前端框架之Vue.js 库的使用
vue.js简介
Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一,Vue.js目前的使用和关注程度在三大框架中稍微胜出,并且它的热度还在递增。
Vue.js可以作为一个js库来使用,也可以用它全套的工具来构建系统界面,这些可以根据项目的需要灵活选择,所以说,Vue.js是一套构建用户界面的渐进式框架。
Vue的核心库只关注视图层,Vue的目标是通过尽可能简单的 API 实现响应的数据绑定,在这一点上Vue.js类似于后台的模板语言。
Vue也可以将界面拆分成一个个的组件,通过组件来构建界面,然后用自动化工具来生成单页面(SPA - single page application)系统。
Vue.js使用文档及下载Vue.js
Vue.js使用文档已经写的很完备和详细了,通过以下地址可以查看: https://cn.vuejs.org/v2/guide/
vue.js如果当成一个库来使用,可以通过下面地址下载: https://cn.vuejs.org/v2/guide/installation.html
Vue实例
每个 Vue 应用都是通过实例化一个新的 Vue对象开始的:window.onload = function(){
var vm = new Vue({
el:'#app',
data:{message:'hello world!'}
});
}
......
{{ message }}其中,el属性对应一个标签,当vue对象创建后,这个标签内的区域就被vue对象接管,在这个区域内就可以使用vue对象中定义的属性和方法。
数据与方法
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其data对象中能找到的所有的属性。当这些属性的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。还可以在Vue实例中定义方法,通过方法来改变实例中data对象中的数据,数据改变了,视图中的数据也改变。
window.onload = function(){
var vm = new Vue({
el:'#app',
data:{message:'hello world!'},
methods:{
fnChangeMsg:function(){
this.message = 'hello Vue.js!';
}
}
});
}
......
{{ message }}
Vue.js模板语法
模板语法指的是如何将数据放入html中,Vue.js使用了基于 HTML的模板语法,允许开发者声明式地将DOM绑定至底层 Vue 实例的数据。所有 Vue.js的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
插入值
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
Message: {{ msg }}如果是标签的属性要使用值,就不能使用“Mustache”语法,需要写成使用v-bind指令:
百度网{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
链接文字指令
指令 (Directives) 是带有“v-”前缀的特殊属性。指令属性的值预期是单个JavaScript表达式,指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于DOM。常见的指令有v-bind、v-if、v-on。
是否显示这一段
缩写
v-bind和v-on事件这两个指令会经常用,所以有简写方式:
...
...
Class 与 Style 绑定
使用v-bind指令来设置元素的class属性或者sytle属性,它们的属性值可以是表达式,vue.js在这一块做了增强,表达式结果除了是字符串之外,还可以是对象或者数组。
Class绑定-对象语法
可以给v-bind:class传一个对象,以动态的切换classdata: {
isActive: true,
hasError: false
}最终渲染的效果:
也可以给v-bind:class传一个对象引用
data属性值可以写成:
data: {
classObject: {
active: true,
'text-danger': false
}
}Class绑定-数组语法
可以给v-bind:class传一个数组,以应用一个 class 列表
......
data: {
activeClass: 'active',
errorClass: 'text-danger'
}最终渲染为
如果你也想根据条件切换列表中的 class,可以用三元表达式:
style绑定
同class 绑定两种方式, 但是应用较少,不列举出来了.....略过....条件渲染
通过条件指令可以控制元素的创建(显示)或者销毁(隐藏),常用的条件指令如下:
v-if可以控制元素的创建或者销毁
Yes
Now you see me
Now you don't
v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
A
B
C
Not A/B/C
v-show 是一个用于根据条件展示元素的指令。用法和v-if大致一样,但是它不支持v-else,它和v-if的区别是,它制作元素样式的显示和隐藏,元素一直是存在的:
Hello!
列表渲染
通过v-for指令可以将一组数据渲染到页面中,数据可以是数组或者对象,v-for 指令需要使用 item in items 形式的特殊语法,items 是源数据数组并且 item 是数组元素迭代的别名。
遍历数组
-
{{ item}}
//vue对象创建如下:
var example1 = new Vue({
el: '#example-1',
data: {
items: ['foo','bar']
}
})如果想加上索引值,可以加上第二个参数:
-
{{ index }} - {{ item.message }}
事件处理
事件绑定方法
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码,事件的处理,简单的逻辑可以写在指令中,复杂的需要在vue对象的methods属性中指定处理函数。
The button above has been clicked {{ counter }} times.
......
var example1 = new Vue({
el: '#example-1',
data: {
counter: 0
}
})
......
var example2 = new Vue({
el: '#example-2',
data: {
name: 'Vue.js'
},
// 在 `methods` 对象中定义方法
methods: {
greet: function () {
// `this` 在方法里指向当前 Vue 实例
alert('Hello ' + this.name + '!')
