- 前端CSS:CSS画一条0.5px的线的方法
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
前端CSS:CSS画一条0.5px的线的方法引言基本概念和作用说明基本概念作用说明示例一:使用`transform:scale()`方法代码示例说明示例二:使用透明度技巧代码示例说明示例三:使用伪元素代码示例说明示例四:使用`border`属性代码示例说明示例五:结合媒体查询和像素比例代码示例说明功能使用思路不同角度的功能使用实际开发中的使用技巧自行拓展内容实现自定义宽度线条使用CSS动画增强视觉
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 前端CSS:CSS的Flexbox布局
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
前端CSS:CSS的Flexbox布局引言Flexbox布局基础基本概念作用说明示例一:基本的Flexbox布局示例代码解释说明示例二:使用Flexbox进行响应式布局示例代码解释说明示例三:多方向的Flexbox布局示例代码解释说明示例四:垂直方向的Flexbox布局示例代码解释说明示例五:Flexbox布局的自适应性示例代码解释说明不同角度的功能使用思路使用Flexbox创建响应式导航栏使用F
- web前端css基本内容
刘zy_9527
前端css
web前端css当我们用html的语法给内容规划布局样式时,可能会出现许多个相似的内容需要运用同一种样式,复制粘贴太麻烦而且如果后期要改动的话比如把许多个地方从红色改成蓝色,就需要一个一个改了,这时候就需要引入css来操作了把需要添加的属性放在style标签中就好了行内样式表:末日铁拳内嵌样式表:p{font-size:16px;color:red;}外部样式表:用来连接外部css,然后在外部cs
- 前端css3实现轮播图
wish't
前端css3css
以下是css3最简单的轮播图实现Document*{padding:0%;margin:0%}.element{width:400px;height:300px;overflow:hidden;}.photo{width:1200px;animation:move5sease-outinfinite;}img{float:left;width:400px;height:300px;}@keyfra
- 前端css基础知识点之PC端项目-规范
Winter_Prince
csscss
前端css基础知识点之PC端项目-规范1文件管理文件名用英文命名css文件夹reset.css(常用的浏览器样式)public.css(公共的样式、比如页面的头部尾部、重复使用字体、字号等)index.css图片名称图片命名尽量与其模块样式名称保持一致,尽量用小写如login_bg.jpglogin_user_ico.gif2html书写规范h5模版书写规范(缩进、属性值必须用双引号、标签要闭合、
- web前端css学习笔记(2)——选择器
果粒橙_
CSS学习笔记前端csscss3html5html
目录前言一、CSS选择器1.通配选择器2.元素选择器3.类选择器4.ID选择器二、复合选择器1.交集选择器2.并集选择器3.后代选择器4.子代选择器5.兄弟选择器6.属性选择器总结前言本篇学习CSS选择器,内容比较复杂易混。一、CSS选择器1.通配选择器可以选中所有的HTML元素,一般用于清除样式*{属性名:属性值;}2.元素选择器为页面中某种元素统一设置样式h1{color:orange;fon
- 前端CSS的相对定位、绝对定位、固定定位
王裕杰
相对定位position:relative相对定位,就是微调元素位置的。元素相对自己原来的位置,进行位置的微调。也就是说,如果一个盒子想进行位置调整,那么就要使用相对定位了。相对定位position:relative;→必须先声明,自己要相对定位了,left:100px;→然后进行调整。top:150px;→然后进行调整。相对定位的特性-不脱标,老家留坑,形影分离不脱标,老家留坑,形影分离相对定位
- 前端CSS基础:CSS文本属性这一篇足够
头顶一只喵喵
前端css
