uniapp集成colorUI uView2.0 Vuex
文章目录
- 说明
- 新建uniapp项目
- 集成colorUI
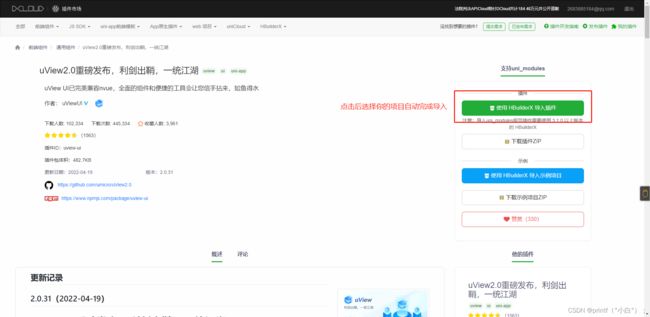
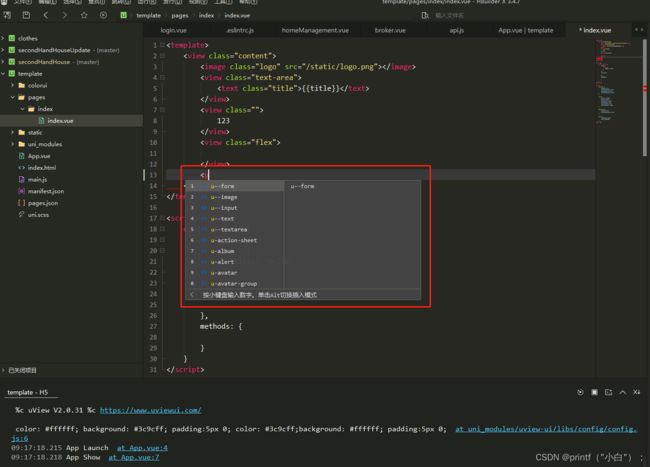
- 集成uView(uniapp插件市场引入)
- 集成Vuex
- 另uView集中管理API 请求和响应拦截器也非常优秀
说明
- 由于经常要用到uniapp开发app所以每次都要重复搭建需要的模板,但是自己常用的框架就uView和colorUI。在我看来colorUi的css和布局写的不错,而uView又可以提供丰富的组件库。
- 资源下载地址
新建uniapp项目
集成colorUI
下载ColorUI-Uniapp 下载地址
复制ColorUI-Uniapp目录下的colorui文件夹到你的uniapp工程根目录下面
- App.vue 和 uni.css 引入关键Css main.css icon.css
app.vue
uni.scss
@import '/colorui/main.css';
@import '/colorui/icon.css';
- main.js 引入组件库
import App from './App'
// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
App.mpType = 'app'
import cuCustom from 'colorui/components/cu-custom.vue'
Vue.component('cu-custom',cuCustom)
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
// #endif
集成uView(uniapp插件市场引入)
集成Vuex
// $u.mixin.js
import { mapState } from 'vuex'
import store from "@/store"
// 尝试将用户在根目录中的store/index.js的vuex的state变量,全部加载到全局变量中
let $uStoreKey = [];
try{
$uStoreKey = store.state ? Object.keys(store.state) : [];
}catch(e){
}
module.exports = {
created() {
// 将vuex方法挂在到$u中
// 使用方法为:如果要修改vuex的state中的user.name变量为"史诗" => this.$u.vuex('user.name', '史诗')
// 如果要修改vuex的state的version变量为1.0.1 => this.$u.vuex('version', '1.0.1')
this.$u.vuex = (name, value) => {
this.$store.commit('$uStore', {
name,value
})
}
},
computed: {
// 将vuex的state中的所有变量,解构到全局混入的mixin中
...mapState($uStoreKey)
}
}
- index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
let lifeData = {};
try{
// 尝试获取本地是否存在lifeData变量,第一次启动APP时是不存在的
lifeData = uni.getStorageSync('lifeData');
}catch(e){
}
// 需要永久存储,且下次APP启动需要取出的,在state中的变量名
let saveStateKeys = ['vuex_token','vuex_userInfo'];
// 保存变量到本地存储中
const saveLifeData = function(key, value){
// 判断变量名是否在需要存储的数组中
if(saveStateKeys.indexOf(key) != -1) {
// 获取本地存储的lifeData对象,将变量添加到对象中
let tmp = uni.getStorageSync('lifeData');
// 第一次打开APP,不存在lifeData变量,故放一个{}空对象
tmp = tmp ? tmp : {};
tmp[key] = value;
// 执行这一步后,所有需要存储的变量,都挂载在本地的lifeData对象中
uni.setStorageSync('lifeData', tmp);
}
}
const store = new Vuex.Store({
// 下面这些值仅为示例,使用过程中请删除
state: {
vuex_token: lifeData.vuex_token ? lifeData.vuex_token : '',
vuex_userInfo: lifeData.vuex_userInfo ? lifeData.vuex_userInfo : '',
},
mutations: {
$uStore(state, payload) {
// 判断是否多层级调用,state中为对象存在的情况,诸如user.info.score = 1
let nameArr = payload.name.split('.');
let saveKey = '';
let len = nameArr.length;
if(nameArr.length >= 2) {
let obj = state[nameArr[0]];
for(let i = 1; i < len - 1; i ++) {
obj = obj[nameArr[i]];
}
obj[nameArr[len - 1]] = payload.value;
saveKey = nameArr[0];
} else {
// 单层级变量,在state就是一个普通变量的情况
state[payload.name] = payload.value;
saveKey = payload.name;
}
// 保存变量到本地,见顶部函数定义
saveLifeData(saveKey, state[saveKey])
}
}
})
export default store
- 在main.js中引入vuex
import App from './App'
import store from '@/store'
// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