}
}
})事件修饰符
实际开发中,事件绑定有时候牵涉到阻止事件冒泡以及阻止默认行为,在vue.js可以加上事件修饰符
表单输入绑定
可以用 v-model 指令在表单 及复选框
单个复选框,绑定到布尔值:
Checked names: {{ checkedNames }}
......
new Vue({
el: '#example-3',
data: {
checkedNames: []
}
})单选框
Picked: {{ picked }}
......
new Vue({
el: '#example-4',
data: {
picked: ''
}
})下拉框
Selected: {{ selected }}
......
new Vue({
el: '...',
data: {
selected:''
}
})计算属性和侦听属性
计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护。例如:
{{ message.split('').reverse().join('') }}
这个表达式的功能是将message字符串进行反转,这种带有复杂逻辑的表达式,我们可以使用计算属性:
Original message: "{{ message }}"
Computed reversed message: "{{ reversedMessage }}"
......
var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})侦听属性
侦听属性的作用是侦听某属性值的变化,从而做相应的操作,侦听属性是一个对象,它的键是要监听的对象或者变量,值一般是函数,当你侦听的元素发生变化时,需要执行的函数,这个函数有两个形参,第一个是当前值,第二个是变化后的值。
window.onload = function(){
var vm = new Vue({
el:'#app',
data:{
iNum:1
},
watch:{
iNum:function(newval,oldval){
console.log(newval + ' | ' + oldval)
}
},
methods:{
fnAdd:function(){
this.iNum += 1;
}
}
});
}过滤器
Vue.js允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式
{{ prize | RMB }}
过滤器实际上是一个函数,可以在一个组件的选项中定义组件内部过滤器:
filters:{
RMB:function(value){
if(value=='')
{
return;
}
return '¥ '+value;
}
}
或者在创建 Vue 实例之前全局定义过滤器:
Vue.filter('Yuan',function(value){
if(value=='')
{
return;
}
return value+'元';
});实例生命周期
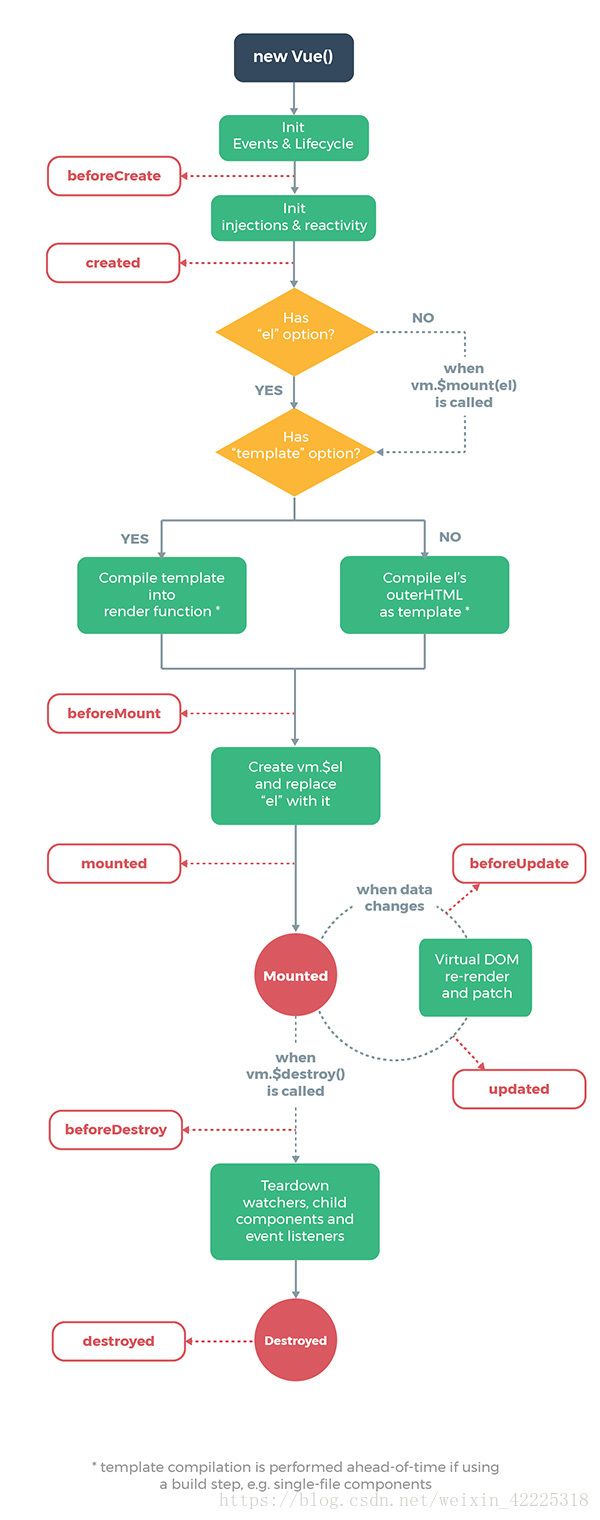
每个Vue实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到DOM并在数据变化时更新 DOM 等。同时在这个过程中会自动运行一些叫做生命周期钩子的函数,我们可以使用这些函数,在实例的不同阶段加上我们需要的代码,实现特定的功能。
beforeCreate
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
created
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
实例挂载到dom之后被调用,可以当成是vue对象的ready方法来使用,一般用它来做dom的初始化操作。
beforeUpdate
数据发生变化前调用
updated
数据发生变化后调用
数据交互
vue.js没有集成ajax功能,要使用ajax功能,可以使用vue官方推荐的axios.js库来做ajax的交互。 axios库的下载地址:https://github.com/axios/axios/releases
axios完整写法:
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});执行get请求:
// 为给定 ID 的 user 创建请求
// then是请求成功时的响应,catch是请求失败时的响应
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// 可选地,上面的请求可以这样做
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});执行post请求
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});ES6语法