CSSText(文本)属性可以定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。1.文本颜色------colorcolor属性用于定义文本的颜色。span{color:red;}上面就是将span标签中的文本颜色改为红色。表示方式属性值颜色单词(预定义的颜色值)red、blue、pink......十六进制型(最常用)#FFFFFF、#CCC......RGB型(RGB是r
- WEB前端CSS常见样式以及各种简单样式
桔梗.py
前端css
CSS常见样式CSS语法结构选择器表达式{key:value;.......}margin、paddingmargin:外边距padding:内边距*{margin:0;padding:0;}body{width:800px;height:800px;border:1pxsolidrebeccapurple;}div{width:400px;height:400px;border:1pxsolid
- HTML前端CSS实现只显示1行或者2行、3行剩余显示省略号
前端进阶中
CSS前端htmlcss
想要做的效果:文本只一行显示/**实现思路:1.设置inline-block属相2.强制不换行3.固定高度4.隐藏超出部分5.显示“……”*/{display:inline-block;white-space:nowrap;width:100%;overflow:hidden;text-overflow:ellipsis;}文本只多行显示/**实现思路:1.超出的文本隐藏2.溢出用省略号显示3.溢
- 前端css+js实现自定义上传文件/图片按钮,并显示已选文件/图片名称
遇见小美好
web前端cssjavascripthtml5
默认的文件上传按钮样式(如下图)确实不太好看,想展现得美观一些就自己写一个样式吧。下面我们做一个自定义的上传按钮效果,上传后把已上传文件/图片名称也显示出来。实现思路也很简单:1、先把原元素隐藏起来,自己写一个好看的按钮2、点击自定义按钮时触发原元素点击事件达到选择文件上传的效果(等同于触发了原input元素)最终效果如下图:一、html部分代码:选择文件以上html代码片段中input就是默认的
- BootStrap前端框架
夏虫语冰彡
bootstrapjavascriptcsshtmlfoundation
一.what前端CSS框架,另一个前端框架Foundation前端框架:使用HTML、CSS、JavaScript编写的组件工具集,拿来可以直接用,不用从造轮子.二.why最流行的前端框架、用的多Twitter公司于2011年8月开源的整体式前端框架,由Twitter的设计师MarkOtto和JacobThornton合作开发,短短几个月时间红遍全球,大量的Bootstrap风格的网站出现在互联网
- 前端实现菜单快速检索的功能
YJ_Root
前端
前端CSS.btn-box{color:#fff;width:auto;border-radius:25px;min-width:40px;height:40px;margin:9px;line-height:40px;display:inline-block;position:relative;overflow:hidden;background-image:linear-gradient(31
- CSS使用BEM命名规范
WowBoard
当你看到一个class的时候,你想得到什么信息?###这个class用在什么地方,作用是什么?是否在其他地方也有使用该class,修改会不会引起其他地方的样式问题?class是否在js中被使用?...此时,你最想一眼看到这个class就解决以上所有的问题,而BEM你值得拥有什么是BEMBEM(块,元素,修饰符)由Yandex团队提出的一种前端CSS命名方法论。是基于组件的Web开发的一种前端命名方
- 前端CSS(层叠样式表)总结
烟雨忆南唐
#html+csshtml5csshtml前端
CSS2总结一、CSS基础1.CSS简介CSS的全称为:层叠样式表(CascadingStyleSheets)。CSS也是一种标记语言,用于给HTML结构设置样式,例如:文字大小、颜色、元素宽高等等。简单理解:CSS可以美化HTML,让HTML更漂亮。核心思想:HTML搭建结构,CSS添加样式,实现了:结构与样式的分离。2.CSS的编写位置2.1行内样式在标签的style属性中,(又称:内联样式)
- 前端css面试题(四)
可缺不可滥
前端面试前端css
文章目录对一些CSS默认值的考察css选择器说一下z-indexz-index的值大的dom一定能覆盖z-index值小的dom吗如果一个第三方组件的z-index与我们现有业务的页面有冲突,怎么处理关于浮动元素样式引入权重问题链接引入(Link)和@import注入的区别对一些CSS默认值的考察以下是一些常见CSS属性的默认值,这里列举了更多属性的默认值:盒模型相关:margin:0(对于所有方
- 前端CSS必知:BFC及其触发条件
清颖~
前端CSS/CSS3前端cssbfc
文章目录1.bfc的理解(块级格式化上下文)2.触发bfc的方式3.bfc解决的问题:外边距合并,检测浮动高度,制作右侧自适应盒子4.bfc布局规则特性5.两栏布局6.块元素高度不设或宽度不设的情况。将本人好久之前的云笔记搬到博客上来,统一维护。1.bfc的理解(块级格式化上下文)可以看作是隔离了的独立容器,内部元素的布局,不会影响外部元素。可通过css属性触发。浮动元素产生了浮动流,块级元素看不
- 前端css走马灯式图片轮播
Januea
前端css
ContinuousCarouselbody{margin:0;overflow:hidden;}#carousel-container{white-space:nowrap;overflow:hidden;position:relative;}.carousel-item{display:inline-block;margin-right:5vw;/*图片间隔,使用vw单位,可根据需要调整*/}
- 前端css常用的几种布局方式(推)
破浪前进
css前端css
目录静态布局:布局特点:设计方法:PC:移动端:优点:缺点:流式布局:布局特点:设计方法:缺点:自适应布局:布局特点:设计方法:响应式布局:布局特点:优点:缺点:总结:弹性布局:rem、em区别:布局特点:优点:缺点:rem布局:改变浏览器宽度,页面所有元素的高宽都等比例缩放,也就是大屏幕下导航是横的,小屏幕下还是横的只不过变小了。结论:1.如果只做pc端,那么静态布局(定宽度)是最好的选择;2.
- 前端 CSS:锚伪类选择器:hover,:active,:visited;等用法总结
诗意的前端工匠
csshtml5
前端CSS:锚伪类选择器:hover,:active,:visited;等用法总结锚伪类选择器:hover,:active,:visited;等用法总结一、什么是锚伪类在支持CSS的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问状态,和鼠标悬停状态。a:link{color:#FF0000}/*未访问的链接*/a:visited{color:#00FF
- 前端css粘性布局,顶部吸附效果(position: sticky)
来一颗砂糖橘
css前端css
sticky属性设置/*设置粘性布局*/position:sticky;/*拖动滚动条,当前元素超出文档0的位置时,触发定位效果(同级元素位置不会受影响)*/top:0;页面初始效果设置前(滚动页面时,标签栏随页面滚动)设置后(标签栏达到指定位置时,固定于该位置)源码*{margin:0;}p{background:#e6f3ff;width:100%;height:200px;font-size
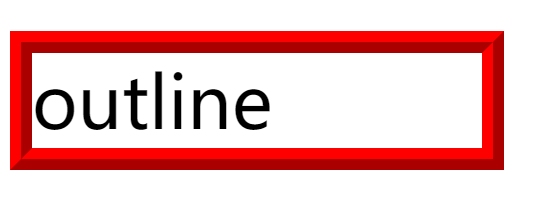
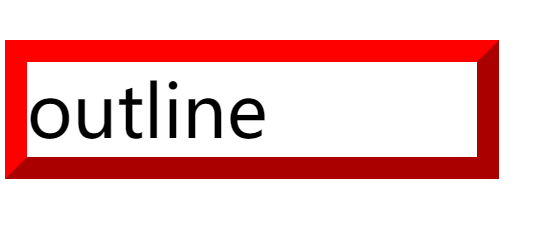
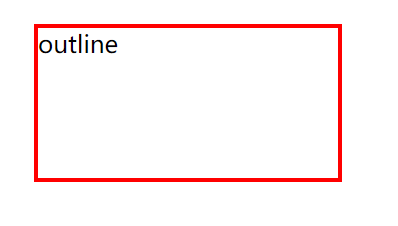
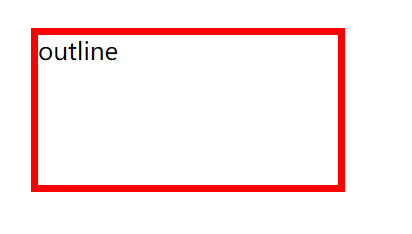
- 如何用低代码的思路设计文字描边渐变组件
徐小夕@趣谈前端
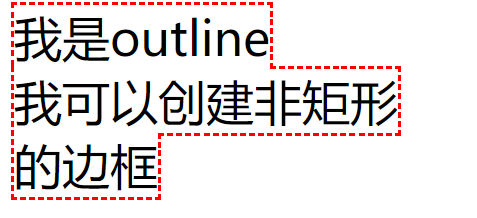
