课程表小程序(0基础从入门到发布,做给同学们看)
个人主页:个人主页
系列专栏:前端小项目
热爱前端,有共同兴趣的小伙伴,一起交流哦。
效果动图:
目录
准备工具
准备代码:
部署项目
修改课程时间
修改课程内容
修改标题
修改底部导航栏
项目发布
准备工具
微信开发者工具:稳定版 Stable Build | 微信开放文档 (qq.com)
根据自己电脑系统下载对应的版本:
准备代码:
完整代码链接:https://pan.baidu.com/s/11Dy2_0MUreyynIeIQNOdsg
提取码:ht8u
部署项目
首先 先把代码的压缩包解压,并记住这个路径。
1.打开微信小程序:
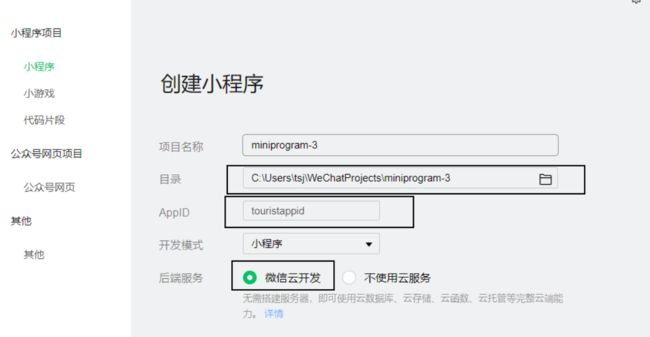
2. 点击黑框:
注意看黑框所包围的东西 这些是重点
这里的目录:就是你刚刚解压文件的路径
后端服务选择腾讯云开发(wx小程序会免费给你送服务器)
3.AppID查看方式:
百度搜索如图文字:
注册一个账号,并登录
登录成功后,在开发设置这里就能找到ID了
修改课程时间
将课程改成属于自己班的: 找到tsj.js并点击打开
黑框是课程时间,对应的代码是:
course_time:[
['8:40',''],
['','10:00'],
['10:30',''],
['','11:50'],
['14:00',''],
['','15:20'],
['15:50',''],
['','17:10'],
['18:30',''],
['','19:50'],
['20:00',''],
['','21:20'],
],你们上课时间是多少,就把数字改成多少
修改课程内容
id:负责展示的颜色,id不同 颜色不同
isToday:就是代表星期几,1就是代表周一,2代表周二,一次推类。
classNumber:代表占几个课时,说白了就是长方形的高度。
name:课程的名字
address:教室的号码
[ //第一周
{ "id":2,"isToday": 1, "jie": 3, "classNumber": 2, "name": "操作系统" ,"address":"5409" },
{ "id":3,"isToday": 1, "jie": 5, "classNumber": 2, "name": "毛概","address":"6202" },
{ "id":4,"isToday": 2, "jie": 1, "classNumber": 2, "name": "Matlab" ,"address":"2306" },
{ "id":2,"isToday": 2, "jie": 5, "classNumber": 2, "name": "操作系统" ,"address":"5409" },
{"id":7,"isToday": 2, "jie": 3, "classNumber": 2, "name": "数学建模","address":"1215"},
{ "id":6,"isToday": 3, "jie": 1, "classNumber": 2, "name": "计算机网络" ,"address":"5102" },
{ "id":3,"isToday": 3, "jie": 5, "classNumber": 2, "name": "毛概" ,"address":"6202" },
{ "id":5,"isToday": 4, "jie": 5, "classNumber": 2, "name": "数据库原理及应用" ,"address":"2306" },
{ "id":1,"isToday": 5, "jie": 1, "classNumber": 2, "name": "算法设计与分析" ,"address":"5506" },
{ "id":6,"isToday": 5, "jie": 3, "classNumber": 2, "name": "数据库原理及应用" ,"address":"5102" },
],
[ //第二
{ "id":1,"isToday": 1, "jie": 7, "classNumber": 2, "name": "算法设计与分析","address":"2306" },
{ "id":2,"isToday": 1, "jie": 3, "classNumber": 2, "name": "操作系统" ,"address":"5409" },
{ "id":3,"isToday": 1, "jie": 5, "classNumber": 2, "name": "毛概","address":"6202" },
{"id":7,"isToday": 2, "jie": 3, "classNumber": 2, "name": "数学建模","address":"未知"},
{ "id":4,"isToday": 2, "jie": 1, "classNumber": 2, "name": "Matlab" ,"address":"2306" },
{ "id":2,"isToday": 2, "jie": 5, "classNumber": 2, "name": "操作系统" ,"address":"5409" },
{ "id":6,"isToday": 3, "jie": 1, "classNumber": 2, "name": "计算机网络" ,"address":"5102" },
{ "id":3,"isToday": 3, "jie": 5, "classNumber": 2, "name": "毛概" ,"address":"6202" },
{ "id":5,"isToday": 4, "jie": 5, "classNumber": 2, "name": "计算机网络" ,"address":"2304" },
{ "id":1,"isToday": 5, "jie": 1, "classNumber": 2, "name": "算法设计与分析" ,"address":"5506" },
{ "id":6,"isToday": 5, "jie": 3, "classNumber": 2, "name": "数据库原理及应用" ,"address":"5102" },],修改标题
如图黑框的就是标题
打开这个文件:
需要什么内容改一下就行:
修改底部导航栏
找到黑框的的内容 改一下就行
项目发布
点击上传按钮:
点击上传即可:
打开微信小程序网站:
登录好后,打开版本管理
点击提交审核
审核成功后点击发布就行
成品如图: