在 Web 程序中发送 Ajax 请求
在 Web 程序中发送 Ajax 请求
- Ajax
- XML
- JSON
-
- JSON解析类库
- jQuery
- 回顾 jQuery
- 返回简单值1-不提交参数,从服务器获取一个简单的值
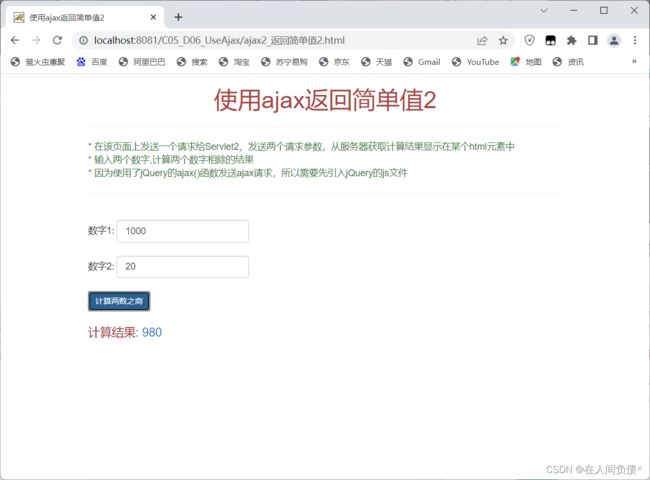
- 返回简单值2-提交表单中指定的参数
- 返回简单值3-提交整个表单的所有参数
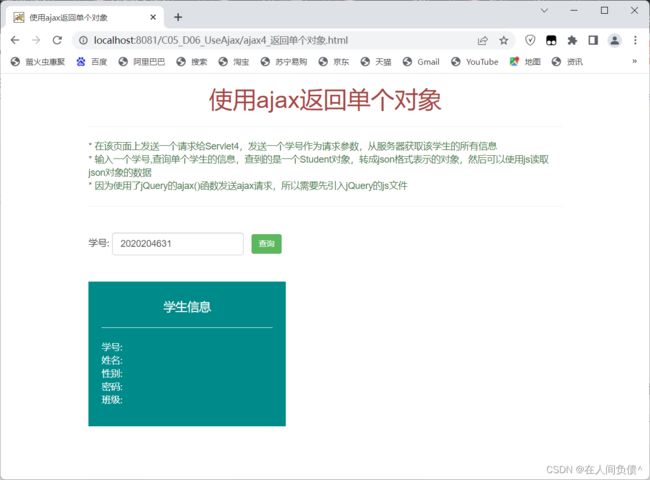
- 使用ajax返回单个对象
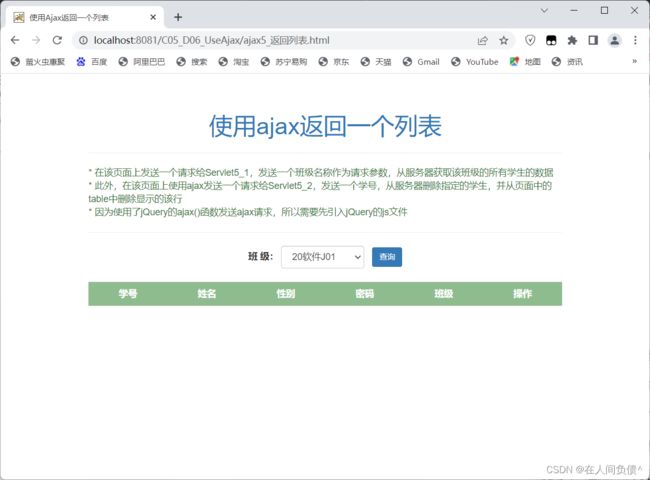
- 使用ajax返回一个列表
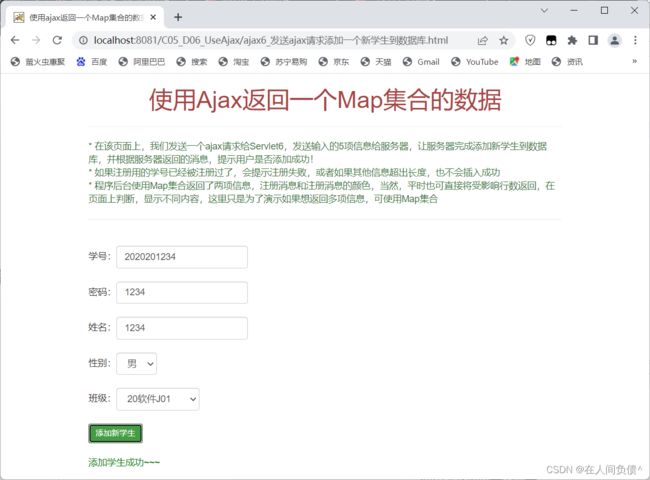
- 发送ajax请求添加一个新学生到数据库
- 使用Ajax返回一个Map集合的数据程序使用blur事件触发ajax请求的发送
- 使用ajax返回简单值4-返回一个字符串
Ajax
- Ajax = Asynchronous JavaScript and XML
- 异步 JavaScript 和 XML
- 可用于实现异步通信的技术
- AJAX 而是一种使用现有标准的技术
- AJAX 是基于 JavaScript和XML技术的
- AJAX 通过在后台与服务器进行少量数据交换,实现网页的异步更新,就是在不重新加载整个页面的情况下实现更新页面的部分内容
- 也就是实现页面的局部刷新
XML
- XML = Extensible Markup Language
- 可扩展标记语言
- 一种存储数据和交换数据的格式
- 主要用于数据交换
<student>
<sid>2020208888sid>
<sname>ficklersname>
<sgender>男sgender>
<sbatch>001sbatch>
student>
JSON
- JSON = JavaScript Object Notation
- Javascript对象表示法
- 一种存储数据和交换数据的格式
- 主要用于数据交换
- 一种轻量级的数据交换格式
- json比XML更小、更快、更易解析
{
sid:"2020208888",
sname:"fickler",
sgender:"男",
sbatch:"011"
}
JSON解析类库
- Fastjson:Alibaba 的类库
- Gson:Google 的类库
- JSON lib:最开始使用的类库
- Jackson:比较广泛、比较快的类库…
运行时类库:程序运行起来是需要使用的类库,这种类库添加到lib目录即可
编译时类库:写程序要用的类库,这种类库不仅要添加到lib目录下,还要添加到库中

jQuery
- jQuery 是一个 JavaScript函数库
- jQuery 是一个轻量级的写的少,做的多的JavaScript函数库
- jQuert 精简了js代码的书写
回顾 jQuery
放在按钮后
<script>
function test (){
alert("hi");
};
$("#btn1").click(test);
script>
<script>
$("#btn1").click(function test (){
alert("hi");
});
script>
放在按钮前
<script>
//document是一个对象,表示当前文档
//这里表示处理文档的ready事件,当文档准备好的时候,也就是元素形成的时候去执行一些代码
$(document).ready(function(){
$("#btn1").click(function test(){
alert("Hi~~");
});
});
script>
消失和出现
<script>
//document是一个对象,表示当前文档
//这里表示处理文档的ready事件,当文档准备好的时候,也就是元素形成的时候去执行一些代码
$(document).ready(function(){
$("#btn1").click(function (){
$(".content").hide(3000); //3000毫秒
});
$("#btn2").click(function (){
$(".content").show(3000);
});
});
script>
内容替换
<script>
$(document).ready(function(){
$("#btn3").click(function (){
//修改、替换选择元素的内容
//text():这个函数可以将元素内容替换为text内容
//html():这个函数可以将元素内容替换为html内容
