前端三剑客之 CSS - JavaEE初阶 - 细节狂魔
文章目录
- 前言
- CSS
- CSS 的引入方式
- CSS 的代码风格
-
- 样式格式
- 样式大小写
- 选择器
-
- 选择器的分类
-
- 1、基础选择器
-
- 标签选择器
- 类选择器
- id 选择器
- 通配符选择器
- 提示
- 复合选择器
-
- 后代选择器 && 子选择器
- 并集选择器
- 伪类选择器
- 字体属性
-
- 设置字体
- 设置字体大小
- 设置字体粗细
- 字体样式
- 文本属性
-
- 文本颜色
- 文本对齐
- 文本装饰
- 文本缩进
- 文本行高
- 背景属性
-
-
- 背景颜色
- 背景图片
- 背景平铺
- 背景位置
- 背景尺寸
- 总结
-
- 圆角矩形
-
- 圆形
- 圆角矩形
- 拓展
- Chrome 测试工具-查看 CSS 属性
-
- 打开浏览器
- 标签页含义
- elements 标签页使用
- 元素的显示模式
- 盒子模型
- 弹性布局
- 简单练习:实现一个典型的
- 总结
前言
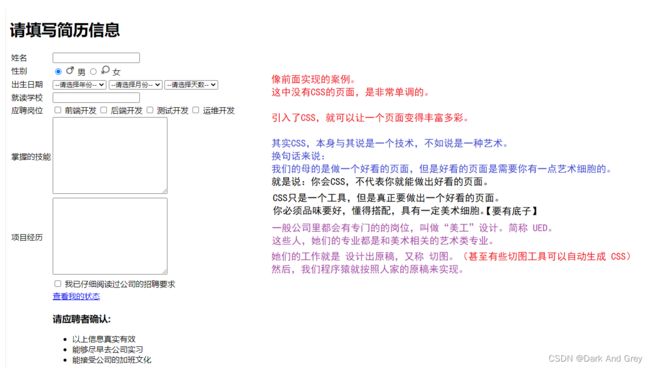
HTML只是表示页面的结构 和 内容,我们称之为骨。
而我们的 CSS 描述的是页面的样式(长什么样),我们称之为皮。
虽然大部分程序员都没有“美工”的能力。
但是,网上可以搜到很多好看的网页模板。
下载下来基于模板来修改就可以了。
CSS
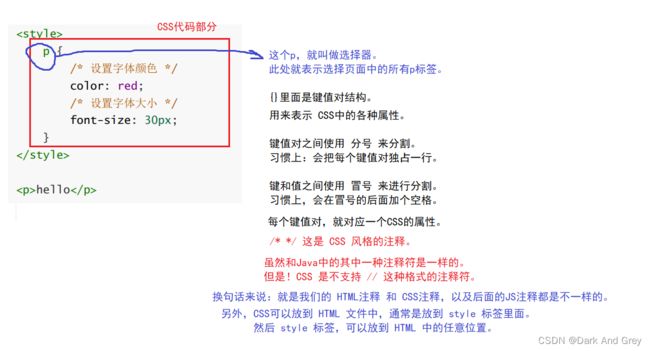
CSS的语法规则非常简单!
每一个CSS语句包含两个部分:选择器 + 应用属性。
hello
CSS 的引入方式
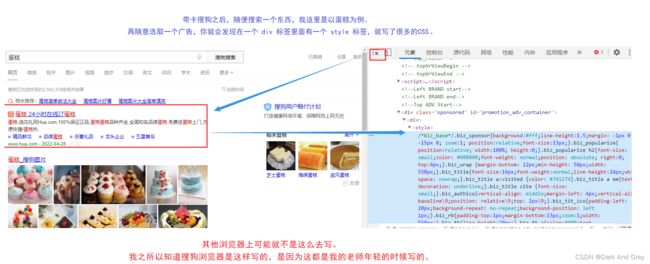
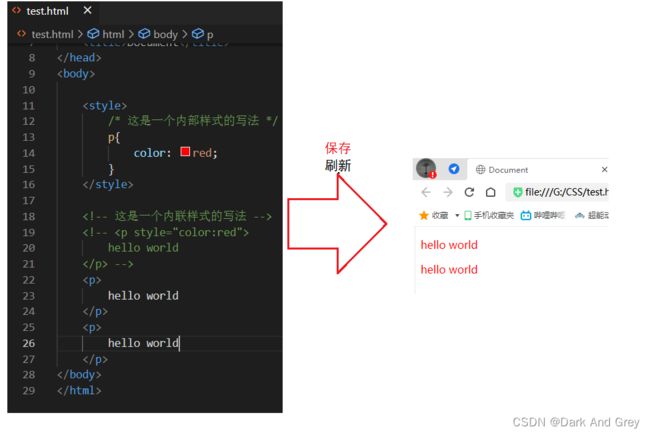
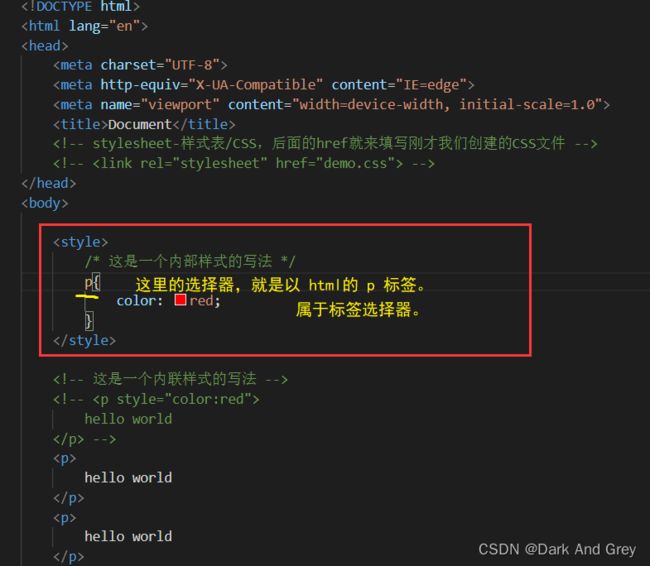
1、内部样式表
这种就是通过 style 标签,来写 CSS。
这种方式不太常见。
但如果是一些比较简单的CSS,这么写也没毛病。
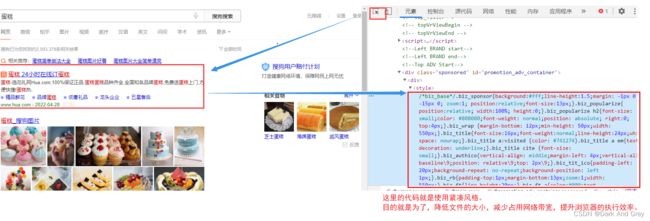
比如:搜狗搜索里面的CSS代码,就是 这么写的。
另外,前面收到的经典案例就是一个内部样式的写法。
也就是当前的 style标签中,对 p标签的添加的属性 是针对当前HTML文件中的所有 p 标签。也就是说,接下来的 p标签的内容都是红色颜色。
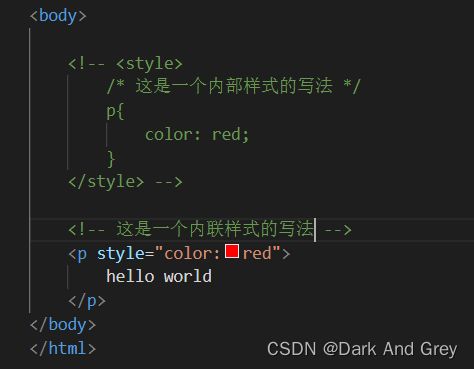
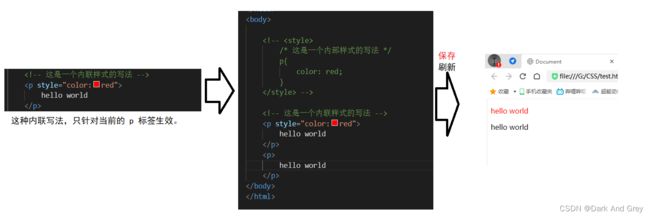
2、内联样式 / 行内样式表
通过 HTML 标签中的 style 属性,来应用一些样式。
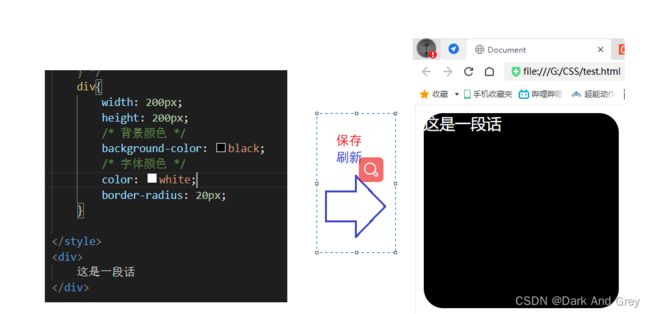
保存刷新
这种内联样式,是属于一种比较特殊的用法,通常会搭配 JS 来使用。
另外,这种写法只适合于样式特别简单的情况。
如果样式比较复杂,这里就会显得很乱。
内联样式只是针对当前元素生效。
也就是说,不需要写选择器,也不用写 {},直接写CSS属性和值即可。
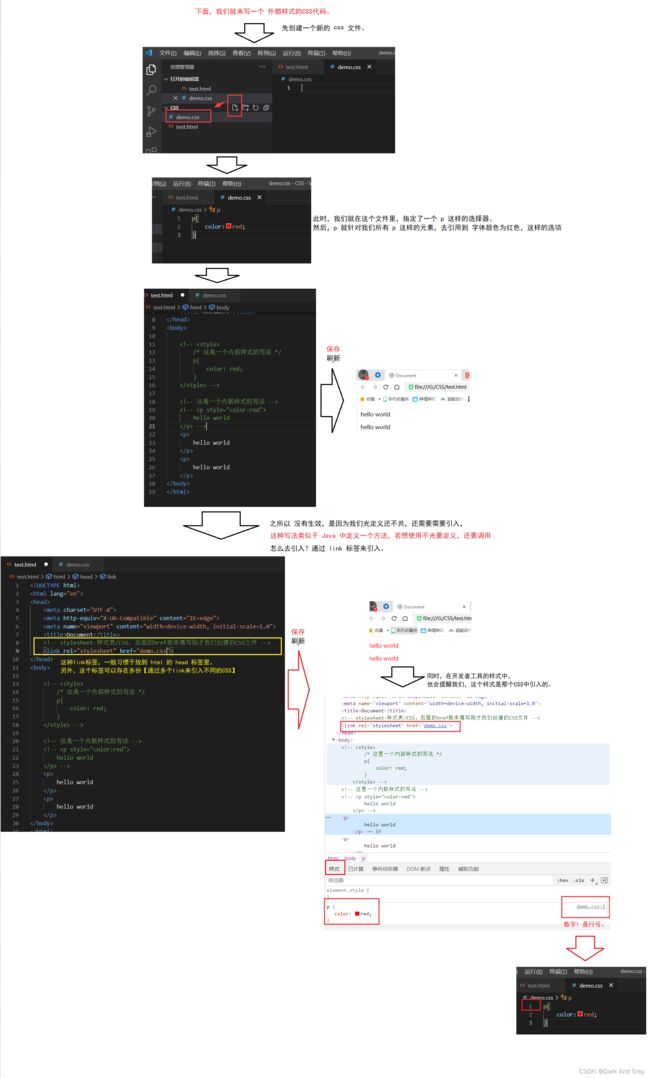
3、外部样式
这种样式,在实际开发中是用的最多的。
这种样式,就是把 CSS 代码给单独提取出来,放到一个 CSS 文件中。
然后在 HTML 代码量,通过 link 标签,来引入CSS文件为什么这种方式最常用?
因为它好用啊!
这种方式,可以让多个 HTML 复用同一份样式。
比如:
我们现在要写一个网站,这个网站里可能有很多页面。
这些页面样式几乎是相似的,
所以,像这种情况,都是可以使用同一份样式表,来进行复用。
虽然第三种引入CSS的方法最常使用。
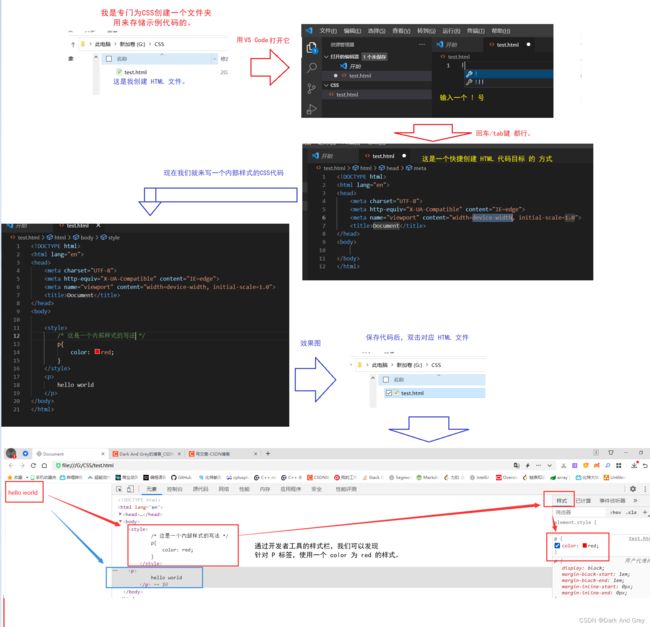
但是本篇博文主要以 内部样式表的方式,也就是以 style 标签的形式来引入CSS。
之所以选择 内部样式表的形式,完全是因为它写起来简单。
不用去多次创建文件,直接在HTML内部,通过 style 标签来引入 CSS 即可。
CSS 的代码风格
样式格式
这个代码风格对于 Java的程序员来说,很容就能接收。
而对于 C++ 的朋友,他们是习惯于大括号另起一行。
这就会导致多出一个换行。
虽然对于程序员友好了,但是整体的 CSS 文件会变大。
这是由于 CSS 文件都是网络传输给浏览器,然后由浏览器来解析的。0
如果 CSS 文件变大了,也就更吃网络带宽,从而影响运行效率。
可以这么说:像前端(JS,CSS,HTML)写的代码,都是通过网络传输给浏览器,在浏览器上执行的。
所以文件的大小’,就直接影响到 浏览器这边的一个加载速度。
就比如前面搜狗,搜索蛋糕的那张图。
这个特点,不仅仅是搜狗,其它的网站,它们的CSS 一般都是这种紧凑风格。
但是在实际开发代码的阶段,是使用的 展开风格 。
至于为什么浏览器上变成紧凑风格,是因为 通过了 第三方的工具,自动进行转换/替换的。
也就是俗称的:前端的打包工具。
而且不光是 CSS 如此,JS 更是如此,更加丧心病狂。
JS 不光会把 缩进进行什么的去掉,还会把长的变量名替换成 a b c d 这种名字。
有的人可能会有疑问:JS代码转换之后,还能转换回来吗?
可以!但是,只有内部人员才能做到。
打包工具在打包的时候,不是进行替换嘛。
替换的时候会单独记录一个文件。
借助这个记录文件,就能还原回来。
至于为什么只有内部人员,才能复原。
很好理解,上述的操作,是在这个有源文件的基础上进行的操作。
没有源文件,你怎么对其进行打包,打包工具怎么去生成记录文件。
样式大小写
CSS 是不区分大小写,但是我们开发时统一使用小写。
HTML 和 CSS 一样,都是不区分大小写的,并且同时使用小写。
正是因为统一使用小写,所以在 CSS中 就不存在 “驼峰命名法”。
比如:将 hello world 挨在一起。
小驼峰:helloWorld
大驼峰:HelloWorld
而 CSS:helloworld,这样的写法阅读性就很低。
因此,CSS 里面通常会使用“脊柱命名法”:hello-world
也就是使用 - 号来进行分割单词。
就跟前面展开式风格的代码一样。
‘
但是!脊柱命名法,在日常开发中并不常见,因为大部分的编程语言,变量名都不允许使用 - 号,为了防止和减号混淆。
因为 - 号,在其他的编程语言中,可能会被当做减号 和 负号来进行操作。
但是,CSS 并不能进行运算,也不能表示逻辑。
减号,就相当于空出来了一样,所以 CSS 即使用 - 号,来作为分割单词的分割符。
选择器
首先,我们选择器的功能,就是选中页面的元素(标签)。
选择器可以一次选中一个,也可以一次选中一批。
选择器的分类
主分成 2 大类:
1、基础选择器(单个选择器构成的)
2、复合选择器(把多种基础选择器综合运用起来.)
1、基础选择器
标签选择器
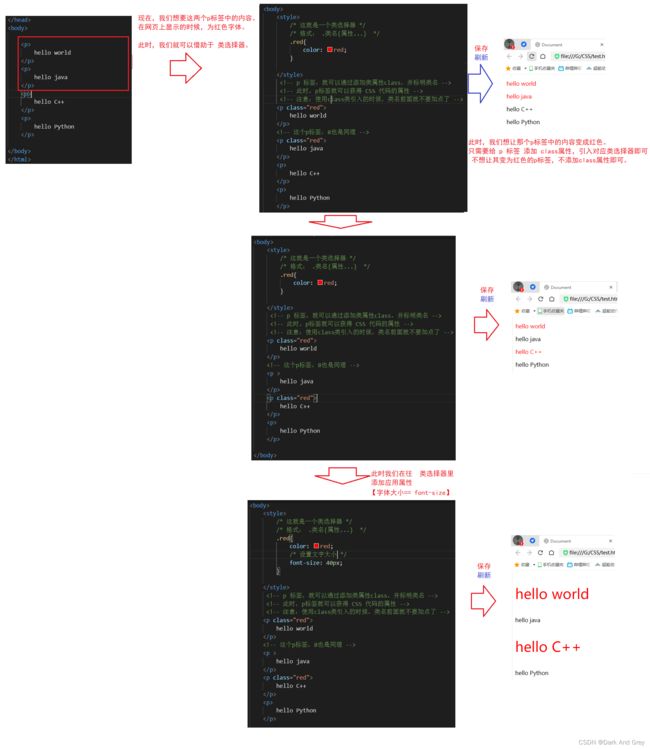
类选择器
这个类选择器,可以说是我们最常使用的一个选择器,而且也是最灵活的。
通过 类选择器,我们可以随心所欲的选择任意想要的元素。理论上来说:只要有这一种选择器就够了。
就是说:有了类选择器,其它的选择器都可以不用。
类选择器怎么创建?
首先,需要在 CSS 代码中,创建一个 类名。
在对应的 HTML 元素中,通过 .class 属性来引用这个类名
此时,具有该类名的元素,就都会应用上相关 CSS 属性
有的人朋友可能会说:这不就是封装嘛。
说是封装,也没毛病。
但是 CSS 和 Java 中的class,两者之间毫无关系。
另外,CSS 和 Java面向对象的类,也没有关系。
这 CSS 和 Java 的情况,压根就不是一回事!
Java中类更nb一些,可以通过 public,private,protected 来设置访问权限,还可以继承,组合,反射,多态等等。
相比之下,CSS 的 class,只是单纯的起了个名字,功能并没有像 Java 那么丰富。
总之,我们的类选择器,其实是最灵活,最方便的一个选择器。
我们可以通过类选择器,随心所欲的来指定 任意个 的 任意元素,它被应用的样式。
另外,虽然 类选择器,已经可以一手包办了,但是为了代码写起来更加简单。
因此,还是引入了很多各种其它的选择器。
这就类似于:为什么有了 CPU(中央处理器),还要有GPU(显卡)?
理由很简单:
虽然 CPU 也能显示图形,毕竟很多CPU都带有核显。
但是 核显,没有 GPU 好!
这就好比:CPU 就是通用方案,而 GPU是专用方案。很明显 GPU更适合。
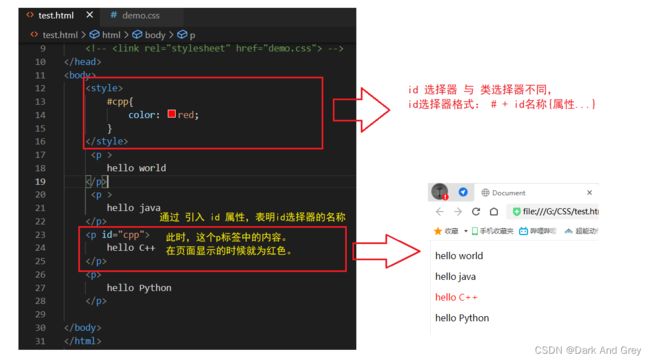
id 选择器
id 选择器的用法,和类选择器有点相似。
但是,与类选择器相比,id选择器还是具有一定的局限性。
想要使用 id 选择器,先给被选中的元素,设定一个 id 属性。
通配符选择器
通配符选择比较简单,就是一个单单的 * 号。
通配符,在将 MySQL的时候,就已经介绍其概念。【概念上是相似的】
比如 select 操作中,有一个 模糊匹配的操作,里面就涉及到 通配符的概念。
% 和 _
%: 代表 任意个字符【任意个:大小不做限制,可以是很大或者很小的数。包括0】,且每个字符又可以表示为任意字符(就是打牌中赖子一样,可以将它当做任意一张牌)。
_ :下划线它只能代表一个字符,但是这一个字符是“赖子”,即:可以表示任意字符。
CSS中 * 号,也是类似。
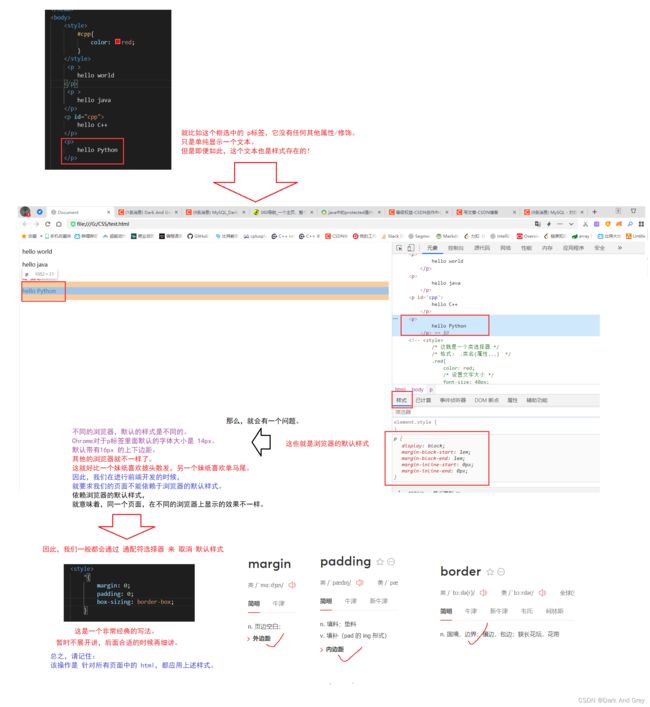
起到的作用:直接选中了页面上的所有元素。
通配符选择器,还是蛮常用的。
最大的用途就是:取消浏览器的默认样式。
提示
其实 基础选择器 不止4 种,包括下面要讲的复合选择器也不止4种。
这么说吧,CSS 里面的选择器的种类,非非非常繁琐!
选择器大概有几十种,快上百了!
本篇博文,只讲 最常用 And 最简单 的几个选择器。
复合选择器
复合选择器,其实就是把上面的基础选择器,进行了组合操作。
通过这个组合,来完成更方便选择元素的一个效果。
后代选择器 && 子选择器
后代选择器:可以通过多个选择器的组合,能够选中 某个元素里面的子元素,孙子元素(后代元素)。
子选择器:通过多个选择器的组合,能够选中某个元素里面的子元素.
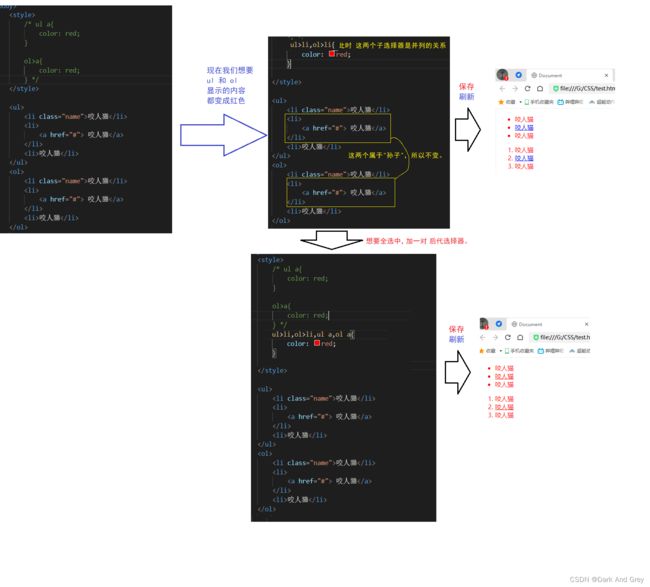
并集选择器
并列的写多个选择器。
中间使用逗号来分割。
这里的并集选择器,里面可以写简单的选择器,也可以写复合的选择器。另外,在上面的案例中,有的朋友可能会有疑问:
我们的并集选择器,明明是针对 ol 的 li 和 ul 的 li,进行设置样式。为什么连理 a标签的内容没有受到影响?
虽然我给理由的是这是两个 子选择器。
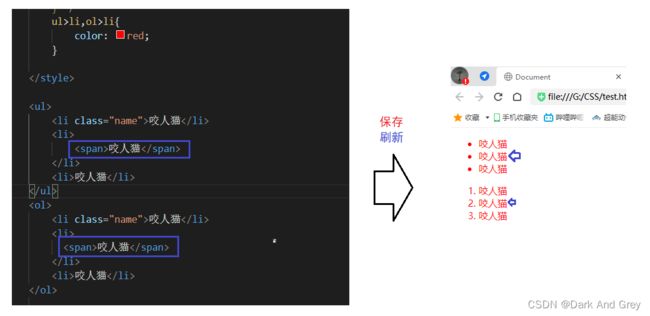
但是,真实情况是:有些情况会影响到 li 里面的元素,有些情况不会影响到 。
这都不一定。
这就是 CSS 比较讨厌的地方,它这里面是很多的特殊情况!
比如 把 a 标签 换成 无语义 span 标签。【不要问什么,这就是规定】
另外一方面,有些属性也能影响到 color(颜色),font(字体)…
这种会被子元素继承。
还有很多属性不会被子元素继承。
这一块,一旦展开,相当复杂。【博主把持不住,就不讲了】
不过,我可以提示你们,这个话题是有关 CSS ‘继承’特性。
而且只能硬背。
因为博主是后端的,所以前端不会太深入。
前端的朋友,你就要注意了!这是都是你要背的。(包括下面的内容)
而且 选择器,其实是有优先级(包含这 CSS 的一个“层叠性”)。。。【反正博主是知道有这回事,但不会】
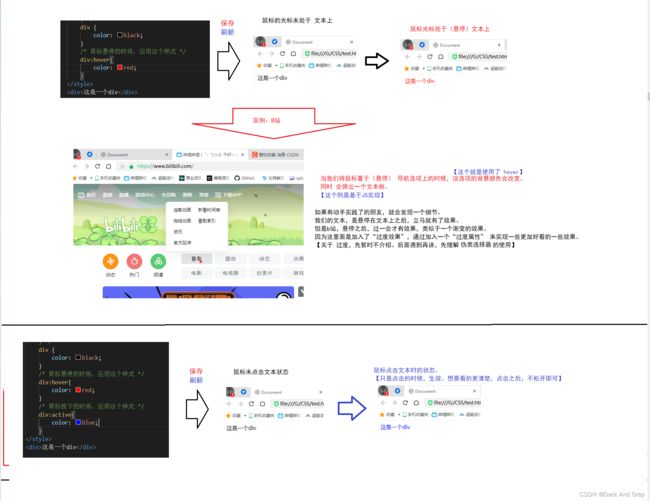
伪类选择器
这个选择器,我就不展开介绍了。
伪类选择器,其实它是属于一些特殊场景的应用。
伪类选择器个数:选择器 + 冒号 + 不同元素的状态+{应用属性}。
比如:链接伪类选择器【不止这一种哦。】a:link 选择未被访问过的链接
a:visited 选择已经被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下了但是未弹起)
link 和 visited 不常用。
hover 和 active 比较常用,我就演示这两个。
字体属性
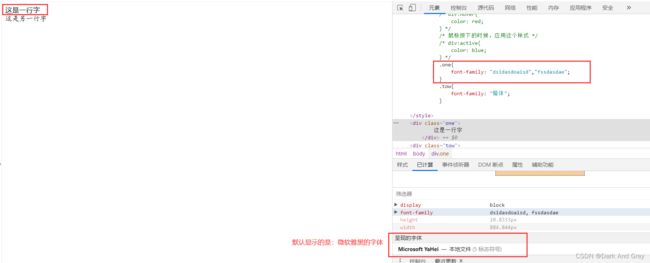
设置字体
格式:font-family: “字体命名”
字体英文和中文都行。
需要注意的是:
设置字体的时候,需要保证,我们设置的字体,对方的机器上存在。
系统自己是默认带了一些字体的,还可能会有一些额外的第三方字体、
如果你想用这个第三方字体,就得确认对方的机器上有。那么,问题来了:如何确认对方的机器有这个字体呢?
可以通过 HTML中 link 属性来从网络上加载字体文件。
另外,设置字体的时候,我们可以设置多个。
就是说,我们一次可以设置多个字体。
从左往右,如果第一个字体不存在,就使用第二个字体样式,以此类推、
如果第一个字体存在,就使用第一个字体样式。
如果都没有,系统就使用自己默认的字体样式。
设置字体大小
格式: font-size: 大小值+单位 px
通过 font-size,就可以去调整 每一个标签里面的字是大,还是小。
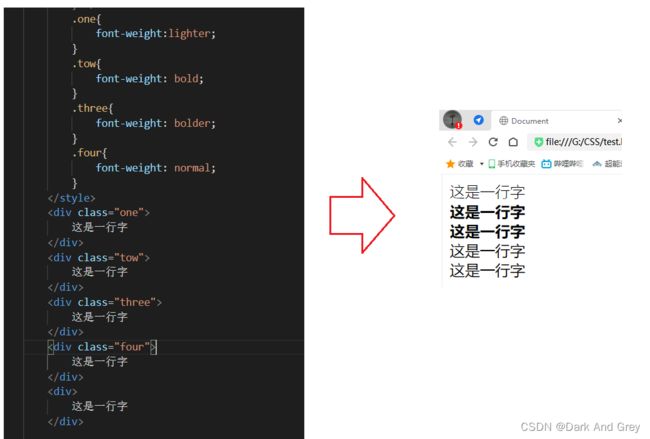
设置字体粗细
格式:font-weight: 值
值:数字范围是100-900,而且只能填 100,200,300,这样的整数。
值,还有一种取值方式,使用单词。
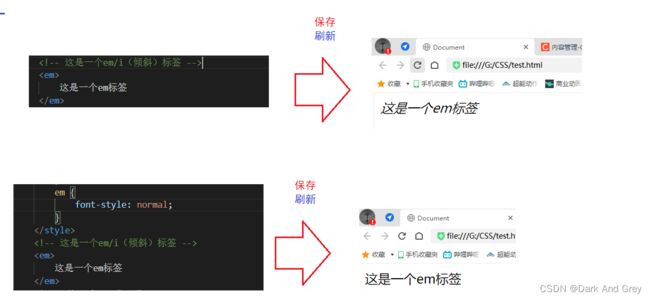
字体样式
格式:font-style: 样式
它的功能是:使文字倾斜。
实际上,其实更多的是用来 取消文字倾斜。
通过把 样式设置为 normal。
文本属性
文本颜色
其实我们已经用过,就是color属性。
另外,color的取值方式有很多种,其中第一种就是直接使用单词。
但是,这种方式能够表示的颜色种类比较有限。
我们的颜色,绝不止 红橙黄绿青蓝紫,这几种基础颜色。
这些颜色,还可以详细划分。
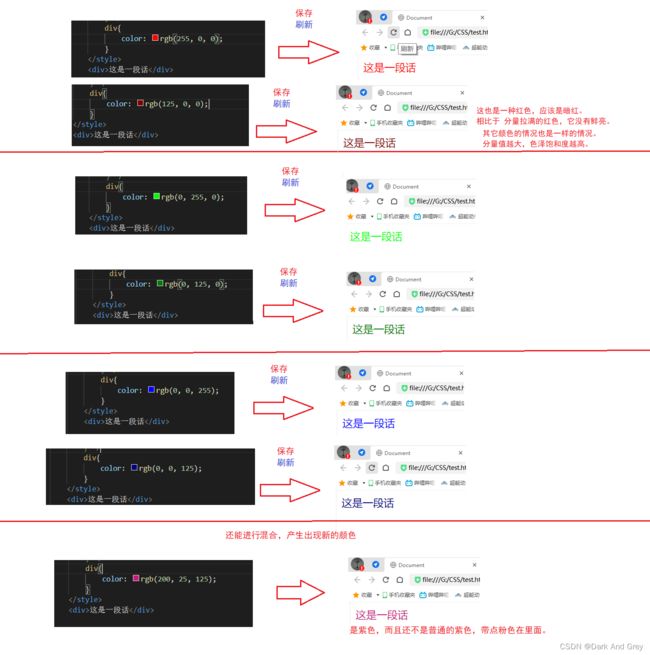
color的第二种取值方式:使用 RGB 的方式来表示。
这是我们计算机里表示颜色的一种典型方式。
其实计算机表示颜色的方法有很多种。
其中 RGB 是最常用的方法。RGB:
R:red
G:green
B:blue’
RGB,被叫做 色光三原色。
使用不同比例的三原色混合,就会构造成各种各样不同的颜色。
在 CSS 里面,给这三个分量分别都使用一个字节来表示。
取值范围 0 - 255,
取0,这三个分量几乎没有。
去255,这个分量全部拉满。
我们通过给 这三个分量 进行不同比例的调配,达成一个不同颜色的效果。
有的人可能会有疑问:你确定这是三原色吗?我们小学美术课,学的三原色是红黄蓝诶。
这里大家要明白:每个创景中的三原色,大部分是不相同的。
美术的三原色,是颜料的三原色。
而我们刚才讲的是:色光三原色。
区别就在于,你把颜料的三原色拉满就是黑色。
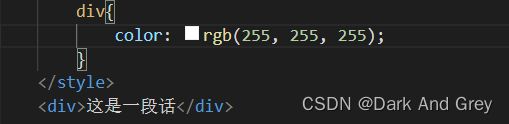
把色光三原色拉满,就是 白色。
如果是在分不清某个颜色,你们可以使用取色器。
qq截图,就带有这种功能。
你们可以去唱,当时点击按钮之后,你的鼠标箭头放在哪里,它就显示该区域的 三原色的三个分量是多少。
第三种取色方式
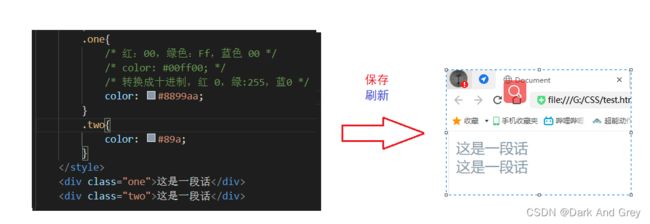
还是使用 rgb,但是 使用的是 16进制的风格;来表示的。
取值范围 00 - ff
另外,这种十六进制的写法,可能会有缩写。
比如:
颜色分量:XXYYZZZ >>XYZ【注意,只有这种叠词形式,才能缩写】
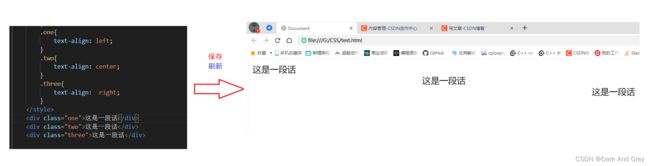
文本对齐
文本对齐(text-aliign: 对齐位置),一共有三种风格:靠左,靠右,居中。
分别对应 text-aliign: left;,text-aliign: center;,text-aliign: right;
文本装饰
在 HTML 标签中,能够设置下划线和删除线。
这里也可以通过 CSS 来实现。在 HTML格式化标签中,其中 del / s 标签 是表示下 划线。
ins / u 标签,表示下划线
在实际情况中,遇到要使用 下划线和删除,并不会去使用 HTML 中的标签。更多的是使用 CSS 的 文本装饰 来实现的。
因为像这种下划线和删除线,就是作为一种样式来看待的。
所以,样式基于CSS 来实现更合理。
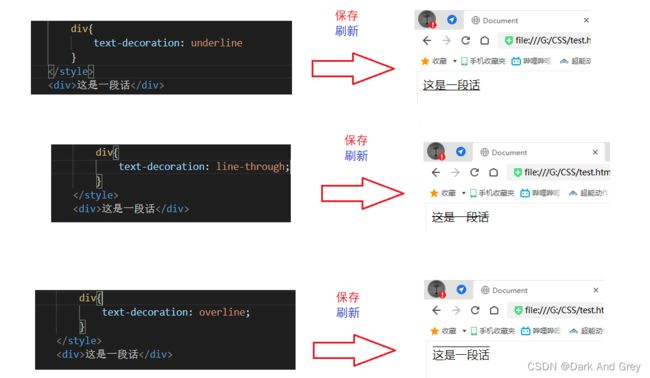
格式:text-decoration: [值];
常用取值:
underline 下划线. [常用]
none 啥都没有. 可以给 a 标签去掉下划线.
overline 上划线. [不常用]
line-through 删除线 [不常用文本装饰这一块,最常见的用法不是说给元素加上下划线/删除线。
而是把已有的 下划线 / 删除线 给去掉。
典型的就是针对 a 标签,都是希望它没有下划线的。
下面,我们再来演示一下其他的文本装饰属性。
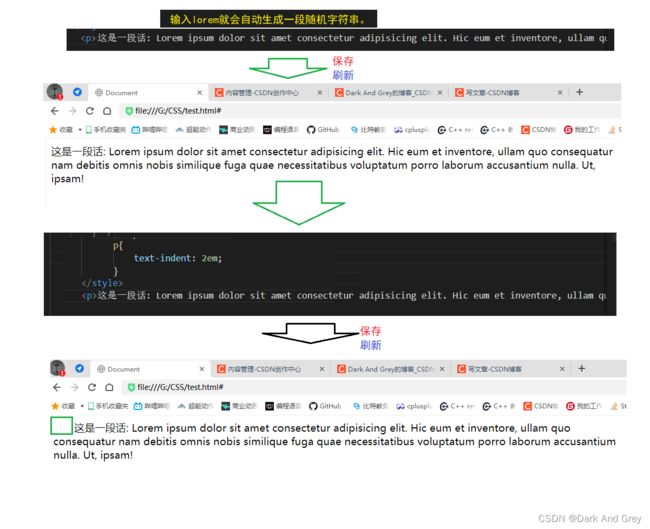
文本缩进
这个其实在 HTML中的p标签讲过了。
text-indent: [值];
单位可以使用 px 或者 em.
使用 em 作为单位更好. 1 个 em 就是当前元素的文字大小.
缩进可以是负的, 表示往左缩进. (会导致文字就冒出去了)
小拓展:
CSS 中表示尺寸的单位:
1、px【最常用的一个单位:像素】
2、em
em,是一个相对的单位,相当于当前元素的 文字大小。
像 p 标签里面的文字,默认大小是 16px。
1 em => 16px,2 em => 32 px;0.5 em => 8 px
所以,我们就可以通过 em 这种单位,我们就能很好的控制 缩进 几个字。
em 为单位是非常有用的。
有的情况下,页面允许用户来修改字体的大小。
比如:看小说
字太小,看的累。字太大看的更累。
所以,这种情况,一般就允许用户自定义文字的大小。
我们就不应该因为用户修改了字体的大小,而引起 排版,缩进,出现混乱的情况。
因此,我们就会广泛的使用 em 作为单位。
不管用户怎么去设置字体大小,em 始终都是当前一个文字的大小。
这样就会有一个良好的表现。
另外 ,em单位,不光可以用在 text-indent 里面,其它的元素,但凡是设置尺寸,都可以使用 em。
而且,text-indent 还可以取一个负数的值。【反向缩进】
很明显的一个效果,字符都缩进到屏幕外面了。
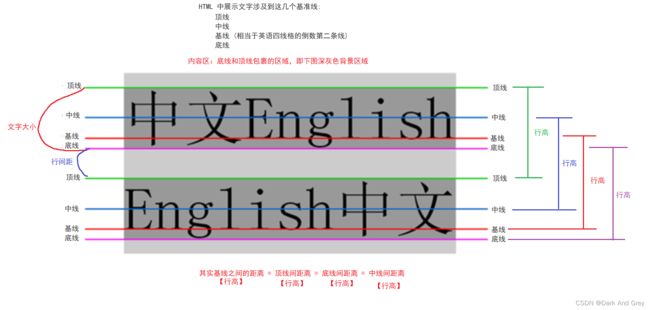
文本行高
行高 == 字体大小 + 行间距。
行间距,大家应该都不陌生。
像我们去使用 word 之类,去排版。都会涉及到设置行高。
所以,CSS 里面呢也能设置 行高 和 行间距,但是它不是直接通过 行间距,这个属性来设置的;而是通过 行高,这个属性来设置的。
字体大小 和 行高 能设置,那不就是间接的设置了行间距嘛。
【行高 - 字体大小 == 行间距】
下面我们来通过实例,来看看设置行高的效果。
又或者说:设置行高的意义是什么?