ES6是JavaScript语言的新版本,它也可以叫做ES2015,之前学习的JavaScript属于ES5,ES6在它的基础上增加了一些语法,ES6是未来JavaScript的趋势,而且vue组件开发中会使用很多的ES6的语法,所以掌握这些常用的ES6语法是必须的。
变量声明let和const
let和const是新增的声明变量的开头的关键字,在这之前,变量声明是用var关键字,这两个关键字和var的区别是,它们声明的变量没有预解析,let和const的区别是,let声明的是一般变量,const申明的常量,不可修改。
alert(iNum01) // 弹出undefined
// alert(iNum02); 报错,let关键字定义变量没有变量预解析
// alert(iNum03); 报错,const关键字定义变量没有变量预解析
var iNum01 = 6;
// 使用let关键字定义变量
let iNum02 = 12;
// 使用const关键字定义变量
const iNum03 = 24;
alert(iNum01); // 弹出6
alert(iNum02); // 弹出12
alert(iNum03); // 弹出24
iNum01 = 7;
iNum02 = 13;
//iNum03 = 25; // 报错,const定义的变量不可修改,const定义的变量是常量
alert(iNum01)箭头函数
可以把箭头函数理解成匿名函数的第二种写法,箭头函数的作用是可以在对象中绑定this,解决了JavaScript中this指定混乱的问题。
// 定义函数的一般方式
/*
function fnRs(a,b){
var rs = a + b;
alert(rs);
}
fnRs(1,2);
*/
// 通过匿名函数赋值来定义函数
/*
var fnRs = function(a,b){
var rs = a + b;
alert(rs);
}
fnRs(1,2);
*/
// 通过箭头函数的写法定义
var fnRs = (a,b)=>{
var rs = a + b;
alert(rs);
}
// fnRs(1,2);
// 一个参数可以省略小括号
var fnRs2 = a =>{
alert(a);
}
fnRs2('haha!');
// 箭头函数的作用,可以绑定对象中的this
var person = {
name:'tom',
age:18,
showName:function(){
setTimeout(()=>{
alert(this.name);
},1000)
}
}
person.showName();模块导入import和导出export
javascript之前是没有模块的功能的,之前做js模块化开发,是用的一些js库来模拟实现的,在ES6中加入了模块的功能,和python语言一样,python中一个文件就是一个模块,ES6中,一个js文件就是一个模块,不同的是,js文件中需要先导出(export)后,才能被其他js文件导入(import)
// model.js文件中导出
var person = {name:'tom',age:18}
export default {person}
// index.js文件夹中导入
import person from 'js/model.js'
// index.js中使用模块
person.name
person.age
/*
上面导出时使用了default关键字,如果不使用这个关键字,导入时需要加大括号:
import {person} from 'js/model.js'
*/对象的简写
javascript对象在ES6中可以做一些简写形式,了解这些简写形式,才能方便我们读懂一些在javascript代码中简写的对象。
let name = '李思';
let age = 18;
/*
var person = {
name:name,
age:age,
showname:function(){
alert(this.name);
},
showage:function(){
alert(this.age);
}
}
*/
// 简写成下面的形式
var person = {
name,
age,
showname(){
alert(this.name);
},
showage(){
alert(this.age);
}
}
person.showname();
person.showage();vue组件
组件(Component)是Vue.js最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。所有的 Vue 组件同时也都是 Vue 的实例,所以可接受相同的选项对象 (除了一些根级特有的选项) 并提供相同的生命周期钩子。注册及使用组件
// 注册一个组件:
Vue.component('my-component', {
template: 'A custom component!'