$(".content").html("哈哈哈
");
});
});
script>
动画效果
<script>
$(document).ready(function(){
$("#btn4").click(function () {
var div = $(".content");
//调用animate()函数可以给元素添加动画效果,想了解更多,请找度妈
div.animate({height: '200px', opacity: '0.4', fontSize: '20px'}, "slow");
div.animate({width: '200px', opacity: '0.8', fontSize: '30px'}, "slow");
div.animate({height: '40px', opacity: '0.4', fontSize: '10px'}, "slow");
div.animate({width: '80px', opacity: '0.8', fontSize: '14px'}, "slow");
});
});
script>
this 表示当前元素
<script>
$(document).ready(function(){
$(".bbb").click(function(){
//this表示当前元素
$(this).hide(1000);
});
});
script>
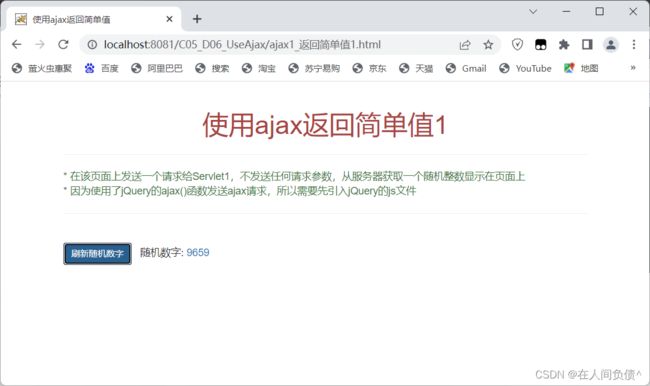
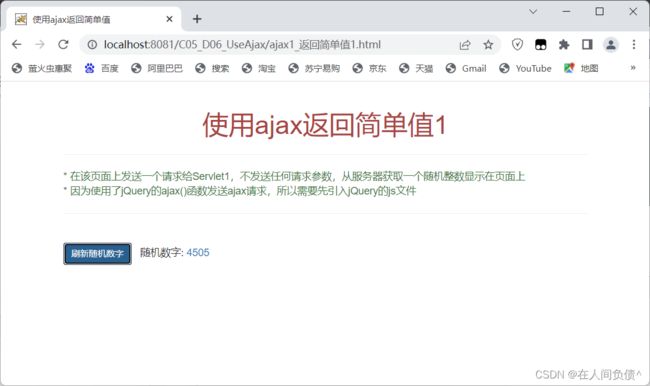
返回简单值1-不提交参数,从服务器获取一个简单的值
<script>
$(document).ready(function (){
//处理按钮btn1的按钮的点击事件
//如果点击了该按钮,发生请求给servlet,获得一个随机整数
//显示在id为resultSpan的元素中
$("#btn1").click(function (){
//jQuery提供ajax()函数用于发送一个ajax请求
//可以使用一个json对象包含ajax的各项信息
$.ajax({
//指定请求的资源的url
url: "servlet1",
//指定请求的类型post还是get
type: "GET",
//请求处理成功要处理的代码
success: function (data) {
//success属性对象的函数,可以添加一个参数,用于接收服务器返回的数据
//参数名可以随便起,但尽量有意义
//将返回的数据显示为id为resultSpan的元素的内容
$("#resultSpan").html(data);
},
//请求处理失败要处理的代码
error: function () {
alert("请求处理失败!");
} //最后一行不需要加逗号
});
});
});
script>
package com.qdu.servlet;
import java.io.IOException;
import java.util.Random;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 生成一个随机整数的Servlet
*
* @author Anna
*/
@WebServlet("/servlet1")
public class Servlet1 extends HttpServlet {
Random rand = new Random();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
System.out.println("请求了Servlet1........");
int num = rand.nextInt(10000) + 1;
//打印的内容就是返回的响应数据
resp.getWriter().println(num);
}
}
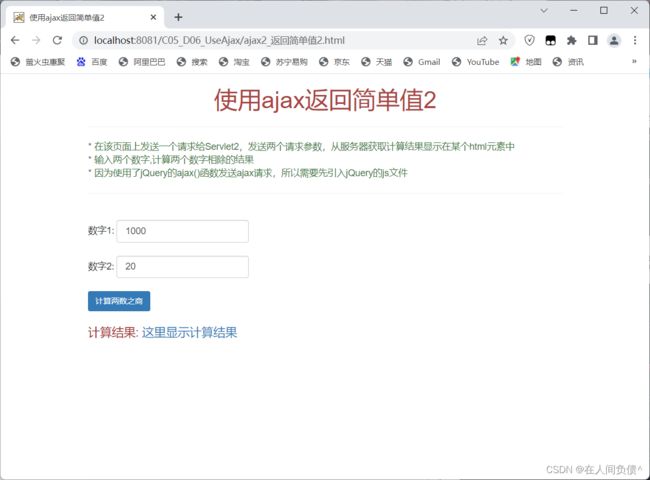
返回简单值2-提交表单中指定的参数
<script>
$(document).ready(function(){
//处理id为btn_cal的点击事件,点击按钮,处理计算结果
$("#btn_cal").click(function(){
//将请求信息封装到一个json对象中,作为参数传入ajax()函数
$.ajax({
//单引号,双引号都可以,在ajax中都是一样的
url: "servlet2",
type: "GET",
//只写参数名,参数名自定
//可以将请求参数封装到一个json对象中提交
//json对象的属性名就是请求参数的名称,属性值就是请求参数的值