背景属性
背景颜色
格式:background-color: 【指定颜色】
它的具体用法和 color 几乎是一样的。
1、指定颜色,可以使用英文单词
2、RGB
3、#十六进制数字
4、RGBA
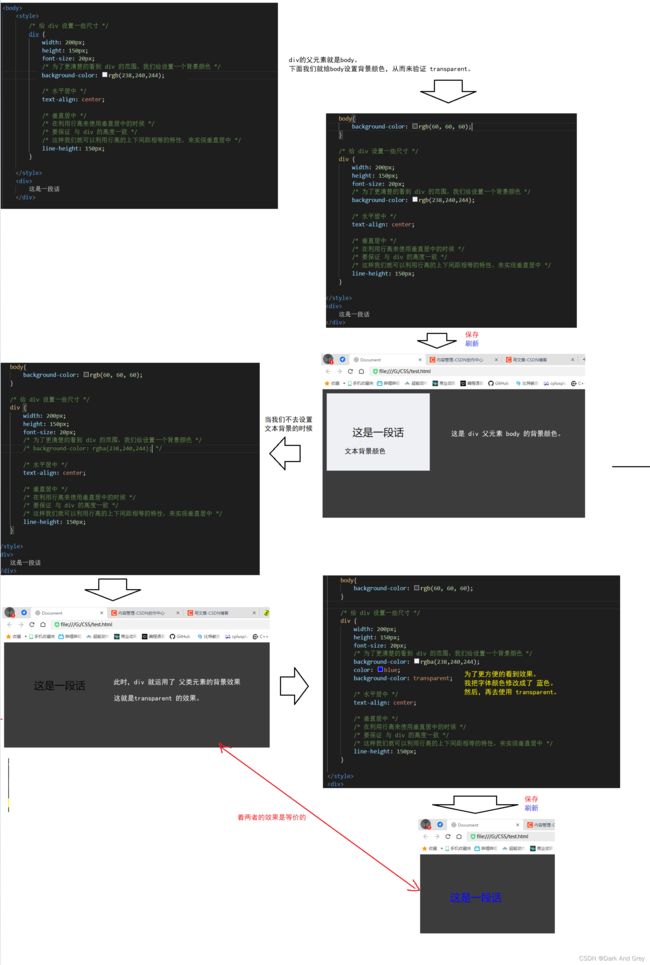
5、transparent:背景透明(应用了父元素的背景,)
就是说,符元素的背景是什么,目前的你背景就是什么。
背景图片
格式:background-image
背景平铺
像平铺这种效果,很少会有人喜欢。
那么,我们该如何取消背景平铺?
就可以通过 设置背景图片的平铺效果(background-repeat)。
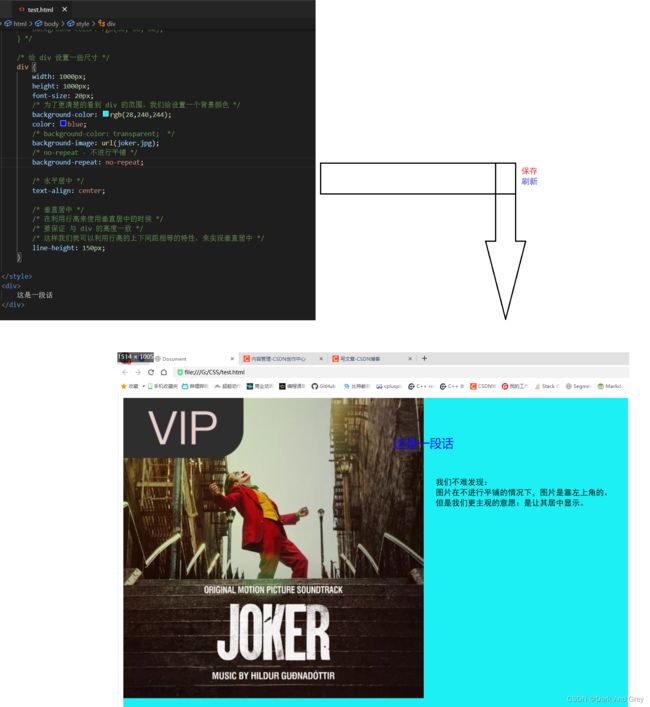
背景位置
当我们将平铺效果取消后,页面效果如下所示。
所以,我们就可以通过 background-position 来设置背景图的位置。
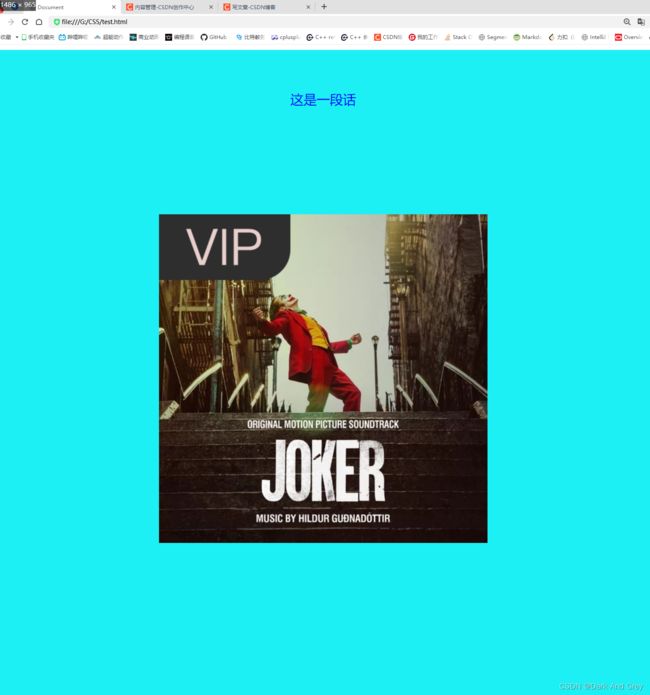
背景尺寸
虽然,我们通过 background-position:center; 将其背景图片居中。
但是,显示的效果,依旧不理想。
我们想要达到的效果,是以一张背景图片将“整个页面(整个div框)”铺满(拉伸的效果)。
这时候,我们就可以使用 background-size 来设置背景图片的大小。
总结
background 这一系列属性,对于图片的处理能力,其实是要比 image 来的更厉害。
因此,在实际开发中,也经常会使用 background 来代替 img 标签。
【在上述案例情况中,div 就代替了 img标签,利用 CSS 属性,来实现同样的功能,而且功能更丰富】
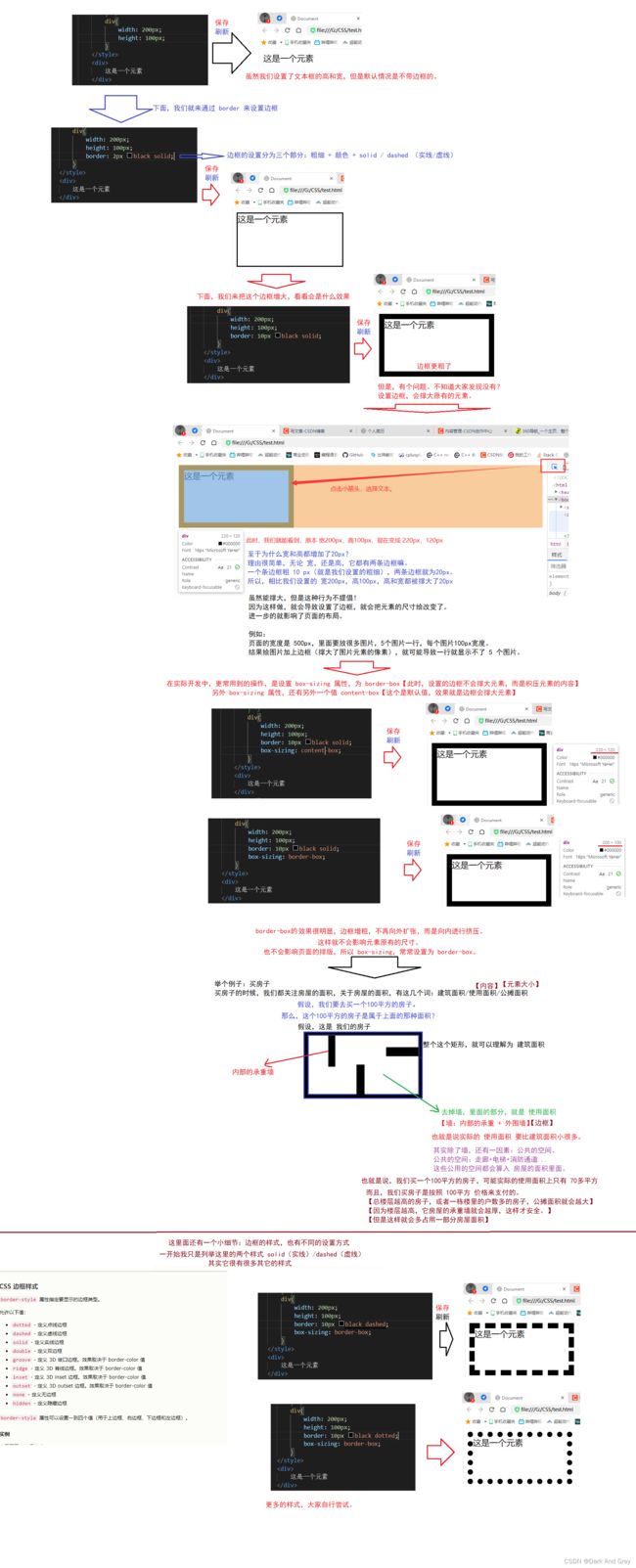
圆角矩形
在上面的例子中,显示的图片都是 中规中矩的正方形。
四个边角都是很尖锐,这点是不符合现代的设计风格的。
现在我们设计的这些界面,都要求柔和一些,带点圆角的效果。
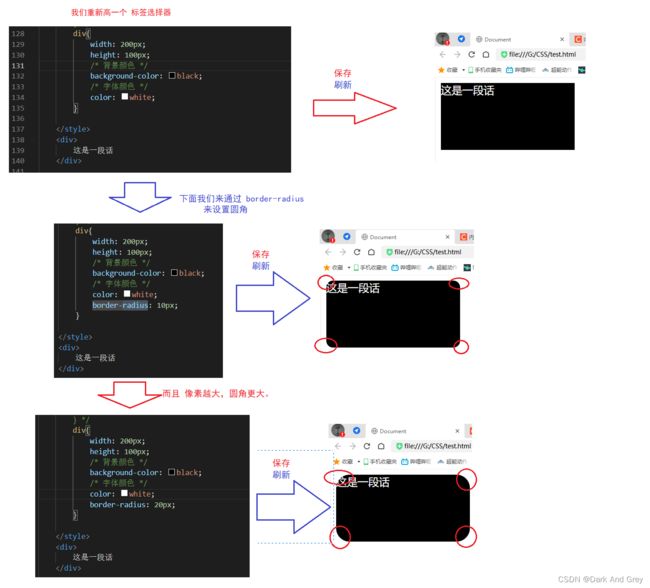
CSS 中通过 border-radius: length; 来设置圆角的效果。
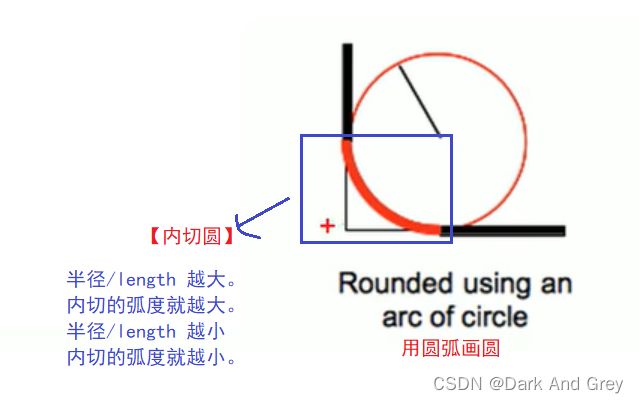
length 是内切圆的半径. 数值越大, 弧线越强烈
简单来说,length越大,想保证圆与直角两边相交,圆心就得离直角越远。
那么,弧长也会增加,也就意味着弧度也会增加。弧长公式:
l = n(圆心角)× π(圆周率)× r(半径)/180=α(圆心角弧度数)× r(半径)
圆形
如果我们想要得到一个圆形,也可以通过同样的属性来设置。
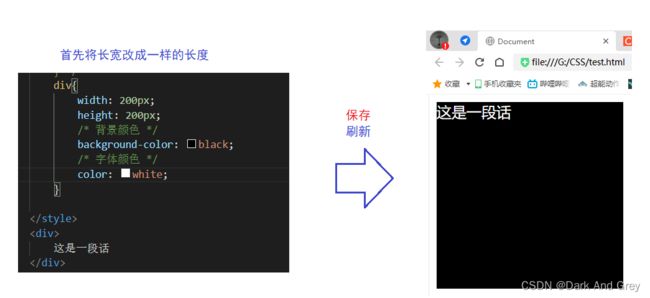
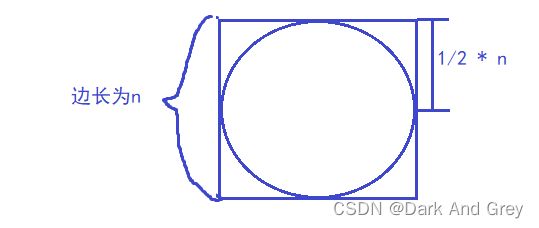
首先,我们要先有一个正方形,基于正方形来延伸出圆形。
要想一个正方形变成圆形,只需要边角弧度足够大就行了。
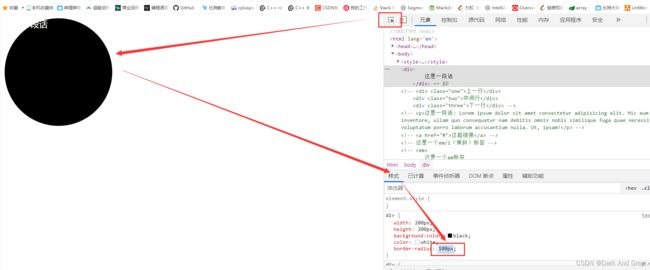