})
//使用组件
data 必须是函数
组件就是vue的实例,所有vue实例中属性和方法,组件中也可以用,但是data属性必须是一个函数,因为组件会重复使用在多个地方,为了使用在多个地方的组件数据相对独立,data属性需要用一个函数来返回值。
// 定义组件
Vue.component('simple-counter', {
template: '',
data: function () {
return {
counter: 0
}
}
})
// 使用组件
props传递数据
如果想给组件中传递参数,组件要显式地用 props 选项声明它预期的数据:
......
单文件组件
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:"menu.vue"。
单文件组件代码结构
// 使用template标签来定义html部分
// javascript要写成模块导出的形式:
// 样式中如果有scope关键字,表示这些样式是组件局部的,不会影响其他元素
组件嵌套
将单文件组件组合在一起有两种方式,一种是嵌套方式,一种用路由的方式。嵌套的方式代码如下:
下图示中,假设组件A中要嵌入组件B
// 在A组件中使用B组件
路由
可以通过路由的方式在一个组件中加载其他组件,要使用路由功能,需要在main.js中先导入路由的包,然后在组件对象中还需要包含它。
import router from './router'
new Vue({
.....
router
})组件中通过路由标签来加载其他的路由
import Vue from 'vue'
import Router from 'vue-router'
// 导入对应组件 '@' 表示src文件夹
import MainList from '@/components/MainList'
import UserList from '@/components/UserList'
import UpDate from '@/components/UpDate'
// 使用路由模块的固定写法
Vue.use(Router)
// path为'/'表示路由默认加载的组件
// 这些路由默认设置的是App.vue中的路由标签加载的组件
export default new Router({
routes: [
{
path: '/',
name: 'MainList',
component: MainList
},
{
path: '/user',
name: 'UserList',
component: UserList
},
{
path: '/update',
name: 'UpDate',
component: UpDate
}
]
})通过链接可以切换路由标签里面对应的组件,链接的地址是上面index.js文件中定义的path值,不过链接标签是"router-link",链接地址用'to'来定义:
股票信息
个人中心 链接地址中可以传递参数,格式如下:
// name对应的是路由中定义的一个path对应的name属性
有时候需要在组件的js中跳转页面,也就是改变路由,改变路由有下面这些方式:
// 当前页面重新加载
this.$router.go('/user');
// 跳转到另外一个路由
this.$router.push({path:'/user'});
// 获取当前的路由地址
var sPath = this.$route.path;数据请求及跨域
数据请求
数据请求使用的是ajax,在vue中使用的axios.js,这个文件可以在index.html文件中引入,也可以作为模块导入,在main.js中导入这个模块,然后将它绑定在Vue类的原型上。
import axios from 'axios'
Vue.prototype.axios = axiosthis.axios({......})跨域请求
vue的自动化工具提供了开发的服务器,我们在这个服务器环境下开发,改动代码可以马上更新显示,错误了还有代码提示,非常方便,但是,如果我们组件中需要数据,而且数据在另一个服务器环境下运行,我们就需要跨域请求数据,vue工具中可以使用代理来跨域请求,设置的方法是:在项目的config文件夹中,打开index.js,在proxyTable一项中设置:
// 'http://localhost:7890' 表示的是要跨域请求的地址
// 如果请求的地址是:'http://localhost:7890/index_data'
// 在请求时就可以写成: '/apis/index_data'
'/apis': {
target: 'http://localhost:7890',
changeOrigin: true,
pathRewrite: {
'^/apis': ''
}
}Vue组件开发自动化工具
Node.js
Node.js是一个新的后端(后台)语言,它的语法和JavaScript类似,所以可以说它是属于前端的后端语言,后端语言和前端语言的区别:
- 运行环境:后端语言一般运行在服务器端,前端语言运行在客户端的浏览器上
- 功能:后端语言可以操作文件,可以读写数据库,前端语言不能操作文件,不能读写数据库。
npm
npm是node.js的包管理器,安装了node.js同时会自动安装这个包管理器,可以npm命令来安装node.js的包。这个工具相当于python的pip管理器。
安装vue的自动化工具
vue开发生态区提供了用node.js开发的自动化开发工具包,这个工具包可以帮我们编译单文件组件。
// 全局安装 vue-cli
npm install --global vue-cli打包上线
项目开发完成后,需要把请求数据的代理地址改成和提供数据的服务器在同一个域的地址,因为最终会把前端代码放在和数据在同一个域的服务器下面运行。
// 将下面的请求地址
'/apis/index_data'
// 改成
'/index_data'改完请求地址后,就可以将代码打包,生成最终可以上线的单文件结构:
// 打开终端,ctrl+c停掉开发服务器,执行下面的命令
npm run build自动化程序会将打包的文件自动生成到项目的dist文件夹中。
将这些文件拷贝到提供数据服务的服务器的静态目录文件夹中,完成最终的上线!