//val()函数用于获取表单元素的value
data:{number1: $("#num1").val(), number2: $("#num2").val()},
success: function (data){
//将返回的计算结果返回到页面中
$("#resultSpan").html(data);
},
error: function (){
alert("计算错误!!");
}
});
});
});
script>
package com.qdu.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 计算两个数字相除结果的Servlet
*
* @author Anna
*/
@WebServlet("/servlet2")
public class Servlet2 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
int num1=Integer.parseInt(req.getParameter("number1"));
int num2=Integer.parseInt(req.getParameter("number2"));
//打印的内容就是返回的响应数据
resp.getWriter().println(num1 - num2);
}
}
返回简单值3-提交整个表单的所有参数
<script>
$(document).ready(function () {
//处理id为btn_cal的按钮的点击事件
//点击该按钮,发送请求给servlet3,并发送两个请求参数
//将服务器返回的两个数字之和显示在id为resultSpan的元素中
$("#btn_cal").click(function(){
$.ajax({
url: 'servlet3',
type: 'GET',
//对于ajax()请求,如果要提交整个表单中的所有参数,可以直接选中表单,调用serialize()函数,将多有参数序列化为一个字符串提交
//前提是表单中元素设置了name属性,因为name属性的值是请求参数的名称
data: $("#form1").serialize(),
success: function(data){
$("#resultSpan").html(data);
},
error: function(){
alert("出现错误,请求处理失败!");
}
});
});
});
script>
package com.qdu.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 计算两个数字之和的Servlet
*
* @author Anna
*/
@WebServlet("/servlet3")
public class Servlet3 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
int num1=Integer.parseInt(req.getParameter("number1"));
int num2=Integer.parseInt(req.getParameter("number2"));
//对于ajax请求,servlet输出的内容就是返回的数据
resp.getWriter().println(num1+num2);
}
}
使用ajax返回单个对象
<script>
$(document).ready(function () {
//处理id为btn_queryOne的按钮的点击事件
$("#btn_queryOne").click(function () {
//调用jQuery提供的ajax函数发送ajax请求给servlet4这个Servlet,返回的数据设置为对应span的内容
$.ajax({
url: 'servlet4',
type: 'GET',
//提交一个请求参数sid,参数值为id为sid的元素的value
data: {sid: $("#sid").val()},
success: function (s) { //这里success函数的参数接受的数据是服务器返回的响应数据,是一个json表示的学生对象
$("#span_sid").html(s.sid);
$("#span_sname").html(s.sname);
$("#span_sgender").html(s.sgender);
$("#span_spwd").html(s.spassword);
$("#span_sbatch").html(s.sbatch);
},
error: function () { //error属性指定如果请求失败,要调用的函数