当 border-radius: length;中的length为20px时,很显然离圆形还有很大的差距。
下面,为了方便,我就直接使用 开发者工具,去调整。
呈现最终的一个结果。
我们发现:当我们将length调整到正方形边长的一半时(超过一半,再增加就没有效果了),我们就可以得到一个圆。
也就是说,当 length 为 width / height 元素的一半时,我们就能通过一个正方形获得一个圆形。
另外,除了写具体数字之后,还可以写作50%(这里的50%,就是以宽度为基准),效果是一样的。
圆角矩形
拓展
border-radius,不仅可以针对四个角,同时进行设置、
而且,border-radius 是一个复合写法. 实际上可以针对四个角分别设置.
这也就是 border-radius 的展开写法。
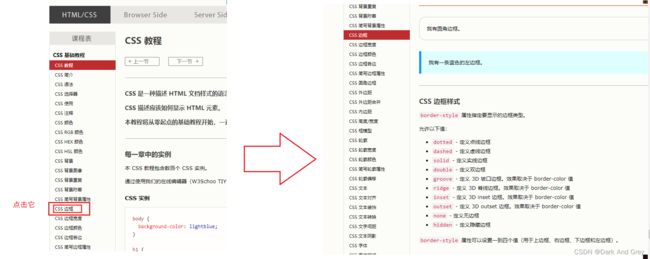
Chrome 测试工具-查看 CSS 属性
打开浏览器
有两种方式可以打开 Chrome 调试工具
直接按 F12 键
鼠标右键页面 => 检查元素
标签页含义
elements(元素) 查看标签结构
console(控制台) 查看控制台
source(源代码) 查看源码+断点调试
network(网络) 查看前后端交互过程
application(应用程序) 查看浏览器提供的一些扩展功能(本地存储等)
Performance(性能), Memory(内存), Security(安全), Lighthouse(性能测评) 暂时不使用, 先不深究。
【随便打开一个网站,打开开发者工具】
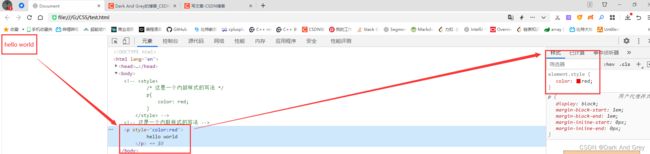
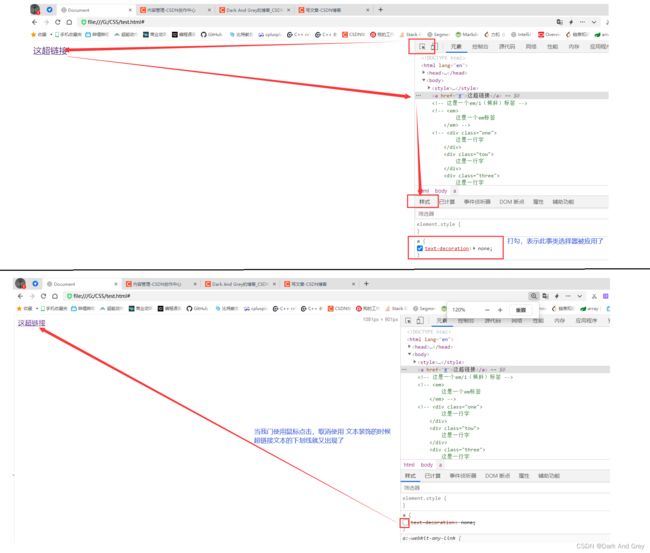
elements 标签页使用
ctrl + 滚轮进行缩放, ctrl + 0 恢复原始大小.
使用 左上角 箭头选中元素
右侧可以查看当前元素的属性, 包括引入的类.
右侧可以修改选中元素的 css 属性. 例如颜色, 可以点击颜色图标, 弹出颜色选择器, 修改颜色.
例如:
字体大小, 可以使用方向键来微调数值.
此处的修改不会影响代码, 刷新就还原了~
如果 CSS 样式写错了, 也会在这里有提示. (黄色感叹号)
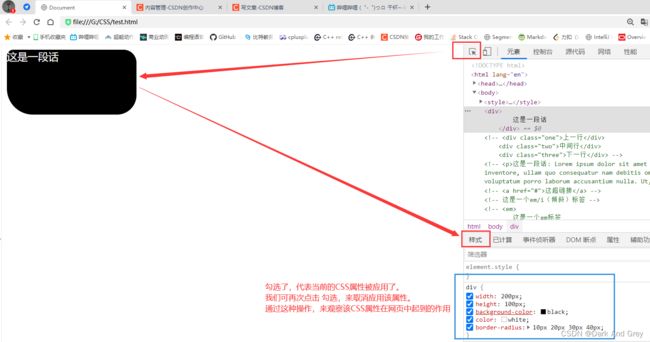
其中我们还可以通过 元素标签页,来观察 CSS 每个属性对于页面显示的影响。
【拿刚才的例子来说】
其实,越复杂的程序,呈现出的效果越明显。
自己可以去找一个网页进行样式操作,反正刷新网页之后,改动就会全部消失,
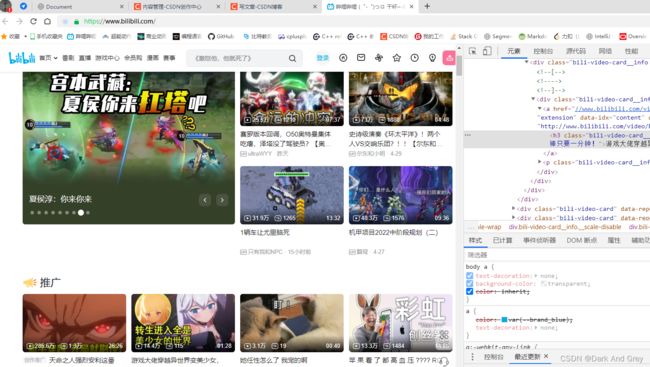
举个例子:我想要 B 站 显示连接都显示下划线。
我们在打开一些别人设计好的网站,你一开打开开发者工具,随便选择一个元素,从这元素的属性,往上翻,就能看到上面其实有很多样式对该元素进行了设置【叠加】。
在我们去理解别人的样式是怎么产生效果的时候,就要注意,这里的每一层叠加都可能会带来效果。
元素的显示模式
在 CSS 中, HTML 的标签的显示模式有很多.