App.mpType = 'app'
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
import cuCustom from 'colorui/components/cu-custom.vue'
Vue.component('cu-custom',cuCustom)
let vuexStore = require("@/store/$u.mixin.js");
Vue.mixin(vuexStore);
const app = new Vue({
store,
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
// #endif
另uView集中管理API 请求和响应拦截器也非常优秀
const install = (Vue, vm) => {
vm.$u.api = {};
vm.$u.api = {
//登录接口
login: (params, config = {}) => vm.$u.http.post('/login', params, config),
getInfo: (data) => vm.$u.http.get('/getInfo',data),
}
}
export default {
install
}
- request.js 请求拦截器 响应拦截
module.exports = (vm) => {
uni.$u.http.setConfig((config) => {
config.baseURL = 'http://localhost:8080'; /* 自己 */
config.custom = {auth: true,catch: true};
return config
})
// 请求拦截
uni.$u.http.interceptors.request.use((config) => { // 可使用async await 做异步操作
// 初始化请求拦截器时,会执行此方法,此时data为undefined,赋予默认{}
config.data = config.data || {}
// 根据custom参数中配置的是否需要token,添加对应的请求头
if(config?.custom?.auth && config.url!="/login") {
config.header = {
"Authorization":"Bearer "+ vm.vuex_token,
};
}
return config
}, config => { // 可使用async await 做异步操作
return Promise.reject(config)
})
//响应拦截
uni.$u.http.interceptors.response.use((response) => { /* 对响应成功做点什么 可使用async await 做异步操作*/
const data = response.data
// 自定义参数
const custom = response.config?.custom
//调试显示
console.log(response);
// uni.$u.toast(data.msg)
if (data.code !== 200) {
// 如果没有显式定义custom的toast参数为false的话,默认对报错进行toast弹出提示
// if (custom.toast !== false) {
// uni.$u.toast(data.msg)
// }
if (data.code == 401) {
uni.$u.toast("未登录或者登录已过期")
uni.$u.route({
url: '/pages/login/login',
type:'redirect'
})
}
// 如果需要catch返回,则进行reject
if (custom?.catch) {
return "响应拦截器" + Promise.reject(data)
} else {
// 否则返回一个pending中的promise,请求不会进入catch中
return new Promise(() => { })
}
}
return data
}, (response) => {
// 对响应错误做点什么 (statusCode !== 200)
return Promise.reject(response)
})
}
- utils.js工具类 用于全局的工具方法
const install = (Vue, vm) => {
/**
* 登陆者的身份判断
*/
const isWho = () =>{
},
/**
* 隐藏中间四位电话号码
*/
callToString = (phonenum) =>{
return phonenum.substring(0, 4) + "****" + phonenum.substring(8);
}
vm.$u.utils={
isWho,
callToString
}
}
export default{
install
}
- main.js引入
import App from './App'
import store from '@/store'
// #ifndef VUE3
import Vue from 'vue'
Vue.config.productionTip = false
App.mpType = 'app'
import uView from '@/uni_modules/uview-ui'
Vue.use(uView)
import cuCustom from 'colorui/components/cu-custom.vue'
Vue.component('cu-custom',cuCustom)
let vuexStore = require("@/store/$u.mixin.js");
Vue.mixin(vuexStore);
const app = new Vue({
store,
...App
})
// 引入请求封装,将app参数传递到配置中
require('@/config/request.js')(app)
import httpApi from '@/config/api.js'
Vue.use(httpApi, app)
// 自定义工具
import utils from '@/config/utils.js'
Vue.use(utils, app)
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
// #endif