alert("出现错误!");
}
});
});
});
script>
package com.qdu.servlet;
import com.google.gson.Gson;
import com.qdu.model.Student;
import com.qdu.service.StudentService;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 根据学号查询个人信息的Servlet
*
* @author Anna
*/
@WebServlet("/servlet4")
public class Servlet4 extends HttpServlet {
StudentService studentService = new StudentService();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
//1. 获取请求参数
String sid = req.getParameter("sid");
//2. 执行业务逻辑:根据学号查询单个学生的信息
Student s = studentService.findStudentById(sid);
//3. 生成响应,返回数据
//将java对象转换成json对象的过程叫,序列化
//将json对象转换成java对象的过程叫,反序列化
//运行时类库:程序运行起来是需要使用的类库,这种类库添加到lib目录即可
//编译时类库:写程序要用的类库,这种类库不仅要添加到lib目录下,还要添加到库中
Gson gson = new Gson();
//调用Gson类的toJson()方法,将java对象转换为json对象
//以一个字符串表示的json返回
String result = gson.toJson(s);
//设置响应内容的MIME类型和字符集编码
//servlet返回的响应内容不是html内容,而是json数据
//所以MIME类型不要写text/html,而是application/json
resp.setContentType("application/json;charset=utf-8");
//将json数据作为返回数据打印
resp.getWriter().println(result);
}
}
使用ajax返回一个列表
<script>
$(document).ready(function () {
//处理id为btn_search的按钮的点击事件
$("#btn_search").click(function () {
//这里调用jQuery的ajax函数实现发送ajax请求,发送一个班级名称,获取学生列表,显示在id为studentTable的表格中
$.ajax({
url: 'servlet5_1',
type: 'GET',
data: {batchName: $("#batchName").val()},
success: function (data) {
//返回的数据是一个json数组
//jQuery提供each()函数用于遍历数组和集合
//each()函数可以有一下参数:
//1. 要遍历的数组或集合
//2. 一个函数,包含对遍历的每个元素的操作
//1)一个参数,当前遍历的元素的索引
//2)一个参数,当前遍历的元素
//在追加新行之前,将id为studentTable的元素里面的tr删除
$("#studentTable .datarow").remove(); //remove()删除指定的元素
$.each(data, function(index, s){
//每遍历一个学生就添加一条数据到表格中
var str = ""
+ "" + s.sid + " "
+ "" + s.sname + " "
+ "" + s.sgender + " "
+ "" + s.spassword + " "
+ "" + s.sbatch + " "
//需要加javascript:
+ " + s.sid + "')\">删除 "
+ " ";
//将当前学生对应的tr追加到id为studentTable的表格中
$("#studentTable").append(str);
});
},
error: function () {
alert("出现错误!");
}
});
});
});
function deleteStudent(sid) {
//这里调用jQuery的ajax函数实现发送ajax请求,删除一个学生,并删除表格中对应的行
$.ajax({
url: 'servlet5_2', //请求发送给url为servlet5_2的Servlet