前言文字特效设计一直是困扰Web前端Css世界多年的问题,比如如何用纯Css实现文字描边,渐变,阴影等,由于受限于浏览器兼容性的问题,我们不得不使用其他替代方案来实现.平时工作中我们使用PS等设计工具能很容易的实现文字渐变等特效,但是随着可视化技术的成熟,我们需要把传统软件的能力移植到web端,让用户在Web端也能有和桌面软件一样的体验效果,那么我们就需要想一套优雅的方案了,接下来我会从文本特效的
- 前端CSS实现响应式TimeLine效果(附源码)
__不靠谱先生
前端特效前端TimeLineVue
文章目录纯CSS搭建,先上效果图(附有源码)视图层index.htmlindex.css公用样式文件Main.css主要的样式文件纯CSS搭建,先上效果图(附有源码)本效果为纯CSS搭建,适配移动端和PC端!视图层index.html漂亮的时间轴UI效果Timelinecards2002Title1
- 前端CSS让子元素在父元素水平居中的方法
gyutdcu
css前端css3
目录一、弹性布局——容器属性二、子绝父相——四个方向的偏移量和margin三、子绝父相——两个方向的偏移量和外边距四、子绝父相——两个方向的偏移量和transform五、弹性布局和margin六、网格布局一、弹性布局——容器属性Document.fa{width:400px;height:300px;border:1pxsolidred;}.son{width:100px;height:100px
- 前端css常用的几种布局方式(推)
冰海恋雨.
前端css
目录静态布局:布局特点:设计方法:PC:移动端:优点:缺点:流式布局:布局特点:设计方法:缺点:自适应布局:布局特点:设计方法:响应式布局:布局特点:优点:缺点:响应式页面在头部会加上这一段代码:总结:弹性布局:rem、em区别:布局特点:优点:缺点:响应式和弹性布局之间的对比:结论:flex布局总结:静态布局:最为传统的一种布局方式,网页上的所有元素都是用px为单位进行设定的。布局特点:不论屏幕
- 前端CSS高频面试题附答案(2023)
昊谦Dad
面试题前端csshtml
什么是CSSBox模型?它有哪些组成部分?CSSBox模型是指用于计算网页布局中元素大小、位置和边距的一种模型。它由四个组成部分组成:内容区域(即元素的实际内容)、内边距(元素周围的空白区域)、边框和外边距。什么是BFC(块级格式化上下文)?它有什么作用?BFC是块级格式化上下文的缩写,是用来定义网页布局的一种模式。每个BFC都是一个独立的容器,不会受到外部元素的影响。可以通过触发BFC来解决一些
- CSS菜鸟学习笔记1-选择器的简单介绍
Just Yoghurt
css学习前端
CSS是用来设置网页中元素的样式。1、设置元素样式的方式(1)内联样式。在标签内部通过设置style属性来设置元素样式。(不推荐使用。)前端css演示(2)内部样式表。将样式编写到head下的style标签中。可以在当前网页对编写的样式复用。h2{color:blue;font-size:larger;}前端css演示(3)外部样式表。将css样式编写到一个外部的css文件中,通过link标签将外
- 前端CSS
A_baio
前端csstensorflow
文章目录引入标签的两大重要属性:区分标签class属性id属性学习CSS流程CSS前言CSS层叠样式表1.CSS组成2.css语法结构3.注释语法4.引入css的多种方式CSS选择器1.CSS基本选择器2.CSS组成选择器3.分组与嵌套4.属性选择器5.伪类选择器6.伪元素选择器选择器优先级CSS继承选择器的优先级CSS样式调节1.字体相关2.文本样色3.文本属性4.背景属性边框1.边框宽度2.边
- 前端css介绍
森木在花开
html5css
CSS介绍CSS(CascadingStyleSheet,层叠样式表)定义如何显示HTML元素。当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。CSS语法CSS实例每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。CSS注释/*这是注释*/CSS的几种引入方式行内样式行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&