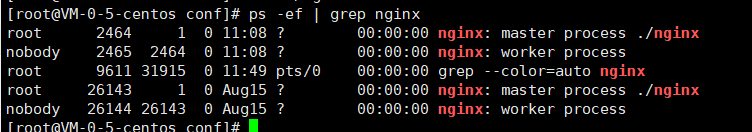
8、查看nginx服务是否启动成功
ps -ef | grep nginx
然后开放端口(开放端口的操作这里就略啦——云服务器的去对应平台设置安全组里添加)
不出意外的话执行你的ip或者域名:10.0.xx.xx:8080就可以访问到你的项目啦