type: 'GET', //请求发送方式可以用GET或POST等
data: {"sid": sid}, //发送一个请求参数,名为sid,参数值为传入的sid变量的值
success: function (flag) { //服务器端返回一个true或false的标记值,用于判断是否删除成功
if (flag==1) //如果服务器端从数据库删除学生成功
$("#tr" + sid).remove(); //删除id为tr学号,如id为tr201720444的tr元素,也就是删除该学生对应的行
},
error: function () { //error属性指定如果请求失败,要调用的函数
alert("出现错误!");
}
});
}
script>
package com.qdu.servlet;
import com.google.gson.Gson;
import com.qdu.model.Student;
import com.qdu.service.StudentService;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 处理根据班级名称查询整个班级的学生列表的请求
*
* @author Anna
*/
@WebServlet("/servlet5_1")
public class Servlet5_1 extends HttpServlet {
StudentService studentService = new StudentService();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
//1. 获取请求参数
String batchName = req.getParameter("batchName");
//2. 调用业务逻辑,完成请求处理s
//调用StudentService类的findStudentsByBatchName()方法根据班级名称查到学生列表
List<Student> list = studentService.findStudentsByBatchName(batchName);
//3. 生成响应,返回数据
Gson gson = new Gson();
//对于一个Student对象,会转换成单个json对象
//对于一个列表(集合),会转换成一个json数组
String result = gson.toJson(list);
resp.setContentType("application/json;charset=utf-8");
resp.getWriter().println(result);
}
}
package com.qdu.servlet;
import com.qdu.service.StudentService;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 处理根据学号删除一个学生的请求的Servlet
*
* @author Anna
*/
@WebServlet("/servlet5_2")
public class Servlet5_2 extends HttpServlet {
StudentService studentService = new StudentService();
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String sid=req.getParameter("sid");
int rows=studentService.unregisterStudentById(sid);
//如果受影响的是0行,说明没有删除成功,返回的数据是false,否则返回true
if(rows==0)
resp.getWriter().println(0);
else
resp.getWriter().println(1);
}
}
发送ajax请求添加一个新学生到数据库
<script>
$(document).ready(function () {
//处理id为btn_add的按钮的点击事件
$("#btn_add").click(function () {
//调用jQuery提供的ajax函数发送ajax请求给servlet6这个Servlet,
//提交表单中的5个数据,添加一名新的学生到数据库中
$.ajax({
url: 'servlet6',
type: 'POST',
//选中表单,调用serialize()提交表单中所有数据
data: $("#registerForm").serialize(), //提交id为registerForm的表单中的所有数据
