问题描述
最近产品提出一个需求,说是做表格呈现统计数据,不过数据源是来自两个地方的,所以需要做两个表格去呈现数据,同时在表格最后统计数据。
效果图
我们先看一下效果图
思路
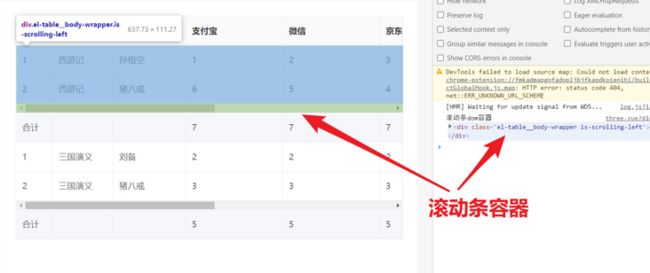
获取对应的两个表格设置滚动条的dom,并通过Element.scrollLeft去设置滚动的距离
官方文档:https://developer.mozilla.org...
完整代码
自己演示的话,直接复制粘贴即可,代码中包含注释
好记性不如烂笔头,记录一下吧 ^_^