1、块级元素(独占一行,可以设置宽度和高度)
【div,h1-h6,p,ul,li,table】
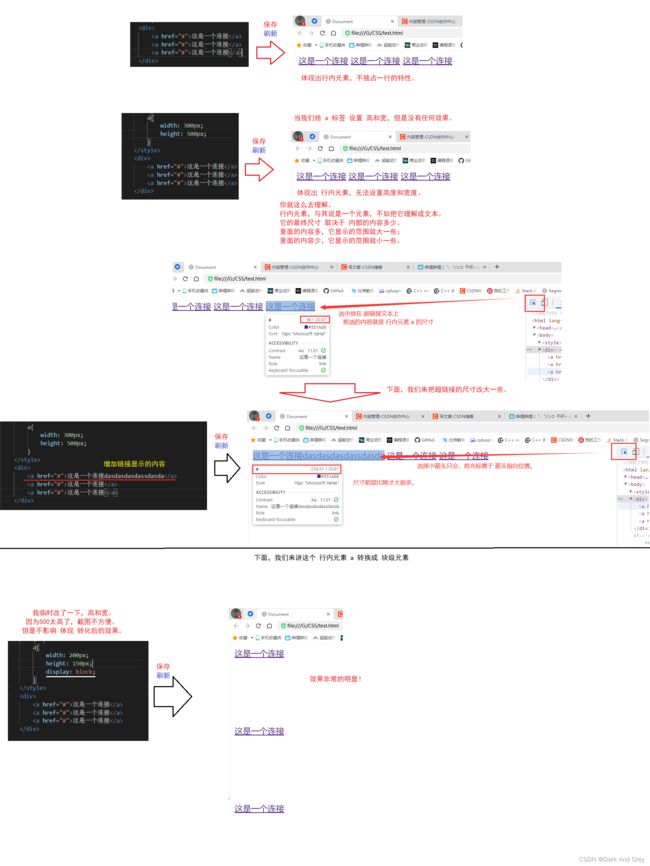
2、行内元素(不独占一行,不能设置宽度和高度)
【span,a,em,i…】
3、行内块元素(相当于是一个杂交种:不独占一行,但是能设置高度和宽度)
【input,img…】
以上都是标签的默认的显示模式,也就是说可以通过 CSS 的 display 属性 来修改元素的显示模式 。比如:
一个元素本来是块级元素, 通过display,把它改成行内元素。
同样,一个元素本来是行内元素, 通过display,把它改成块级元素。
最常见的用法,就是把行内元素给改成块级元素。
display,还有一个特殊的选项:none。
效果:元素不显示,隐藏元素。
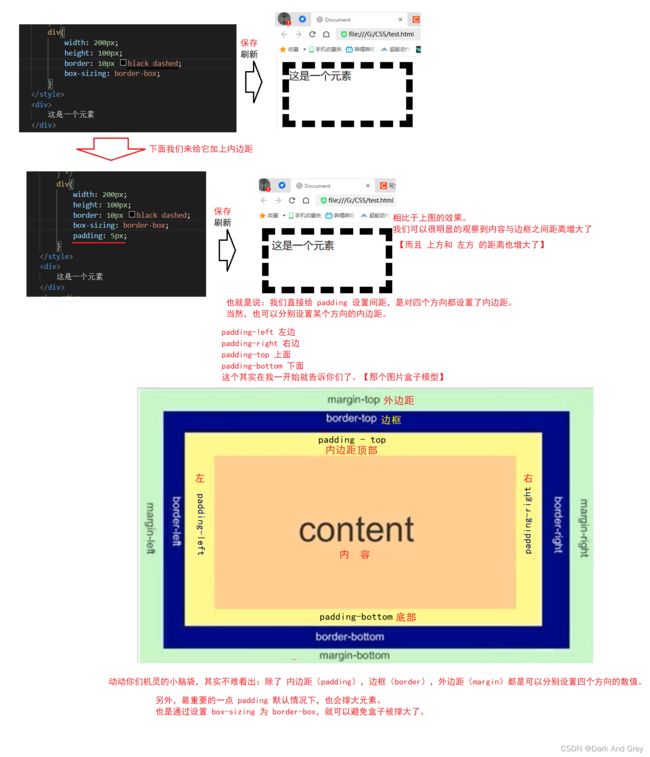
盒子模型
盒子模型,其实主要是决定 元素和元素之间的一个对峙关系。
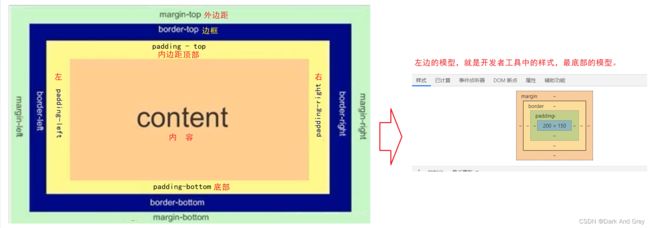
盒子模型,大概描述的是:一个 HTML 的元素,其实是一个矩形。
而且,这个矩形,不是光指矩形就完了,还有这个矩形是由以下几个部分构成的。
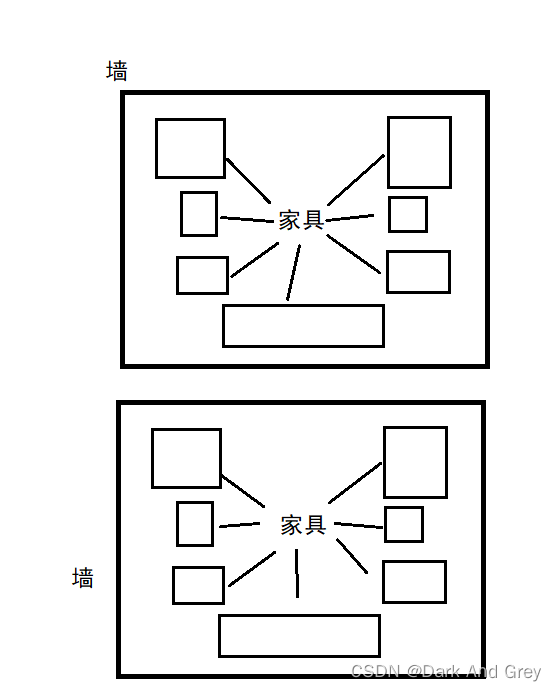
这就像盖院子。
你得有一堵墙(边框),来划分自己的土地。
同时呢,这个地方还有其他人,他们的房子就与我们的房子相邻。
但是不会紧贴着,总会留一条缝,或者留一条同道,以供路人行走。
【巷子】
这房子与房子之间的距离,就是我们的外边距。
房子里肯定是有家具(内容)的,家具离 墙额距离就是内边距。
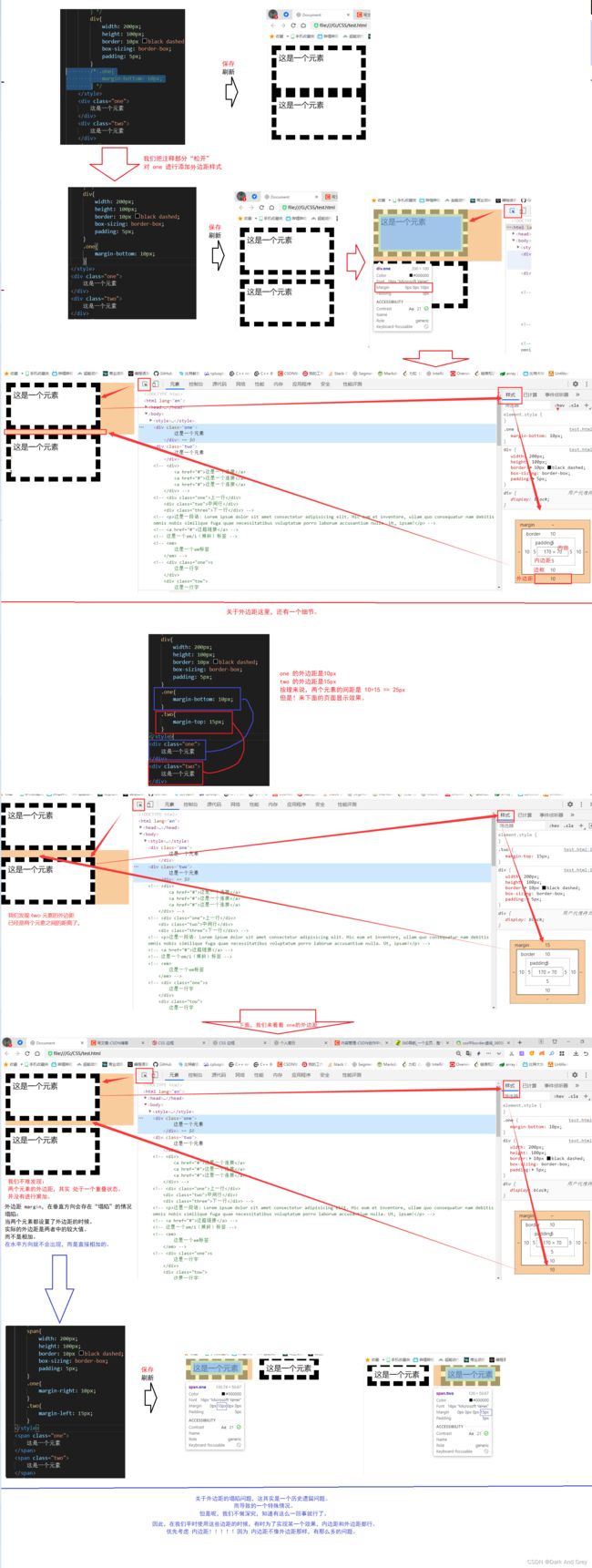
因此,我们就可以通过 CSS 的属性来设置当前的这几个方面的尺寸。
1、外边距 margin
2、内边距 padding
3、边框 border
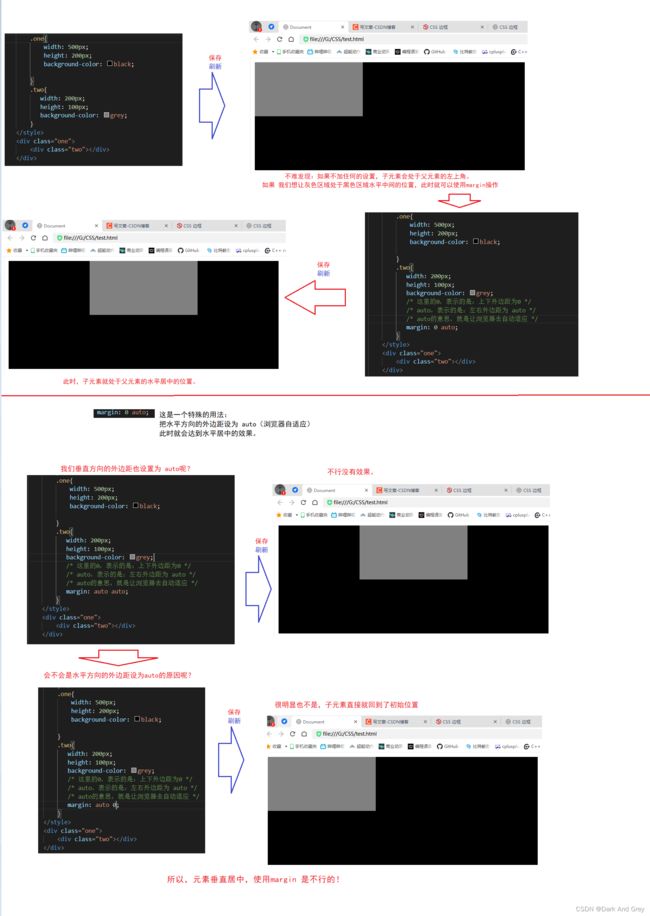
最后,我们再看 看 外边距(margin)
外边距,描述的是 元素 与 元素之间距离。
最后,我们补充 外边距(margin)的一个小细节:
基于 margin 可以实现 一个 元素的水平居中,
注意是 元素的居中,不是文本内容居中!前面说到
文本的水平居中:text-align: center;
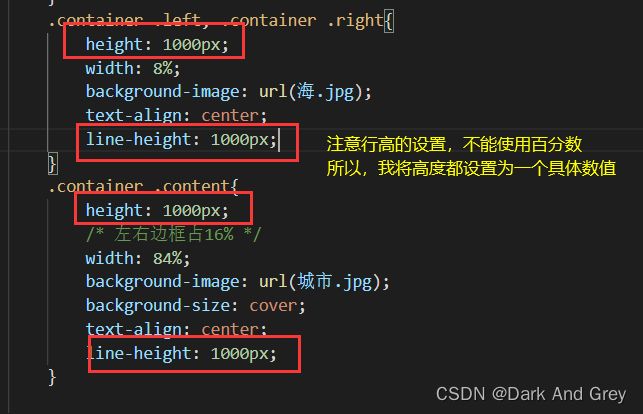
文本的垂直居中:line-height:文本的高度
元素的水平居中,就可以使用 margin。【前提是:块级元素】
其实上面讲得盒子模型中的这些属性,都是针对 块级元素的。
元素的垂直居中,我只能说 margin 不太行。
具体怎么做,后面再说。
弹性布局
弹性布局,主要是安排页面上的元素的 位置 / 排序方式。
前面介绍的属性,大部分都是针对这一个元素本身来设置的。
但是这里还有些元素,是影响到元素和元素之间的。
其中盒子模型中的外边距,就是一部分但是还不够。
&ensp:
弹性布局,就是进一步强化这一点。
默认的网页布局,是从上到下的。(尤其是块级元素独占一行)
实际中的网页不仅仅需要从上到下,也需要从左到右。
所以,我们就可以借助弹性布局,既能完成 水平方向的布局,又能完成垂直方向的布局。
先来看水平方向的布局
再来看垂直方向的布局
flex 布局中的最常见的三种操作:
1、设置为弹性布局 – display: flex 来实现
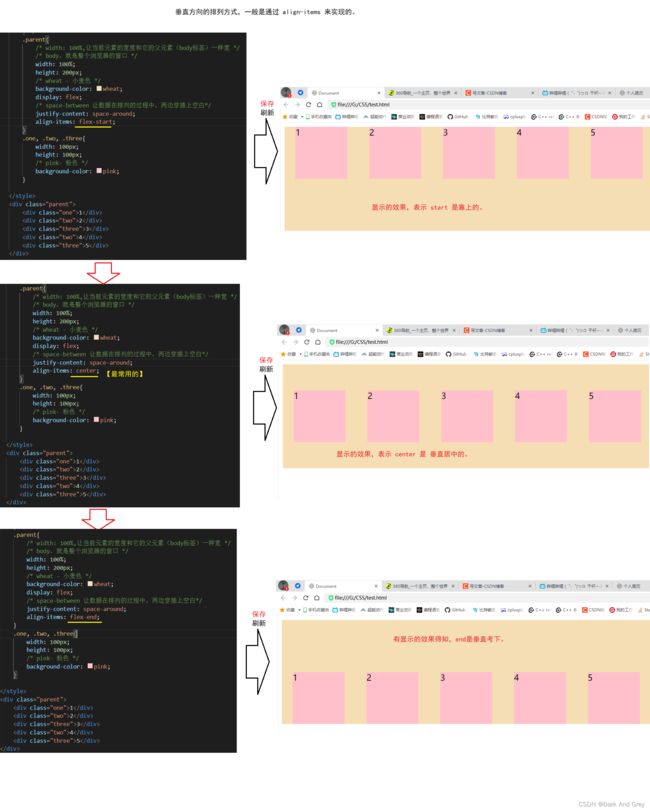
2、设置水平方向的排序 – justify-content: flex-start/center/flex-end
3、设置垂直方向的排序 – align-items: flex-start/center/flex-end垂直方向的排序:在flex布局里,一般是一行一行的排序,不太涉及 多行的情况
基于上述内容,就可以实现一些主流的页面布局效果了
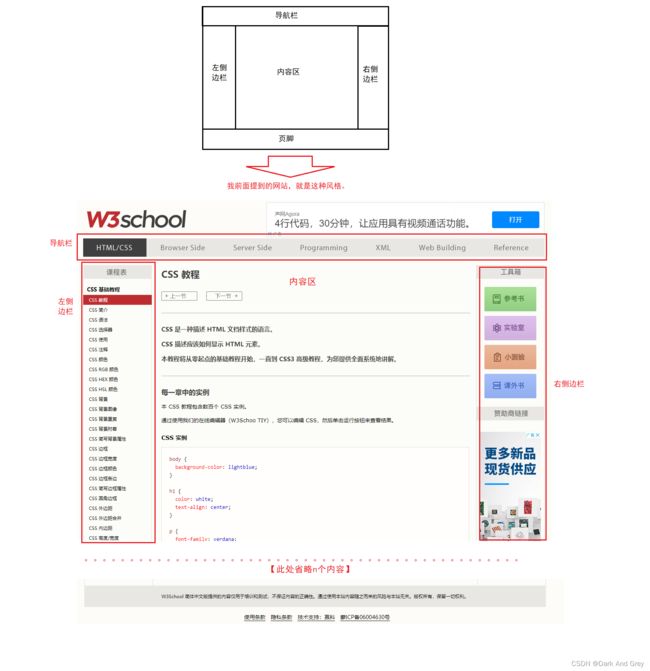
简单练习:实现一个典型的
一个页面最典型的布局。
其实很多的页面都是从这个模板延伸出来的。
无非就是“缺胳膊少腿”。【缺 左 / 右 边栏,或者缺页脚】,或者“四肢健全”。