success: function (data) {
//返回的数据是Map对象转换成的一个json对象
$("#msg").html(data.message);
//css()函数用于修改选中元素的样式
//可以一次修改单个或多个样式
//这里修改的是id为msg的元素的color样式,也就是字体颜色
$("#msg").css({"color": data.color});
},
error: function () {
alert("出现错误!");
}
});
});
});
script>
返回多个信息,在没有一个类可以用的情况下,使用map集合返回
package com.qdu.servlet;
import com.google.gson.Gson;
import com.qdu.model.Student;
import com.qdu.service.StudentService;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 该Servlet负责处理添加新学生的请求
*
* @author Anna
*/
@WebServlet("/servlet6")
public class Servlet6 extends HttpServlet {
StudentService studentService = new StudentService();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//POST提交的请求,如果请求参数包含中文,可能会乱码,可以在获取请求参数前修改请求编码
//或者使用过滤器俩修改编码
req.setCharacterEncoding("utf-8");
//获取新注册的学生的信息,封装成一个学生对象
req.setCharacterEncoding("utf-8");
String sid = req.getParameter("sid");
String spwd = req.getParameter("spwd");
String sname = req.getParameter("sname");
String sgender = req.getParameter("sgender");
String sbatch = req.getParameter("sbatch");
//获取学生的5项信息,封装成一个Student对象
Student newStudent = new Student(sid, sname, spwd, sgender, sbatch);
//调用registerNewStudent可以注册一个学生,就是添加一个学生到数据库,返回受影响的行数
int rows = studentService.registerNewStudent(newStudent);
resp.setContentType("application/json;charset=utf-8");
String msg = "";
String color = "";
if(rows == 1){
msg = "添加学生成功~~~";
color = "green";
} else {
msg = "添加新学生失败,请检查信息是否有效!!!";
color = "red";
}
//对于ajax请求,如果要返回多项数据,但是又不想单独再创建一个类
//可以考虑将多项信息封装到一个Map集合
Map<String, Object> map = new HashMap<>();
map.put("color", color);
map.put("message", msg);
Gson gson = new Gson();
//一个map集合转换成json数据,会转换成一个json对象
String result = gson.toJson(map);
resp.getWriter().println(result);
}
}
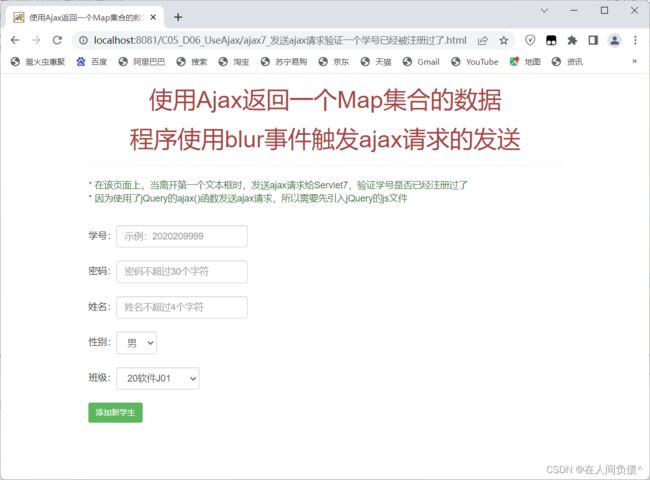
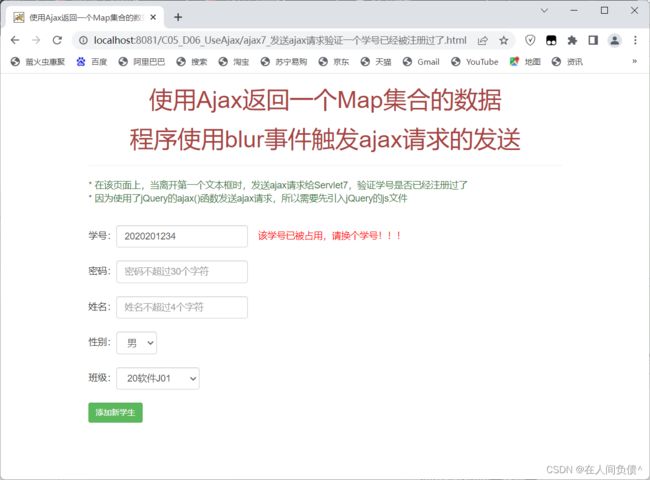
使用Ajax返回一个Map集合的数据程序使用blur事件触发ajax请求的发送
<script>
$(document).ready(function () {
//处理id为rollno元素的失去焦点事件
$("#input_rollno").blur(function () {
//调用jQuery提供的ajax函数发送ajax请求给servlet7这个Servlet,
