前端项目 --- 博客系统
文章目录
- 1. 博客系统
-
- 1.1 导航栏
- 1.2 博客主页界面
- 1.3 博客详情界面
- 1.4 博客登陆界面
- 1.5 博客编辑界面
1. 博客系统
本博客分为四个页面
1.1 导航栏
可以看出文章界面中都有共同的导航栏.
导航栏的前端代码:
<div class="nav">
<img src="../image/头像.jpg" alt="头像">
<span class="title">我的博客系统span>
<a href="home.html">主页a>
<a href="edit.html">创作a>
<a href="login.html">注销a>
div>
common.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
/* background-image: url(../image/1.jpg); */
}
html,body{
height: 100%;
background-image: url(../image/1.jpg);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
}
.nav {
width: 100%;
height: 50px;
background-color: rgba(54, 54, 54,0.36);
display: flex;
justify-content: left;
align-items: center;
}
.nav img {
width: 40px;
height: 40px;
margin: 0 10px 0 20px;
border-radius: 50%;
}
.nav .title{
width:83%;
color:white;
}
.nav a{
width: 50px;
color:white;
text-decoration: none;
}
.parent{
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
display: flex;
justify-content: space-between;
align-items: center;
}
.parent .left{
height: 100%;
width: 200px;
}
.parent .right {
height: 100%;
width: 795px;
background-color: rgba(255,255,255,0.8);
border-radius: 10px;
}
.left .card{
background-color: rgba(255,255,255,0.8);
border-radius: 10px;
padding: 30px;
}
.left .card img {
width: 140px;
height: 140px;
border-radius: 50%;
padding: 10px;
}
.left .card .name{
display: block;
font-size: 30px;
font-weight: 700;
text-align: center;
padding: 5px;
}
.left .card a{
display: block;
width: 140px;
text-decoration: none;
color: gray;
text-align: center;
padding: 5px;
}
.left .card .one {
display: flex;
justify-content: space-around;
align-items: center;
padding: 10px;
}
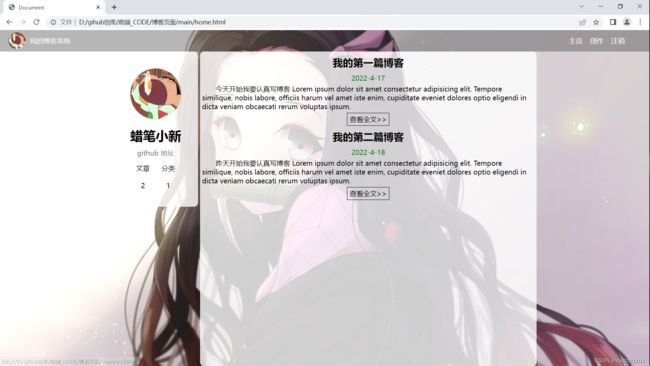
1.2 博客主页界面
home.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="../css/list.css">
<link rel="stylesheet" href="../css/common.css">
head>
<body>
<div class="nav">
<img src="../image/头像.jpg" alt="头像">
<span class="title">我的博客系统span>
<a href="home.html">主页a>
<a href="edit.html">创作a>
<a href="login.html">注销a>
div>
<div class="parent">
<div class="left">
<div class="card">
<img src="../image/头像.jpg">
<span class="name">蜡笔小新span>
<a href="#">github 地址a>
<div class='one'>
<span>文章span>
<span>分类span>
div>
<div class='one'>
<span>2span>
<span>1span>
div>
div>
div>
<div class="right">
<div class="article">
<h2 class="title">我的第一篇博客h2>
<span class="date">2022-4-17span>
<div class="desc">今天开始我要认真写博客 Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempore similique, nobis labore, officiis harum vel amet iste enim, cupiditate eveniet dolores optio eligendi in dicta veniam obcaecati rerum voluptas ipsum.div>
<a href="art.html" class="more">查看全文>>a>
div>
<div class="article">
<h2 class="title">我的第二篇博客h2>
<span class="date">2022-4-18span>
<div class="desc">昨天开始我要认真写博客 Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempore similique, nobis labore, officiis harum vel amet iste enim, cupiditate eveniet dolores optio eligendi in dicta veniam obcaecati rerum voluptas ipsum.div>
<a href="art.html" class="more">查看全文>>a>
div>
div>
div>
body>
html>
list.css
.article .title{
text-align: center;
margin: 10px;
}
.article .date{
display: block;
color:green;
text-decoration: none;
text-align: center;
margin: 5px;
}
.article .desc {
text-indent: 2em;
margin: 5px;
}
.article .more{
display: block;
width: 100px;
height: 30px;
line-height: 30px;
text-align: center;
margin: 0 auto;
text-decoration: none;
border: 1px solid black;
color:black;
}
.article .more:active{
background-color: black;
color:white;
}
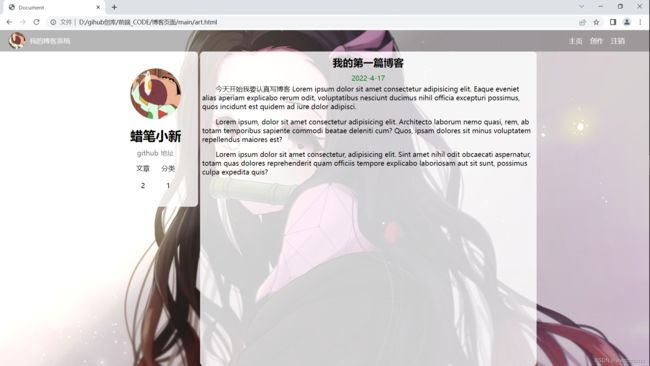
1.3 博客详情界面
art.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="../css/moreList.css">
<link rel="stylesheet" href="../css/common.css">
head>
<body>
<div class="nav">
<img src="../image/头像.jpg" alt="头像">
<span class="title">我的博客系统span>
<a href="home.html">主页a>
<a href="edit.html">创作a>
<a href="login.html">注销a>
div>
<div class="parent">
<div class="left">
<div class="card">
<img src="../image/头像.jpg">
<span class="name">蜡笔小新span>
<a href="#">github 地址a>
<div class='one'>
<span>文章span>
<span>分类span>
div>
<div class='one'>
<span>2span>
<span>1span>
div>
div>
div>
<div class="right">
<div class="article">
<h2 class="title">我的第一篇博客h2>
<span class="date">2022-4-17span>
<div class="desc">今天开始我要认真写博客 Lorem ipsum dolor sit amet consectetur adipisicing elit. Eaque eveniet alias aperiam explicabo rerum odit, voluptatibus nesciunt ducimus nihil officia excepturi possimus, quos incidunt est quidem ad iure dolor adipisci.
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Architecto laborum nemo quasi, rem, ab totam temporibus sapiente commodi beatae deleniti cum? Quos, ipsam dolores sit minus voluptatem repellendus maiores est?p>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Sint amet nihil odit obcaecati aspernatur, totam quas dolores reprehenderit quam officiis tempore explicabo laboriosam aut sit sunt, possimus culpa expedita quis?p>
div>
div>
div>
div>
body>
html>
moreList.css
.article .title{
text-align: center;
margin: 10px;
}
.article .date{
display: block;
color:green;
text-decoration: none;
text-align: center;
margin: 5px;
}
.article .desc {
text-indent: 2em;
margin: 5px;
}
.article p{
margin-top: 15px;
}
1.4 博客登陆界面
login.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="../css/common.css">
<link rel="stylesheet" href="../css/login.css">
head>
<body>
<div class="nav">
<img src="../image/头像.jpg" alt="头像">
<span class="title">我的博客系统span>
<a href="home.html">主页a>
<a href="edit.html">创作a>
<a href="login.html" style="display: none;">注销a>
div>
<div id="one">
<div class="login">
<div class="text">登录div>
<div class="one"><span class="name">用户名span><input type="text" class="user">div>
<div class="one"><span class="name">密码span><input type="password" class="password">div>
<div class="submit"><button>提交button>div>
div>
div>
body>
html>
login.css
#one {
height: calc(100% - 50px);
display: flex;
justify-content: center;
align-items: center;
}
.login {
background-color: rgba(255,255,255,0.8);
width: 400px;
padding: 25px;
border-radius: 10px;
padding-bottom: 50px;
}
.login .text {
font-size: 25px;
font-weight: 400;
text-align: center;
margin: 25px;
}
.login .one{
display: flex;
justify-content: center;
align-items: center;
}
.login .one .name {
width: 100px;
height: 50px;
line-height: 50px;
font-weight: 600;
}
.login .one input{
width: 200px;
height: 30px;
border-radius: 5px;
padding: 3px;
border:none;
}
.login .submit button{
display: block;
width: 300px;
height: 40px;
background-color: rgb(41, 128, 0);
margin: 0 auto;
color: white;
border: none;
border-radius: 5px;
}
.login .submit button:hover{
background-color: rgba(41,128,0,0.8);
}
.login .submit button:active{
background-color: white;
color:rgb(41, 128, 0);
}
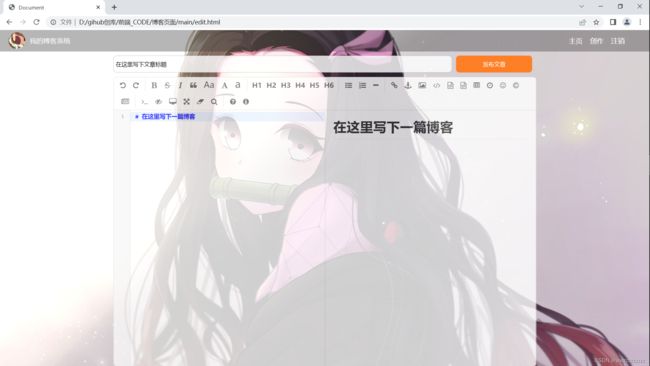
1.5 博客编辑界面
这里我们采用的是别人实现好的markdown编辑器
https://pandao.github.io/editor.md/
下载之后放到项目目录里

在edit.html中映入依赖
<link rel="stylesheet" href="../editor.md/css/editormd.min.css" />
<script src="../js/jquery.min.js">script>
<script src="../editor.md/lib/marked.min.js">script>
<script src="../editor.md/lib/prettify.min.js">script>
<script src="../editor.md/editormd.js">script>
edit.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<link rel="stylesheet" href="../css/common.css">
<link rel="stylesheet" href="../css/edit.css">
<link rel="stylesheet" href="../editor.md/css/editormd.min.css" />
<script src="../js/jquery.min.js">script>
<script src="../editor.md/lib/marked.min.js">script>
<script src="../editor.md/lib/prettify.min.js">script>
<script src="../editor.md/editormd.js">script>
head>
<body>
<div class="nav">
<img src="../image/头像.jpg" alt="头像">
<span class="title">我的博客系统span>
<a href="home.html">主页a>
<a href="edit.html">创作a>
<a href="login.html">注销a>
div>
<div class="leader">
<div class="empOne">
<input type="text" class="title" value="在这里写下文章标题">
<input type="button" value="发布文章" class="publish">
div>
<div id="editor">
div>
div>
<script>
// 初始化编辑器
var editor = editormd("editor", {
// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉.
width: "100%",
// 高度 100% 意思是和父元素一样高. 要在父元素的基础上去掉标题编辑区的高度
height: "calc(100% - 60px)",
// 编辑器中的初始内容
markdown: "# 在这里写下一篇博客",
// 指定 editor.md 依赖的插件路径
path: "../editor.md/lib/"
});
script>
body>
html>
edit.css
.leader{
width: 1000px;
height: calc(100% - 50px);
margin: 0 auto;
}
.leader .empOne{
display: flex;
justify-content: center;
align-items: center;
}
.leader .empOne .title{
width: 800px;
height: 40px;
border-radius: 8px;
outline: none;
border:1px solid rgba(0,0,0,0.2);
padding-left: 5px;
background-color: rgba(255,255,255,0.8);
}
.leader .empOne .publish {
margin: 10px;
width: 180px;
height: 40px;
border-radius: 8px;
border: none;
color:white;
background-color: rgb(255,127,39);
}
.leader .empOne .publish:hover{
background-color: rgb(255,127,39,0.6);
}
.leader .empOne .publish:active{
background-color: #fff;
}
#editor{
border-radius: 8px;
opacity: 80%;
}