下面我们就来基于 弹性布局,来实现出这样的一个页面布局。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基于弹性布局: 实现典型的页面结构title>
head>
<body>
<style>
*{
/* 外边距设置为 0 */
margin: 0;
/* 内边距设置为 0 */
padding: 0;
/* 盒子模型,保证不影响页面排版 */
box-sizing: border-box;
}
.navigation{
/* 宽度设置页面的宽度 */
width: 100%;
/* 高度一般为50px */
height: 50px;
/* 当行背景,取自本题图片城市 */
background-image: url(城市.jpg);
/* 字体颜色 白色 */
color: white;
/* 文本居中 */
text-align: center;
/* 文本垂直居中 */
line-height: 50px;
/* 字体大小:20像素 */
font-size: 20px;
/* 字体样式:楷体 */
font-family: "楷体";
}
.container{
width: 100%;
height: 1000px;
background-image: url(城市.jpg);
/* 字体颜色 白色 */
color: white;
/* 字体大小:20像素 */
font-size: 20px;
/* 字体样式:楷体 */
font-family: "楷体";
display: flex;
justify-content: center;
align-items: center;
}
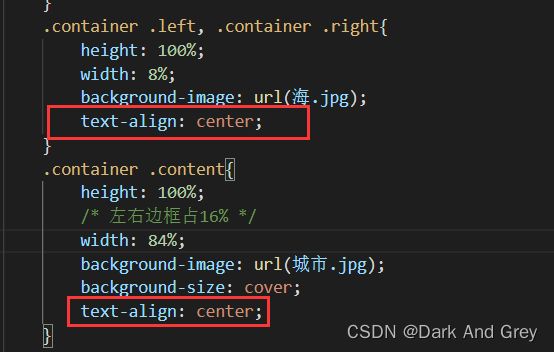
.container .left, .container .right{
height: 100%;
width: 8%;
background-image: url(海.jpg);
}
.container .content{
height: 100%;
/* 左右边框占16% */
width: 84%;
background-image: url(城市.jpg);
background-size: cover;
}
style>
<div class="navigation">导航栏div>
<div class="container">
<div class="left">
左侧边栏
div>
<div class="content">
内容区域
div>
<div class="right">
右侧边栏
div>
div>
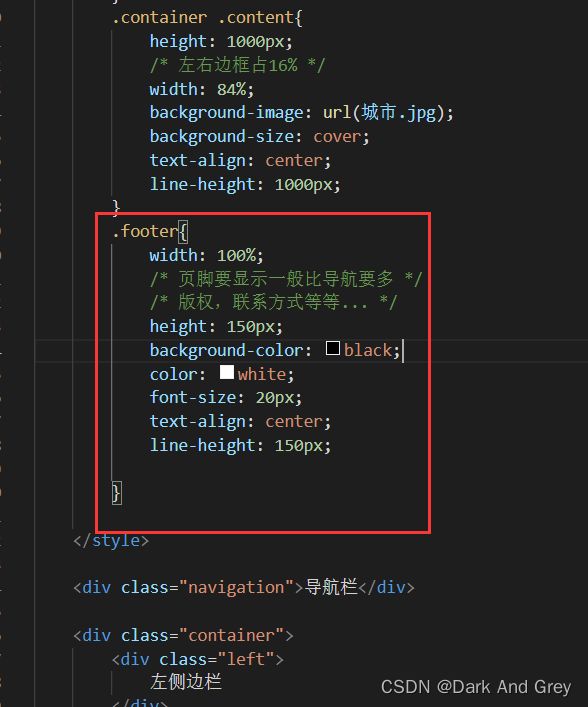
<div class="footer">
页脚
div>
body>
html>
其实实现这种页面布局,不仅仅是弹性布局可以实现。
还有一些其他的实现方式,比如基于 table, 浮动, 网格布局…
这几种方式都是属于可以实现页面布局的。
之所以,有这么多的页面布局,是因为伴随着历史的进程。
最早的时候,我们是基于表格来进行页面布局的,但是表格这个东西写起来非常麻烦。
因此,后来又延伸出了基于 浮动的布局,浮动布局虽然更方便一些,但是浮动布局里面有一些坑(bug一样的东西),所以要去背一大堆的规则。
再后来,就引申出了 flex 弹性布局,弹性布局是一行行进行布局,相当于是一维的进行布局。
后来,就延伸出了网格布局,基于网格的二维布局。
页面布局,是沿着历史的车轮,在逐渐往前走的。
像这种基础的圣杯模型(就是我实现的案例模型),那种方式都是能实现的。
但是随着越往后发展,实现起来就会越发的简单。
&ensp
本文主要介绍的是 弹性布局。
因为网格布局,是属于比较新的东西,有些稍微有点旧的浏览器还不支持。
所以,在相比之下, flex 的兼容性要更好一些。
总结
上述介绍的CSS,只是带着大家过了一遍,常用的属性 h 用法。
目的是为了大家对于这些属性有点印象,方便大家理解后续写一些前端相关的代码。
我们的目标不是让大家现在就能从0开始构造出一个页面。
这个没有那容易,需要很多很多的练习。
博主作为一个后端方向的学者,学前端的一些基础知识,只是为了扫下盲。
【这都是面试,不会考的。所以请大胆的放心!】
如果你们是前端方向的,这里还有很多很多细节问题,等着你去挖掘。
实在不行,就报个班吧。
博主后端的,只是带着大家扫下盲。