//提交输入的学号,让服务器验证是否已经注册过
$.ajax({
url: 'servlet7',
type: 'POST',
data: {"sid": $("#input_rollno").val()}, //提交id为input_rollno的元素的value作为参数,参数名为sid
success: function (data) {
$("#msg").html(data.msg);
$("#msg").css({color:data.color});
},
error: function () { //error属性指定如果请求失败,要调用的函数
alert("出现错误!");
}
});
});
});
script>
package com.qdu.servlet;
import com.google.gson.Gson;
import com.qdu.model.Student;
import com.qdu.service.StudentService;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 该Servlet负责处理验证学号是否已经注册的请求
*
* @author Anna
*/
@WebServlet("/servlet7")
public class Servlet7 extends HttpServlet {
StudentService studentService = new StudentService();
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String sid = req.getParameter("sid");
//根据学号查询单个学生
Student s = studentService.findStudentById(sid);
//如果已经有这么个学生,说明学号已经注册,显示提示消息
resp.setContentType("application/json;charset=utf-8");
String msg = "";
String color = "";
if(null == s){
msg = "该学号可以用~";
color = "green";
} else {
msg = "该学号已被占用,请换个学号!!!";
color = "red";
}
Map<String, Object> map = new HashMap<>();
map.put("color", color);
map.put("msg", msg);
resp.getWriter().println(new Gson().toJson(map));
}
}
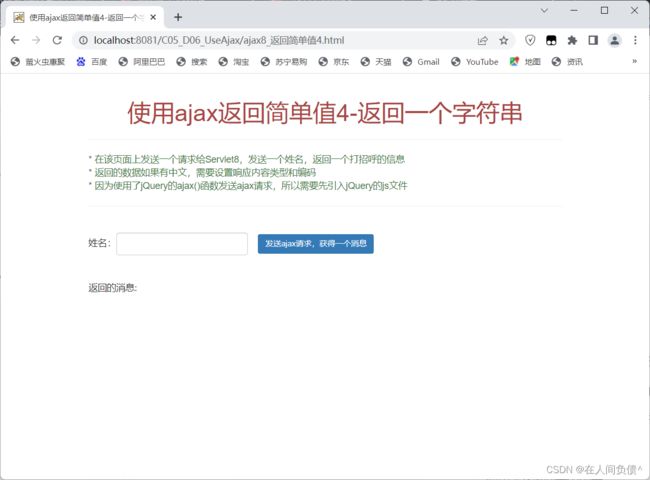
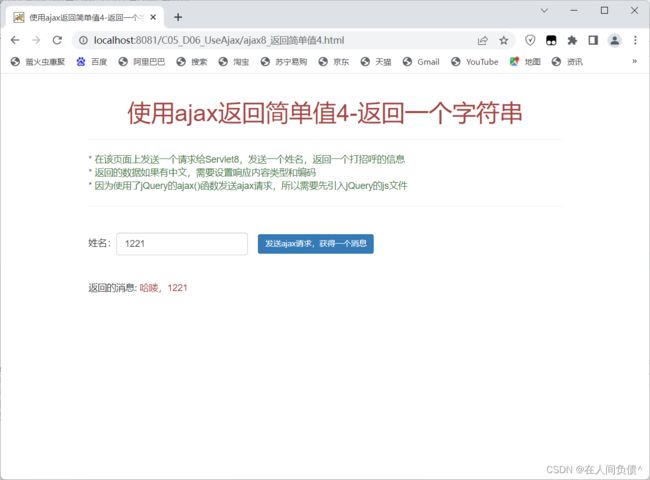
使用ajax返回简单值4-返回一个字符串
<script>
$(document).ready(function () {
$("#btn1").click(function () {
//调用jQuery的ajax函数发送ajax请求
$.ajax({//用一个json对象给出ajax函数需要的参数/设置
url: "servlet8",
type: "GET",
data: {uname: $("#username").val()},
success: function (data) { //success可以接受一个参数,存储的是服务器返回的数据,参数名可随便起
$("#resultSpan").html(data);
},
error: function (req, status, error) {
alert("请求处理出错,错误信息:" + error);
}
});
});
});
script>
package com.qdu.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* 接受一个姓名作为请求参数,返回一个打招呼的消息
*
* @author Anna
*/
@WebServlet("/servlet8")
public class Servlet8 extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String name=req.getParameter("uname");
//打印的内容就是返回的响应数据
resp.setContentType("text/thml;charset=utf-8");
resp.getWriter().println("哈喽,"+name);
}
}